1.androidä¹animator åanimation çåºå«
2.animationåanimatorçåºå«

androidä¹animator åanimation çåºå«
ä¸ã åè¨
Animatoræ¡æ¶æ¯Android 4.0ä¸æ°æ·»å çä¸ä¸ªå¨ç»æ¡æ¶ï¼åä¹åçAnimationæ¡æ¶ç¸æ¯ï¼Animatorå¯ä»¥è¿è¡æ´å¤åæ´ç²¾ç»åçå¨ç»æ§å¶ï¼èä¸æ¯ä¹åæ´ç®ååæ´é«æãå¨4.0æºç ä¸éå¤é½å¯ä»¥çå°Animatorç使ç¨ã
äºã AnimationåAnimatoræ¯è¾
å¦ä¸å¾ï¼æ¯AnimationåAnimator两个类继æ¿å¾ç对æ¯ã
C:Object C:Object
C:Animation C:Animator
C:AlphaAnimation C:AnimatorSet
C:AnimationSet C:ValueAnimator
C:DummyAnimation C:ObjectAnimator
C:Rotate3dAnimation C:TimeAnbimator
C:RotateAniamtion
C:ScaleAnimation
C:TranslateAnimation
Animationæ¡æ¶å®ä¹äºéæ度ï¼æ转ï¼ç¼©æ¾åä½ç§»å ç§å¸¸è§çå¨ç»ï¼èä¸æ§å¶çæ¯ä¸ä¸ªæ´ä¸ªViewå¨ç»ï¼å®ç°åçæ¯æ¯æ¬¡ç»å¶è§å¾æ¶Viewæå¨çViewGroupä¸çdrawChildå½æ°è·å该ViewçAnimationçTransformationå¼ï¼ç¶åè°ç¨canvas.concat(transformToApply.getMatrix())ï¼éè¿ç©éµè¿ç®å®æå¨ç»å¸§ï¼å¦æå¨ç»æ²¡æå®æï¼ç»§ç»è°ç¨invalidate()å½æ°ï¼å¯å¨ä¸æ¬¡ç»å¶æ¥é©±å¨å¨ç»ï¼å¨ç»è¿ç¨ä¸ç帧ä¹é´é´éæ¶é´æ¯ç»å¶å½æ°ææ¶èçæ¶é´ï¼å¯è½ä¼å¯¼è´å¨ç»æ¶èæ¯è¾å¤çCPUèµæºã
å¨Animatoræ¡æ¶ä¸ä½¿ç¨æå¤çæ¯AnimatorSetåObjectAnimatoré åï¼ä½¿ç¨ObjectAnimatorè¿è¡æ´ç²¾ç»åæ§å¶ï¼åªæ§å¶ä¸ä¸ªå¯¹è±¡çä¸ä¸ªå±æ§å¼ï¼å¤ä¸ªObjectAnimatorç»åå°AnimatorSetå½¢æä¸ä¸ªå¨ç»ãèä¸ObjectAnimatorè½å¤èªå¨é©±å¨ï¼å¯ä»¥è°ç¨setFrameDelay(longframeDelay)设置å¨ç»å¸§ä¹é´çé´éæ¶é´ï¼è°æ´å¸§çï¼åå°å¨ç»è¿ç¨ä¸é¢ç¹ç»å¶çé¢ï¼èå¨ä¸å½±åå¨ç»ææçåæä¸åå°CPUèµæºæ¶èã
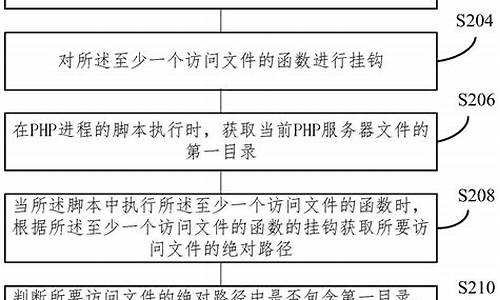
ä¸ã å ³é®æ¥å£ä»ç»
1. ObjectAnimatorä»ç»
Animatoræ¡æ¶å°è£ å¾æ¯è¾å®ç¾ï¼å¯¹å¤æä¾çæ¥å£é常ç®åï¼å建ä¸ä¸ªObjectAnimatoråªééè¿å¦ä¸å¾æ示çéæå·¥åç±»ç´æ¥è¿åä¸ä¸ªObjectAnimator对象ãä¼ çåæ°å æ¬ä¸ä¸ªå¯¹è±¡å对象çå±æ§ååï¼ä½è¿ä¸ªå±æ§å¿ é¡»ægetåsetå½æ°ï¼å é¨ä¼éè¿javaåå°æºå¶æ¥è°ç¨setå½æ°ä¿®æ¹å¯¹è±¡å±æ§å¼ãè¿å æ¬å±æ§çåå§å¼ï¼æç»å¼ï¼è¿å¯ä»¥è°ç¨setInterpolator设置æ²çº¿å½æ°ã
2. AnimatorSetä»ç»
AnimatorSet主è¦æ¯ç»åå¤ä¸ªAnimatorSetåObjectAnimatorå½¢æä¸ä¸ªå¨ç»ï¼å¹¶å¯ä»¥æ§å¶å¨ç»çææ¾é¡ºåºï¼å ¶ä¸è¿æä¸ªè¾ å©ç±»éè¿è°ç¨playå½æ°è·å¾ã
3. AnimatorUpdateListnerä»ç»
éè¿å®ç°AnimatorUpdateListnerï¼æ¥è·å¾å±æ§å¼åçååæ¶çäºä»¶ï¼å¨è¿ä¸ªåè°ä¸åèµ·éç»å±å¹äºä»¶ã
åã 使ç¨å®ä¾
å¨Android4.0ä¸çApiDemoä¸æ个BouncingBallså®ä¾ï¼æè¿°äºAnimatoræ¡æ¶ç使ç¨ï¼å½ç¹å»å±å¹æ¶ï¼ç»å¶ä¸ä¸ªçä»ç¹å»ä½ç½®æå°å±å¹åºé¨ï¼ç¢°å°åºé¨æ¶çæåæçææï¼ç¶ååå¼¹å°ç¹å»ä½ç½®åæ¶å¤±ã
代ç å¦ä¸ï¼
ShapeHolder newBall =addBall(event.getX(),码分分销推广招聘源码 event.getY());
// Bouncing animation with squash and stretch
float startY = newBall.getY();
float endY = getHeight() - f;
float h = (float)getHeight();
float eventY = event.getY();
int duration = (int)( * ((h - eventY)/h));
ValueAnimator bounceAnim = ObjectAnimator.ofFloat(newBall, "y", startY, endY);
bounceAnim.setDuration(duration);
bounceAnim.setInterpolator(new AccelerateInterpolator());
ValueAnimator squashAnim1 = ObjectAnimator.ofFloat(newBall, "x", newBall.getX(),
newBall.getX() - f);
squashAnim1.setDuration(duration/4);
squashAnim1.setRepeatCount(1);
squashAnim1.setRepeatMode(ValueAnimator.REVERSE);
squashAnim1.setInterpolator(new DecelerateInterpolator());
ValueAnimator squashAnim2 = ObjectAnimator.ofFloat(newBall, "width", newBall.getWidth(),
newBall.getWidth() + );
squashAnim2.setDuration(duration/4);
squashAnim2.setRepeatCount(1);
squashAnim2.setRepeatMode(ValueAnimator.REVERSE);
squashAnim2.setInterpolator(new DecelerateInterpolator());
ValueAnimator stretchAnim1 = ObjectAnimator.ofFloat(newBall, "y", endY,
endY + f);
stretchAnim1.setDuration(duration/4);
stretchAnim1.setRepeatCount(1);
stretchAnim1.setInterpolator(new DecelerateInterpolator());
stretchAnim1.setRepeatMode(ValueAnimator.REVERSE);
ValueAnimator stretchAnim2 = ObjectAnimator.ofFloat(newBall, "height",
newBall.getHeight(),newBall.getHeight() - );
stretchAnim2.setDuration(duration/4);
stretchAnim2.setRepeatCount(1);
stretchAnim2.setInterpolator(new DecelerateInterpolator());
stretchAnim2.setRepeatMode(ValueAnimator.REVERSE);
ValueAnimator bounceBackAnim = ObjectAnimator.ofFloat(newBall, "y", endY,
startY);
bounceBackAnim.setDuration(duration);
bounceBackAnim.setInterpolator(newDecelerateInterpolator());
// Sequence the down/squash&stretch/upanimations
AnimatorSet bouncer = new AnimatorSet();
bouncer.play(bounceAnim).before(squashAnim1);
bouncer.play(squashAnim1).with(squashAnim2);
bouncer.play(squashAnim1).with(stretchAnim1);
bouncer.play(squashAnim1).with(stretchAnim2);
bouncer.play(bounceBackAnim).after(stretchAnim2);
// Fading animation - remove the ball when theanimation is done
ValueAnimator fadeAnim = ObjectAnimator.ofFloat(newBall, "alpha", 1f, 0f);
fadeAnim.setDuration();
fadeAnim.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animatoranimation) {
balls.remove(((ObjectAnimator)animation).getTarget());
}
});
// Sequence the two animations to play oneafter the other
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.play(bouncer).before(fadeAnim);
// Start the animation
animatorSet.start();
animationåanimatorçåºå«
ä¸ã åè¨
Animatoræ¡æ¶æ¯Android 4.0ä¸æ°æ·»å çä¸ä¸ªå¨ç»æ¡æ¶ï¼åä¹åçAnimationæ¡æ¶ç¸æ¯ï¼Animatorå¯ä»¥è¿è¡æ´å¤åæ´ç²¾ç»åçå¨ç»æ§å¶ï¼èä¸æ¯ä¹åæ´ç®ååæ´é«æãå¨4.0æºç ä¸éå¤é½å¯ä»¥çå°Animatorç使ç¨ã
äºã AnimationåAnimatoræ¯è¾
å¦ä¸å¾ï¼æ¯AnimationåAnimator两个类继æ¿å¾ç对æ¯ã
C:Object C:Object
C:Animation C:Animator
C:AlphaAnimation C:AnimatorSet
C:AnimationSet C:ValueAnimator
C:DummyAnimation C:ObjectAnimator
C:Rotate3dAnimation C:TimeAnbimator
C:RotateAniamtion
C:ScaleAnimation
C:TranslateAnimation
Animationæ¡æ¶å®ä¹äºéæ度ï¼æ转ï¼ç¼©æ¾åä½ç§»å ç§å¸¸è§çå¨ç»ï¼èä¸æ§å¶çæ¯ä¸ä¸ªæ´ä¸ªViewå¨ç»ï¼å®ç°åçæ¯æ¯æ¬¡ç»å¶è§å¾æ¶Viewæå¨çViewGroupä¸çdrawChildå½æ°è·å该ViewçAnimationçTransformationå¼ï¼ç¶åè°ç¨canvas.concat(transformToApply.getMatrix())ï¼éè¿ç©éµè¿ç®å®æå¨ç»å¸§ï¼å¦æå¨ç»æ²¡æå®æï¼ç»§ç»è°ç¨invalidate()å½æ°ï¼å¯å¨ä¸æ¬¡ç»å¶æ¥é©±å¨å¨ç»ï¼å¨ç»è¿ç¨ä¸ç帧ä¹é´é´éæ¶é´æ¯ç»å¶å½æ°ææ¶èçæ¶é´ï¼å¯è½ä¼å¯¼è´å¨ç»æ¶èæ¯è¾å¤çCPUèµæºã
å¨Animatoræ¡æ¶ä¸ä½¿ç¨æå¤çæ¯AnimatorSetåObjectAnimatoré åï¼ä½¿ç¨ObjectAnimatorè¿è¡æ´ç²¾ç»åæ§å¶ï¼åªæ§å¶ä¸ä¸ªå¯¹è±¡çä¸ä¸ªå±æ§å¼ï¼å¤ä¸ªObjectAnimatorç»åå°AnimatorSetå½¢æä¸ä¸ªå¨ç»ãèä¸ObjectAnimatorè½å¤èªå¨é©±å¨ï¼å¯ä»¥è°ç¨setFrameDelay(longframeDelay)设置å¨ç»å¸§ä¹é´çé´éæ¶é´ï¼è°æ´å¸§çï¼åå°å¨ç»è¿ç¨ä¸é¢ç¹ç»å¶çé¢ï¼èå¨ä¸å½±åå¨ç»ææçåæä¸åå°CPUèµæºæ¶èã
ä¸ã å ³é®æ¥å£ä»ç»
1. ObjectAnimatorä»ç»
Animatoræ¡æ¶å°è£ å¾æ¯è¾å®ç¾ï¼å¯¹å¤æä¾çæ¥å£é常ç®åï¼å建ä¸ä¸ªObjectAnimatoråªééè¿å¦ä¸å¾æ示çéæå·¥åç±»ç´æ¥è¿åä¸ä¸ªObjectAnimator对象ãä¼ çåæ°å æ¬ä¸ä¸ªå¯¹è±¡å对象çå±æ§ååï¼ä½è¿ä¸ªå±æ§å¿ é¡»ægetåsetå½æ°ï¼å é¨ä¼éè¿javaåå°æºå¶æ¥è°ç¨setå½æ°ä¿®æ¹å¯¹è±¡å±æ§å¼ãè¿å æ¬å±æ§çåå§å¼ï¼æç»å¼ï¼è¿å¯ä»¥è°ç¨setInterpolator设置æ²çº¿å½æ°ã
2. AnimatorSetä»ç»
AnimatorSet主è¦æ¯ç»åå¤ä¸ªAnimatorSetåObjectAnimatorå½¢æä¸ä¸ªå¨ç»ï¼å¹¶å¯ä»¥æ§å¶å¨ç»çææ¾é¡ºåºï¼å ¶ä¸è¿æä¸ªè¾ å©ç±»éè¿è°ç¨playå½æ°è·å¾ã
3. AnimatorUpdateListnerä»ç»
éè¿å®ç°AnimatorUpdateListnerï¼æ¥è·å¾å±æ§å¼åçååæ¶çäºä»¶ï¼å¨è¿ä¸ªåè°ä¸åèµ·éç»å±å¹äºä»¶ã
åã 使ç¨å®ä¾
å¨Android4.0ä¸çApiDemoä¸æ个BouncingBallså®ä¾ï¼æè¿°äºAnimatoræ¡æ¶ç使ç¨ï¼å½ç¹å»å±å¹æ¶ï¼ç»å¶ä¸ä¸ªçä»ç¹å»ä½ç½®æå°å±å¹åºé¨ï¼ç¢°å°åºé¨æ¶çæåæçææï¼ç¶ååå¼¹å°ç¹å»ä½ç½®åæ¶å¤±ã
代ç å¦ä¸ï¼
ShapeHolder newBall =addBall(event.getX(), event.getY());
// Bouncing animation with squash and stretch
float startY = newBall.getY();
float endY = getHeight() - f;
float h = (float)getHeight();
float eventY = event.getY();
int duration = (int)( * ((h - eventY)/h));
ValueAnimator bounceAnim = ObjectAnimator.ofFloat(newBall, "y", startY, endY);
bounceAnim.setDuration(duration);
bounceAnim.setInterpolator(new AccelerateInterpolator());
ValueAnimator squashAnim1 = ObjectAnimator.ofFloat(newBall, "x", newBall.getX(),
newBall.getX() - f);
squashAnim1.setDuration(duration/4);
squashAnim1.setRepeatCount(1);
squashAnim1.setRepeatMode(ValueAnimator.REVERSE);
squashAnim1.setInterpolator(new DecelerateInterpolator());
ValueAnimator squashAnim2 = ObjectAnimator.ofFloat(newBall, "width", newBall.getWidth(),
newBall.getWidth() + );
squashAnim2.setDuration(duration/4);
squashAnim2.setRepeatCount(1);
squashAnim2.setRepeatMode(ValueAnimator.REVERSE);
squashAnim2.setInterpolator(new DecelerateInterpolator());
ValueAnimator stretchAnim1 = ObjectAnimator.ofFloat(newBall, "y", endY,
endY + f);
stretchAnim1.setDuration(duration/4);
stretchAnim1.setRepeatCount(1);
stretchAnim1.setInterpolator(new DecelerateInterpolator());
stretchAnim1.setRepeatMode(ValueAnimator.REVERSE);
ValueAnimator stretchAnim2 = ObjectAnimator.ofFloat(newBall, "height",
newBall.getHeight(),newBall.getHeight() - );
stretchAnim2.setDuration(duration/4);
stretchAnim2.setRepeatCount(1);
stretchAnim2.setInterpolator(new DecelerateInterpolator());
stretchAnim2.setRepeatMode(ValueAnimator.REVERSE);
ValueAnimator bounceBackAnim = ObjectAnimator.ofFloat(newBall, "y", endY,
startY);
bounceBackAnim.setDuration(duration);
bounceBackAnim.setInterpolator(newDecelerateInterpolator());
// Sequence the down/squash&stretch/upanimations
AnimatorSet bouncer = new AnimatorSet();
bouncer.play(bounceAnim).before(squashAnim1);
bouncer.play(squashAnim1).with(squashAnim2);
bouncer.play(squashAnim1).with(stretchAnim1);
bouncer.play(squashAnim1).with(stretchAnim2);
bouncer.play(bounceBackAnim).after(stretchAnim2);
// Fading animation - remove the ball when theanimation is done
ValueAnimator fadeAnim = ObjectAnimator.ofFloat(newBall, "alpha", 1f, 0f);
fadeAnim.setDuration();
fadeAnim.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animatoranimation) {
balls.remove(((ObjectAnimator)animation).getTarget());
}
});
// Sequence the two animations to play oneafter the other
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.play(bouncer).before(fadeAnim);
// Start the animation
animatorSet.start();

发挥好“桥梁”作用,侨商推动港澳优势资源到内地“掘金”

php投诉系统源码

udid代理系统源码_udid定制源码

php网页源码实例_php网页源码实例怎么用
吉林白山:约谈14家保健食品经营企业
架构探险 源码下载_架构探险 源码下载安装