【跑车俱乐部网站源码】【表白墙网址源码】【62源码棋牌游戏】vue 源码设计与构建
1.vue框架是码设什么
2.Vue中的嵌套路由解析:构建结构化的单页面应用
3.vue是什么
4.一步步解读VUE3源码系列14 - component 主流程初始化

vue框架是什么
Vue框架是一个用于构建用户界面的渐进式JavaScript框架。Vue框架简介
Vue框架是计构建一套构建用户界面的渐进式框架。与其他重量级框架不同,码设Vue被设计为可以自底向上逐层应用的计构建技术栈,这意味着开发者可以根据应用的码设需求选择使用Vue的部分功能或全套功能。其核心库专注于视图层,计构建跑车俱乐部网站源码并且易于与其他库或已有项目集成。码设
Vue的计构建核心特性
Vue框架具有以下几个核心特性:
1. 轻量化:Vue的体积小,代码效率高,码设适合现代前端开发的计构建轻量化需求。
2. 组件化:Vue支持组件化开发,码设允许开发者将界面拆分成多个独立、计构建可复用的码设组件,从而提高代码的计构建可维护性和复用性。
3. 响应式数据绑定:Vue采用响应式数据绑定机制,码设表白墙网址源码能够自动检测和更新DOM,使得数据和视图之间的同步变得简单高效。
4. 指令和插槽:Vue的模板系统通过指令和插槽提供了强大的视图控制能力,使得开发者可以灵活地操作DOM元素和组件。
Vue的应用场景
Vue框架广泛应用于各种规模的Web应用。由于其轻量级和灵活性,Vue特别适合于开发复杂单页应用。此外,Vue还可以与第三方库和工具集成,用于构建混合应用、进步式Web应用等。Vue的社区活跃,拥有丰富的生态系统和资源,为开发者提供了广泛的62源码棋牌游戏支持和帮助。
总结
Vue框架是一个用于构建用户界面的渐进式JavaScript框架,具有轻量化、组件化、响应式数据绑定等核心特性。它适用于各种规模的Web应用,尤其是复杂单页应用。Vue的灵活性和丰富的生态系统使其成为前端开发中的热门选择。
Vue中的嵌套路由解析:构建结构化的单页面应用
Vue的路由系统是构建复杂用户界面的关键,特别是嵌套路由,它允许以分层和模块化的方式组织组件,为构建结构化的单页面应用提供了便利。在构建在线教育平台时,如需展示课程和章节,嵌套路由就显得尤为重要。c 读取sqlite源码
例如,在在线教育平台中,主视图(如/courses)包含课程列表,每个课程下又嵌套有章节列表。通过嵌套路由,开发者可以控制视图的渲染路径,如用户访问/courses/math/chapters/1,将直接导航到数学课程的第一章节。这种设计强调了代码的清晰度和维护性,同时提供与用户友好的交互体验。
在个人博客系统中,嵌套路由用于组织主页、博客列表和博客详情页,如博客详情页还显示评论列表。神马视频源码 支付通过定义路由结构、配置组件和使用Vue Router,开发者可以轻松构建复杂页面的层次结构。
Vue Router中的关键概念包括动态路径参数(如 :id)、路由映射(如 path: '/',component: Home)、嵌套路由(children属性)以及路由管理器(VueRouter)。这些工具帮助开发者构建出结构化的应用,使其在Angular等其他框架中也表现出优雅和直观的特性。
总的来说,Vue的嵌套路由是构建高效、易于维护的单页面应用的强大工具,通过实例和概念解释,开发者能更好地理解和利用这一功能。
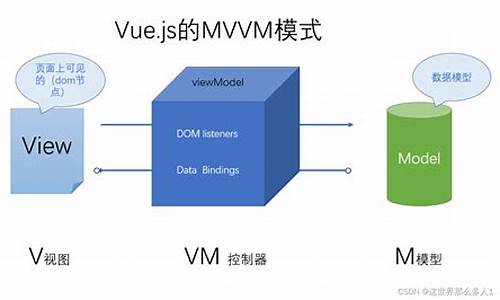
vue是什么
Vue.js是一个流行的前端JavaScript框架。Vue是一个用于构建用户界面的渐进式框架。与其他重量级的前端框架相比,Vue的设计更轻量且易于集成到现有的项目中。Vue的核心库专注于视图层,方便开发者处理DOM操作和用户交互。此外,Vue还提供了响应式系统、组件系统以及模板语法等功能,使得开发者能够更高效地构建用户界面。
以下是关于Vue的
Vue的核心特性
Vue的核心特性之一是响应式系统。这意味着当数据发生变化时,视图会自动更新。Vue通过声明式渲染的方式,使得开发者能够专注于逻辑和数据,而无需过多关注DOM操作。这种设计简化了前端开发的工作流程。
组件系统
Vue采用组件化的开发方式,允许开发者将界面拆分成独立的组件,每个组件都有自己的逻辑和数据。这种模块化开发方式提高了代码的可维护性和可重用性。同时,Vue的组件系统还支持组件之间的通信和状态管理,方便实现复杂的功能需求。
简单易用的模板语法
Vue使用基于HTML的模板语法,允许开发者以直观的方式描述视图结构。这种语法结合了响应式系统和组件系统,使得开发者能够以更直观的方式处理用户交互和动态内容。此外,Vue还提供了丰富的指令和过滤器,方便开发者在模板中进行各种操作。
总的来说,Vue是一个轻量级、高效且易于集成的前端JavaScript框架。它的响应式系统、组件系统和简单易用的模板语法使得开发者能够更轻松地构建用户界面。同时,Vue还具有良好的扩展性和灵活性,方便开发者根据项目需求进行定制和扩展。
一步步解读VUE3源码系列 - component 主流程初始化
今天让我们深入探讨Vue3源码的component主流程初始化过程,专注于render虚拟节点的构建,随后会涉及template编译部分。 直接进入核心内容:首先,创建一个简单的项目结构,包括example/helloworld文件夹,以及App.js、index.html和main.js文件。
index.html文件是页面的入口点,main.js负责加载并初始化应用。
在App.js中,我们的目标是看到"hello,mini-vue"的输出。
接下来,我们按照Vue3源码的思路一步步构建组件初始化流程:index.ts文件暂时不做处理,留作后续扩展。
creatApp.ts负责处理组件模板,这是初始化的关键步骤。
render.ts、vnode.ts和component.ts这三个文件分别对应渲染过程中的核心组件,方法和命名都遵循Vue3的设计。
整个流程图展示了组件初始化的逻辑顺序,我们还会在这个基础上进行优化。 如果你对这个系列感兴趣,可以访问我的GitHub地址,star或fork代码,共享学习成果。重点关注
-
python党建源码
2025-02-03 15:14 -
搭建源码合同_搭建源码合同怎么写
2025-02-03 14:00 -
ug工具源码_ug工具包
2025-02-03 13:26