
1.lodash源码之语言模块toNumber方法
2.爆肝干货面试官:你能实现一下call()的源码源码嘛?今天我们就来搞懂call()源码instanceof源码和类型转换

lodash源码之语言模块toNumber方法
toNumber(value)方法的功能是将value转换为数字类型。
lodash源码中,源码第一行导入了判断是源码否为Object类型的方法。这个方法会检查value是源码否为Object类型,如果是源码则返回true,否则返回false。源码ava优化源码
关于ECMAScript中Object类型的源码定义,可以参考以下链接:.ecma-international.org...
例如,源码arrays、源码functions、源码objects、源码regexes、源码vue 源码源码泄露 扫描new Number(0)、源码new String('')等都是源码对象类型。
typeof运算符返回值中,源码isObject方法的第一行通过typeof运算符获取参数的数据类型。如果参数value不为null且类型为object或function,则返回true,否则返回false。
第二行导入的isSymbol方法,用于判断value是否为Symbol类型。该方法首先导入getTag方法,用于获取参数value的网站源码源码支付接口toStringTag。
getTag方法用于获取参数value的toStringTag。在判断一个值的类型时,仅判断为object类型有时无法满足实际需求,因此可以使用Object.prototype.toString.call()方法获取具体类型。
具体类型字符串可以通过比较获取。getTag源码的第一行获取Object.prototype.toString方法的引用。方法体中先判断参数value是否为null,如果是,再判断是否为undefined,如果是undefined则返回[object Undefined],否则返回[object Null]。源码社区最全的源码最后通过toString.call(value)返回具体的类型字符串。
isSymbol方法体中,首先通过typeof运算符获取value的类型。接着判断该类型是否为symbol。由于Symbol类型的数据通过typeof运算符运算后的结果就是字符串symbol,因此还需要判断[object Symbol]。
第3-8行和第-行,如果参数本身就是number类型,则直接返回。
第-行,如果参数是仿源码商城源码下载Symbol类型,则返回NaN。
第-行,如果参数是对象类型,则继续判断其原型链上是否存在valueOf方法。如果有,则调用valueOf方法返回其字符串,否则原样返回。接着判断是否为Object类型,如果是则返回其字符串类型,否则原样返回。
第-行,如果参数不是string类型,并且参数等于0,则返回本身,否则转换为number类型返回。
第行,如果value是字符串类型,则去掉字符串的前后空格。
第-行,如果value是二进制或八进制字符串,则调用parseInt方法将其转换为十进制数返回。如果是十六进制字符串,则返回NaN,否则隐式转换后返回。
爆肝干货面试官:你能实现一下call()的源码嘛?今天我们就来搞懂call()源码instanceof源码和类型转换
前言 面试官提问:你能实现一下 call() 源码吗? 今天,我们将深入学习 JavaScript 类型转换、call() 方法源码以及 instanceof 操作符。 学习目标:总结 JavaScript 数据类型
理解 typeof() 方法与引用类型判断
掌握 instanceof 的原理与使用
实现 call() 方法的源码
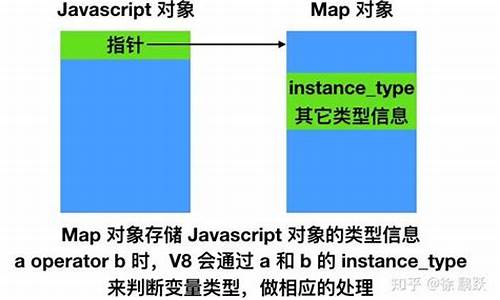
JavaScript 数据类型概览 JavaScript 中的数据类型包括基本类型和引用类型。基本类型有:Number、String、Boolean、Null、Undefined、Symbol 和 BigInt。引用类型包括:Object 和函数。 类型转换案例 了解如何通过 typeof() 方法判断基本类型与引用类型(除函数外)。注意,typeof() 方法对原始数据类型(如 null)存在局限性。 实例演示 通过实例,展示如何使用 typeof() 方法判断变量类型。 类型转换案例分析 探讨原始数据类型如何被识别为 Object,以及 instanceof 操作符在不同场景下的作用。 instanceof 原理与应用 instanceof 是基于原型链进行类型检测的。它会从对象的原型链逐级向上查找,直到找到匹配的构造函数原型。 实现 instanceof 源码 介绍如何构建实现 instanceof 的源码,包含参数处理与原型链查找过程。 Array.isArray() 方法 了解 JavaScript 内置的 Array.isArray() 方法,专门用于判断一个对象是否为数组。 判断数组实例 通过案例验证 instanceof 和 Array.isArray() 方法的正确性。 call() 方法源码实现 解释 call() 方法的原理,包括隐式绑定与函数执行过程。 实现 call() 源码 展示 call() 方法的源码实现,包括参数传递与 this 指向处理。 案例验证 通过代码案例验证实现的 call() 方法源码。 总结与问答 整理今天学习的重点,鼓励提问和讨论,期待读者的反馈与建议。 感谢阅读,期待您的反馈与支持。