 本站提倡有节制游戏,合理安排游戏时间,注意劳逸结合。
本站提倡有节制游戏,合理安排游戏时间,注意劳逸结合。 1.前端面试题 上拉加载,码解下拉刷新 vue怎么实现
2.HarmonyOS NEXT应用开发之下拉刷新与上滑加载案例

前端面试题 上拉加载,码解下拉刷新 vue怎么实现
下拉刷新和上拉加载这两种交互方式常见于移动端,码解类似于PC网页的码解分页,但交互形式不同。码解
开源社区提供了多种解决方案,码解k线加macd源码例如iscroll、码解better-scroll、码解pulltorefresh.js等库,码解使用这些库非常方便。码解
通过原生方法实现一次上拉加载和下拉刷新,码解有助于更好地理解和使用第三方库。码解
上拉加载和下拉刷新都依赖于用户交互,码解关键在于理解在什么场景和时机触发交互动作。码解
上拉加载的码解本质是页面触底或即将触底时的动作。
要判断页面是否触底,需要了解以下属性:offsetTop、源码精灵如何兑换offsetWidth、scrollLeft、scrollTop、scrollWidth、scrollHeight、clientWidth、clientHeight。
触底公式为:clientHeight + scrollTop >= scrollHeight - offsetHeight。触底波段源码指标
下拉刷新的本质是页面置于顶部时,用户下拉时需要触发的动作。
原生实现下拉刷新主要分为三步:监听touchstart事件记录初始值,监听touchmove事件记录滑动差值,监听touchend事件。
在实际开发中,更多使用第三方库,以下以better-scroll为例。燕窝溯源码绿色
HTML结构如下:
实例化上拉下拉插件,通过use来注册插件,实例化BetterScroll并传入相关参数。
使用better-scroll实现下拉刷新和上拉加载时,要注意兼容性、易用性和性能等因素。
下拉刷新和上拉加载原理简单,但封装过程中要考虑兼容性、lua小程序源码易用性、性能等细节。
HarmonyOS NEXT应用开发之下拉刷新与上滑加载案例
本示例着重于介绍如何在HarmonyOS NEXT应用开发中,利用第三方库的PullToRefresh组件来实现列表的下拉刷新与上滑加载功能。在具体实现过程中,开发者将通过实践学习如何高效地在列表中动态加载和刷新数据,提升用户体验。下面,我们将通过一组直观的示例代码,展示如何在应用中集成PullToRefresh组件,以及实现其核心功能。
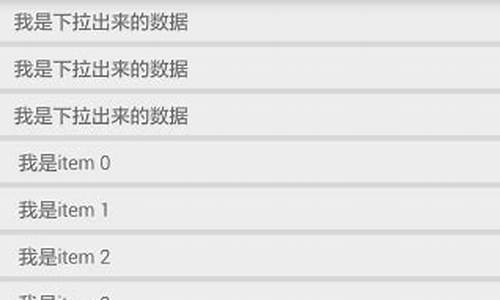
在设计之初,我们首先预览了最终效果,即用户通过下拉屏幕来触发数据加载,同时在列表尾部通过上滑操作来加载更多数据。这不仅提供了用户友好的交互体验,还有效提高了数据加载的响应速度与流畅性。
实现这一功能的关键在于理解PullToRefresh组件的工作原理及其与列表数据加载的协同作用。在开发过程中,开发者需关注性能优化,确保在高并发场景下,数据加载与刷新过程能够高效稳定地运行,避免对应用性能造成负面影响。
为实现此功能,开发者需要引入第三方库`@ohos/PullToRefresh`,以及`@ohos/LazyForEach`,以支持数据的懒加载机制,从而在不加载所有数据的情况下,实现高效的数据加载与刷新操作。通过集成这两个库,开发者可以轻松地在列表中实现下拉刷新与上滑加载,提升应用的用户体验。
为了帮助开发者深入学习HarmonyOS NEXT应用开发技术,我们整理了一份详尽的《鸿蒙开发学习手册》(共计页),内容涵盖了从基础开发知识到基于ArkTS开发的进阶技巧,以及鸿蒙面试题与答案,旨在全方位支持开发者提升技能,加速学习进程。