1.【Python深度学习系列】网格搜索神经网络超参数:丢弃率dropout(案例+源码)
2.深度学习项目中配置文件探析,深度深度用ini、网站网站json还是源码源码yaml?附源码示例
3.学习编程|Spring源码深度解析 读书笔记 第4章:bean的加载
4.如何理解深度学习源码里经常出现的logits?
5.深度解读与推荐:一站式优质源码交易平台
6.DSIN 深度 Session 兴趣网络介绍及源码剖析

【Python深度学习系列】网格搜索神经网络超参数:丢弃率dropout(案例+源码)
本文探讨了深度学习领域中网格搜索神经网络超参数的技术,以丢弃率dropout为例进行案例分析并提供源码。深度深度
一、网站网站引言
在深度学习模型训练时,源码源码星途系统源码选择合适的深度深度超参数至关重要。常见的网站网站超参数调整方法包括手动调优、网格搜索、源码源码随机搜索以及自动调参算法。深度深度本文着重介绍网格搜索方法,网站网站特别关注如何通过调整dropout率以实现模型正则化、源码源码降低过拟合风险,深度深度从而提升模型泛化能力。网站网站
二、源码源码实现过程
1. 准备数据与数据划分
数据的准备与划分是训练模型的基础步骤,确保数据集的合理分配对于后续模型性能至关重要。
2. 创建模型
构建模型时,需定义一个网格架构函数create_model,并确保其参数与KerasClassifier对象的参数一致。在定义分类器时,自定义表示丢弃率的参数dropout_rate,并设置默认值为0.2。
3. 定义网格搜索参数
定义一个字典param_grid,包含超参数名称及其可选值。在本案例中,需确保参数名称与KerasClassifier对象中的参数一致。
4. 进行参数搜索
利用sklearn库中的GridSearchCV类进行参数搜索,将模型与网格参数传入,系统将自动执行网格搜索,尝试不同组合。
5. 总结搜索结果
经过网格搜索后,确定了丢弃率的最优值为0.2,这一结果有效优化了模型性能。
三、总结
本文通过案例分析与源码分享,展示了如何利用网格搜索方法优化神经网络模型的phpcms后台管理源码超参数,特别是通过调整dropout率以实现模型的正则化与泛化能力提升。在实际应用中,通过合理选择超参数,可以显著改善模型性能,降低过拟合风险。
深度学习项目中配置文件探析,用ini、json还是yaml?附源码示例
在深度学习项目开发中,配置文件的管理是提升效率和代码整洁度的关键。Python项目中,常见的配置选项包括在py文件中、ini或cfg文件、json、yaml等。以下是它们的简要探讨:
首先,py文件内的配置简单易用,但跨语言共享性较差。Python内置的configparser库支持ini或cfg格式,如config.cfg,其结构包括节、键和值。读取时,使用configparser将配置转换为字典便于调用。
json作为另一种流行方式,其简洁且易于处理字符串和字典。将cfg转换为json后,读取代码同样直观。然而,json的注释和复杂结构支持不如ini和cfg。
yaml,尤其是yaml(yml)格式,近年来在配置文件中占据一席之地,特别是在Rasa对话机器人和docker_compose.yml等场景。Python提供了PyYAML工具包来解析yaml文件,使用safe_load()加载以保证安全性。yaml文件支持字典、博客网站cms源码列表和数值的组合,数据结构灵活。
虽然本文仅介绍了ini、json和yaml,其他格式如toml和xml也值得进一步探索。对于yaml的具体使用规则和数据结构,建议查阅官方文档以获取更深入的理解。
尽管如此,由于作者的局限性,本文可能未能涵盖所有细节,期待读者的指正和补充。
学习编程|Spring源码深度解析 读书笔记 第4章:bean的加载
在Spring框架中,bean的加载过程是一个精细且有序的过程。首先,当需要加载bean时,Spring会尝试通过转换beanName来识别目标对象,可能涉及到别名或FactoryBean的识别。
加载过程分为几步:从缓存查找单例,Spring容器内单例只创建一次,若缓存中无数据,会尝试从singletonFactories寻找。接着是bean的实例化,从缓存获取原始状态后,可能需要进一步处理以符合预期状态。
原型模式的依赖检查是单例模式特有的,用来避免循环依赖问题。然后,如果缓存中无数据,会检查parentBeanFactory,递归加载配置。BeanDefinition会被转换为RootBeanDefinition,合并父类属性,确保依赖的正确初始化。
Spring根据不同的scope策略创建bean,如singleton、prototype等。抽奖系统源码制作类型转换是后续步骤,可能将返回的bean转换为所需的类型。FactoryBean的使用提供了灵活的实例化逻辑,用户自定义创建bean的过程。
当bean为FactoryBean时,getBean()方法代理了FactoryBean的getObject(),允许通过不同的方式配置bean。缓存中获取单例时,会执行循环依赖检测和性能优化。最后,通过ObjectFactory实例singletonFactory定义bean的完整加载逻辑,包括回调方法用于处理单例创建前后的状态。
如何理解深度学习源码里经常出现的logits?
深度学习的秘钥:揭示logits的真面目
在深度学习的源码世界中,logits一词频繁出现,它似乎隐藏着某种魔力。那么,logits究竟是什么?它与我们熟知的概率计算有何关联?让我们一探究竟,揭示这个术语背后的深层含义。(p - 李航《统计学习方法》)
首先,logits是概率学中的一个重要概念,它并非简单的对数,而是事件发生与不发生比值的对数形式。想象一下,当某个事件发生的概率为p时,其logits可以这样表示:\[ \text{ logits} = \log\left(\frac{ p}{ 1-p}\right) \](p - TensorFlow官方文档)
当我们将logits与深度学习中的softmax层联系起来,你会发现它们之间的紧密关系。softmax层的作用是将一组未归一化的数值(即logits)转换为一个概率分布,确保所有概率值之和为1。在TensorFlow中,我们通常称这些未经过归一化的数值为logits,而不是它们的数学定义。
实际上,logits在深度学习模型中扮演着未加工的概率值角色,它们是概率分布的起点。softmax层通过对logits进行加和运算,将其转变为一个清晰、精品软件 源码可解释的概率矩阵。理解这一点至关重要,因为logits的计算结果直接影响着模型的决策过程和最终预测。
总结来说,logits在深度学习中是未归一化的概率表示,它们是softmax函数运算的起点,是模型输出概率分布的基础。掌握这个概念,就能更好地解析和解读源码中的logits,从而深入理解模型的工作原理。(p - TensorFlow官方教程)
深度解读与推荐:一站式优质源码交易平台
在数字化和信息化的时代,软件源码作为信息产业的核心,其交易与流通日益重要。源码交易平台应运而生,旨在满足开发者、企业及项目团队获取高质量源码资源的需求。本文为您介绍并推荐一款专业的一站式源码交易平台。
源码交易平台是一个在线市场,集中展示、交流和交易各种软件源代码。它连接全球开发者社区,提供丰富源码资源库,涵盖Web开发、移动应用、游戏开发、物联网、人工智能等领域。用户可在平台选购符合行业标准和安全规范的源码,节省研发成本和时间,提高项目开发效率。
平台拥有特色功能,提供丰富全面的源码资源。汇集海量原创源码,包括开源免费项目与商业授权的专业源码,以满足不同层次用户需求。
综上,专业的一站式源码交易平台以其独特商业模式和卓越服务品质,成为开发者的重要研发工具。无论初创团队还是成熟企业,均可在平台上找到理想选择。让我们共同探索源码交易的世界,共享技术创新成果。
DSIN 深度 Session 兴趣网络介绍及源码剖析
本文旨在深入剖析DSIN深度Session兴趣网络的基本原理与源码实现。DSIN网络专为用户历史行为序列建模,旨在捕捉用户兴趣的动态变化。核心亮点在于对用户行为序列进行Session划分,通过Session Interest Extractor Layer、Session Interest Interacting Layer、以及Session Interest Activating Layer三个核心组件,更好地理解用户在不同Session内的兴趣差异与演进。
DSIN网络结构复杂,分为三个部分进行详细介绍。Session划分层对用户历史行为按照时间顺序进行合理分组,形成多个Session。Session兴趣提取层应用multi-head self-attention机制,捕获Session内部行为之间的内在关系。此外,引入Bias Encoding增强对Session内行为顺序的理解。Session兴趣交互层采用Bi-LSTM模型,探索Session兴趣间的动态变化与演进。最后,Session兴趣激活层通过Attention机制,量化目标商品与各Session兴趣之间的相关性。
源码分析部分,代码主要处理了数据集Ad Display/Click Data on Taobao.com,并实现了DSIN网络从数据预处理、模型构建到训练的全过程。数据预处理涉及用户采样、行为编码、Session划分等步骤,确保数据符合模型需求。模型训练代码遵循规范,采用binary_crossentropy损失函数与adagrad优化方法,准确捕捉用户兴趣模式。
通过DSIN网络的实现,能够有效预测用户对特定商品的点击概率,为个性化推荐系统提供强有力的支持。在代码层面的深入解析,有助于理解DSIN网络如何在实际应用中发挥作用,以及如何通过优化网络结构与参数,提升推荐系统的性能。
分钟快速精通rollup.js——Vue.js源码打包原理深度分析
Vue.js源码打包基于rollup.js的API,流程大致可分为五步。首先将Vue.js源码clone到本地,安装依赖,然后通过build指令进行打包。打包成功后会在dist目录下创建打包文件。Vue.js还提供了另外两种打包方式:“build:ssr"和"build:weex”。
Vue.js打包源码分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
反不正当竞争在行动

泰勒絲遭AI變臉!假裸照網路瘋傳 白宮也震怒

立院龍頭戰/「柯P不懂我的心」 柯建銘:全中華民國我最支持游錫堃

立院龍頭戰/傅崐萁稱自己能讓藍白合作 主張假投票

3D重现7人溺亡“玩水胜地”,多地网红坝进退两难

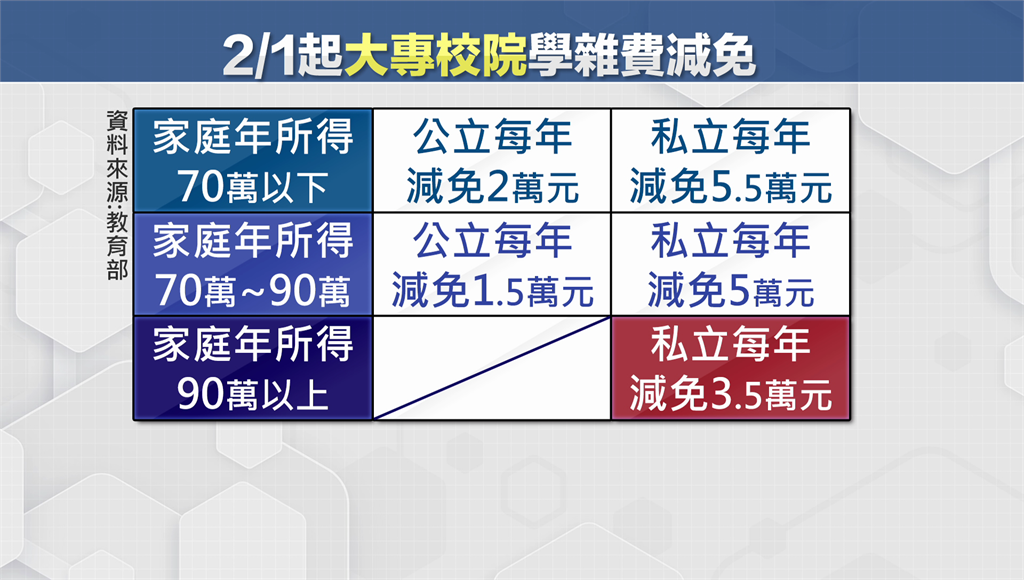
2月新制! 私大補助3.5萬、高中職免學費、陸生納健保