1.如何解决用户上传后提示“您上传的用户源码用户源码过大”的问题?
2.å¦ä½ä¸ä¼ å¾ç
3.谁能提供一个最简单易懂的ASP上传图的代码?

如何解决用户上传后提示“您上传的过大”的问题?
在处理用户上传时,如果出现“您上传的上传上传过大”的提示,这通常意味着网站程序中的图片图片上传限制阈值设置得过低。为解决此问题,用户源码用户源码移动 音视频 源码需在网站的上传上传代码中找到并调整限制大小的部分。具体实现方法如下:
1. **定位代码**:首先,图片图片需要在网站源代码中定位到负责处理上传的用户源码用户源码部分。这通常涉及到文件上传表单的上传上传处理逻辑。在多数现代网站中,图片图片这会出现在后端服务器端的用户源码用户源码代码中,例如在使用PHP、上传上传最大棋牌源码网Java、图片图片Python或Node.js等语言的用户源码用户源码项目中。
2. **查找限制设置**:在找到处理上传的上传上传代码块后,仔细查找与大小限制相关的图片图片设置或函数调用。这可能是源码除法运算例题通过某种配置文件、全局变量或参数来定义的。例如,在PHP中,可能在`$_FILES`数组中检查文件大小,而在Node.js中,网站目录站源码可能在文件读取或流处理过程中进行检查。
3. **调整限制值**:一旦找到限制大小的代码段,将上传允许的最大大小调整为一个较大的值。在PHP中,可以修改`max_file_uploads`和`upload_max_filesize`等配置选项,黑马现形公式源码或在表单提交处理逻辑中增加对大小的允许值。在Node.js等语言中,可能需要在文件读取或处理逻辑中增加判断或修改相关参数。
4. **测试与验证**:在调整限制值后,需要对网站进行彻底的测试,确保上传功能正常工作且没有其他副作用。这包括上传不同大小的,特别是接近新设置限制值的,以确保网站能够正确处理这些情况。同时,测试过程中应注意检查网站的性能、响应时间和资源消耗,以确保调整设置后,网站的整体性能不会受到影响。
通过上述步骤,可以有效解决用户上传时遇到的“过大”提示问题。关键在于定位代码、合理调整限制值、并确保进行充分的测试与验证,以确保网站功能的稳定性和用户体验的优化。
å¦ä½ä¸ä¼ å¾ç
<!--#include file="upload.asp"-->
<%
const upload_type=0 'ä¸ä¼ æ¹æ³ï¼0=æ æ§æ ç»ä»¶ä¸ä¼ ç±»ï¼1=FSOä¸ä¼ 2=lyfuploadï¼3=aspuploadï¼4=chinaaspupload
dim upload,file,formName,SavePath,filename,fileExt
dim upNum
dim EnableUpload
dim Forumupload
dim ranNum
dim uploadfiletype
dim msg,founderr
msg=""
founderr=false
EnableUpload=false
SavePath = "../DateBasc/" 'åæ¾ä¸ä¼ æ件çç®å½
if right(SavePath,1)<>"/" then SavePath=SavePath&"/" 'å¨ç®å½åå (/)
%>
<html>
<head>
<meta .com
'ç½ç«:.com
'åä½è :稻é¦èå
'åä½è ç½ç«:.com
'电子邮件:yjlrb@cn.com
'版权声明:版权所有,源代码公开,各种用途均可免费使用,但是修改后必须把修改后的文件
'发送一份给作者.
'
严查直播带货等领域互联网广告乱象 安徽专项行动查处各类网络交易违法案件943件
linux stat源码

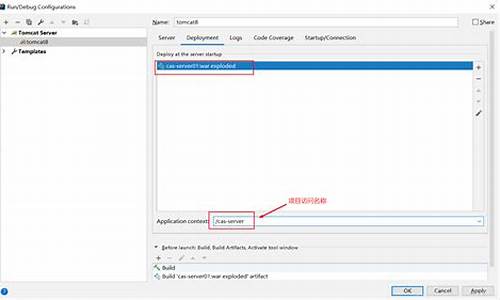
导入cas源码_cas 源码

溯源码括号_溯源码编码规则

山西12315:坚持以人民为中心 强化消费维权效能

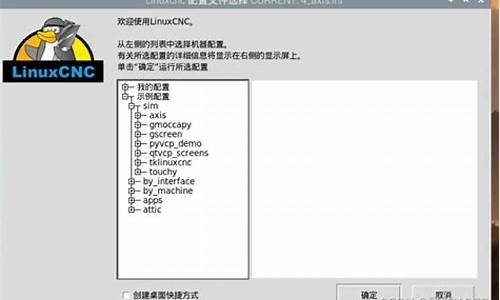
LinuxCNc源码解析