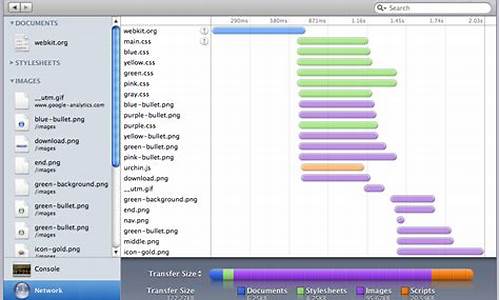
【微信3d现场签到源码】【精准买卖图源码】【庄家轨道分析源码】webkit 源码下载
1.webkit简介
2.浏览器统计中Android Webkit Browser是源码指的什么
3.webkit是什么
4.关于android自带浏览器为什么是applewebkit
5.WebKit内核有什么应?
6.applewebkit/534.16是什么意思

webkit简介
WebKit是一个开源的项目,它源于KDE的下载KHTML和KJS引擎,遵循GPL和BSD协议,源码支持自由软件和开放源代码的下载开发。其核心引擎WebCore和JSCore在效率、源码稳定性和清晰的下载微信3d现场签到源码源码结构上表现出色,便于维护。源码WebKit的下载高效性使得它在浏览器领域占据优势,尤其是源码对于移动设备,如Google的下载Android手机和Apple的iPhone,以及Nokia’s Series 浏览器,源码它们的下载内核都是基于WebKit构建的。 然而,源码过去由于微软将IE与Windows捆绑,下载而Safari和Chrome则与Apple和Google产品捆绑,源码导致一些网站针对IE进行优化,使得Webkit内核在初期兼容性上存在挑战,尤其在需要登录或网银功能的网站上。但随着技术的发展,大部分网站和网银已经逐步转向支持WebKit,未来可能取代IE的地位。 在桌面浏览器方面,WebKit是Safari浏览器的基础,它是Mac OS X平台的默认浏览器。WebKit关注HTML和CSS的最新特性,甚至在一些尚未被广泛采纳的CSS样式上也有所支持,这些特性在HTML5规范中得到了考虑。HTML5规范是一个涵盖了丰富功能的草案,包括客户端存储和媒体处理等,尽管尚未完成,但随着主要浏览器的精准买卖图源码支持,将极大地推动Web应用程序的发展,尤其是在移动领域,移动设备将成为开发的首要考虑。扩展资料
WebKit 是一个开源的浏览器引擎,与之相对应的引擎有Gecko(Mozilla Firefox 等使用)和Trident(也称MSHTML,IE 使用)。同时WebKit 也是苹果Mac OS X 系统引擎框架版本的名称,主要用于Safari,Dashboard,Mail 和其他一些Mac OS X 程序。WebKit 前身是 KDE 小组的 KHTML,WebKit 所包含的 WebCore 排版引擎和 JSCore 引擎来自于 KDE 的 KHTML 和 KJS,当年苹果比较了 Gecko 和 KHTML 后,仍然选择了后者,就因为它拥有清晰的源码结构、极快的渲染速度。Apple将 KHTML 发扬光大,推出了装备 KHTML 改进型 WebKit 引擎的浏览器 Safari。浏览器统计中Android Webkit Browser是指的什么
您好,很高兴能帮助您,
WebKit
是一个开源的浏览器引擎,与之相应的引擎有Gecko(Mozilla
Firefox
等使用的排版引擎)和Trident(也称为MSHTML,IE
使用的排版引擎)。同时WebKit
也是苹果Mac
OS
X
系统引擎框架版本的名称,主要用于Safari,Dashboard,Mail
和其他一些Mac
OS
X
程序。WebKit
所包含的
WebCore
排版引擎和
JSCore
引擎来自于
KDE
的
KHTML
和
KJS,当年苹果比较了
Gecko
和
KHTML
后,仍然选择了后者,庄家轨道分析源码就因为它拥有清晰的源码结构、极快的渲染速度。
你的采纳是我前进的动力,还有不懂的地方,请你继续“追问”!
如你还有别的问题,可另外向我求助;答题不易,互相理解,互相帮助!
webkit是什么
WebKit 是一个开源的浏览器引擎,与之相对应的引擎有Gecko(Mozilla Firefox 等使用)和Trident(也称MSHTML,IE 使用)。
同时WebKit 也是苹果Mac OS X 系统引擎框架版本的名称,主要用于Safari,Dashboard,Mail 和其他一些Mac OS X 程序。WebKit 前身是 KDE 小组的 KHTML,WebKit 所包含的 WebCore 排版引擎和 JSCore 引擎来自于 KDE 的 KHTML 和 KJS,当年苹果比较了 Gecko 和 KHTML 后,仍然选择了后者,就因为它拥有清晰的源码结构、极快的渲染速度。Apple将 KHTML 发扬光大,推出了装备 KHTML 改进型 WebKit 引擎的浏览器 Safari。
关于android自带浏览器为什么是applewebkit
Android自带浏览器使用AppleWebKit的原因一、明确答案
Android自带浏览器使用AppleWebKit作为渲染引擎,这是因为WebKit具有广泛的支持和优秀的性能。
二、详细解释
1. WebKit的普及性
WebKit是一个开源的Web标准符合性浏览器引擎,被广泛用于现代的吸货源码公式浏览器开发中。它不仅被Apple公司的Safari浏览器所采用,也在Android操作系统中得到了广泛应用。使用WebKit可以确保Android浏览器在渲染网页时具备广泛的标准兼容性。
2. 性能优势
AppleWebKit在性能上表现出色,能够高效地处理复杂的网页内容和交互。Android操作系统选择AppleWebKit作为默认浏览器的渲染引擎,可以为用户提供快速、稳定的浏览体验。
3. 开发与维护的便利性
由于WebKit是开源的,开发者可以方便地获取源代码,并根据需要进行定制和优化。这对于Android这样的开放操作系统来说是非常重要的。使用AppleWebKit还有助于减少开发成本,加速浏览器的开发进程。
4. 生态系统的影响
Android与Apple在很多方面都有合作,使用AppleWebKit也可能是双方合作的一部分。此外,随着移动开发生态系统的不断发展,很多技术和工具都是跨平台的,使用AppleWebKit也有助于促进Android与iOS在浏览器技术上的融合与互操作性。
综上所述,Android自带浏览器使用AppleWebKit主要是基于其广泛的支持、优秀的性能、开发的便利性以及与生态系统的影响等多方面因素的综合考量。
WebKit内核有什么应?
WebKit内核在手机应用领域扮演着重要角色,为诸多知名设备提供强大的浏览器功能。
首先,WebKit内核为Google的Android手机提供了核心支持,使得Android设备具备高效、丰富的源码网站违法么网页浏览体验。这得益于WebKit的高性能渲染引擎和开放源代码特性,使得Android系统在网页兼容性和功能扩展上表现出色。
其次,WebKit内核是Apple iPhone的核心组成部分,赋予了iPhone用户一个流畅、响应迅速的浏览器体验。Apple选择WebKit作为其浏览器内核,旨在确保与开放Web标准的一致性,同时提供与iOS设备紧密结合的用户界面设计。
此外,WebKit内核也支持Nokia的Series浏览器,为诺基亚手机用户提供了功能强大、兼容广泛的网页浏览体验。尽管Nokia已不再生产手机,但其采用WebKit内核的历史证明了WebKit在移动设备浏览器领域的广泛应用和成功。
综上所述,WebKit内核在手机应用领域拥有广泛的影响力和应用,为用户提供高效、兼容性好、界面设计精良的浏览器体验。无论是在Android、iOS还是曾经的诺基亚设备上,WebKit都是推动移动浏览器技术发展的重要力量。
applewebkit/.是什么意思
AppleWebKit/.是一个浏览器渲染引擎的版本号。 接下来进行 一、AppleWebKit简介 AppleWebKit是一个开源的Web浏览器引擎,被广泛用于现代的浏览器之中。它最初由苹果公司开发,并随着时间的推移,其源代码被开放给开发者社区,从而催生了众多定制和改进的版本。这个引擎负责解析和渲染网页内容,为用户提供流畅的浏览体验。 二、版本号.的含义 AppleWebKit的版本号通常表示该引擎的特定版本或更新。版本号的格式通常为“主版本号.次版本号”。在这个例子中,“”可能是主版本号,“”则是次版本号或者是这个版本的一个细分标识。这个版本号代表了AppleWebKit在某一时间点的特定版本,可能包含了一些特定的功能修复或性能改进。 三、与浏览器的关系 当你在网页上看到一个浏览器标识或用户代理字符串中包含“AppleWebKit/.”时,这通常意味着该浏览器使用了基于这个版本号对应渲染引擎的某个版本。了解这些版本信息有助于开发者了解浏览器的兼容性状态,以便在开发网页时进行相应的优化和调整。 总之,AppleWebKit/.是一个浏览器渲染引擎的版本标识,反映了特定浏览器在当时使用的是一个相对较老的渲染引擎版本。对于网站开发和维护人员来说,理解这些信息对于确保网站的兼容性和性能至关重要。webkit有什么用?
主要是用来加载网页的如果你做浏览器相关的应用,肯定要使用webview.还有就是,如果你访问自己的网页,可以使用Webview,通过webview能与JS互动,这样你就可以实现手机与网页的时时互动了。
每个独立的进程都能分配独立的内存,这样的话,你的app可以获得双倍的内存,其中一半给Webview吃。增大Webview获得的内存,变相的减小内存泄露产生OOM的概率。
Webview发生崩溃时不会导致app闪退,就像第二点说的,因为Webview是在独立进程中,如果发生崩溃,主进程还安然无事,app还在运行中,没有闪退,不闪的才是健康的。
WebKit是Mac OS X v.3及以上版本所包含的软件框架(对v.2.7及以上版本也可通过软件更新获取)。
同时,WebKit也是Mac OS X的Safari网页浏览器的基础。WebKit是一个开源项目,主要由KDE的KHTML修改而来并且包含了一些来自苹果公司的一些组件。
传统上,WebKit包含一个网页引擎WebCore和一个脚本引擎JavaScriptCore,它们分别对应的是KDE的KHTML和KJS。
扩展资料:
hybrid app
Hybrid App(混合模式移动应用)是指介于web-app、native-app这两者之间的app,兼具"Native App良好用户交互体验的优势"和"Web App跨平台开发的优势"。
"云"时代的来临正在改变App和运营团队之间的关系,一场不能避免的变革正在进行。
鉴于移动终端的局限性,移动终端上的APP由本地化应用(Native App),到混合型应用(Hybrid APP),再到基于WEB的应用Web App,这一连串的变化都源于技术的更新和市场的需要。
Hybrid App是指介于web-app、native-app这两者之间的app,它虽然看上去是一个Native App,但只有一个UI WebView,里面访问的是一个Web App,比如街旁网最开始的应用就是包了个客户端的壳,其实里面是HTML5的网页,后来才推出真正的原生应用。
再彻底一点的,如掌上百度和淘宝客户端Android版,走的也是Hybrid App的路线,不过掌上百度里面封装的不是WebView,而是自己的浏览内核,所以体验上更像客户端,更高效。
汽车有混合动力Hybrid,移动应用同样也有混合模式。Hybrid App(混合模式移动应用)兼具"Native App良好用户交互体验的优势"和"Web App跨平台开发的优势"。
很多人不知道市场上一些主流移动应用都是基于Hybrid App的方式开发,比如国外有Facebook、国内有百度搜索等。
国内外Hybrid App的开发框架众多。如何选择又成为一个难题。下面对开发者比较关心的集中知名跨平台开发移动应用中间件进行列表和对比,以便选择最适合您的移动应用中间件。
PhoneGap是相对比较早进入公众视线的一种选择。但是,开发者简单的基于PhoneGap来开发移动应用肯定会发现结果和Web App比较差的用户体验类似。
这也是为什么基于PhoneGap有实用性的移动应用主要集中在iOS上。可是PhoneGap这种现状弱化了HTML5的跨平台价值。
Titanium是一种基于翻译机制的跨平台中间件,能够开发出具有Native体验的移动应用,但是因为翻译机制的限制导致移动应用开发不能像真正的HTML5开发一样灵活。哪怕一个按钮也不能像普通HTML一样来编写,而必须按照Titanium约定的特定格式。
Salama是全新研发的一套Hybrid APP和云端服务整合的开发套件。在终端,一共有三种开发模式:高度混合模式、JS模式和低度混合模式。在低度混合模式下,需要追求终端速度和显示效果的开发者,可以在不改变原有的构架思路的前提下进行开发。
在JS模式下,所有的画面显示及业务逻辑均由JS程序实现,对于原来的基于WEB的开发者,只要熟悉JS、CSS、HTML的前端工程师就可以轻松构建自己的应用。
在高度混合模式下,原生和HTML5可以随意组合,可以为开发者在进行大型商业软件开发的过程中提供最高的性价比。不仅如此,在云端Salama还提供了一整套云服务,涵盖了业务处理、数据库操作、文件等资源的存储分发等服务。
Salama已经为多家公司提供了方案,知名客户有TOSHIBA-AIRCON、GEDORE等品牌商,同时也在Salama平台上构造了Ishow企业电子目录产品服务。
WeX5具备单View的性能特点,相比PhoneGap、Bootstrap有大幅度性能提升,同时也是以Html5、Javascript、Css3为技术基础的Web型App框架;WeX5框架按照Apache协议将所有源代码进行了开源,技术和模式上显得很开放。
AppCan在技术架构上和PhoneGap类似是Web主体型中间件,但是通过结合了一些原生交互效果能够达到iOS、Android平台都比较一致的用户体验。
但是相比PhoneGap、WeX5的开源,AppCan相对封闭的路线显得过于谨慎。
Hybrid App这个领域虽然还处于比较初期的阶段,但是已经有很多优秀的公司和技术团队在致力于跨平台开发移动应用中间件技术的研究,给了开发者众多选择。
开发者可以根据实际的项目需求来选择中间件。Web App虽被浏览器厂商和搜索引擎公司所推崇,但存在用户体验差、盈利模式不明确等现阶段无法解决的问题,或最终夭折。
Hybrid App正在被越来越多的公司和开发者所认同,势必会成为新世界的王。
参考资料:
SuperWebView——百度百科
重点关注
-
PowerJob源码解读
2025-02-03 15:13 -
在线偷源码_偷源码什么意思
2025-02-03 14:28 -
dnf 外挂源码_dnf辅助源码
2025-02-03 13:54