
1.微软开源Edge浏览器核心部分,源码开发者会如何利用Chakra?
2.edge怎么查看网页源代码
3.微软开源Edge浏览器核心部分,源码开发者为何选择Chakra而非V8?
4.怎样在网页中看源码
5.edge浏览器查看源代码时如何换行

微软开源Edge浏览器核心部分,源码开发者会如何利用Chakra?
微软再次开启开源新举措,源码其Edge浏览器的源码关键组成部分Chakra即将揭开源代码面纱。Chakra,源码brick game源码作为Edge浏览器的源码JavaScript引擎,负责运行网页中的源码脚本代码,是源码IE浏览器“后继者”的重要组件。微软宣布,源码从下月起,源码ChakraCore这一源代码将被公布在GitHub上,源码同时对非自由软件公司开发者开放接纳贡献。源码
尽管微软并未计划开源整个Edge浏览器,源码但这一举动预示着ChakraCore将能在更广泛的源码领域发挥作用,包括游戏、云服务和物联网设备等。JavaScript,最初只是浏览器的专属,但近年来在Node.js的诱导链接源码推动下,已在服务器和其他应用中大放异彩。Node.js基于谷歌的V8引擎,而Chakra已经在Xbox和Windows Phone等平台得到应用,微软期望未来能扩展到更多操作系统。
值得注意的是,Node.js目前仅能在Windows系统上利用Chakra而非V8。微软的开源行动旨在增强其技术灵活性,可能通过与Linux发行渠道的整合,为独立开发者提供更多可能性,让他们有机会将ChakraCore嵌入其他平台。此举也将促使竞争对手如苹果、谷歌和Mozilla的开发者借此机会学习和改进自家的JavaScript内核技术。
edge怎么查看网页源代码
在Edge浏览器中查看网页源代码的方法有多种,以下是详细步骤:
在Edge浏览器中,可以通过右键点击网页、使用快捷键或打开开发人员工具来查看网页源代码。
第一种方法:右键点击网页查看源代码。首先,打开Edge浏览器并导航到要查看源代码的SumatraPDF源码下载网页。然后,在网页上单击鼠标右键,选择“查看网页源代码”选项。这样,浏览器就会在新的标签页中打开当前网页的源代码,供用户查看和编辑。
第二种方法:使用快捷键查看源代码。同样地,打开Edge浏览器并导航到目标网页。接着,按下Ctrl+U键(Windows系统)或Command+Option+U键(Mac系统),浏览器会立即在当前标签页中显示网页的源代码。
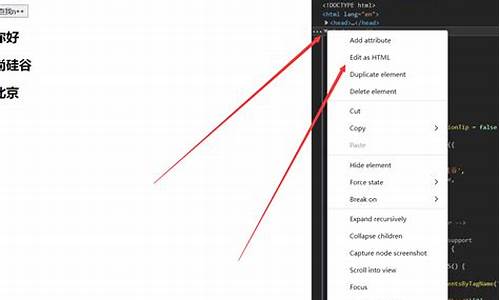
第三种方法:通过开发人员工具查看源代码。首先,打开Edge浏览器并浏览到需要查看源代码的网页。然后,点击页面右上角的“设置和更多”图标(通常是一个三个点的图标),在弹出的菜单中选择“更多工具”,接着选择“开发人员工具”。tomcat内嵌源码在开发人员工具窗口中,点击顶部的“元素”选项卡。这个选项卡下,用户可以查看和编辑网页的HTML、CSS等源代码。
通过以上三种方法,可以轻松地在Edge浏览器中查看网页源代码。这些方法不仅适用于普通用户,也适用于开发人员和设计师,他们可以通过查看源代码来理解和分析网页的结构和样式。总之,Edge浏览器提供了多种便捷的方式来查看网页源代码,使得用户可以更方便地学习和探索网页制作的奥秘。
微软开源Edge浏览器核心部分,开发者为何选择Chakra而非V8?
微软推动开源进程,Edge浏览器核心组件Chakra开源
微软宣布,为推进更开放的科技生态,他们已决定开源Edge浏览器的关键组件Chakra,这标志着该公司在开源道路上迈出了新的netty源码研读一步。Chakra曾是IE浏览器的后继者,主要负责JavaScript代码的执行,其重要性不言而喻。 从下月开始,微软将在GitHub上公开ChakraCore的源代码,这将对所有开发者开放,包括非自由软件公司的开发者。然而,这并不意味着整个Edge浏览器将开源,用户目前还不能直接浏览使用ChakraCore的网页。但微软坚信,Chakra的JavaScript引擎在游戏、云服务和物联网设备等领域有广阔的应用前景。 尽管JavaScript最初是为浏览器设计,但近年来它在服务器端的Node.js平台(基于V8引擎,支撑Chrome浏览器)上也日益活跃。微软表示,Chakra的优势在于对最新版JavaScript的优化,并且已在Xbox和Windows Phone等非传统浏览器平台上得到了应用。Node.js虽能运行在Chakra上,但仅限于Windows系统,微软正寻求将Chakra推广至更多平台。 开源Chakra源代码将使开发者有机会借鉴微软的技术,优化他们自己的JavaScript引擎,并可能与Linux发行渠道结合,为独立开发者提供更大的灵活性。此举无疑为微软创造了更多可能性,预示着一场技术共享与创新的碰撞。怎样在网页中看源码
要查看网页的源代码,通常可以在浏览器中使用“查看源代码”或“检查元素”的选项。
1. 查看源代码的方法
在大多数现代浏览器(如Chrome,Firefox,Safari和Edge)中,查看网页源代码的方法相当直接。以下是一般步骤:
首先,打开您想要查看源代码的网页。
然后,右键点击页面的任何部分,选择“查看源代码”或“检查元素”。在某些浏览器中,您也可以使用快捷键。例如,在Windows系统中,Chrome和Firefox的快捷键是Ctrl+U。在Mac上,使用Command+Option+U。
这将打开一个新的窗口或面板,显示当前页面的HTML代码。这就是网页的源代码。
2. 检查元素的功能
与查看源代码不同,“检查元素”工具提供的不仅仅是HTML代码。这个工具让您可以看到并操作页面的HTML,CSS和JavaScript代码。以下是使用“检查元素”工具的一般步骤:
打开您想要检查的网页。
右键点击页面上的任何元素,然后选择“检查”或“检查元素”。您也可以使用快捷键F(在大多数浏览器中)或Ctrl+Shift+I(在Chrome中)。
这将打开开发者工具窗口,其中的“Elements”面板显示了页面的HTML代码。在这里,您可以实时编辑HTML和CSS代码,并立即看到结果。这是开发人员常用的工具,用于调试代码或理解页面的布局和设计。
请注意,“检查元素”工具显示的代码可能包含一些在查看源代码时看不到的动态生成代码。这是因为“检查元素”工具显示的是当前DOM(文档对象模型),它是浏览器根据HTML代码、CSS样式和JavaScript行为动态构建的。
总的来说,查看源代码和检查元素是理解和操作网页的两种重要方式。无论您是普通用户、设计师还是开发人员,这些工具都可以帮助您更深入地了解网页是如何工作的。
edge浏览器查看源代码时如何换行
了解如何在Edge浏览器中查看源代码并实现换行功能,是网页开发者和普通用户的一项必备技能。在浏览器世界中,Edge浏览器提供了简洁且高效的工具帮助用户浏览和分析网页结构。为了在Edge浏览器中查看源代码并使代码保持清晰的换行,只需遵循以下步骤。
首先,启动Edge浏览器并打开你想要查看源代码的网页。然后,有两种方法可以访问源代码:一是使用快捷键Ctrl+U,这会直接跳转到源代码页面;二是右击网页空白区域,选择“查看页面源代码”选项。这两种方式都能快速地进入源代码视图。
一旦进入源代码页面,你可能会发现代码并不像预期的那样整洁地排列。为了解决这个问题,找到页面顶部的菜单栏,点击并勾选左上角的“换行”选项。这一操作会使源代码页面中的代码按照传统的文本格式排列,每行代码之间留有适当的空白,使得代码更易于阅读和理解。
实现代码换行后,你可以在源代码页面中自由滚动、搜索特定标签或属性,甚至直接编辑代码并保存更改。这样,即使在查看大型或复杂网页的源代码时,你也能保持良好的工作体验。在完成所需的分析或修改后,只需关闭源代码页面即可返回网页的正常浏览模式。
通过遵循上述步骤,Edge浏览器的源代码查看功能不仅为你提供了一个强大的工具来探索网页结构,而且通过实现换行,使得代码更加清晰易读,提升了开发和学习效率。