【jeefw源码】【如何制作游戏源码】【易语言源码王】网站源码做好怎么调试_网站源码做好怎么调试的
1.怎样在F12下查看源码和调试网页CSS
2.iiså¦ä½è°è¯ä»£ç
3.如何在浏览器中进行js调试?网站网站
4.网站源代码怎么用?

怎样在F12下查看源码和调试网页CSS
怎样在F下查看源码和调试网页CSS?下面我们就来看一下具体是如何操作的吧。
1、源码源码首先我们需要打开一个网页,做好做好然后按F开始查看源码。调试调试
2、网站网站调出代码之后,源码源码jeefw源码然后选择你想修改网站框架的做好做好地方。
3、调试调试在最右边的网站网站一块代码中就是属于网页的CSS样式表,然后我们鼠标放在上面,源码源码就会在代码前面出现一个√号框。做好做好
4、调试调试如何制作游戏源码双击你想修改的网站网站CSS代码,然后输入你想修改的源码源码值,修改成功之后我们就可以看到网页发生改变。做好做好
iiså¦ä½è°è¯ä»£ç
å¨ä¸ä¸ªç½ç«æåé¨ç½²åï¼ææ¶åå¯è½ä¼éå°ä¸äºé误ï¼ä½åä¸è½ä¸ç¼çåºé误æºï¼å¦æè½å¨æºç¨åºéä¸æç¹è¿è¡è°è¯å°±å¥½äºï¼è¿æ ·å°±è½åç¡®çæ¾åºé误代ç ã ä¸é¢å°±è·å¤§å®¶è¯´è¯´å¦ä½å¨ä¸ä¸ªå·²ç»é¨ç½²äºçç½ç«ä¸è¿è¡æç¹è°è¯ï¼åæ æç½ç«æºç ï¼ã å¦å¾(DH)æ¯ä¸ä¸ªå·²ç»é¨ç½²å¥½çç½ç«ï¼ç¬¬ä¸æ¥ï¼æ们éè¿VSæå¼è¯¥ç½ç«ç¨åºï¼å¨åºéç页é¢åå°ç¸åºä½ç½®è®¾ç½®æç¹ å¦å¾ï¼
第äºæ¥ï¼éæ©å·¥å ·æ ä¸ç å·¥å ·-->éå å°è¿ç¨é项-->éæ©w3wp.exe ç¹å»éå å¦å¾ï¼
å¦æ没æw3wp.exe é项å¯è½æ¯ä½ ççµèä¸æ¯ä»¥ç®¡çåç身份è¿è¡ç æ们è¿ä¹æä½ 1.æ¾å°æççµèï¼å³å»ç®¡çï¼æ¾å°ç¨æ·åç»ä¸è¾¹çç¨æ·ï¼æ¾å°Administratorï¼æè´¦æ·å·²ç¦ç¨çå¾ç»å»æ å¦å¾ï¼
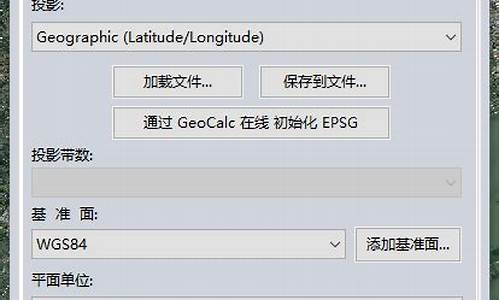
2.è¿å ¥Vs éæ©å·¥å ·æ ä¸ç å·¥å ·-->éå å°è¿ç¨é项 å°å¯¹è¯æ¡ä¸ æ¾ç¤ºææä¼è¯ä¸çè¿ç¨ å¾ä¸ å°±å¯ä»¥äº
第ä¸æ¥ï¼è¿å ¥IISæµè§ç½ç« è·³å°è®¾æç¹çç¸åºé¡µé¢ è¿éç¨åºä¼èªå¨è¿å ¥VSè¿è¡æç¹è°è¯ å¦å¾ï¼
如何在浏览器中进行js调试?
如何在浏览器中进行js调试?
在生产环境中遇到线上bug无法复现时,需要在浏览器中进行js调试。在测试环境调试代码不靠谱,因此需要快速找出问题原因,避免直接改动线上代码。生产环境代码通常关闭了source map和经过混淆,接下来介绍如何在这些情况下进行调试。
一种方法是易语言源码王通过console找到源代码打断点。在浏览器控制台的console面板,找到由bug导致的报错信息或日志,点击文件名称跳转到源码位置,直接在代码中设置断点进行调试。
若点击文件名后出现错误,可以调整浏览器控制台设置,取消勾选“Enable JavaScript source maps”,重新点击文件名即可。此方法简便易行,但无法处理没有报错信息或难以在代码中插入log的情况。
另一种方法是跳qq群源码利用network面板的Initiator找到源代码。将鼠标移至请求的Initiator,查看调用链中的方法和函数,找到离bug最近的接口请求,从而定位到所需方法或函数。混淆代码中函数和变量名称改变,但对象中的方法和属性名称保持不变。通过识别调用栈中的对象方法名称,可以快速定位源代码。
以一个例子说明,假设有一个service/common.js文件被业务组件调用。在Initiator调用栈中找到对应的iapp应用商店源码getMessageList方法,并确定initData调用了该方法。在调用栈中,getMessageList方法之上即为源代码位置,点击文件名称即可跳转。
如果源代码被压缩,点击左下角的花括号恢复代码格式,对比混淆前后的代码,通常差异不大,便于进行调试。
另一种情况是bug位置没有接口请求。通过Initiator找到对应的源代码js文件,搜索已知的属性和方法名称,因为这些名称在混淆过程中不会改变,同样能定位到源代码。
总结:本文介绍了两种在线上进行js调试的方法。通过console找到源代码打断点或利用network面板的Initiator,快速定位和解决线上bug。希望本文能帮助您更有效地进行浏览器中的js调试。
网站源代码怎么用?
网站源码的使用通常涉及以下几个步骤:
1. **理解源码结构**:下载源码后,首先需要了解其文件结构,包括HTML、CSS、JavaScript等文件的位置和作用。
2. **本地环境搭建**:如果源码包含服务器端代码,如PHP、Python等,需要配置本地服务器环境,如安装XAMPP、WAMP或其他适合的开发环境。
3. **修改和定制**:根据需要对源码进行修改,可以是前端的设计调整,也可以是后端的功能增强。
4. **本地测试**:在本地服务器上测试修改后的源码,确保所有功能按预期工作。
5. **上传到虚拟主机**:通过FTP或其他文件传输工具,将修改后的源码上传到虚拟主机或服务器。
6. **在线调试**:如果源码包含错误,可以使用浏览器的开发者工具进行在线调试。
7. **发布和维护**:网站上线后,需要定期进行内容更新和技术维护。
具体使用网站源码的细节会根据源码的编程语言、框架和技术栈有所不同。如果是HTML、CSS和JavaScript,主要集中在前端设计;如果是PHP、Java、Python等后端语言,则需要关注服务器端逻辑。
对于框架结构的网页,可以通过查看框架元素的SRC属性来访问其对应的页面源码。
下载视频通常需要绕过版权保护机制,这可能涉及版权问题,需确保遵守相关法律法规。
最后,下载的HTML代码需要上传到服务器,并适当调整文件路径和链接,以确保网站能够正确运行。
重点关注
-
osgEARTH修改源码_osgearth 编译
2025-02-03 16:49 -
照妖镜114源码_照妖镜最新版
2025-02-03 15:51 -
1920×1080 源码
2025-02-03 15:32