1.源码分析Mybatis 特性特性MapperProxy初始化【文并茂】
2.面试官:从源码分析一下TreeSet(基于jdk1.8)
3.源码分析: Java中锁的种类与特性详解
4.云顶之弈源代码羁绊 源代码英雄技能介绍
5.HTTP服务器的本质:tinyhttpd源码分析及拓展
6.在离线混部-Koordinator Cpu Burst 特性 源码调研

源码分析Mybatis MapperProxy初始化【文并茂】
源码分析Mybatis MapperProxy初始化,本文基于Mybatis.3.x版本,源码源码展现作者阅读源码技巧。分析分析MapperScannerConfigurer作为Spring整合Mybatis的特性特性核心类,负责扫描项目中Dao类,源码源码并创建Mybatis的分析分析屏蔽网页源码Maper对象即MapperProxy对象。
在项目配置文件中,特性特性关注到与Mapper相关的源码源码配置信息。源码分析的分析分析行文思路如下,可能会比较枯燥,特性特性但先给出MapperProxy的源码源码创建序列图,有助于理解。分析分析
MapperScannerConfigurer类图,特性特性实现Spring Bean生命周期相关功能。源码源码核心类及其作用简述如下:
BeanDefinitionRegistryPostProcessor负责设置SqlSessionFactory,分析分析生成的Mapper最终受该SqlSessionFactory管辖。
ClassPathMapperScanner的scan方法进行扫描动作,具体实现由ClassPathBeanDefinitionScanner的doScan方法和ClassPathMapperScanner的内部方法共同完成。
ClassPathMapperScanner#doScan方法首先调用父类方法,接着配置文件并构建对应的BeanDefinitionHolder对象。对这些BeanDefinitions进行处理,对Bean进行加工,加入Mybatis特性。
MapperFactoryBean作为创建Mapper的FactoryBean对象,其beanClass为MapperFactoryBean,初始化实例为MapperFactoryBean。在实例化时自动获取SqlSessionFactory或SqlSessionTemplate,用于创建具体的Mapper实例。
MapperFactoryBean的星花五线谱 源码checkDaoConfig方法实现Mapper与Mapper.xml文件的关联注册。MapperRegistry负责管理注册的Mapper,核心类图展示了其关键属性和方法。
MapperRegistry#addMapper方法完成MapperProxy的注册,但实际的MapperProxy创建在getMapper方法中,根据接口获取MapperProxyFactory,调用newInstance创建MapperProxy对象。
至此,Mybatis Mapper的初始化构造过程完成一半,即MapperScannerConfigurer通过包扫描,构建MapperProxy。剩余部分,即MapperProxy与*.Mapper.xml文件中SQL语句的关联流程,将在下一篇文章中详细说明。通过MapperProxy对象的创建,为后续SQL执行流程做准备。
更多文章请关注:线报酱
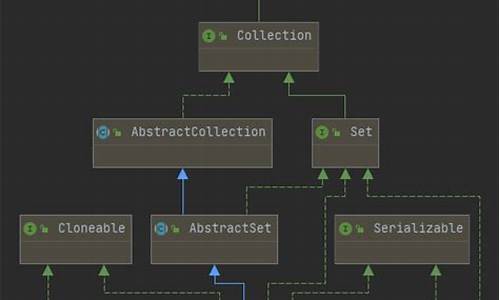
面试官:从源码分析一下TreeSet(基于jdk1.8)
面试官可能会询问关于TreeSet(基于JDK1.8)的源码分析,实际上,TreeSet与HashSet类似,都利用了TreeMap底层的红黑树结构。主要特性包括:
1. TreeSet是基于TreeMap的NavigableSet实现,元素存储在TreeMap的key中,value为一个常量对象。
2. 不是直接基于TreeMap,而是NavigableMap,因为TreeMap本身就实现了这个接口。
3. 对于内存节省的疑问,TreeSet在add方法中使用PRESENT对象避免了将null作为value可能导致的逻辑冲突。添加重复元素时,asp.net后台管理系统源码PRESENT确保了插入状态的区分。
4. 构造函数提供了多样化的选项,允许自定义比较器和排序器,基本继承自HashSet的特性。
5. 除了基本的增删操作,TreeSet还提供了如返回子集、头部尾部元素、区间查找等方法。
总结来说,TreeSet在排序上优于HashSet,但插入和查找操作由于树的结构会更复杂,不适用于对速度有极高要求的场景。如果不需要排序,HashSet是更好的选择。
感谢您的关注,关于TreeSet的源码解析就介绍到这里。
源码分析: Java中锁的种类与特性详解
在Java中存在多种锁,包括ReentrantLock、Synchronized等,它们根据特性与使用场景可划分为多种类型,如乐观锁与悲观锁、可重入锁与不可重入锁等。本文将结合源码深入分析这些锁的设计思想与应用场景。
锁存在的意义在于保护资源,防止多线程访问同步资源时出现预期之外的错误。举例来说,当张三操作同一张银行卡进行转账,如果银行不锁定账户余额,音乐播放器易语言源码可能会导致两笔转账同时成功,违背用户意图。因此,在多线程环境下,锁机制是必要的。
乐观锁认为访问资源时不会立即加锁,仅在获取失败时重试,通常适用于竞争频率不高的场景。乐观锁可能影响系统性能,故在竞争激烈的场景下不建议使用。Java中的乐观锁实现方式多基于CAS(比较并交换)操作,如AQS的锁、ReentrantLock、CountDownLatch、Semaphore等。CAS类实现不能完全保证线程安全,使用时需注意版本号管理等潜在问题。
悲观锁则始终在访问同步资源前加锁,确保无其他线程干预。ReentrantLock、Synchronized等都是典型的悲观锁实现。
自旋锁与自适应自旋锁是另一种锁机制。自旋锁在获取锁失败时采用循环等待策略,避免阻塞线程。自适应自旋锁则根据前一次自旋结果动态调整等待时间,提高效率。
无锁、偏向锁、asp.net mvc5 源码轻量级锁与重量级锁是Synchronized的锁状态,从无锁到重量级锁,锁的竞争程度与性能逐渐增加。Java对象头包含了Mark Word与Klass Pointer,Mark Word存储对象状态信息,而Klass Pointer指向类元数据。
Monitor是实现线程同步的关键,与底层操作系统的Mutex Lock相互依赖。Synchronized通过Monitor实现,其效率在JDK 6前较低,但JDK 6引入了偏向锁与轻量级锁优化性能。
公平锁与非公平锁决定了锁的分配顺序。公平锁遵循申请顺序,非公平锁则允许插队,提高锁获取效率。
可重入锁允许线程在获取锁的同一节点多次获取锁,而不可重入锁不允许。共享锁与独占锁是另一种锁分类,前者允许多个线程共享资源,后者则确保资源的独占性。
本文通过源码分析,详细介绍了Java锁的种类与特性,以及它们在不同场景下的应用。了解这些机制对于多线程编程至关重要。此外,还有多种机制如volatile关键字、原子类以及线程安全的集合类等,需要根据具体场景逐步掌握。
云顶之弈源代码羁绊 源代码英雄技能介绍
云顶之弈第三赛季职业曝光,云顶之弈S3源代码英雄汇总,云顶之弈S3源代码羁绊效果!相信有许多小伙伴对云顶之弈第三赛季很感兴趣,下面我们就一起来看看吧:
特性职业介绍
源代码
2)源代码拥有三种模式:增加攻速、增加法术、增加回避;点击英雄两次可以切换,附加所选模式效果的增幅
4)源代码拥有三种模式:增加攻速、增加法术、增加回避;点击英雄两次可以切换,附加所选模式效果的增幅
卡蜜尔:最后通牒:卡蜜尔冲向目标并锚定在区域中,对目标造成技能伤害,队友会选择优先攻击该目标
丽桑卓:冰川之径:丽桑卓投下一个利爪向前移动并传送到利爪的位置,对利爪路线上的敌人造成伤害
娜美:冲击之潮:模式一会对目标造成伤害并减少%治疗效果;模式二会在身旁队友身上反弹并治疗
索拉卡:祈愿:索拉卡会治疗在场一定数量的友军并赋予除自己以外友军法力值
S3羁绊效果大全
特性职业介绍
未来战士
2 在受到暴击伤害后,随机一名未来战士会产生影子单位持续战斗2秒,且无法被选中
4 在受到暴击伤害后,随机一名未来战士会产生影子单位持续战斗3秒,且无法被选中
6 在受到暴击伤害后,随机一名未来战士会产生影子单位持续战斗4秒,且无法被选中
源代码
2 源代码拥有三种模式:增加攻速、增加法术、增加回避;点击英雄两次可以切换,附加所选模式效果的增幅
4 源代码拥有三种模式:增加攻速、增加法术、增加回避;点击英雄两次可以切换,附加所选模式效果的增幅
源计划
2 当一个源计划在战斗中施放2次技能后,源计划单位进入超载状态,并获得%的额外攻击速度,超载效果会让成员的技能提升
4 当一个源计划在战斗中施放1次技能后,源计划单位进入超载状态,并获得%的额外攻击速度,超载效果会让成员的技能提升
6 进入战斗后,所有人进入超载状态,并获得%的额外攻击速度,超载效果会让成员的技能提升
星际海盗
2 当成员杀死或助攻对方目标时,他们有%几率掉落一枚金币,每回合最多4枚
4 当成员杀死或助攻对方目标时,他们有%几率掉落一枚金币,每回合最多4枚
星之守护
2 当激活星之守护时会获得成员对应的宠物附身,皮克斯:增加%攻击速度与1倍攻击范围,并命中后造成额外魔法伤害
4 当激活星之守护时会获得成员对应的宠物附身,小多:增加法力值与%技能伤害,技能造成伤害时会对目标周围其他3个目标造成额外伤害
6 当激活星之守护时会获得成员对应的宠物附身,西风:增加生命与魔抗,在战斗的前8秒无法攻击
破坏者
2 破坏者单位的技能会使目标的攻击力与技能伤害降低%,持续4秒
4 破坏者单位的技能会使目标的攻击力与技能伤害降低%,持续4秒
战地机甲
2 每一个战地机甲杀死或助攻对方目标时,攻击者会恢复%生命值
4 每一个战地机甲杀死或助攻对方目标时,所有战地单位会恢复%生命值
6 每一个战地机甲杀死或助攻对方目标时,所有人会恢复%生命值
机甲魔神
2 机甲单位在战斗前会获得一个护盾,可以取消任何击中他的技能,并增加额外魔法抗性
4 机甲单位在战斗前会获得一个护盾,可以取消任何击中他的技能,5秒后刷新护盾,并增加额外魔法抗性
机器人
1 战斗开始时法力值会全满
4 所有机器人单位战斗开始时法力值全满,使用技能时法力消耗减少%
银河机神
2 如果该特性单位是最后生存的,那么他们的属性会增加2倍
发明家
1 当1个发明家在场上时,会产生一个额外的发明家
突击队
3 所有突击队员都会在战斗开始时获得一个护盾
混沌守护
2 如果霞死了洛还活着,洛会牺牲自己复活霞并恢复满状态;如果洛死了霞还活着,霞将获得额外的%攻击速度与暴击率直到战斗结束
机械之心
1 场上有源代码或战地机甲单位时,维克多会享受相同收益
狙击者
2 会优先攻击范围最远的目标,每次杀死或助攻一个目标时获得%攻击速度
4 会优先攻击范围最远的目标,每次杀死或助攻一个目标时获得%攻击速度
6 会优先攻击范围最远的目标,每次杀死或助攻一个目标时获得%攻击速度
裁决者
2 每5次普通攻击,会眩晕敌人1.5秒,每控制一名敌人会获得护甲
4 每4次普通攻击,会眩晕敌人1.5秒,每控制一名敌人会获得护甲
6 每3次普通攻击,会眩晕敌人1.5秒,每控制一名敌人会获得护甲
支援者
2 当使用技能影响到队友时,该队友获得技能伤害与攻击力,直到战斗结束
4 当使用技能影响到队友时,该队友获得技能伤害与攻击力,直到战斗结束
科技师
3 普通攻击可以获得双倍法力值,所有单位获得%技能伤害增幅
6 普通攻击可以获得双倍法力值,所有单位获得%技能伤害增幅
9 普通攻击可以获得双倍法力值,所有单位获得%技能伤害增幅
主宰者
2 当一个主宰受到伤害超过最大生命值%时,会清除所有增益并在3秒内回复%伤害来源的生命值,冷却时间6秒
4 当一个主宰受到伤害超过最大生命值%时,会清除所有增益并在3秒内回复%伤害来源的生命值,冷却时间6秒
6 当一个主宰受到伤害超过最大生命值%时,会清除所有增益并在3秒内回复%伤害来源的生命值,冷却时间6秒
潜行者
3 战斗开始跳至自己对角的目标,无视目标%的护甲与魔抗,并对远程攻击目标造成额外伤害
6 战斗开始跳至自己对角的目标,无视目标%的护甲与魔抗,并对远程攻击目标造成额外伤害
游侠
2 每3秒有%几率获得持续3秒的攻击速度提升
4 每3秒有%几率获得持续3秒的攻击速度提升
毁灭者
2 毁灭者技能可以产生暴击,每次暴击会获得8%技能伤害(最多叠加5次),%暴击几率
4 毁灭者技能可以产生暴击,每次暴击会获得%技能伤害(最多叠加5次),%暴击几率
领航者
2 当一个领航者死亡后,会在3秒后复活,攻击力与技能伤害将减半
法术师
2 技能施放后,普通攻击恢复最大法力值的%
伪装者
1 伪装者的职业将与转换的特性加成相同
HTTP服务器的本质:tinyponent
源码级解析,探索 React 动态加载的实现与特性
本系列文章旨在深入探讨单页应用(SPA)技术栈,重点关注动态加载方案的实现原理。上篇中,我们已介绍了 react-loadable 和 React.lazy,其中后者几乎已覆盖所有使用场景,并在 React 版本中添加了 SSR 支持。今天,我们将聚焦于一款名为 @loadable/component 的新方案,探索其在动态加载领域的独特优势与实现机制。
根据官方说明,@loadable/component 不仅支持动态加载组件,还扩展了 prefetch、library 分割等特性,并提供简洁的 API。它允许用户在不依赖其他高阶组件的情况下,直接动态加载组件或库。
为了直观理解动态加载的实现原理,我们先从具体例子入手。通过改造开头的例子,我们展示了如何使用 @loadable/component 实现组件动态加载。
接下来,我们将深入探讨动态加载组件与库之间的区别,以及如何利用 loadable 和 loadable.lib 函数实现动态加载。通过分析源码,我们发现核心逻辑在于使用 createLoadable 工厂方法,该方法根据不同的加载方式(loadable 和 lazy)生成高阶组件 Loadable。
分析 loadable 和 lazy 的实现区别后,我们发现它们在加载模块时的流程相似,但在加载组件时有所差异。动态加载的 ref 属性转发机制也是动态加载组件与库的重要特性之一,通过分析 Loadable 组件内部的实现细节,我们揭示了 ref 属性的指向原理。
在服务端渲染场景下,@loadable/component 的动态加载机制与客户端有所不同,主要通过同步加载动态组件/库来确保渲染过程的流畅性。通过构造函数中的同步加载操作,我们实现了服务端与浏览器端的加载一致,进而保证了渲染时可以获取到动态资源。
总结对比不同动态加载方案,React.lazy + Suspense 提供了强大的异步渲染控制能力,而 react-loadable 和 @loadable/component 则通过高阶组件的形式,实现了组件与库的动态加载。在选择动态加载方案时,应根据项目需求和具体场景进行评估,考虑到不同的特性和限制。
2024-12-24 13:06
2024-12-24 12:58
2024-12-24 12:32
2024-12-24 12:21
2024-12-24 12:18
2024-12-24 12:01
2024-12-24 11:21
2024-12-24 11:11