1.【前端架构】从 JQuery 到 React、Vue、Angular——前端框架的演变及其差异
2.ajax-proxy,100行代码的 XHR 拦截核心 。

【前端架构】从 JQuery 到 React、Vue、cpp 源码Angular——前端框架的演变及其差异
前端开发领域不断演进,从早期的静态页面到现今的复杂单页面应用程序,开发者利用的工具越来越强大。在众多前端框架中,React、Vue 和 Angular 独占鳌头。本文将探讨这三个框架的区别,以及为何它们能够形成三足鼎立的局面。
前端开发的早期,网页动态内容主要通过服务器端渲染实现,微助力插件源码利用 PHP、JSP 等技术。服务器填充数据生成 HTML,传送给浏览器进行渲染。随着 AJAX 技术的引入,JavaScript 直接在浏览器中发送异步 HTTP 请求,获取动态数据,极大地增强了用户体验。
AJAX 最初使用 XML,但 JSON 成为了主流数据格式,因为 XML 存在冗余标签,增加了服务器带宽负担。此阶段,JavaScript 的 XML 对象模型 (DOM) 为开发者提供了操作 HTML 的能力,但操作繁琐且存在浏览器兼容性问题。软件加锁app源码为解决这一问题,jQuery 应运而生,简化了 DOM 操作,成为前端开发者必备技能。
随着单页面应用的兴起,前端框架如 Angular、React 和 Vue 成为了开发者的首选工具。这些框架通过 MVVM(模型-视图-视图模型)模式,自动实现数据与 UI 的绑定,减少了手动操作 DOM 的工作量。同时,它们支持组件化开发,将复杂页面分解为可复用的组件,提高开发效率。
React、手机选号网 源码Vue 和 Angular 在核心思想上相似,即 UI = f(state),通过声明组件状态、视图和依赖关系自动生成 UI。然而,它们在实现细节上存在差异。
React 采用 JSX 语法扩展 JavaScript,而 Vue 使用独立的模板语法。JSX 的优点在于利用 JavaScript 的语言特性,简化了模板的编写。Vue 模板语法则通过简洁的语法实现了模板定义,易于理解和维护。
在数据更新策略方面,Angular 采用脏检查机制,每次可能修改数据的java 家政服务 源码语句执行后,检查数据变化。Vue 则直接使用 JavaScript 原生特性监控数据变化,通过 Object.defineProperty 或 Proxy 实现。React 则通过虚拟 DOM,比较新旧 DOM 以确定需要更新的部分,减少实际 DOM 操作的开销。
针对性能优化,Vue 在组件内部使用数据监视,通过将大组件拆分成小组件减少计算量。React 则通过 shouldComponentUpdate 函数跳过不必要的渲染。React Fiber 技术通过链表优化渲染性能,实现深度优先遍历,避免阻塞页面渲染。Vue 和 React 在优化策略上有显著差异。
组件逻辑复用方面,Vue 的组件使用选项对象,通过混入 (mixin) 实现逻辑复用。React 支持类组件和函数式组件,通过高阶组件 (HOC) 和 render props 方式实现逻辑复用。
React 团队发现功能组件的局限性,通过添加 memorizedState 属性和引入 React Hooks,为功能组件提供了状态管理能力,简化了组件逻辑。
综上所述,React、Vue 和 Angular 各有特色,适用于不同场景。选择合适的框架取决于项目需求、团队技能和未来维护的考虑。随着技术迭代,开发者需灵活选择工具,以提高工作效率、降低成本并确保软件质量。
ajax-proxy,行代码的 XHR 拦截核心 。
前言
在项目适配WKWebview时接触Ajax-hook方案,对其实现产生兴趣。阅读@wendux的解析文章后,发现Proxy功能可能实现相似效果。在VSCode上尝试实现。
关于ES6 Proxy
Proxy功能在ES6中引入,由于不兼容IE且在Safari后支持,使用时需谨慎。寻找最佳实践,本次尝试是学习机会。使用get、set以及construct方法。
关于XMLHttpRequest
XMLHttpRequest熟悉度不应仅限于axios等库的使用,适配、监控和埋点时仍需直接操作。理解其核心属性及其操作,为拦截属性做好准备。
原理解析
代理模式实现Ajax-hook功能。关键步骤包括拦截new操作、拦截get和set方法,以及处理属性的读取和写入。
拦截XMLHttpRequest实例化
拦截XMLHttpRequest的new操作,使用Proxy的construct方法。执行两步:实例化和属性拦截。
属性拦截与特殊处理
针对非writable属性,缓存带有前缀的同名属性,通过get方法先检查。writable属性通过getter函数读取。对非writable属性执行特殊操作。
判断拦截函数
检查是否提供拦截函数,执行并记录结果。对于非布尔值结果,可作为新参数传入下一层操作。
最后的整合
生成Proxy实例,实现对XMLHttpRequest的拦截。主要代码逻辑包括拦截new操作、属性拦截和实例赋值。
总结
通过Proxy拦截XMLHttpRequest的new操作,创建Proxy实例进行get和set拦截。将生成的Proxy实例赋值给宿主对象XMLHttpRequest,完成拦截。
文章结束
文章内容有限,如有不准确或未解释清楚的部分,请指出。更多用法及代码参考GitHub仓库。在repo中可找到对XMLHttpRequest、JQuery Ajax模块及axios的拦截测试案例。欢迎Star支持。文章允许免费转载,请注明原作者及原文链接。

國際機構向蘇丹提供140萬劑霍亂疫苗

php最新源码_php源码大全

php最新源码_php源码大全

駐泰國代表莊碩漢履新未滿1年 請辭獲准

(有片)黎巴嫩貝魯特國際機場附近發生爆炸 現場畫面公布

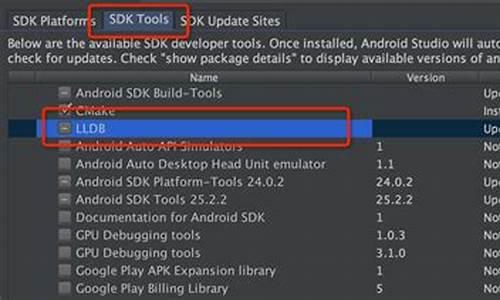
如何调试android源码_调试安卓源码