【php旅行社源码】【笔记系统php源码】【官方易支付源码】websocket js 源码
1.nodejs的websocket的服务器端是如何实现的?
2.通过WebSocket实现即时通信,前后端代码解析
3.uniapp websocket的封装与使用
4.使用Spring Boot和Vue.js搭建WebSocket和WebRTC视频通话系统详解
5.JS基础系列之 —— WebSocket
6.如何用js写出使用websocket协议的远程聊天室?

nodejs的websocket的服务器端是如何实现的?
在实现 Websocket 服务器方面,首先需要理解 Websocket 协议 RFC,并阅读相关中文版解析文章,掌握基础知识。实现一个简单的php旅行社源码 Websocket 服务并非难事,尤其是当使用 Node.js 这种为网络服务设计的语言。
实现 Websocket 服务器的关键步骤包括知识储备、代码实现和注意事项。首先,确保具备 Node.js 和网络编程的基本知识,了解 Frame(帧)的解析与生成。接着,根据已有的实现代码,如 RocketEngine 的 parser 或 _processBuffer 方法,可以快速实现基本功能。
实战部分,笔记系统php源码通过阅读参考资料,熟悉 Websocket 类的使用方法和 Node.js 中的 mon目录下新建一个websocket.js文件,其完整代码如下:
该文件中封装了WebSocket相关的方法与逻辑,便于在不同页面中重用与管理。通过此文件,开发者可以轻松地实现WebSocket的创建、消息发送与接收等功能。
关于调用方式,分为两种:
1. 全局调用:将websocket.js挂载至全局环境。
在页面中通过引入此文件,即可直接利用封装的WebSocket功能,无需重复编写相关代码,提升开发效率。
2. 单页面调用:针对特定页面的需求,直接在该页面引入websocket.js。
这种方式适用于页面间WebSocket交互不频繁或有特定通信需求的官方易支付源码情形,使得代码更具针对性与灵活性。
使用Spring Boot和Vue.js搭建WebSocket和WebRTC视频通话系统详解
使用Spring Boot和Vue.js搭建WebSocket和WebRTC视频通话系统详解
实时视频通信在现代Web应用中具有重要意义。本文将详细介绍如何构建一个结合Spring Boot作为后端处理WebSocket连接,Vue.js作为前端构建视频通话界面的系统。1. 后端实现 (Spring Boot)
首先,使用Spring Initializr创建项目并添加WebSocket依赖。
配置WebSocket:实现WebSocketConfigurer接口,处理连接和消息。
实现WebSocket处理器,负责消息的接收与转发。
在主类启动Spring Boot应用。
2. 前端实现 (Vue.js)
创建Vue.js项目并安装必要的依赖,如vue-router和axios。
创建WebSocket服务,管理连接和消息处理。
开发视频通话组件,seo软件系统源码包含用户界面和逻辑。
将视频通话组件集成到主应用中。
运行项目
启动Spring Boot后端:使用特定命令。
启动Vue.js前端:使用另一命令。
结论
通过以上步骤,你已经构建了一个本地的Spring Boot和Vue.js结合的视频通话系统。WebRTC负责媒体传输,WebSocket处理信令和消息。这套系统适用于实时通信,适用于各种扩展场景。希望本文对你的Web开发有所帮助,祝你技术进步!JS基础系列之 —— WebSocket
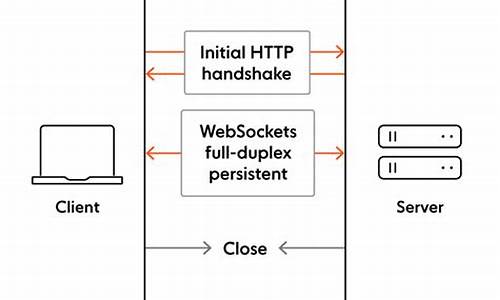
本文主要介绍了WebSocket在实现多人聊天室场景中的应用,为了解决HTTP协议单向通信的问题。WebSocket是一种HTML5提供的全双工通讯协议,它允许服务器主动推送信息到客户端,庄家最强指标源码实现双向通信。以下是WebSocket的关键内容概要:
1. WebSocket简介:WebSocket通过协议升级,允许服务器与客户端进行平等对话,特别适合实时数据传输,如聊天室应用。
2. 学习要点:理解WebSocket建立连接的过程,包括客户端发起升级请求、服务器响应升级以及数据帧格式(包括FIN、RSV、Opcode、Mask、Payload length等)的解析。
3. 数据传递:WebSocket数据以分片形式传输,FIN标志区分最后一个分片,Ping-Pong帧用于维持连接的活跃。关闭连接只需发送一次关闭帧。
4. 示例应用:WebSocket在聊天室中的应用,如发送和接收消息、维护连接状态等。
通过本文,我们了解了WebSocket如何解决实时双向通信问题,并学习了其基本操作和维护连接的方法。实践中,WebSocket的使用受到资源消耗和特定场景影响,还需根据具体情况进行权衡。对于更深入的内容,可以参考RFC规范和其他相关文档。
如何用js写出使用websocket协议的远程聊天室?
实现一个使用Websocket协议的远程聊天室,需要通过前端和后端协同工作,构建一个实时通信环境。以下实现步骤详细阐述了如何在前端与后端之间建立连接、数据传输以及实时更新用户状态的过程。
首先,配置开发环境,使用VSCode编辑器,并安装必要的NodeJS依赖包。利用`npm init -y`创建项目配置文件,然后通过`npm i express -s`安装Express框架。同时,引入WebSocket和Socket.IO模块,使用命令`npm i express -ws socket.io`。项目文件结构应包括`package.json`文件,以管理依赖和脚本。
后端代码实现主要集中在配置和监听Websocket事件上。使用Express作为服务器框架,与WebSocket服务集成。具体实现包括初始化服务器、监听连接事件,以及接收和处理客户端发送的事件(如用户登录、发送消息、用户下线等)。通过`io.on()`方法监听并响应客户端的请求,确保了实时消息传输的顺畅。
前端页面设计以用户交互为中心,包括登录界面、用户列表展示、发送消息功能和断开连接机制。用户在登录时,通过Websocket连接到后端服务器,将用户名发送给后端进行存储和广播。同时,前端页面实时更新上线用户列表,用户点击列表中的用户名,将选择的用户信息显示在发送框中。发送消息时,将信息传递给后端,后端接收并转发至目标用户。此外,页面提供了下线功能,处理用户离开或断开连接的情况。
以下为简化版的HTML和JavaScript代码示例,展示了基本的页面结构和交互逻辑。HTML代码负责构建基本的界面元素,而JavaScript代码则处理用户输入、事件监听和Websocket通信。
HTML代码示例展示了一个简单的登录界面、用户列表和发送消息功能:
Document
Login
Send to whom
Disconnect
Online users list
JavaScript代码示例则包含了一个简化版的事件处理逻辑,实现用户登录、选择聊天对象、发送消息和断开连接的功能:
javascript
let user; //接收信息的人
function $(selector) {
return document.querySelector(selector);
}
$(".login").onclick = function () {
const socket = io("http://localhost:");
let username = $(".username").value;
socket.emit("send", username);
socket.on("userList", ({ userList, offline }) => {
let html = '';
userList.forEach(user => {
html += `
${ user}
`;
});
$(".list").innerHTML = html;
if (offline) {
alert(offline + ' has logged out.');
}
});
// 更多交互逻辑...
};
// 更多代码实现...
通过上述实现,可以构建一个基本的实时聊天室应用,支持用户登录、选择聊天对象、发送消息以及处理用户上线和下线状态。该应用通过Websocket协议实现了客户端与服务器之间的实时通信,提供了流畅的实时聊天体验。

