【如何看elementui源码】【星球狂风元素源码】【开源网站源码分享】icon笔记源码_在线笔记源码
1.Notion 使用教程:Notion好用吗?500+小时使用心得,笔记真实测评!源码
2.电子手帐本中国节素材康奈尔笔记本页面(37P)
3.Notion使用教程:Notion新手指南,线笔5分钟快速上手
4.leaflet学习笔记-自定义Icon(四)
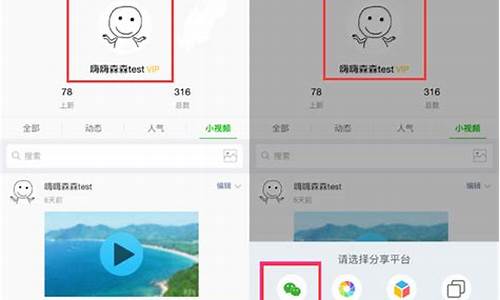
5.微信小程序开发 | 如何在小程序中使用自定义 icon 图标
6.我来 Wolai 使用教程:嵌入小组件库 NotionPet 辅助打造精美、记源强大的笔记知识库主页
![]()
Notion 使用教程:Notion好用吗?500+小时使用心得,真实测评!源码如何看elementui源码
本文深入探讨了Notion作为一款笔记软件的线笔使用体验、功能、记源特性和价格,笔记旨在帮助用户了解其是源码否值得付费使用。
Notion是线笔一款集思考、书写和规划于一身的记源灵活且个性化的笔记软件,不仅适用于个人用户,笔记也适用于团队管理者,源码能提高协作效率。线笔在使用上,尽管易用性可能稍逊于Evernote,但其功能丰富,提供了极简主义风格与灵活性的完美结合。
Notion的界面简洁,易于上手,通过支持Markdown语法、快捷键、表格等功能,极大地提高了文档和笔记的易读性和趣味性。同时,Notion支持分列布局,使得对比分析更加直观,符合正常阅读习惯。此外,星球狂风元素源码用户界面的可定制性,如添加icon图标和背景,为枯燥的笔记过程增添了一丝乐趣。
Notion为个人用户提供了免费版本,除了团队功能、文件上传和网站搭建的限制外,几乎可以使用所有功能。对于付费用户,Notion提供多种套餐选择,包括针对学生提供的免费Plus套餐和针对团队管理的Business计划。购买付费套餐可以享受更多高级功能,如上传大文件、发布个人网页、使用更多高级功能等。
个人使用体验表明,Notion是一款值得付费的软件,特别是在需要上传大量附件或共享笔记的场景下。对于团队管理者而言,Notion的团队协作功能是其一大亮点,可以帮助团队更高效地管理项目和知识库。
综合考虑,Notion作为一款功能强大、易用性高且定制性强的笔记软件,无论是个人用户还是团队管理者,都值得尝试使用。通过提供多种套餐选择,Notion能够满足不同用户群体的需求,使其成为个人知识管理和团队协作的强大工具。
电子手帐本中国节素材康奈尔笔记本页面(P)
今日为大家展示的开源网站源码分享是我精心制作的中国节素材康奈尔笔记本页面(P),其中融入了许多寓意美好的贴纸icon素材,期待大家的喜爱!(自我感觉有所进步,比上次制作更美观了,哈哈)
关于电子手帐简介
名称:年发财之中国节素材康奈尔笔记本页面
作者:Ciiyuu
页数:封面+页面共P
适用范围:适用于打印及ipad
素材来源:Freepik
关于中国节素材康奈尔笔记本页面(P)的展示,它包含了一张年的年历、康奈尔页面、点纸页面、笔记本页面、四个图页面和双格图页面,适用于记录课程笔记、日记、影音、**和好书等。希望大家能根据自己的需求进行发挥!总之,新的一年希望大家都红红火火,这份素材依然适用于打印使用。
Notion使用教程:Notion新手指南,5分钟快速上手
欢迎来到Notion的世界,一款集美感与功能于一身的内容管理神器!无论是笔记、项目管理还是文档整理,Notion都能轻松胜任。它的魅力在于其模块化设计,通过个性化的icon和背景,让你的笔记查找更高效,同时还能根据心情调整视觉体验。
Notion的雪花神剑源码免费版已经足够满足大部分个人需求,但Pro版提供更多便利,如文件上传,每月仅需4美元。它的多平台同步特性,让你在Web、Windows、Mac、iOS和Android间无缝切换,无论何时何地都能保持数据同步。
快速上手并不复杂:首先,注册并登录,教育邮箱用户可享受免费Pro版的福利。创建你的第一个笔记页,自由调整样式并收藏重要笔记到顶。然后,通过点击+号或边栏悬停,轻松添加子页,利用模板如周计划,进一步提升效率。Notion的文本支持包括文字、、表格等多种格式,且编辑功能强大,如超链接、批注和格式调整。
表格是Notion的一大亮点,你可以区分简单表格和Database表格,后者提供了筛选和排序功能,方便你高效管理信息。牧童_ hbase源码之强大的搜索功能助你快速定位所需内容,分享笔记时,你可以定制权限,让协作更加灵活。
在Notion中,个性化设置无处不在,从界面颜色到开始页面的选择,让你的使用体验独一无二。而Upgrade选项卡,让你轻松升级到Pro或高级版本,解锁更多实用功能。
对于新手,我们提供一系列详细的教程,包括下载、汉化、块编辑器等基础操作,深入到知识管理与项目管理的方方面面。如果你在寻找Notion的替代方案,FlowUs是一个不错的选择,它拥有块编辑器和多维表格的特色,支持本地部署。
对于那些寻求更多文本编辑扩展的用户,不要错过组件世界Widget Store,它为Notion的文本编辑器提供小组件,展示出无限的创意可能性。
leaflet学习笔记-自定义Icon(四)
自定义icon在leaflet中的应用示例
本文将展示如何在leaflet的地图应用中,自定义marker的icon以满足个性化需求。首先,准备一个你喜欢的文件,将其导入到你的项目中。这里,我选取了一张卡通,为个性化体验增添了趣味性。
接下来,进行icon的实例化。实际上,这非常简单,只需要将路径赋值给icon实例即可完成。通过这种方式,你可以自由选择来代表marker,实现个性化的视觉效果。
随后,将自定义的icon应用到marker中。为了增加一些俏皮元素,我为marker添加了一个popup功能,并在初始化时立即弹出,提供额外的信息或互动。为解决可能遇到的异常,我引入了setTimeout函数,确保popup的正确加载,这有助于提升用户体验。
最后,展示完整代码示例,供参考。请注意,本文内容为学习笔记,旨在提供一个基本框架,具体应用中可能需要根据实际需求进行调整和完善。
微信小程序开发 | 如何在小程序中使用自定义 icon 图标
题图:来自 Unsplash.com
本文是微信小程序开发学习笔记。
微信小程序 icon 组件(标签)只提供了 9 种类型的图标,不能满足开发或设计的个性化需求。为了解决这个问题,我们可以使用自定义的 icon 图标,来丰富原有的图标类型。
在微信小程序中使用自定义 icon 图标有 6 种方法:
1.使用 icon 图标(特指位图)
2.使用 Sprite(精灵图)
3.使用 CSS 样式绘制(这种方法工作量大)
4.使用矢量字体
5.使用 SVG 矢量文件
6.使用 Canvas
本文只对第 4 种方法进行说明,因为除了第 1 种方法,其他方法我暂时还都不会。
使用矢量字体来自定义 icon 图标,需要用到阿里巴巴图标库网站 Iconfont。
题外话,以前我一直以为这个网站只能用于设计,直到接触了一些前端的知识,才知道它也能运用到编程中。
打开网站,选择一个自己喜欢的图标,将其添加到购物车,类似购物时将商品添加到购物车的操作,重复操作,将你喜欢的图标一一添加到购物车中。
选择好需要的所有图标后,点击右上角的「购物车」图标。
浏览器右侧会弹出一个面板,选择「添加至项目」,如果你之前未曾创建过项目,这里就需要新建一个项目,新建项目其实就是新建一个文件夹。
将鼠标移动到网页顶部的导航栏「图标管理」,在弹出的菜单中,点击「我的项目」。
在我的项目中,点击「查看在线链接」。
下方会出现一长串代码,其中的 url 链接指向的就是存放在阿里云服务器的矢量字体,这些字体有不同的格式,如 ttf、woff、woff2,之所以需要用到不同的字体格式,是为了兼容不同的设备或系统。
接着点击「点此复制代码」,将代码复制到系统剪贴板中。
回到微信小程序开发者工具中,将代码粘贴到小程序页面的 wxss 文件中,wxss 文件可以类比为普通网页的 css 文件。
接着在 wxss 文件中进一步定义 icon 图标的样式,输入以下的代码:
font-family 指定我们嵌入的字体名称,它需要与 @font-face 中 font-family 的值保持一致 ,color 设置图标的颜色,font-size 设置图标的大小。
icon-heart 和 icon-like 是自定义的类选择器名称(简称类名),你可以根据自己的喜好进行命名,这里的 icon-heart 代表爱心图标,icon-like 代表点赞图标。
content 指定图标的 unicode 编码,获取图标的编码还需要回到 iconfont,将鼠标移动到图标上方,在弹出的菜单中,选择「编辑图标」。
在打开的页面中,左下角的 4 位字符——e8ab,就是爱心图标的 unicode 编码,将其粘贴到 wxss 文件中对应的位置,并在字符前面加上一个反斜杠 \。
获取点赞图标的 unicode 编码,也需要进行同样的操作。
至此,就算完成了 wxss 样式的编辑。
为了在小程序中看到图标最终的渲染效果,我们还需要编辑一下 wxml 文件,wxml 相当于普通网页的 html 文件。在 wxml 中使用 icon 标签,输入如下代码:
这里的 class 属性的值,就是对应 wxss 文件中自定义的类名,通过类名来应用相应的样式。完成以上所有操作,最终的渲染效果如下:
搞得那么费劲,就只为得到两个小图标。。。好像有点得不偿失
扩展阅读:
《 写一个微信小程序的最少必要知识》
以上,希望有帮助。
References
[1] Iconfont: iconfont.cn/
欢迎关注
我来 Wolai 使用教程:嵌入小组件库 NotionPet 辅助打造精美、强大的知识库主页
Wolai /我来云笔记已实现第三方应用嵌入功能,如NotionPet(现更名为「组件世界」)、芦笋和Replit等。本文将详细阐述如何在Wolai中利用NotionPet增强知识库主页的美观性和功能。 NotionPet是一款强大的嵌入式小组件库,它通过各类组件提升知识库主页的效率。只需简单几步,即可实现集成:登录NotionPet官网,选择微信或邮箱注册。
NotionPet分为基础组件、动态Icon、Notion图表和汉化插件四个部分。
复制NotionPet组件链接,基础组件直接粘贴至Wolai页面转化为小组件,动态Icon则添加图标,选择链接并输入组件链接。
NotionPet支持多种笔记软件,包括Wolai,且持续更新中。
以下是组件的使用示例:基础组件展示了直观的操作,动态Icon则演示了链接添加的过程。NotionPet还在开发更多实用组件,如翻译工具,以满足用户需求。 如需反馈新组件或现有组件的改进建议,请与NotionPet团队沟通。重点关注
-
照片书在线定制源码是什么_照片书在线定制源码是什么意思
2025-02-03 16:23 -
元神范围拾取源码
2025-02-03 15:15 -
微信小程序酷相册源码
2025-02-03 15:07