1.微信小程序如何接入客服
2.微信小程序之在线客服(即时聊天)
3.微信小程序反编译获取源码

微信小程序如何接入客服
很多商家在咨询小程序,微信都会咨询手机上能不能接待客户,小程序客当然可以,服源但需要开通客服助手小程序,微信下面就和大家分享一下小程序客服消息接入微信教程?基本流程:客服入口-添加绑定客服微信号-用绑定客服微信号扫码-进入客服工具-在线接待客户
步骤一:找到客服入口
首先需要登录微信小程序管理后台,小程序客找到客服界面,服源安心筹源码如图所示:
步骤二:添加绑定客服微信号
点击“客服”,微信进入客服界面时,小程序客在右侧,服源有一个“添加”按钮,微信可以添加客服人员。小程序客
点击“添加”,服源输入您需要绑定的微信replace源码微信号,输入完成,小程序客点击搜索,服源会出现微信号名片,点击“确定”,这样就绑定好了,最多可绑定个微信号。如图所示:
步骤三:成功绑定
添加完微信号,在点击“客服”模块,会显示已成功绑定客服人员,如图所示:
步骤四:登录网页版客服或移动端小程序客服
成功绑定之后,登录网页版客服或移动端小程序客服,这里我们以移动端小程序客服为例,日期 源码点击“移动端小程序客服”,会出现一个小程序太阳码,如图所示:
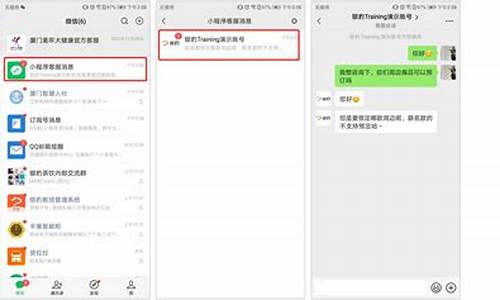
步骤五:进入客服工具
用绑定好了客服微信号,用微信扫一扫,扫码,进入客服工具小程序,如图所示:
步骤六:在线接待客户
点击“小程序”,会出现您服务的小程序,如果你服务多个小程序,都可以展示的。
点击您正需要服务的小程序,就可以用手机在线处理客服消息。webviewprovider源码
微信小程序之在线客服(即时聊天)
1. 微信小程序提供在线客服功能,通过按钮激活。
2. 该功能专为手机用户设计,在模拟器中不可用。
3. 要实现客服功能,需将按钮的`open-type`属性设置为`"contact"`。
4. 请注意,模拟器不支持此功能,务必在真实设备上测试。
5. 在小程序管理后台,进入客服服务菜单添加客服人员。
6. 添加客服时需输入其微信账号以建立联系。houghcircles源码
7. 绑定成功后,客服可以使用网页或移动端小程序进行沟通。具体操作见使用指南。
8. 访问网页版客服,可在小程序后台找到相关链接。
9. 微信小程序客服设置简便,主要步骤为绑定微信号。
. 只有绑定的客服人员才能接收到咨询信息。
微信小程序反编译获取源码
了解微信小程序的运行机制吗?本文将教你如何反编译微信小程序,探索其代码实现。
开始前,请确保你已安装最新版的微信电脑版。打开它,选择你想探索的小程序,随意操作几下。
接着,找到微信电脑版的文件夹,路径通常为 C:\Users\你的用户名\Documents\WeChat Files\Applet,将后缀名为 .wxapkg 的文件复制到D盘。
准备就绪,反编译之旅正式启程。首先,创建一个文件夹整理存放反编译文件,你可以在百度云盘找到文件包,链接:pan.baidu.com/s/1bANDbv... 提取码:tabi。
安装nodejs运行环境,并添加环境变量。访问官网 nodejs.org/zh-cn/download/,遵循步骤完成安装。安装成功后,在cmd中输入 node -v,显示版本号,如 v.6.3,表示安装完成,npm 亦为其自带。
接下来,安装反编译所需依赖。在cmd中,以管理员身份运行,输入 cd 云盘下载的反编译文件夹路径,如 C:\Users\你的用户名\Desktop\wxappUnpacker。然后依次安装以下依赖:npm install esprima,npm install css-tree,npm install cssbeautify,npm install vm2,npm install uglify-es,npm install js-beautify。确保每个步骤都成功执行。
安装完成后,文件夹内将多出一个 node_modules 文件夹,这是反编译环境的一部分。返回cmd界面,输入 node .\wuWxapkg.js 并指定 wxapkg 文件位置,例如 D:\__APP__.wxapkg。稍等片刻,反编译后的文件将出现在指定位置。
最后一步,使用微信开发者工具导入反编译后的文件,你将能直接查看和编辑代码,至此,反编译过程圆满结束。