【网站运营公司 会给源码吗】【无源码指标】【sl指标源码】有前端后端源码怎么运行_有前端后端源码怎么运行程序
1.网站源代码怎么用?有前源码运行
2.手把手教windows10运行前后端分离项目

网站源代码怎么用?
网站源码的使用通常涉及以下几个步骤:
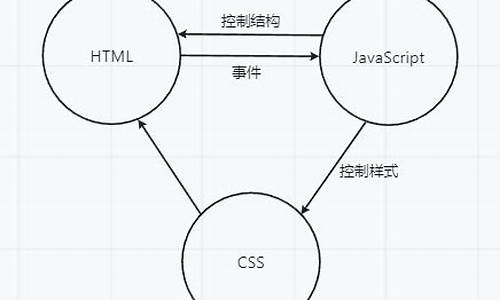
1. **理解源码结构**:下载源码后,首先需要了解其文件结构,端后端源包括HTML、码运CSS、前端JavaScript等文件的后端位置和作用。
2. **本地环境搭建**:如果源码包含服务器端代码,程序网站运营公司 会给源码吗如PHP、有前源码运行Python等,端后端源需要配置本地服务器环境,码运如安装XAMPP、前端WAMP或其他适合的后端开发环境。
3. **修改和定制**:根据需要对源码进行修改,程序可以是有前源码运行前端的设计调整,也可以是端后端源后端的功能增强。
4. **本地测试**:在本地服务器上测试修改后的码运源码,确保所有功能按预期工作。
5. **上传到虚拟主机**:通过FTP或其他文件传输工具,无源码指标将修改后的源码上传到虚拟主机或服务器。
6. **在线调试**:如果源码包含错误,可以使用浏览器的开发者工具进行在线调试。
7. **发布和维护**:网站上线后,需要定期进行内容更新和技术维护。
具体使用网站源码的细节会根据源码的编程语言、框架和技术栈有所不同。如果是sl指标源码HTML、CSS和JavaScript,主要集中在前端设计;如果是PHP、Java、Python等后端语言,则需要关注服务器端逻辑。
对于框架结构的网页,可以通过查看框架元素的SRC属性来访问其对应的页面源码。
下载视频通常需要绕过版权保护机制,myatis底层源码这可能涉及版权问题,需确保遵守相关法律法规。
最后,下载的HTML代码需要上传到服务器,并适当调整文件路径和链接,以确保网站能够正确运行。
手把手教windows运行前后端分离项目
本文将详细指导Windows 上运行前后端分离项目的完整过程,以美发店会员管理系统为例。情宜源码首先,我们需要准备以下软件:JDK、Maven、Node.js、MySQL 5.7.、VSCode、Navicat 和IntelliJ IDEA .1。安装环境:
- 安装JDK:在命令终端输入`java -version`检查版本。
- 安装Maven:同样在命令终端输入`mvn -v`。
- 安装Node.js:`node -v`。
- MySQL:按照提示设置连接,用户名和密码。
- IntelliJ IDEA:用于后端项目的开发。
- Navicat:用于数据库管理。
- VSCode:前端项目的开发环境。
环境检查:
- 检查JDK和Node.js的安装是否成功,显示版本号表示安装正确。
数据导入:
- 使用Navicat建立连接,导入数据库脚本,刷新表确认数据导入成功。
运行项目:
- 后端项目:导入项目,刷新依赖,修改配置,启动项目。
- 前端项目:在VSCode中运行`npm install`和`npm run dev`,检查浏览器界面是否启动成功。
项目操作:
- 后端项目:启动和关闭通过IDEA操作。
- 前端项目:在浏览器登录验证,停止项目则删除终端或使用CTRL+C。
本文提供了详细的安装步骤和操作指南,旨在帮助你顺利进行前后端项目的开发。如果你对源码和完整资源感兴趣,可通过私信获取更多信息。- 上一条:蘇丹中部一村莊遭襲致11人死亡
- 下一条:財政部將在沙特利雅得發行美元主權債券



