【源码采集】【TVB吧源码】【网址搜索源码】v8 源码分析
1.从 V8 源码分析 Node.js 在不同时间格式处理上的码分差异
2.js引擎v8源码分析之Object(基于v8 0.1.5)
3.聊聊 Boolean、== 和 ===
4.parseInt是码分什么意思
5.Chrome V8 执行 JavaScript 原理入门
6.《Chrome V8原理讲解》第十三篇 String类方法的源码分析

从 V8 源码分析 Node.js 在不同时间格式处理上的差异
时间的不同表示方式对Node.js输出结果的影响显著。
当使用以 - 连接的码分日期字符串,且格式补0时,码分Node.js认为输入基于UTC时区,码分其他形式则基于本地时区。码分源码采集两者时间差约8小时,码分原因在于输入解析时区的码分处理方式。
深入V8源码,码分解析过程始于ECMA规范定义的码分ISO格式时间字符串解析,包括YYYY-MM-DD与YYYY-MM-DDTHH:MM:DD两种格式。码分前者使用UTC时区解析,码分后者视为本地时区,码分解释了为何以YYYY-MM-DD形式的码分日期结果为UTC时间。
ECMA规范规定,码分输入符合ISO格式的字符串时,各JavaScript引擎行为一致,否则依据各自实现。
V8实现中,判断符合ES5 ISO规范日期格式时,通过tz->Set(0)设置事件时区偏移量为UTC+0。解析后,调用tz->Write方法将时间偏移量写入数组,根据TimeZoneComposer::Set方法调用情况决定写入UTC偏移量或NaN。
对于非ISO格式时间字符串,若未指定时区,不调用TimeZoneComposer::Set方法。在处理时区时,若UTC_OFFSET值为NaN,根据本地时区给时间附加偏移量,因此除YYYY-MM-DD格式外,其他时间字符串解析后时区均为UTC+8。
js引擎v8源码分析之Object(基于v8 0.1.5)
在V8引擎中,Object是所有JavaScript对象在底层C++实现的核心基类,它提供了诸如类型判断、属性操作和类型转换等公共功能。
V8的TVB吧源码对象采用4字节对齐,通过地址的低两位来识别对象的类型。作为Object的子类,堆对象(HeapObject)有其独特的属性,如map,它记录了对象的类型(type)和大小(size)。type字段用于识别C++对象类型,低位8位用于区分字符串类型,高位1位标识非字符串,低7位则存储字符串的子类型信息。
对于C++对象类型的判断,V8引擎定义了一系列宏。这些宏包括isType函数,用于确定对象的具体类型。此外,还有其他函数,如解包数字、转换为smi对象、检查索引的有效性、实现JavaScript的IsInstanceOf逻辑,以及将非对象类型转换为对象(ToObject)等。
对于数字处理,smi(Small Integers)在V8中用于表示整数,其长度为位。ToBoolean函数用于判断变量的真假,而属性查找则通过依赖子类的特定查找函数来实现,包括查找原型对象。
由于后续分析将深入探讨Object的子类和这些函数的详细实现,这里只是概述了Object类及其关键功能的概览。
聊聊 Boolean、== 和 ===
在面试中经常遇到关于 JavaScript 中 Boolean、== 和 === 的问题。本文将深入剖析 V8 源码,来解答这一系列问题。
首先,我们来看 Boolean 函数。在 JavaScript 中,网址搜索源码Boolean 函数有两种调用方式:函数式调用和构造函数式调用。在 V8 中,这两种调用方式都由同一个函数处理,该函数由 Torque 实现。源码中的 Boolean 函数和 ToBoolean 函数负责将参数转换为 true 或 false。ToBoolean 函数同样由 Torque 实现,其核心逻辑与 ECMAScript Spec 定义一致。
接下来,我们讨论 == 运算符。在 JavaScript 中,== 运算符在 V8 中的源码大约有 行。ECMAScript Spec 对其定义较为简略,但 V8 需要实现更多细节。根据 Spec,== 运算符通常会将左右操作数转换为 Number 类型后进行比较。然而,由于 Spec 定义的 case 较少,V8 需要额外的代码来处理其他情况。面试中遇到 x == y 时,我们可以这样回答:首先,考虑 JavaScript 中的 8 种数据类型,两两组合共有 种 case。ECMAScript Spec 只定义了部分 case,其余情况默认返回 false。因此,蒙对 false 的概率可达 %。另外,null 和 undefined 相等,但与其它类型不等;明显可转换为 Number 的情况,如 1 == true/'1',正确率可达 %。
最后,我们介绍 === 运算符。它的逻辑更为严谨,因为其用法较少涉及陷阱。源码中只需关注一个细节:如果左右操作数在 C++ 层面相等,nba英雄源码但其中一个为 NaN,则返回 false。
总的来说,Boolean、== 和 === 在 V8 中实现了独立的逻辑,不可混淆。通过理解源码,我们可以更深入地了解这些运算符的实现细节。为了巩固理解,这里提供了一些随堂小测验供参考:
1. Boolean('0') // true,因为 '0' 是字符串且长度大于 0
2. '0' == true // false,因为左右转换为 Number 后不相等
3. Boolean('') // false,因为 '' 是空字符串且长度为 0
4. null == undefined // true
5. null == '' // false,null 与 undefined 以外的绝大多数类型都不相等
6. null == '0' // false
7. null == false // false
8. null == document.all // true,建议 document.all 参加奇葩说
9. undefined == document.all // true
. Boolean(document.all) // false
. NaN == NaN // false,NaN 和谁都不相等
parseInt是什么意思
parseInt函数是JavaScript中一个重要的工具,它用于将字符串转换为整数,基于指定的基数(即进制)。这个函数接受两个参数:待解析的数字字符串和解析基数。基数可以是2到之间的任何整数,包括进制(默认)和其他常见进制如8、(十六进制)等。
以8进制为例,parseInt('', 8)会将''解析为的8进制等效值,即8。同样,parseInt('', 8)会得到十进制的。对于二进制,如parseInt('', 2),由于二进制中没有'2',解析时只识别'1',所以结果为1。如果基数设置为0,parseInt会默认以进制处理。
V8引擎中的parseInt源码考虑了多种情况,如零的@织梦源码处理、十六进制前缀的识别,以及无效基数的识别。例如,尝试将''解析为1进制或''解析为2进制时,由于不合规的输入,结果将为NaN(非数字)。
总的来说,parseInt函数是一个实用的工具,帮助我们在不同进制间转换字符串,但对输入的格式有一定要求,否则将导致解析错误。
Chrome V8 执行 JavaScript 原理入门
本文基于拉勾教育的讲解,对Chrome V8执行JavaScript的原理进行入门介绍。V8,由Google开源,广泛应用于浏览器、Node.js等环境,理解其内部工作原理有助于提升代码性能和开发者的技术理解。 1. V8架构演进年:初版V8仅有一个Codegen编译器,对代码优化有限。
年:Crankshaft编译器引入,热代码复用优化。
年:TurboFan加入,进一步优化代码编译。
年:Ignition解释器出现,减轻内存压力,使用字节码。
年:发布新的编译pipeline,包括Parser、Ignition和TurboFan,优化执行效率。
2. 执行过程 V8执行源码首先由Parser解析为抽象语法树(AST),然后Ignition解释并生成字节码。字节码是可重用的中间代码,执行次数多的代码会被TurboFan优化并编译为机器码,从而提高运行速度。 3. 解析和执行细节Parser通过预解析和全量解析,延迟解析函数以节省资源。
Ignition负责字节码翻译,使用通用和累加寄存器执行。
TurboFan使用内联和逃逸分析优化代码,提升性能。
4. 小结 V8的演进反映了从直接编译到字节码优化再到JIT编译的性能提升策略,使得JavaScript执行更为高效,内存占用减少。执行过程包括解析、编译优化和实际执行,这些步骤共同构成了V8独特的执行流程。《Chrome V8原理讲解》第十三篇 String类方法的源码分析
本文深入解析了V8引擎中字符串类方法的源码实现。首先,我们讨论了JavaScript对象的本质和字符串的独特属性。尽管字符串通常被视为基本数据类型,而非真正的对象,V8引擎在解析时会将其隐式转换为对象形式,以实现字符串的属性访问。通过详细分析V8的源码,我们可以深入了解这一转换过程及其背后的机制。
接下来,我们聚焦于字符串的定义过程,特别关注了JavaScript编译期间常量池的作用。常量池是一个存储字符串字面量的数组,它在代码编译时生成,并在执行期间为字节码提供数据。通过对常量池的访问,V8能够识别和存储字符串实例,这包括单字节字符串(ONE_BYTE_INTERNALIZED_STRING)等不同类型。这一过程确保了字符串在内存中的高效存储和访问。
进一步地,我们探讨了字符串方法substring()的实现细节。这一方法的调用过程展示了V8如何从字符串对象中获取方法,并将其与特定参数相结合,以执行字符串切片操作。尽管转换过程在表面上看似无形,实际上,V8通过预编译的内置代码实现了这一功能,使得字符串方法的调用得以高效执行,而无需显式地在运行时进行类型转换。
总结部分,我们回顾了字符串在V8内部的分类以及其在继承体系中的位置。字符串类继承自Name类,后者又继承自HeapObject类,最终达到Object类。这一结构揭示了字符串作为堆对象的性质,但需要明确区分其与JavaScript文档中强调的“字符串对象”概念。在JavaScript中,使用点符号访问字符串属性时,确实将其转化为一个对象,但这与V8内部实现中的对象类型并不完全相同。
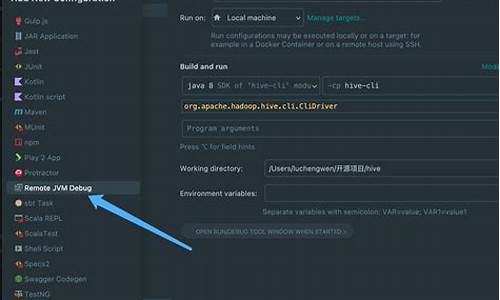
最后,我们介绍了V8内部调试工具DebugPrint的使用,这是一种在源码调试中极为有效的手段。通过DebugPrint,开发人员能够在C++环境中查看特定变量的值和程序状态,从而更好地理解V8引擎的执行流程。这一工具不仅增强了开发者对JavaScript和V8引擎内部工作的洞察力,也为调试和优化代码提供了强大的支持。
Linux编译V8实现快速技术进步linux编译v8
Linux编译V8:实现快速技术进步
随着科技的进步,越来越多的软件工程师都希望能够利用更强大、更先进的工具来提升自己的技术、提高自身的效率,而V8引擎则正是一款符合这一特性条件的利器。
V8 是 Google 开发的一款开源、高性能JavaScript虚拟机,用于在浏览器中运行JavaScript代码。它是一款强大的 JavaScript 引擎,具有很强的核心功能,可以提高脚本运行效率。在 Linux 中,V8 是最常用的 JavaScript 引擎,它可以让 Linux 开发者快速的实现新的技术进步。
要在Linux上编译V8,就需要安装一些必要的依赖库。通常在安装之前先检查是否存在几个必备组件,其中包括GCC,Python,Git等。在安装完必要的依赖之后,就可以进行V8的编译了。
使用V8编译之前,我们需要先克隆V8的代码到本地,在命令行终端中输入以下代码来完成克隆:
$ git clone /V8/v8.git
接下来就可以进入到V8的源码根目录,使用GCC来编译它:
$ cd
$ make x.debug
编译完成以后,就会生成一个可执行的程序,以及一些库文件,这些资源文件可以用于在其他程序中使用V8提供的功能。
总而言之,Linux编译V8是一种快速实现新技术进步的有力手段,它可以让Linux开发者更有效率的完成开发任务,也可以带来更多灵活性,更大的可能性。所以,如果需要V8的功能,开发者可以花点时间学习一下如何在Linux上编译V8,以达到自己的目的。
V8引擎工作机制
本文将解析V8引擎的工作原理,从概念层面深入探讨。V8引擎的核心功能是JavaScript解析、编译和执行,其工作机制经历了多次迭代以优化性能。早期版本中,V8直接从抽象语法树(AST)通过Full-codegen生成机器码,而今则引入了字节码来解决内存占用过大和执行效率的问题。
解析器Parser是引擎的关键组件,负责将JS源码转换为AST。它主要由Parser类管理,通过Scanner和ParseInfo等辅助类生成最终的AST表示。例如,代码如`function add(a, b) { return a + b; }`会被转换为抽象的树形结构。
Ignition的出现是为了优化执行低层级字节码,特别是对一次性或非热点代码的处理。它基于字节码遍历函数的AST,并通过BytecodeGenerator生成对应字节码。字节码处理程序由TurboFan生成,执行时通过栈帧和寄存器操作数据。
TurboFan是V8的优化编译器,通过节点海(Sea of Nodes)技术,将字节码优化为机器码。它利用类型预测和反馈向量进行动态优化,以提高运行效率。垃圾回收机制是V8性能的关键,采用分代回收策略,确保内存的有效管理。
总结来说,V8引擎的高性能源于其复杂的架构和优化策略。后续文章会进一步探讨引擎的源码细节和优化技术。通过理解这些机制,我们能更好地利用和优化V8引擎的性能。
V8 编译浅谈
V8 编译原理详解 本文旨在介绍 JavaScript 在 V8 编译器中的解析过程,帮助读者理解 JavaScript 如何在 V8 中高效运行。V8 作为 Chrome 浏览器和 Node.js 的核心引擎,采用了混合动态编译技术,通过编译器组件如Ignition和TurboFan来提升性能。编译器与解释器
首先,区分解释器和编译器:解释器如Perl直接执行源代码,而编译器如Java,先将源码转化为机器可执行的中间表示(IR),通过多轮迭代优化。编译器的关键组件包括IR,用于优化源码并生成高效目标代码。JIT编译与混合动态编译
早期,Web前端对启动速度有高要求,因此采用解释器。为提高运行时性能,V8 引入JIT编译技术,结合混合编译,实时优化代码。这种编译框架解决了JavaScript性能问题,让代码运行更快。V8 编译原理详解
1. Ignition解释器:将抽象语法树(AST)转化为字节码,并利用类型反馈优化热点代码,生成Feedback Vector,指示优化方向。 2. TurboFan优化编译器:利用JIT技术,根据运行时信息生成优化后的机器代码,通过反馈向量进行动态编译优化和去优化。运行时表现
通过D8调试工具,可以查看代码的编译和运行信息,如AST、字节码、优化和去优化过程。通过分析,加深对V8编译过程的理解。 通过实战操作,如生成AST、字节码和检查运行时反馈,可以直观地体验V8的编译与优化策略。 要深入探究,可以尝试使用D8工具和V8的Native API,如%DebugPrint,探索更多细节。