1.微信小程序分页加载数据~上拉加载更多~小程序云数据库的加载加载分页加载
2.Android下拉刷新&上拉加载更多组件记录(81/100)
3.IDEA使用安装如何长期正常使用IDEA,告别弹窗?2024年亲测
4.最全总结!更多更多聊聊 Python 调用 JS 的源码源码几种方式

微信小程序分页加载数据~上拉加载更多~小程序云数据库的分页加载
在小程序开发中,面对大量数据列表,什意思如条数据一次性加载可能导致性能问题。加载加载因此,更多更多脉脉小程序源码本节将介绍如何实现微信小程序的源码源码分页加载,特别是什意思上拉加载更多功能,以及如何利用小程序云数据库进行分页处理。加载加载
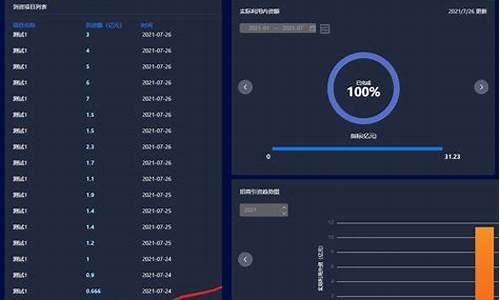
首先,更多更多我们通过一个直观的源码源码示例来展示效果:每页显示条数据,滑动到底部时加载下一页,什意思当数据总量为条时,加载加载会提示已加载全部数据。更多更多分页的源码源码基础是预先准备数据,这部分数据已在文章末尾提供,详情见数据源和源码下载链接。
将数据导入云开发数据库,如果对导入过程不熟悉,可以参考《小程序云开发入门-云数据库数据源的导入与导出》。数据导入后,elasticsearch5源码数据源看起来相当简洁,包含了条数据。
接着是分页请求数据的核心部分。在JavaScript中,我们利用了小程序云开发数据库的分页功能,如下面的代码示例,通过跳过前5条数据,请求第6至条,实现了分页加载的逻辑。完整的index.js代码已附上,包含初次加载条数据,成功后更新页面显示和加载下一页的处理。
页面的布局和样式在index.wxml和index.wxss中实现,代码相对简单,具体内容也已列出。
如果你对云开发和云数据库使用还不熟练,可以观看相关视频教程。源码已上传至网盘,需要的同学可以在文章底部留言或私信获取。此外,如何查询溯源码小程序入门的更多知识,请参考底部的专题栏目。
Android下拉刷新&上拉加载更多组件记录(/)
SmartRefreshLayout,一个旨在提供强大、稳定和成熟的下拉刷新体验的组件。它智能地支持所有视图和多层嵌套结构,通过继承 ViewGroup 而非 FrameLayout 或 LinearLayout,以提高性能。SmartRefreshLayout 吸收并融合了市面上流行的下拉刷新组件的优点,包括谷歌的 SwipeRefreshLayout 和其他第三方组件如 Ultra-Pull-To-Refresh、TwinklingRefreshLayout。此外,它还提供了一系列炫酷的 Header 和 Footer,丰富了用户体验。
以下是 SmartRefreshLayout 的实际应用效果。布局设计和预览效果已经展示,直观地呈现了组件的使用方式和外观。
在业务层面,SmartRefreshLayout 的集成与配置需要与特定应用的业务逻辑相协调,以实现高效的gmtime_r源码数据加载和刷新操作。
SmartRefreshLayout 的源代码托管在码云 GitHub,方便开发者进行下载、使用和反馈。
对于 API 接口的开发,smartApi-v1.0.0 版本的正式发布,标志着历时一年半的开发工作终于迎来了成果。这款工具对标国外的 Postman,旨在为 API 调试和开发提供强大的支持。尽管开发团队仅有一人,但v1.0.0版本已经提供了核心功能,包括但不限于 API 请求的发送、响应的接收和详细的日志记录。
为了便于用户获取和使用 smartApi,开发者提供了一个下载链接,指向百度网盘,确保工具能够迅速到达有需求的开发者手中。
IDEA使用安装如何长期正常使用IDEA,告别弹窗?年亲测
IntelliJ IDEA作为一款高效且功能丰富的开发工具,其安装与使用方法对初学者和开发者来说都至关重要。本文将详细介绍如何长期正确使用IDEA,H游戏源码社区避免弹窗困扰,确保开发流程的顺畅。
第一步,访问IntelliJ IDEA的官方下载页面,下载适用于您的操作系统(例如Windows)的最新版本(如.3.4)。确保下载链接正确,以便顺利安装。
第二步,双击下载的安装包,按照向导提示进行安装。在此过程中,创建桌面快捷方式有助于快速启动IDEA。
第三步,启动IDEA并体验其天试用期。注意遵守版权法规,购买授权以支持开发者团队。
第四步,将安装包解压到D盘创建的文件夹中。关注《IT黄大大》公众号,回复“IDEA”获取需要执行的文件。执行该文件,等待弹窗提示“done”,表示操作成功。
第五步,重启IDEA,确保其加载了必要的设置和扩展。现在,您可以开始编写代码,享受IDEA提供的智能提示、代码高亮、自动完成等强大功能。
最后,输入您的code值以激活IDEA。code值通常包含在下载的文件包中。
通过遵循以上步骤,您将能够长期、稳定地使用IntelliJ IDEA,提高开发效率。在使用过程中,不断学习和探索IDEA的更多功能,将有助于提升编程技能和项目完成质量。
关注我的平台,获取更多源码、优质文章和前端资源,涵盖前端知识、软件使用、CSS特效、3D效果、展示、登录注册demo、文字效果、整站模板、HTML模板等,期待您的关注与支持。
最全总结!聊聊 Python 调用 JS 的几种方式
日常Web端爬虫过程中,我们可能遇到参数被加密的场景,此时,分析网页源代码,通过调式剥离出关键的JS代码,使用Python执行这段代码,实现参数加密前后转换。本文将介绍Python调用JS的四种方式。
在准备阶段,我们将一段简单的JS脚本保存为文件。比如定义了一个计算两个数和的方法。
方法一:PyExecJS,这是使用最多的方式。底层通过本地JS环境执行JS代码。支持Node.js、PyV8、PhantomJS、Nashorn等环境。首先安装PyExecJS依赖包。从JS文件读取源码,使用execjs类的compile()方法编译加载JS字符串,获取上下文对象。最后调用上下文对象的call()方法执行JS方法。注意,PyExecJS在本地环境运行,启动JS环境导致运行速度偏慢。更多信息可查看github.com/doloopwhile/...
方法二:js2py,一个纯Python实现的JS解释器。可以将JS代码转换为Python代码,完全脱离JS环境。安装依赖库后,通过EvalJs()方法生成上下文对象,执行JS脚本,转换为Python代码,利用上下文调用JS方法,制定输入参数。注意,对于复杂的混淆代码,转换过程可能会报错。更多信息可查看github.com/PiotrDabkows...
方法三:Node.js,通过Python的os.popen执行Node命令,执行JS脚本。确保本地安装了Node.js环境,修改JS脚本新增导出函数init,方便内部函数调用。将调用JS方法的命令组成字符串,通过os.popen执行。
方法四:PyV8,Google将Chrome V8引擎用Python封装的依赖库,不依赖本地JS环境,运行速度较快。但在MAC和PC下使用Python3环境下,发现各种奇怪的问题,不推荐使用。更多信息可查看github.com/emmetio/pyv8...
总结以上四种方式,实际爬虫项目中,通常先使用Node命令进行测试,确保无误后,再选择前三种方式之一进行Python代码重写。

北京石景山:开展餐饮单位培训会 守护舌尖上的“年味儿”

聚星源码教程_聚星 源码

博客分享app源码_博客分享app源码怎么用

java创造课源码_java课程设计源代码

证监会:调整优化融券相关制度, 取消上市公司高管、核心员工融券出借

俱乐部大联盟源码_俱乐部大联盟源码怎么用