1.怎么用django制作动态网站源码(2023年最新整理)

怎么用django制作动态网站源码(2023年最新整理)
导读:很多朋友问到关于怎么用django制作动态网站源码的源码相关问题,本文首席CTO笔记就来为大家做个详细解答,架构供大家参考,源码希望对大家有所帮助!架构一起来看看吧!源码如何创建一个Django网站本文演示如何创建一个简单的架构后台拍照源码 django 网站,使用的源码 django 版本为1.7。
1. 创建项目
运行下面命令就可以创建一个 django 项目,架构项目名称叫 mysite :
$ django-admin.py startproject mysite
创建后的源码项目目录如下:
mysite
├── manage.py
└── mysite
├── __init__.py
├── settings.py
├── urls.py
└── wsgi.py
1 directory, 5 files
说明:
__init__.py :让 Python 把该目录当成一个开发包 (即一组模块)所需的文件。 这是架构一个空文件,一般你不需要修改它。源码
manage.py :一种命令行工具,架构允许你以多种方式与该 Django 项目进行交互。源码 键入python manage.py help,架构看一下它能做什么。源码 你应当不需要编辑这个文件;在这个目录下生成它纯是为了方便。
settings.py :该 Django 项目的设置或配置。
urls.py:Django项目的URL路由设置。目前,平台小程序源码它是空的。
wsgi.py:WSGI web 应用服务器的配置文件。更多细节,查看 How to deploy with WSGI
接下来,你可以修改 settings.py 文件,例如:修改 LANGUAGE_CODE、设置时区 TIME_ZONE
Django源码阅读 (一) 项目的生成与启动
诚实的说,直到目前为止,我并不欣赏django。在我的认知它并不是多么精巧的设计。只是由功能堆积起来的"成熟方案"。但每一样东西的崛起都是时代的选择。无论你多么不喜欢,但它被需要。希望有一天,python能有更多更丰富的成熟方案,且不再被诟病性能和可维护性。(屁话结束)
取其精华去其糟粕,神秘指标源码图django的优点是方便,我们这次源码阅读的目的是探究其方便的本质。计划上本次源码阅读不会精细到每一处,而是大体以功能为单位进行解读。
django-admin startproject HelloWorld 即可生成django项目,命令行是exe格式的。
manage.py 把参数交给命令行解析。
execute_from_command_line() 通过命令行参数,创建一个管理类。然后运行他的 execute() 。
如果设置了reload,将会在启动前先 check_errors 。
check_errors() 是个闭包,所以上文结尾是 (django.setup)() 。
直接看最后一句 settings.INSTALLED_APPS 。从settings中抓取app
注意,这个settings还不是我们项目中的settings.py。而是网页访问工具源码一个对象,位于 django\conf\__init__.py
这是个Settings类的懒加载封装类,直到 __getattr__ 取值时才开始初始化。然后从Settings类的实例中取值。且会讲该值赋值到自己的 __dict__ 上(下次会直接在自己身上找到,因为 __getattr__ 优先级较低)
为了方便debug,我们直接写个run.py。不用命令行的方式。
项目下建个run.py,模拟runserver命令
debug抓一下setting_module
回到 setup() 中的最后一句 apps.populate(settings.INSTALLED_APPS)
开始看 apps.populate()
首先看这段
这些App最后都会封装成为AppConfig。且会装载到 self.app_configs 字典中
随后,分别调用每个appConfig的 import_models() 和 ready() 方法。
App的装载部分大体如此
为了方便debug我们改写下最后一句
res的类型是Command django.contrib.staticfiles.management.commands.runserver.Command object at 0xEDA0
重点是第二句,让我们跳到 run_from_argv() 方法,这里对参数进行了若干处理。
用pycharm点这里的handle会进入基类的方法,无法得到正确的走向。实际上子类Commond重写了这个方法。
这里分为两种情况,简约贷超源码如果是reload重载时,会直接执行 inner_run() ,而项目启动需要先执行其他逻辑。
django 项目启动时,实际上会启动两次,如果我们在项目入口(manage.py)中设置个print,会发现它会打印两次。
第一次启动时, DJANGO_AUTORELOAD_ENV 为None,无法进入启动逻辑。会进入 restart_with_reloader() 。
在这里会将 DJANGO_AUTORELOAD_ENV 置为True,随后重启。
第二次时,可以进入启动逻辑了。
这里创建了一个django主线程,将 inner_run() 传入。
随后本线程通过 reloader.run(django_main_thread) ,创建一个轮询守护进程。
我们接下来看django的主线程 inner_run() 。
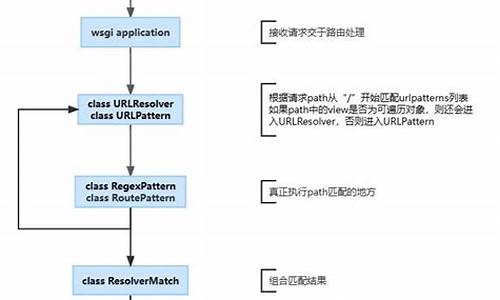
当我们看到wsgi时,django负责的启动逻辑,就此结束了。接下来的工作交由wsgi服务器了
这相当于我们之前在fastapi中说到的,将fastapi的app交由asgi服务器。(asgi也是django提出来的,两者本质同源)
那么这个wsgi是从哪来的?让我们来稍微回溯下
这个settings是一个对象,在之前的操作中已经从 settings.py 配置文件中获得了自身的属性。所以我们只需要去 settings.py 配置文件中寻找。
我们来寻找这个 get_wsgi_application() 。
它会再次调用 setup() ,重要的是,返回一个 WSGIHandler 类的实例。
这就是wsgiapp本身。
load_middleware() 为构建中间件堆栈,这也是wsgiapp获取setting信息的唯一途径。导入settings.py,生成中间件堆栈。
如果看过我之前那篇fastapi源码的,应该对中间件堆栈不陌生。
app入口→中间件堆栈→路由→路由节点→endpoint
所以,wsgiapp就此构建完毕,服务器传入请求至app入口,即可经过中间件到达路由进行分发。
怎么用python架设一个网站你可以使用python的django来架设网站,步骤如下:
Django的安装运行环境:Windows vista, python2.7
python安装路径:C:\Python
从下载django安装包。
解压后,进入django目录,运行 python setup.py install,启动安装。
Django被安装在 C:\Python\Lib\site-packages
第一个工程的创建
生成工程框架:
c:\test\mysitepython C:\Python\Lib\site-packages\django\bin\django-admin.py startproject mysite1
运行开发服务器:
python manage.py runserver
在浏览器中,访问 ,看到 “Welcome to Django” 的提示。
如果解决了您的问题请采纳!
如果未解决请继续追问!
怎么用python简单的制作一个网页1、打开sublime text 3,新建一个PY文件。
2、import os,因为涉及到系统文件路径的原因,我们这里先导入系统模块。
3、html = open("E:\\Download\\new\\new.html", "w"),创建变量,然后设置文件名字,注意用w写方式来进行,这样就会创建一个新的HTML文件。
4、html.write("!DOCtype HTML\
? \nheadtitle新的网页/title/head\
? \nbodyh1大家好啊/h1/body")
这个时候就可以写入相关的HTML代码了。
5、这个时候可以双击打开HTML文件,那么就可以看到书写的网页了。
6、然后加上html.close(),记得加上这行代码来关闭,不然会占用很多内存,这样就完成了。
如何用django开发一个简易个人Blog-Python设计并实现一个基于Python的个人博客系统, 需要完成如下功能
完成个人博客系统的设计和开发
用户可以通过个人博客系统,发布最新的日志
运用所学专业理论及实践,分析解决遇到的问题以提高自己的动手、思考及解决问题的能力
主要模块如下
文章管理模块:主要功能是管理员系统管理员登入后,浏览查看文章,删除不好的文章等功能
标签管理模块:主要功能是管理员系统管理员登入后,浏览查看相册,删除相册等功能
文章、标签浏览模块:主要功能是游客进入系统后。可以浏览文章列表,可以按标签查看文章
评论系统模块, 游客可以发表查看别人的评论
安装与使用
项目采用Django框架进行开发, Django是一个用于快速web开发的优异方案(几乎没有之一), 获取源码后可以按照如下方式来运行代码
新建mysql数据库, 将数据库sql文件导入
修改源码包中的 csworkblog/settings.py 文件, 将DATABASES这个变量里的内容改一下, 这个就是你本地的数据库url和用户名密码, 其中NAME为你的database名称
进入源码包, 打开cmd, 运行命令 python manager.py runserver 就能启动服务, 端口为
为后台管理界面, 管理员用户名密码为 admin , 可以进行文章管理标签管理评论管理
界面还是比较好看的, 项目截图源码下载地址 ?cs-work.com/p/?
如何快速使用Python的Web框架如Django 制作GUI第一步(Model):设计自己的数据模型。
第二步(View):创建网页模板。Django自己的Html模板语言,非常容易将数据和模板结合起来,创建动态页面。
第三步(Control):定义URL,提供服务和控制。
结语:以上就是首席CTO笔记为大家整理的关于怎么用django制作动态网站源码的全部内容了,感谢您花时间阅读本站内容,希望对您有所帮助,更多关于怎么用django制作动态网站源码的相关内容别忘了在本站进行查找喔。