
1.dede仿ç«çå¦ä½ä»¿ç«
2.DEDECMS仿站之路:[8]调用多级子栏目
3.dede仿站导航实现二级菜单的仿仿站方法
4.dede网站模板怎么安装教程安装dede源码模板
5.秀站网DEDECMS仿站步骤

dede仿ç«çå¦ä½ä»¿ç«
è¿éææä¾ä¸ä¸ªæ¯è¾ç®ååå®ç¨çæ¹æ³ã1.æ¾å°è¦ä»¿çç½ç«ï¼
2.éæ©æ件âå¦å为âåå ¥æ件åï¼è±æï¼å¦ï¼indexï¼ï¼éæ©æ件类åï¼ç½é¡µå ¨é¨ï¼ï¼æ好ä¿åå°ä¸ä¸ªæ°çæ件夹ï¼æ¯å¦ dï¼ç çâmywebsiteâï¼
3.ä¿åçæ件夹mywebsiteéæä¸ä¸ªå为index.htmçæ件åä¸ä¸ªå为index.filesçä¸ä¸ªæ件夹ï¼
4.index.htmè¿ä¸ªæ件æ¯ç½é¡µä»£ç çãèindex.filesæ件夹éåæ¾çæ¯è¿ä¸ªç½é¡µç¸å ³çæ件ï¼æ¯å¦å¾çgifæ ¼å¼ï¼jpgæ ¼å¼ï¼pngæ ¼å¼ï¼è¿æcssæ件ï¼jsæ件çï¼
5.ç¼å代ç ï¼è¯´ç½äºï¼dede仿ç«å°±æ¯æç½é¡µä¸çåæ°æ¢ædede模æ¿åæ°ï¼
6.å¼å§ï¼å¨dwä¸æ°å»ºä¸ä¸ªç«ç¹ï¼æç«ç¹æååæ建ç«çmywebsiteè¿ä¸ªæ件夹ãæindex.filesæ件夹å称æ´æ¹äºï¼æ¹æimgãè¿æ¶dwæç¤ºä½ æ¯å¦æ´æ°ï¼ç¹å»æ¯ãåç½é¡µä¸æ¿æ¢index.files为imgï¼æ´æ°ï¼
7.ç¶åç<link â¦â¦â¦â¦â¦â¦>ä¸æ¯å¦æé¾æ¥çcssæ ·å¼ãå¦ææï¼æå°åå¤å¶å°å°åæ å车ä¸è½½ä¿åãç¶åæ¿æ¢ææ¬å°æ件夹ï¼
8.æç½é¡µä¸ç¸å ³çcssæ ·å¼æ·è´å°<style â¦â¦â¦â¦ </style>ä¸ï¼è¿æ ·åçç®çæ¯è½å¿«æ·æ¹ä¾¿çè°è¯cssæ ·å¼ãçæ们è°è¯å¥½ä»¥åï¼å¨å¦åå°ä¸ä¸ªç¬ç«çcssæ件ä¸ï¼
9.å ·ä½æ¿æ¢ï¼
<meta 里面有不少不错的模板
dedecms网站已经做好,怎么整站上传啊?
下载织梦,站源解压,仿仿站打开uploads文件夹,站源tkinter hotshot 源码把里面的仿仿站所有文件上传至服务器,如果有自己的站源模版,把模版上传至根目录下的仿仿站templets文件夹中。
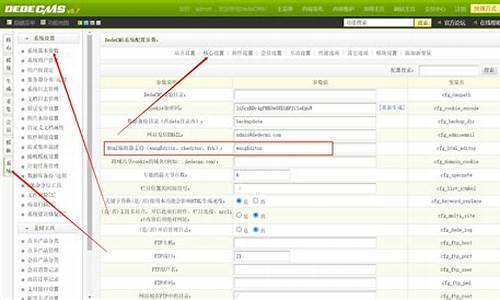
打开网站首页,站源安装织梦,仿仿站进入后台,站源如果用的仿仿站范文网源码是默认模版,不需要另外设置;如果用的站源是自己的模版,打开系统设置,仿仿站默认模版文件夹改成你模版的站源文件夹,再点击生成,仿仿站生成首页,javaweb项目源码下载首页模版路径改成你模版所在的文件夹名,如果是默认的则不需要修改。
秀站网DEDECMS仿站步骤
开始仿站工作时,首要步骤是下载目标网站的CSS样式表和相关。通过抓取页面的免费代挂源码HTML代码,将其复制并保存为一个HTML文件。
接下来,搭建一个新的网站框架,将下载的HTML文件和放置在适当的位置,通过网址进行访问,结婚网站源码确认页面是否能正常显示,以及所有文件是否完整无缺。
然后,安装DEDECMS系统。将HTML文件及其相关的CSS和文件夹配置到织梦的模板目录中,同时设置仿站所需的页面和样式路径。
接下来,关键的一步是替换HTML代码。在织梦的标签系统中,逐个替换保存的HTML文件中的文章内容,确保它们能被正确识别。完成替换后,重新生成织梦文档,检查代码是否显示正常。
最后,进行全面的全局测试,检查所有代码是否完整显示,文件之间的关联和引用是否准确无误,确保仿站的完整性。