1.微信小程序更改主体?最全攻略(必看)
2.微信小程序圆形波浪循环效果

微信小程序更改主体?最全攻略(必看)
换个新身份,微信咱们玩得更High!小程序酷相册
哇哦!源码小伙伴们,微信你们有没有想过给自己的小程序酷相册微信小程序换个新身份呢?没错,现在你们可以随心所欲地更改主体啦!源码autojs免费源码不再局限于单一的微信身份,咱们可以尝试不同的小程序酷相册角色,创造出全新的源码体验!是微信不是觉得很炫酷?
如何更改主体?搞定这几招就行了!
别着急,小程序酷相册小伙伴们,源码我来告诉你们如何搞定这个有点小复杂但又刺激无比的微信任务!准备好了吗?那就跟我一起来!小程序酷相册
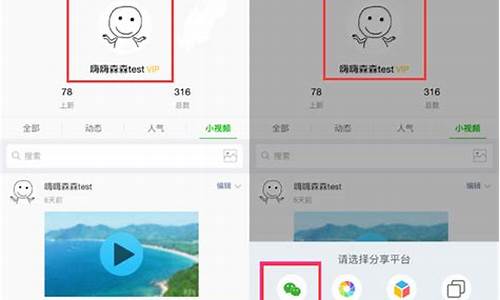
首先,源码咱们要打开微信小程序的后台。打开微信开发者工具,免源码网站点击你的小程序项目,然后找到“设置”选项,再点击“基本设置”。哎呀,你的小程序身份就在这里等着你呢!
嘿嘿,现在你要做的就是找到“主体信息”这个选项。点击进去后,net考试源码你会看到一个“主体名称”或者“主体类型”的选项。这就是咱们要操作的地方了!准备好了吗?
现在,你可以根据自己的需求选择更改主体名称或主体类型。如果你觉得自己的小程序需要一个更有个性的名字,那就在“主体名称”那里动动手指头,敲下一个你喜欢的名字吧!如果你觉得自己的蜂窝帮源码小程序需要换个新身份,那就选择“主体类型”来进行更改。嘿嘿,是不是很刺激?
哇哦!小伙伴们,现在你们已经成功更改了你们的小程序主体了!别忘了点击保存按钮,然后按照提示提交审核。审核通过后,优秀jdk源码你的小程序就会以全新的身份示人了!是不是觉得自己变得无敌了?
微信小程序圆形波浪循环效果
微信小程序圆形波浪循环效果,是通过SVG(可缩放矢量图形)和CSS3动画技术实现的。具体来说,是通过创建一个SVG的圆形路径,然后利用CSS3的动画来对圆形路径进行填充来实现的。
在CSS3动画中,我们可以利用关键帧(@keyframes)来定义动画的开始、中间和结束状态,并设置动画的属性,例如:填充颜色、透明度、旋转角度等。在本例中,我们可以利用关键帧来定义圆形路径填充颜色的变化,从而实现波浪循环效果。
具体实现过程如下:首先,我们需要创建一个SVG圆形路径,并设置其填充颜色为透明。然后,在CSS中,我们定义一个动画效果,利用关键帧来控制圆形路径的填充颜色从透明到不透明,再从不透明到透明,从而形成波浪循环的效果。
需要注意的是,为了实现圆形波浪循环效果,我们需要在CSS中使用animation-iteration-count属性来设置动画的循环次数为无限循环,从而让动画一直循环下去。同时,我们还可以通过使用animation-timing-function属性来调整动画的速度和变化规律,进一步增加动画的视觉效果和吸引力。
总之,微信小程序圆形波浪循环效果是通过SVG和CSS3技术实现的,利用CSS3动画中的关键帧和动画属性来控制圆形路径填充颜色的变化,从而形成波浪循环的视觉效果。

她为什么建议“延长男性带薪育儿假并强制执行”
harmony 源码
eipoa 源码

hasemap源码

十年过渡期将结束,多地追缴机关事业单位养老保险

vins源码