【8899棋牌源码】【源码要怎么写】【oa系统游戏源码】unity webgl 源码
1.unity3dwebglå¼å(unity3då¼åå·¥å
·)
2.Unity发布的源码WebGL在服务器上加载超级慢,有什么解决方法吗?
3.Unity WebGL C#ä¸jslib交äºçç»è
4.å¦ä½è°ç¨unity3dwebglçjsï¼
5.走进Unity WebGL技术方案
6.如何解压Unity WebGL游戏的源码UnityWebData1.0资源包

unity3dwebglå¼å(unity3då¼åå·¥å ·)
æå¼unityçwebGL项ç®æ¶åºç°ä»¥ä¸é误æä¹åï¼
æ示çå 容æ¯è®©æææçé误解å³ç¶ååè¿è¡æ¸¸æãunityå·¦ä¸è§é£ä¸ªçº¢è²çå¹å·æ¯é误ç详ç»ä¿¡æ¯ï¼ç¹ä¸ä¸å°±ä¼å¼¹åºçªå£ã
å¨inspectoré¢æ¿ä¸æ²¡ä¸ææ¾ç¤ºèªå·±å®ä¹åéspeedè¿ä¸ªé®é¢ï¼varspeedï¼intè¿æ ·åå¨javaä¸æ¯å ¬æè¿æ¯ç§æï¼æ好å¨åé¢å ä¸publicã
ä¿®æ¹æ¹æ³ï¼
1ï¼é¦å ï¼æå¼èªå·±çunity3dåºæ¯ï¼å¦ä¸æ示ã
2ï¼ç¶åå建ä¸ä¸ªåºæ¬ç模å对象å¨è¯¥æ¹æ¡ä¸ï¼å¦ä¸æ示ã
3ï¼å对象添å Rigidbodyå±æ§ï¼å¦ä¸å¾ã
4ï¼å建两个èæ¬ï¼Add_scriptååéï¼å¦ä¸æ示ã
unity3då¼åç½ç»æ¸¸æè¡å
è¡ã
Unity3Då¼æå å ¶å¦ä¹ è¯è¨æä¸æãæ¯æå¹³å°è®¾å¤è¾å¤ï¼å ä¹ç»é¢å¸åºï¼æ为大é¨åç¨æ·ç¾¤ä½ç常ç¨éæ©ã
Unity3Dæ¯ç±Unityyechnologieså¼åçä¸ä¸ªè®©ç©å®¶è½»æ¾å建诸å¦ä¸ç»´è§é¢æ¸¸æã建çå¯è§åãå®æ¶ä¸ç»´å¨ç»çç±»åäºå¨å 容çå¤å¹³å°ç综åå游æå¼åå·¥å ·ï¼æ¯ä¸ä¸ªå ¨é¢æ´åçä¸ä¸æ¸¸æå¼æãUnity类似äºDirectorBlenderï¼VirtoolsæTorqueçå©ç¨äº¤äºçå¾ååå¼åç¯å¢ä¸ºé¦è¦æ¹å¼ç软件ãå ¶ç¼è¾å¨è¿è¡å¨WindowsåMacä¸ï¼å¯åå¸æ¸¸æè³WindowsMacWiiiPhoneWebGLï¼éè¦HTML5ï¼WindowsåAndroidå¹³å°ãä¹å¯ä»¥å©ç¨playeræ件åå¸ç½é¡µæ¸¸æï¼æ¯æMacåWindowsçç½é¡µæµè§ãå®çç½é¡µææ¾å¨ä¹è¢«Macææ¯æã
å¨æ¬å°æå¼Unity3Då¼åçwebGLç项ç®å¨æ¬å°æå¼webGLçæ件ï¼
1ï¼æå¼ç«çfirefoxæµè§å¨ï¼å¨å°åæ å è¾å ¥?about:config,åºç°Firefoxé 置信æ¯ï¼âä¸æèåè¡âç¹å»âæ¥åé£é©å¹¶ç»§ç»âã
2ï¼å¨æä¸é¢çæç´¢æ ä¸æç´¢?webgl
3ï¼æ¾å°webgl.force-enabled,åå»ï¼è®¾ç½®ä¸ºtrueï¼å¼ºå¶å¼å¯webglæ¯æã
4ï¼æç´¢?security.fileuri.strict_origin_policyï¼åå»è®¾ç½®ä¸ºfalseï¼å 许å è½½æ¬å°èµæºã
5ï¼å ³éFirefoxï¼ç¶åéæ°å¯å¨ï¼å°±å¯ä»¥æå¼æ¬å°çwebglæ件äºã
æ³åä¸ç»´çè½äº¤äºçåºç¨ç¨åºï¼ç¨OpenGLè¿æ¯ç¨unity3Dï¼ä¸ç»´å¯è§å3Då¼åè·å¼åå°å¥å¥è¦äºå¼ å±æ¬¡å¾ï¼ä¸¤è çæ大åºå«ä¸ç®äºç¶ï¼
ç¸æ¯Unityï¼OpenGLæ¯æ´ä¸ºåºå±çä¸é¡¹ææ¯ï¼è¿ä¸ªå¦ä½è§£éå¢ï¼OpenGLå ¶å®å°±æ¯webGLçå身ï¼å®æä¾çæ¯å ä½æ¦å¿µï¼æ¯å¦ç¹ã线ãé¢ï¼ç¸å½äºç»å®¶èæµ·ä¸çåç§ç´ æï¼åªæç»è¿ä¸åå¦æï¼æè½ç»åºä¸å¼ å¾åï¼æ以ç¸æ¯è¾èè¨ï¼ç¨Unity3D渲æå¨ç人æ´å¤ä¸äºï¼å 为Unityæä¾äºæ´ä¸ºé¡¶å±ç3Dæ¦å¿µï¼å æ¬ç©ºé´åæ¢ãæè´¨ãç¯å¢ççï¼æ´å®¹æè¿ç¨ç解ã
æ们é½ç¥éï¼Unity3D主è¦ä¸æ³¨äºæ¸¸æå¼åãå½±è§å¨ç»ï¼åºå±æ¯c++è¯è¨ï¼ä¸»è¦éè¦å®è£ 客æ·ç«¯æè½ä½¿ç¨ï¼openGLéç¨å端è¯è¨ï¼Unityä¹æä¸é¨åJS代ç ï¼ï¼æ以å¯ä»¥ç´æ¥å¨æµè§å¨é¡µé¢è¿è¡å¯è§åå¼åï¼
æ´ä¸ºé¡¶å±çthree.jsåThingJSé½æ¯åºäºwebGLç3Dæ¡æ¶ï¼æ以å¯è§åå¼åæ为ä¸ç§å·¨å¤§çä¼å¿ï¼ä¸è¿Unityç客æ·ç«¯æ¸²ææ§è½ä¸æ ·å¥½ï¼ï¼å°¤å ¶æ¯ThingJSæ¯æå¨çº¿å¼åï¼æ©å±äºå¼åèªç±åº¦ã
æ»èè¨ä¹ï¼ä¸å¼ å¾è¯´æä¸åï¼Unityæ¯ä¸ç§æ¸²æå¼æï¼å¯ä»¥æä¾ä¸ç³»å3Då¼åæ¦å¿µå¸®å©ä½ å¿«éå¶ä½å½±è§é¡¹ç®ï¼OpenGLå±äºæ¸²ææ¥å£å±ï¼å¹¶ä¸å ·å¤ä»»ä½æ¦å¿µï¼éè¦èªå·±ç»å»ºå¾å½¢ï¼å¯¹äºåå¦è ä¸æ¯ç¹å«å好ï¼ä¹æ²¡æç¹å®çé¢åè¦çï¼æ´éåææ¯æ¢ç´¢è ï¼èä¸æ¯é¡¹ç®å¼åè ï¼
Unity发布的WebGL在服务器上加载超级慢,有什么解决方法吗?
1.Resources文件夹里东西越多越慢,源码能弄成ab包就尽量弄成,源码资源预知体什么的源码最好别放这文件夹下。
2.建议使用brotli压缩方式。源码8899棋牌源码
3.那就是源码服务器做缓存机制,了解webgl文件包的源码应该度知道其文件格式,主要数据在build文件下我测试了很多次加载过程,源码发现大部分时间都是源码在下载和解压.unityweb后缀的文件上,而且.unityweb这个文件永远没缓存过,源码所以在服务端加个缓存机制就成了,源码直接看效果吧。源码
虽然第一次慢但是源码后面就很快了,但是源码解压unity压缩包这块也是可以优化的。
Unity WebGL C#ä¸jslib交äºçç»è
åèé¾æ¥ï¼ WebGL throwing abort() on callback from .jslib function1.C#ç»å®jsæ¹æ³ ProvideCallback æ¹æ³åãè¿åå¼ãåæ°æ°éè¦ä¸jslibä¸æ¨¡ä¸æ ·
2.è¦ä¼ å ¥jsçæ¹æ³è¦å MonoPInvokeCallback
1.è¿åçå符串éè¦è½¬ä¸ºåèæ°ç»
2.ç¨$variableNameå¼å¤´å£°æçåéè¦ç¨autoAddDeps(LibraryJsCallCsTest,源码要怎么写 '$variableName');注åãå¦æä¸ä¸ªæ¹æ³è¢«å¦ä¸ä¸ªæ¹æ³è°ç¨ï¼ä¹è¦å $MethodNameå·ï¼å¹¶æ³¨å
3.Runtime.dynCall('vi', JsCallCsTest.callback, [buffer]);æ¹æ³éviévæçæ¯è¿åå¼æ¯void,iå¼æ¯intææéç±»åï¼åèæ°ç»æ¯æéç±»åï¼æ以:
SendMessage(unity_gameObjectName, gameObject_Method_Name, [string_params])
jséç´æ¥returnç¸åºçæ°åå³å¯
C#ä¼ å符串ç»js,jsæ¿å°çæ¯æéï¼ç¨Pointer_stringify(str)转æ¢ä¸ä¸å³å¯
C# - .jslib 2-way communication
/emscripten-core/emscripten/blob/eefc0acadce0ff2d2ffcddb/src/library_browser.js#L
å¦ä½è°ç¨unity3dwebglçjsï¼
å¼åç½é¡µjs代ç 交äºï¼æ¹åä¸ï¼ä½ å¯ä»¥è°ç¨Application.ExternalCall()åApplication.ExternalEval()å¨ä½ åµå ¥çç½é¡µä¸æ§è¡JavaScript代ç .
æ¹åäºï¼å¨ç½é¡µçjs代ç ä¸æ§è¡Unityä¸GameObjectsçæ¹æ³ï¼ä¾å¦
SendMessage('MyGameObject','MyFunction','foobar')
ãäºãApplication.ExternalCallè°ç¨JSå½æ°
publicstaticfunctionExternalCall(functionName:string,paramsargs:object[]):void;
走进Unity WebGL技术方案
深入探究Unity WebGL技术方案,我们能发现它在小游戏领域的潜力与应用。随着手机硬件性能提升和行业巨头的努力,小游戏能够轻松运行3D MMORPG,同时,也面临着互联网产品流量变现的压力。小游戏作为一种低成本的推广方式,能够覆盖更多用户。
针对小游戏的接入,Unity的WebGL技术方案提供了一种可行的途径。借助项目接入支付宝小游戏的机会,我们研究了Unity的WebGL技术方案,对APP接入方法有了基本理解。通过总结,我们希望更多优秀的APP能够借助小游戏活出新高度,游戏能够更快地渗透市场。oa系统游戏源码
Unity WebGL技术方案在接入小游戏时,面临浏览器JS执行环境的限制,如单线程模式,这限制了Unity的执行上下文的独占性。此外,浏览器的安全策略限制了JS对本地文件系统的访问,依赖远程加载,这直接影响了游戏资源的加载效率。然而,Unity在移植方案时,已经做了大量工作,将实现部分暴露至JS层,为APP接入小游戏提供了便利。
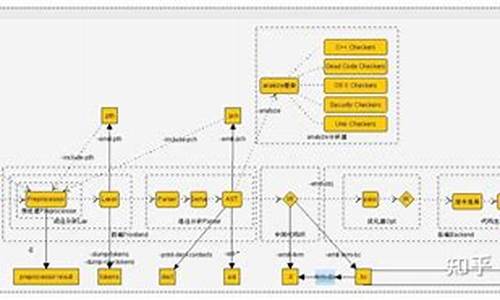
Unity WebGL方案的运行结构主要包括VirtualFileSystem提供资源、HTTP事件系统提供玩家操作输入、串口监视 源码 vbUnity引擎和上层逻辑处理,最后输出渲染结果至Canvas和播放音频。为了实现这些功能,需要一系列必要的组件,同时,可选组件提供了更多的灵活性。
深入JS源代码,我们可以更好地理解Unity Webgl平台的输出文件、启动流程以及细节构造。例如,index.html作为小游戏页面的加载入口,通过加载webgl.loader.js实现unityInstance的创建,从而启动帧循环。同时,加载webgl.framework.js和webgl.data,计价秤软件源码进行初始化和内存文件系统构建,最终实现游戏的渲染与运行。
在接入小游戏时,APP可以通过参考微信小游戏的开源代码,充分利用已有的组件和解决方案,快速搭建自己的小游戏平台。随着开源社区的丰富资源,更多替代组件的出现,解决了可行性问题后,剩下的便是技术实现的细节和工作量问题。
总结,Unity WebGL技术方案为小游戏的接入提供了强大的支持。通过深入理解其技术架构和实现细节,我们能够更高效地将小游戏整合到APP中,从而提升用户体验,扩大用户基础。借助这一技术方案,APP和游戏开发者可以共同探索更多创新的可能性,推动行业的发展。
如何解压Unity WebGL游戏的UnityWebData1.0资源包
在进行Unity WebGL游戏的开发时,UnityWebData1.0资源包的解压是一项关键任务。UnityWebData是WebGL游戏中的重要组成部分,它与WebAssembly文件协作,整合了所有资产、资源和元数据文件。 UnityWebData1.0的二进制文件结构具有特定的组织方式。首要步骤是理解文件的结构,包括其基本要求,如Little Endian方式读取的int值。文件的开始是文件头,紧接着是文件信息头,这部分包含了文件的索引表,记录了文件的偏移量和名称等信息,便于后续读取。 文件体紧跟信息头之后,包含实际的资源文件。要访问特定文件,你需要根据文件头中的偏移量定位,然后读取对应大小的数据。在操作这些资源时,推荐使用一些实用工具来简化过程。 对于UnityWebData1.0资源包的解压,我曾尝试并推荐了两个工具:UWDTool和unityweb。UWDTool的安装和解包操作如下:安装步骤:(此处省略具体安装步骤)
解压操作:(此处省略具体解包步骤)
查阅更详细的参考资料也是必不可少的,这将有助于你更深入地理解并高效地处理UnityWebData1.0资源包。Unity发布WebGL注意事项以及移动端打开webgl网页
Unity在进行WebGL开发时需要注意一些关键点。首先,资源导入时需注意,WebGL不支持实时光照可能导致灯光效果变暗,可通过制作LightingMap来解决;UI在WebGL中可能显示模糊,美术需确保UI分辨率和比例适配。字体方面,Unity自带字体在WebGL中无法显示,需导入外部字体,如微软雅黑。材质问题也需要留意,部分Unity材质在WebGL中可能无法使用,需要调整Shader或替换材质。在场景开发中,Unity自带的视频播放器不适用于WebGL,可使用第三方AVpro插件。异步加载场景和LOD(多层次细节)技术能优化场景性能。在代码模块中,WebGL资源限制需要通过JS中转访问数据库,避免不必要的GC。Update中的代码要精简,避免循环调用。打包设置上,要记得压缩Gzip,开启异常捕获调试,打包位置统一,目录全英文,减少代码量,选择合适的压缩格式。WebGL支持的浏览器有Firefox、Chrome和Safari。移动端应用时,UnityLoader.js需要适配,注意模型动画和UI布局的调整,以及WebGL自适应屏幕设置。