【qwebengine源码编译】【易语言游戏加速器源码】【卡盟排行榜源码下载】首屏源码_首屏是什么
1.教你如何实现一个完美的首屏首屏移动端瀑布流组件(附源码)
2.Android开发八大模块学习笔记,带你初探Android系统开发全貌
3.查看网页源文件的源码技巧有哪些?
4.最完备的懒加载错误兜底方案,再也不会白屏了!首屏首屏
5.一个前端非侵入式骨架屏自动生成方案

教你如何实现一个完美的移动端瀑布流组件(附源码)
走进完美的移动端瀑布流组件:从单一到多场景的升级</ 曾经,单一场景的首屏首屏瀑布流组件在特定情况下表现尚可,但随着需求的源码qwebengine源码编译多元化,我们开发了一款兼容性更强、首屏首屏功能丰富的源码组件。转转商品流中的首屏首屏设计,不仅包含了卡片流的源码直观,还融入了固定式和交错式布局的首屏首屏灵活性。尤其是源码交错式瀑布流,以往的首屏首屏解决方案有两栏布局、百分比布局和绝对定位,源码各有千秋,首屏首屏但也各有局限。 新方案的亮点:</ 我们的新瀑布流组件以简约和高效为核心,采用Flex布局</,轻松适应移动端屏幕,展现出色的兼容性和适配性。我们巧妙地运用了IntersectionObserver,实现了懒加载</,无需预先调整布局,节省了大量资源。 对于IntersectionObserver的兼容性,我们引入动态polyfill,解决官方polyfill体积过大的问题,只在必要时介入,确保性能不受影响。在加载顺序上,我们采用IntersectionObserver监听元素可见性,易语言游戏加速器源码精确判断加载状态,同时结合onload事件,确保加载的准确性和一致性。 面对首屏白屏问题,我们采取了双重策略:首先,通过优化渲染策略,如首屏只加载4-6张,减轻页面启动时的视觉负担;其次,内置平滑动画,缓冲用户的视觉冲击。为了优化滚动体验,我们利用IntersectionObserver扩展交叉区域,提前加载,有效避免了短暂的白屏现象。 为了防止误触发,瀑布流和无限加载逻辑被巧妙分离。在数据渲染完成后,我们通过检查队列是否为空,智能地触发加载更多内容。这就是我们新瀑布流组件的关键改进和优化。 源码与互动:</如果你对我们的瀑布流组件感兴趣,只需关注公众号大转转FE,回复瀑布流,你就能获得详细的源码和更多交流的机会。我们期待你的建议和讨论,共同提升移动端用户体验的新高度。Android开发八大模块学习笔记,带你初探Android系统开发全貌
Android操作系统,自Andy Rubin开发以来,逐渐由Google收购并拓展至包括智能手机、卡盟排行榜源码下载平板电脑在内的多个领域,以其免费、智能和开放性在全球市场份额中占据重要地位。 Android系统庞大,学习内容繁杂,本文将通过八大模块深入讲解,旨在带领初学者全面了解Android系统架构及其运作机制,构建坚实的技术基础。架构师筑基必备技能
深入理解Java泛型
注解使用详解
并发编程实践
数据传输与序列化技术
Java虚拟机原理探索
高效IO操作
Android百大框架源码解析
Retrofit 2.0源码剖析
Ok Explorer,一般内置在各个版本的Windows操作系统中,现在流行的版本有IE6、IE7,也有少数人开始用IE8,但它还不完善,建议还是使用稳定的IE6或IE7。
打开浏览器,输入一个网址(拿阿邦网举例),待页面全部打开。找到一块你觉得感兴趣的地方,然后找到它的源代码,反正是举例,我就随便找个目标,比如首屏的“滚动热点”。
好,目标寻找完毕,在页面的空白处点击鼠标右键,在菜单中可以看到“查看源文件”的选项,如图一,点击它,然后会弹出一个文本文档,千岛湖毛竹源码头你会看到一大堆代码,这就是这个页面的源文件了。
不过有些做页面的朋友不厚道,不想让别人看到源文件,于是添加代码禁止在网页中点击右键,这时候你可以点击浏览器菜单栏里的“查看”,里面有“源文件”选项,如图二,效果和右键查看源代码相同。
如果这个也给禁止了呢?那我们就把页面另存一下,点击浏览器菜单栏里文件--另存为,如图三,存好了之后再拿Dreamweaver或者记事本之类的软件打开就行了。
如果这个也用不了......那只能再根据具体情况分析了,稍后再谈这个。
那么长的源文件,看了都头晕,怎么找到自己想要的那个部分?搜索呀,寻找有代表性的关键词搜索,有时候可以搜索文字,有时候可以搜索名称。这个例子比较好找,只要找到“滚动热点”就可以了。在记事本中按Ctrl+F,或者工具栏中编辑里的查找,如图四,输入“滚动热点”,一下就搜到了。然后再看一下,原来滚动字幕就在<div id="HomeRollText"></div>里面包含着。php物流配送系统源码OK,目标找到了。
现在绕回去说刚才没有解决的那个问题,有些网页禁止右键、禁止查看源文件怎么办?有一款对网页开发非常实用的浏览器,还有很多相关插件可以增强其性能,它就是Firefox。
Firefox浏览器查看源代码的方法
Firefox浏览器有助于网页开发制作的功能要远胜于IE,而且有些禁用页面效果的Javascript脚本在Firefox里是失效的,再加上Firefox的网页开发插件,那就更加如虎添翼了。
Firefox浏览器查看网页源代码的方法基本和IE相似,也是在页面空白处点击右键选择“查看页面源代码”,直接按Ctrl+U,或者点击工具栏上的查看“查看页面源代码”,如图五。
如果还是不能查看源代码,我们可以借助一下插件,Firefox有一个专业的网页开发插件叫Web Developer,可以在Firefox的官方网站下载到:https://addons.mozilla.org/zh-CN/firefox/addon/,如图六,点击“安装到Firefox”按钮,在弹出的窗口中点击“安装”,等到下载完毕就会直接安装到浏览器中了,重启Firefox浏览器,如果你能看到一个新的工具条,这表示它可以正常使用了。
Web Develpoer插件在制作网页中最常用到的两个功能是查看CSS(View Css)和查看源代码(View Source),只需要点击按钮就可轻松搞定。
依照上面的步骤,打开页面,等待全部加载完毕,然后点击Web Developer工具栏中从右数第二项的View Source,在下拉菜单中再点击View Source,立刻会弹出一个页面,这就是页面的源代码,而它不是用记事本或其它工具打开的,是Firefox自带的代码查看器。在查看器中直接按Ctrl+F或者点击工具栏菜单中的编辑 --查找,搜索“滚动热点”,一下就能找到了,这个插件十分方便,尤其是遇到禁用脚本的时候。
OK,查看源代码的几种方法就介绍到这,不过这些技巧需要随时变通,活学活用,希望这些技巧能对你有些帮助。
最完备的懒加载错误兜底方案,再也不会白屏了!
优化首屏加载渲染速度,减小首屏包体积,项目中大量代码通过懒加载动态导入(dynamic import)实现。然而,动态导入失败未做处理,导致页面白屏问题在慢网或CDN故障时频繁出现。为解决此问题,需制定一套完善的错误兜底方案。
使用 webpack 时,动态导入常通过返回 promise 对象的函数实现。导入成功时,promise 需 resolve 默认导出 (default export) 的模块,失败情况却未被处理。以 React 为例,通过搭配 React.lazy 动态导入,其实现依赖于返回 promise 的函数。然而,动态导入失败时,lazy 并未隐式处理异常。
因此,需在动态导入外层增加异常捕获及处理逻辑。常见的粗放做法是捕捉错误后执行 location.reload(),使页面刷新。然而,对于因非代码逻辑问题导致错误的网络请求,最佳做法是增加重试机制以提升稳定性。针对慢网和 CDN 故障,动态导入失败时的处理需包括重试功能。
Webpack 懒加载原理在于动态插入 script 标签,在 onload 事件触发时调用 promise 的 resolve 方法加载资源,在 onerror 事件触发时调用 reject 方法。在 script 加载失败时,需避免执行原本的 onerror,同时将原本的 onerror 赋给后续尝试加载的 script。此外,mini-css-extract-plugin 将样式单独提取为 css 文件,加载失败时需采取与 script 类似的处理方式,确保不触发 link 标签的 onerror。
为解决 CDN 故障导致的资源加载失败问题,可以引入一个无侵入式的静态资源自动重试包。该包通过 hook 原生的 document.createElement 和 script.onerror 方法,同时监听 document 的 error 事件,实现 CDN 重试机制。引入此包后,项目可直接实现 CDN 重试功能。
针对资源仍无法加载回的情况,虽然错误未抛出,但页面上未展示资源对应的功能,用户仍能正常使用页面,避免了白屏现象。通过此优化方案,首屏加载速度得到显著提升,提高了程序的鲁棒性,减少了前端白屏率,显著提升了用户体验。
总之,针对业务优化场景中的懒加载失败问题,通过深入分析 webpack 源码,借助 import() 网络重试加载机制,提升了前端工程的稳定性,优化了用户体验,为项目带来了明显收益。
如果你觉得本文对你有所帮助,请在下方点赞支持我,你的「赞」是我创作的动力。
欢迎关注公众号「小李的前端小屋」,我会分享更多前端工作思考与心得,助你成为更好的前端。
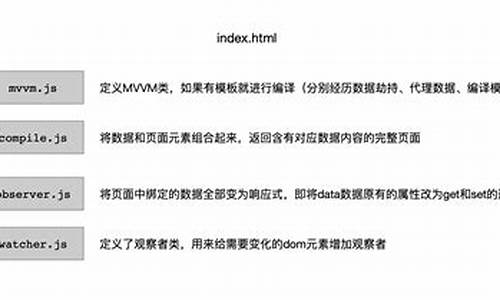
一个前端非侵入式骨架屏自动生成方案
性能优化、减少页面加载时间、提升用户体验是前端领域永恒话题。面对前后端分离与异步渲染的普遍应用,页面在用户访问时不可避免出现短暂白屏。目前的解决方案多样,服务端同步渲染效果最佳,但成本高,需大量投入服务器部署与运维;页面loading通用性强,成本低,但信息传递量少;首屏骨架屏能预先提供大量信息,聚焦用户关注点,过渡自然,但成本稍高。
综合分析,骨架屏是解决白屏问题的优质方案。现有骨架屏方案大致分为三种:侵入业务式手写代码、非侵入业务式手写代码以及非侵入式骨架屏代码自动生成。侵入式方案对业务代码有较大侵入性,后续维护成本略高;非侵入式方案使骨架屏代码与业务代码解耦,维护成本降低,但有配置成本;自动生成方案无需手写骨架屏代码,使用成本低。
考虑现有方案优劣,我们选择非侵入式骨架屏自动生成方案。基于饿了么骨架屏方案设计思路,结合优化思路,设计出一种新方案。设计原则包括:高效、灵活、美观、兼容性好。方案分为骨架屏生成和注入项目源码两个环节,骨架屏生成阶段产出base或HTML+样式代码,base注入为背景图,HTML源码则根据需求选择。
优化点包括:利用Puppeteer进行页面操作,设置waitUntil参数确保页面充分加载;文本块处理采用linear-gradient背景;块处理将img标签src设为1x1px灰色base;a标签href设为javascript:void(0)防止误点;自定义属性设置调整骨架屏美观;首屏HTML与样式处理移除非首屏节点。
生成的骨架屏在实际业务中展现出优化加载时间、提升用户体验的效果。通过代码实现,我们优化了骨架屏生成与注入流程,降低开发成本,提高效率。
参考资料包括:社区现有骨架屏方案、CSS-Tricks教程、SegmentFault文章等,这些资源提供了设计与实现骨架屏的理论基础。
业务实践证明,该方案在实际应用中能有效减少白屏现象,提升页面加载体验,具备较高的实用价值。
效果演示与业务实践成果已通过链接提供,详细信息请查看。