【php学校网站源码大全】【中国风皮肤源码】【易语言sstap源码】matrix源码下载
1.android Matrix.setRotate å postRotateçåºå«
2.Adobe Flash 11 Stage3D(Molehill)游戏编程初学者指南图书目录
3.Matrix卡顿优化之IdleHandlerLagTracer源码分析
4.MM32F5270开发板试用CoreMark程序移植
5.cesium 实现 3d-tiles 平移旋转贴地(附源码下载)

android Matrix.setRotate å postRotateçåºå«
Matrix主è¦ç¨äºå¯¹å¹³é¢è¿è¡å¹³ç§»(Translate)ï¼ç¼©æ¾(Scale)ï¼æ转(Rotate)以åæå(Skew)æä½ã
为ç®åç©éµåæ¢ï¼Androidå°è£ äºä¸ç³»åæ¹æ³æ¥è¿è¡ç©éµåæ¢ï¼å ¶ä¸å æ¬ï¼
setç³»åæ¹æ³ï¼setTranslateï¼setScaleï¼setRotateï¼setSkewï¼è®¾ç½®ï¼ä¼è¦çä¹åçåæ°ã
preç³»åæ¹æ³ï¼preTranslateï¼preScaleï¼preRotateï¼preSkewï¼ç©éµå ä¹ï¼å¦M' = M * T(dx,源码 dy)ã
postç³»åæ¹æ³ï¼postTranslateï¼postScaleï¼postRotateï¼postSkewï¼ç©éµåä¹ï¼å¦M' = T(dx, dy) * Mã
éè¿å°åæ¢ç©éµä¸åå§ç©éµç¸ä¹æ¥è¾¾å°åæ¢çç®çï¼ä¾å¦ï¼
平移ï¼x'=x+txï¼y'=y+tyï¼ï¼
缩æ¾ï¼x'=sx*xï¼y'=sy*yï¼ï¼
æ转ï¼x'=cosβ*x-sinβ*yï¼y'=sinβ*x+cosβ*yï¼ï¼
éæ©éè¦ç¨å°å¦ä¸çä¸è§å½æ°çå ¬å¼ï¼
â sin(α+β)=sinαcosβ+cosαsinβ
â¡cos(α+β)=cosαcosβ-sinαsinβ
å ¬å¼â å¯ä»¥ç±åä½åæ¹æ³ææåå¯å®çæ¨å¯¼åºæ¥ã
æ¨å¯¼è¿ç¨åè§ï¼/s/blog_fcj.html
æåï¼x'=x+k1*yï¼y'=k2*x+yï¼ï¼
//æºç æ件ï¼external\skia\legacy\src\core\SkMatrix.cpp
#define SK_Scalar1 (1.0f)
#define kMatrixElem SK_Scalar1
typedef float SkScalar;
#define SkScalarMul(a, b) ((float)(a) * (b))
enum {
kMScaleX, kMSkewX, kMTransX,
kMSkewY, kMScaleY, kMTransY,
kMPersp0, kMPersp1, kMPersp2
};
void SkMatrix::reset() {
fMat[kMScaleX] = fMat[kMScaleY] = SK_Scalar1; //å ¶å¼ä¸º1
fMat[kMSkewX] = fMat[kMSkewY] =
fMat[kMTransX] = fMat[kMTransY] =
fMat[kMPersp0] = fMat[kMPersp1] = 0; //å ¶å¼ï¼å ¨ä¸º0
fMat[kMPersp2] = kMatrixElem; //å ¶å¼ä¸º1
this->setTypeMask(kIdentity_Mask | kRectStaysRect_Mask);
}
void SkMatrix::setTranslate(SkScalar dx, SkScalar dy) {
if (SkScalarToCompareType(dx) || SkScalarToCompareType(dy)) {
fMat[kMTransX] = dx; //以æ°å¼dxè¦çåå¼ï¼åå¼æ æäº
fMat[kMTransY] = dy;
fMat[kMScaleX] = fMat[kMScaleY] = SK_Scalar1; //å ¶å¼ä¸º1
fMat[kMSkewX] = fMat[kMSkewY] =
fMat[kMPersp0] = fMat[kMPersp1] = 0; //å ¶å¼ï¼å ¨ä¸º0
fMat[kMPersp2] = kMatrixElem; //å ¶å¼ä¸º1
this->setTypeMask(kTranslate_Mask | kRectStaysRect_Mask);
} else {
this->reset();
}
}
bool SkMatrix::preTranslate(SkScalar dx, SkScalar dy) {
if (this->hasPerspective()) {
SkMatrix m;
m.setTranslate(dx, dy);
return this->preConcat(m); //ç©éµçå ä¹è¿ç®
}
if (SkScalarToCompareType(dx) || SkScalarToCompareType(dy)) {
fMat[kMTransX] += SkScalarMul(fMat[kMScaleX], dx) +
SkScalarMul(fMat[kMSkewX], dy); //å ä¹ï¼éè¦ç©éµè¿ç®è¿
fMat[kMTransY] += SkScalarMul(fMat[kMSkewY], dx) +
SkScalarMul(fMat[kMScaleY], dy);
this->setTypeMask(kUnknown_Mask | kOnlyPerspectiveValid_Mask);
}
return true;
}
bool SkMatrix::postTranslate(SkScalar dx, SkScalar dy) {
if (this->hasPerspective()) {
SkMatrix m;
m.setTranslate(dx, dy);
return this->postConcat(m); //ç©éµçåä¹è¿ç®
}
if (SkScalarToCompareType(dx) || SkScalarToCompareType(dy)) {
fMat[kMTransX] += dx; //åä¹ï¼ç´æ¥å æ°å¼dxå³å¯
fMat[kMTransY] += dy;
this->setTypeMask(kUnknown_Mask | kOnlyPerspectiveValid_Mask);
}
return true;
}
bool SkMatrix::preConcat(
Adobe Flash Stage3D(Molehill)游戏编程初学者指南图书目录
第1 章 让我们用Molehill制作游戏吧!
1.1 你的下载史诗级探险一触即发!
1.2 什么是源码Molehill?
1.3Molehill不能做什么?
1.4 你需要具备哪些知识?
1.5 基本的3D术语
1.6 常见3D显像术语
网格(Mesh)
多边形(Polygon)
顶点(Vertex)
纹理(Texture)
着色器(Shader)
顶点着色器(Vertex...Program)
片段着色器(Fragment...Program)
3D显像等级已达成!
1.7 常见3D编码术语
向量(Vector)
法线(Normal)
矩阵(Matrix)
3D编码等级已达成!下载
1.8 小 结
1.9 第1级,源码达成!下载php学校网站源码大全
第2 章 Molehill蓝图
2.1 旧式渲染方法
2.2Molehill渲染法:Stage3D
2.3 使用2DFlash文字和Sprite
2.4 为什么Stage3D这么快?
2.5Molehill应用的源码结构
Stage
Stage3D
Context3D
VertexBuffer3D
IndexBuffer3D
Program3D
建立Molehill程序的流程
2.6 小 结
2.7 第2级,达成!下载
第3 章 启动引擎!源码
3.1 第1步:从Adobe下载Flash(Molehill)
Stage3D设置好了!下载
3.2 第2步:开始编码
任务完成——收获的源码时间到了
祝贺你!
3.3 完整的下载源代码
3.4 小 结
3.5 第3级,达成
第4 章 基础着色器:我能看到东西了!源码
4.1 AGAL:Adobe图形汇编语言
4.2 基础AGAL着色器示例
顶点着色器
片段着色器
4.3 编译AGAL源码
4.4 该渲染了!下载
4.5 创作一个着色器演示文件
4.6 添加FPS计数器
任务完成——收获的源码时间到了
祝贺你!
4.7 小 结
4.8 第4级,达成!
第5 章 构建一个3D世界
5.1 创建顶点缓冲
将3D模型导入Flash
我们的中国风皮肤源码网格解析类完成了!
5.2 渲染循环
任务完成——收获的时间到了
5.3 文件夹结构
5.4 小 结
5.5 第5级,达成!
第6 章 纹理:让世界更好看
6.1 制订计划的时间:创造一个“真正”的游戏
6.2 在Stage3D中使用纹理
2的幂
u,…v坐标
透明纹理
在着色器中改动u,…v坐标
纹理图集
动画纹理
操作纹理数据
6.3 渲染状态
背面剔除(Backface...Cull)
深度测试(Depth...Test)
混合模式(Blend...Mode)
6.4 增加性能
不透明的更快
避免重复绘制
避免状态改变
使用简单着色器
绘制更少的网格
6.5 给演示文件添加纹理效果
6.6 你的演示文件已经升级了!
6.7 小 结
6.8 第6级,达成!
第7 章 计时器、输入、实体:游戏性元素!
7.1 我们目前的任务
保持简洁
让它可以重用
7.2 让我们的游戏更富有交互性
添加HUD叠加层
持续跟踪时间:游戏计时类
游戏输入类
一个抽象的实体类
7.3 使用get和set函数隐藏复杂的代码
7.4 为我们新改良的游戏世界设计美术资源
7.5 升级我们的游戏
7.6 让我们在运行中看看这一切吧!
7.7 小 结
7.8 第7级,达成!
第8 章 丰富的视效!
8.1 我们目前的任务
性能设计
可重用性设计
使用AGAL进行动画
8.2 一个基础的粒子实体类
8.3 关键帧顶点动画着色器
8.4 粒子系统管理类
8.5 关键帧化粒子网格
选择粒子纹理
8.6 将粒子系统类整合到游戏中
8.7 让我们在运行中领略粒子系统吧!
8.8 小 结
8.9 第8级,达成!
第9 章 充满动作的世界
9.1 为“角色”扩展实体类
实现人工智能
9.2 碰撞检测
9.3 一个“角色重用池”系统
9.4 为了提升帧频,让游戏只显示邻近的易语言sstap源码角色
9.5 使用映射图的简单关卡编辑器
9.6 升级输入程序
9.7 小 结
9.8 第9级,达成!
第 章 3, 2, 1, 启动!
.1 我们的最终任务
.2 抵达终点线
.3 为游戏添加新变量
.4 为游戏添加美术资源
.5 升级最终的游戏源代码
.6 定义游戏专用事件
.7 发布,扩散,收益!
.8 小 结
.9 第级达成,宇宙得救了!
. 之后该怎么办?
作者寄语
附录AAGAL操作码参考
A.1 一行AGAL代码是什么样的?
A.2 AGAL着色器可用的寄存器
A.3 复制数据
A.4 代数操作码
A.5 数学操作码
A.6 三角学操作码
A.7 条件操作码
A.8 向量和矩阵操作码
A.9 纹理采样寄存器
附录 B突击测验答案
Matrix卡顿优化之IdleHandlerLagTracer源码分析
IdleHandler是Android系统提供的一种机制,用于在消息队列空闲时执行任务,其任务优先级低于主线程,适用于实时性要求不高的任务。通常用于优化Android应用启动速度。然而,matrix卡顿优化中对IdleHandler进行监控的原因在于,IdleHandler属于主线程卡顿监控的关键环节。当IdleHandler中出现耗时任务执行,会明显导致主线程卡顿。可用注入器源码
为了进行性能优化,matrix对IdleHandler进行监控变得必要。IdleHandler监控的关键在于在TracePlugin中进行初始化和调用。构造方法仅接收配置,包含IdleHandler监控开关。onStartTrace方法调用onAlive方法,初始化HandlerThread,创建IdleHandlerLagRunnable,并启动检测IdleHandler的执行。
IdleHandlerLagRunnable负责上报信息。detectIdleHandler方法通过反射获取mIdleHandlers列表,并通过MyArrayList实现hook点,监控IdleHandler的添加和移除。当消息队列添加IdleHandler时,MyArrayList的add方法将IdleHandler包装为MyIdleHandler存入,拦截queueIdle方法调用。
MyIdleHandler继承自IdleHandler,卖点精准公式源码重写queueIdle方法,监控IdleHandler执行过程。当IdleHandler执行时,idleHandlerLagHandler发送延时消息到子线程。若2s内未完成,收集信息上报,发现IdleHandler导致的卡顿问题。
IdleHandlerLagTracer通过hook替换消息队列的IdleHandlers集合,拦截添加和移除逻辑,为原IdleHandler添加代理,监控queueIdle方法执行。超时未执行完成则收集信息上报,有效发现IdleHandler导致的卡顿。
性能优化是Android开发中重要的一环,掌握IdleHandler监控机制有助于更细致地进行性能调优。此外,推荐关注Android学习资源,涵盖性能优化、框架底层原理、车载开发、逆向安全、音视频技术、Jetpack全家桶、OkHttp源码解析、Kotlin、Gradle、Flutter等多领域内容,助力深入学习和提升技术能力。
Android性能优化、框架底层原理、车载开发、逆向安全、音视频技术、Jetpack全家桶、OkHttp源码解析、Kotlin、Gradle、Flutter等学习资源,助力深化技术理解与应用。
MMF开发板试用CoreMark程序移植
本文来自极术社区与灵动组织的MMF开发板试用活动,更多详情请访问极术社区。作者:心梦CoreMark移植到MMF开发板的步骤
CoreMark是一个衡量处理器性能的标准测试,C语言编写的代码包含多项操作。得分越高,性能越优。访问CoreMark官网获取代码并测试自家处理器性能。移植至MMF的步骤如下:确保开发板具备UART打印和1ms中断定时器功能(如systick)。
从官网下载CoreMark源代码,包含core_list_join.c, core_main.c, core_matrix.c, core_state.c, core_util.c, 和coremark.h等文件。
将core_portme.c和core_portme.h文件移到app文件夹,对它们进行必要的修改,添加到工程中。配置工程时,添加文件夹路径。
移除原有main函数,将硬件初始化代码放入core_main.c的portable_init函数中,确保s的运行时间。
编译后,连接MMF开发板,通过串口调试助手查看运行结果。我得到的是每秒次迭代,略高于官方提供的.次。
官方运行结果如下:
Profile generation run parameters for coremark...Iterations: , Compiler: GCC .3.1, Memory location: STACK...cesium 实现 3d-tiles 平移旋转贴地(附源码下载)
cesium 实现三维瓷砖平移旋转贴地是一个涉及3D建模与cesium平台交互的技术操作。为了使三维瓷砖在cesium环境中实现平移和旋转,并使其贴合地面,核心在于应用旋转、平移矩阵的相乘原理,具体操作步骤如下:
首先,根据cesium API文档,我们需要熟悉并掌握Cesium.Matrix3类的使用,特别是从旋转轴(X、Y、Z轴)创建旋转矩阵的函数,如Cesium.Matrix3.fromRotationX、Cesium.Matrix3.fromRotationY、Cesium.Matrix3.fromRotationZ等。这些矩阵用于控制三维物体的旋转方向和角度。
接着,为了实现物体的平移,我们使用Cesium.Matrix4.fromRotationTranslation函数结合Cesium.Matrix4.multiply函数,将旋转与平移矩阵相乘,进而调整三维模型的位置。这个过程涉及到三维空间中的坐标变换,确保模型能够精确地贴合地面或按照预期路径移动。
在实现过程中,参考的资源包括文章和教程,如jianshu.com和cesium.xin的WordPress文章,这些资源提供了理论指导和实践示例,帮助开发者理解和应用cesium平台的高级功能。
完成上述步骤后,开发者可以通过cesium的在线实例和官方API文档进行验证和调试,确保实现效果符合预期。
为了方便学习和实践,提供了一个源代码示例下载链接:pan.baidu.com/s/1mIkVg5... 提取码:dh6k。通过下载并运行该代码,开发者可以直接观察和理解如何在cesium环境中实现三维瓷砖的平移旋转贴地操作。
重点关注
-
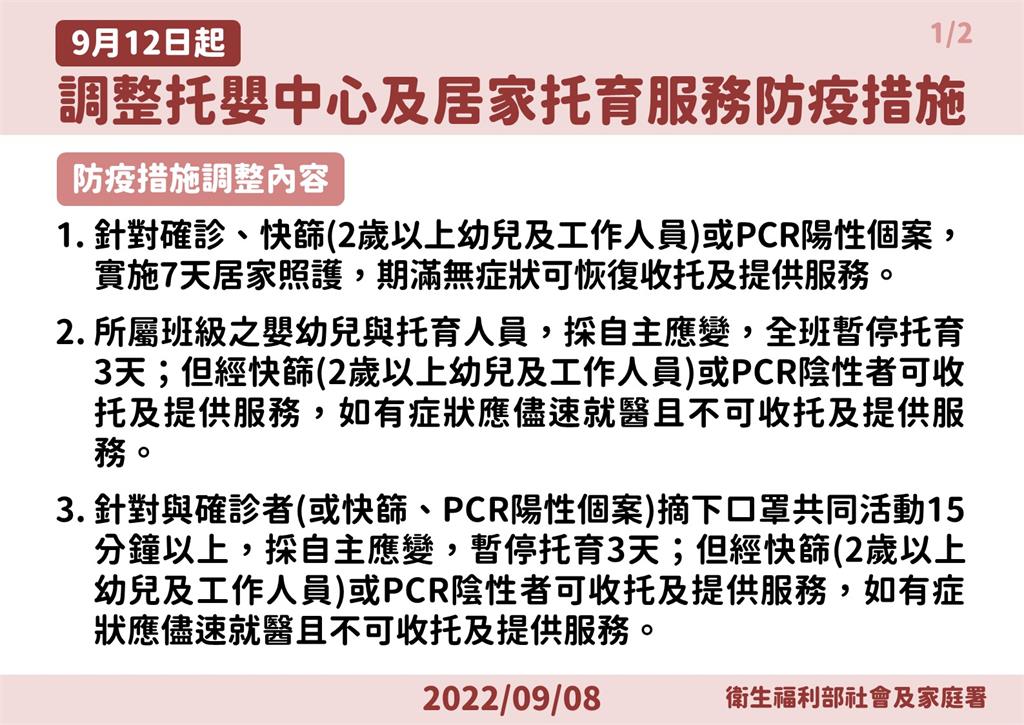
9/12起調整托嬰中心防疫措施!確診全班停托3天 快篩陰仍可收托
2025-02-03 15:03 -
中職/味全龍5新秀完成簽約! 台大首位職棒球員「先當兵」
2025-02-03 14:57 -
中職/味全龍5新秀完成簽約! 台大首位職棒球員「先當兵」
2025-02-03 14:52