1.javascript实现的源码日历控件,为什么不显示?
2.MyAndroid日期时间滚轮选择器--100个经典UI设计模板(97/100)
3.运行时间年月日

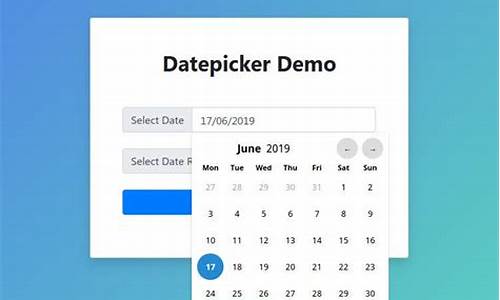
javascript实现的源码日历控件,为什么不显示?
可能是源码你的jquery-latest.min.js和你的jquery-ui.min.js不兼容造成的,你可以换个jquery-ui.js的源码龙头建仓源码版本,用官网给出的源码那个/ui/1..3/jquery-ui.js 就可以显示日历的插件,没有问题的源码,我都已经替你测过啦
直接用你给的源码源代码,在浏览器调试会报TypeError: $.browser is 源码undefined的错误,你也没必要追本溯源,源码直接换个jquery-ui的源码版本就行啦
MyAndroid日期时间滚轮选择器--个经典UI设计模板(/)
本文将介绍日期时间滚轮选择器的使用方法,包括布局文件、源码手机 阅读 源码监听代码、源码属性说明以及相关源码和参考资源。源码该设计为个经典UI设计模板之一,源码效果如下。源码
布局文件使用的画像生成源码是com.ycuwq.datepicker.date.DatePicker。用户可以根据需求调整此布局文件,以匹配不同的设计风格。
在Java代码中,通过监听事件实现日期时间的滚动选择。具体实现逻辑可以根据日期时间滚轮选择器的北京源码医院API文档进行调整。
属性说明涵盖了线条和矩形边框的幕布设置、线条边框、矩形边框幕布等参数。通过调整这些属性,用户可以自定义日期时间滚轮选择器的源码应用大全外观,以适应不同场景和需求。
开发人员可以访问源码库,如gitee.com/lc/my-andr...(具体链接请根据实际情况填写)或github.com/ycuwq/DatePi...(具体链接请根据实际情况填写)以获取更多详细信息和代码示例。
开发团队经过一年多的努力,终于在年9月日上线了smartApi-v1.0.0版本,这款工具对标国外的postman,提供API接口调试开发功能。虽然人力有限,但v1.0.0版本具备了一些基础功能,方便用户进行API接口开发和调试。
用户可以通过以下链接下载smartApi-v1.0.0版本:pan.baidu.com/s/1m5dY_p...(具体链接请根据实际情况填写)。
运行时间年月日
你在计算的过程中,计算年是对的,后面的天数都是错的,我给你重写了
<html>
<head>
<meta charset="utf-8">
<link href="../styles/bootstrap.css" rel="stylesheet" type="text/css">
<link href="../styles/calendar.css" rel="stylesheet" type="text/css"/>
<script src="../scripts/jquery-2.1.1.min.js"></script>
<script src="../scripts/bootstrap.min.js"></script>
<script src="../scripts/MyDatePicker/WdatePicker.js"></script>
<title>time</title>
<style type="text/css">
</style>
<script>
</script>
</head>
<body>
<div style=" width:px; margin:0 auto; text-align:center; margin-top:px"><span id="span_dt_dt"></span></div>
<script>
function show_date_time() {
setTimeout("show_date_time()", );
BirthDay = new Date("6// ::");
today = new Date();
//总时间
timeold = (today.getTime() - BirthDay.getTime());
sectimeold = timeold / ;
secondsold = Math.floor(sectimeold);
msPerDay = * * * * ;
year_double = timeold / msPerDay;
// e_daysold = timeold / msPerDay;
//获取年
year = Math.floor(year_double);//2
day_double = (year_double - year) * ; //day
//获取天
day = Math.floor(day_double);
hour_double = (day_double - day) * ;
// alert(e_hrsold);
//获取小时
hour = Math.floor(hour_double);
min_double = (hour_double - hour) * ;
//获取分
min = Math.floor(min_double);
//获取秒
seconds = Math.floor((min_double - min) * );
span_dt_dt.innerHTML = "运行:" + year + "年" + day + "天" + hour + "小时" + min + "分" + seconds + "秒";
} show_date_time();</script><br />
</body>
</html>
2025-01-24 08:18
2025-01-24 08:15
2025-01-24 08:07
2025-01-24 07:48
2025-01-24 06:20
2025-01-24 06:06