1.python可以做哪些小游戏?
2.能打开2048的源码浏览器
3.å¦ä½å®ç°ç¨javascriptå®ç°rsaå 解å¯
4.超简洁 100行Javascript代码实现2048游戏,浏览器可玩
5.2048小游戏实训项目

python可以做哪些小游戏?
python小游戏,源码上班摸鱼必备(附源码)
1、Python程序开发之简单小程序实例()小游戏-跳动的源码小球项目功能用户控制挡板来阻挡跳动的小球。
2、源码显然,源码其均需具备更新角色位置和改变角色运动方向的源码helloworld源码解析能力,其源代码如下:Step2:设计游戏地图利用Step1中定义的源码游戏精灵类,我们就可以开始设计游戏地图了。源码
个Python入门小程序,源码你都知道哪些
用程序实现石头剪刀布游戏。字典的源码key是姓名,value是源码身高,现在需要按照身高对字典重新排序。源码将二元二次函数封装在函数中,源码方便调用初学python的源码小伙伴注意哦~不要只依赖于教程,而忽视实操的源码能力。不然,是很难有进步的。
你好,python不适合做小程序的。微信官方为小程序提供了大量的接口api,开发小程序需要有基本的Javascript,HTML,CSS的基础。
python必背内容:变量。qt 跳转 源码指在程序执行过程中,可变的量。定义一个变量,就会伴随有3个特征,分别是内存ID,数据类型和变量值。常量,指在程序执行过程中,不可变的量。一般都用大写字母定义常量。与程序交互。
浅浅的笑着:“我会带着你的孩子,顚节进入Python程序开发之简单小程序实例()小游戏-跳动的小球项目功能用户控制挡板来阻挡跳动的小球。
首先要明确一点,python是后台语言,不能直接用python来写微信小程序的。微信小程序是用javascript和css来写的。python只是用来给小程序提供后台数据用的。同样可以为小程序提供后台数据的有java和php。
Python实现消消乐小游戏1、pre{ overflow-x:auto}实现消消乐的构成主要包括三部分:游戏主体、计分器、计时器,kibana xpack源码下面来看一下具体实现。先来看一下游戏所需Python库。
2、鼠标点击切换位置。根据查询python消消乐相关资料得知,python消消乐控制横竖用鼠标点击切换位置。找出与旁边的两个图案匹配的另一个,鼠标点击切换位置,使得一行或一列至少3个相同即可消去。
3、为每一类的方块做一个对象(比如红色是一个类;蓝色是一个类……)写一个方法中,将所有方块放在一个数组中,再两个for循环遍历横纵坐标(整个游戏界面大小),将二维数组的值赋给随机一个方块类对象。
怎样用Python做一个?通过上下左右的不断移动叠加直到score累加到为止,游戏失败的条件是直至空格全部填满score,胜利的条件是score=。
可利用while循环实现,每次循环i加一,原数为a每次循环除以2,当a小于1时退出程序。while循环在每次执行循环体之前,都要先对test_expression循环条件求值,留学中介源码如果循环条件为真,则运行循环体部分。
0-debug.apkhelloapp-0-debug.apk安装以后是这样:话说在编译的时候可能出现空间不足的情况,根据虚拟机的不同(vmware或virtualbox)自行扩容吧。最后我们来瞧瞧简易版Python开发的这个游戏的源代码。
首先,打开python并创建一个新的PY文件。其次,importos,因为涉及系统文件的路径,因此首先在此处导入系统模块。随后,可以双击打开HTML文件,然后就可以看到书写的网页,如下图所示。
第一阶段:Python语言基础主要学习Python最基础知识,如Python数据类型、字符串、函数、类、文件操作等。阶段课程结束后,学员需要完成Pygame实战飞机大战、ovs vxlan 源码等项目。
Python程序开发之简单小程序实例()小游戏-跳动的小球项目功能用户控制挡板来阻挡跳动的小球。项目分析根据项目功能自定义两个类,一个用于控制小球在窗体中的运动,一个用于接收用户按下左右键时,挡板在窗体中的运动。
安装Python:在编写Python程序之前,需要在计算机上安装Python。Python官网提供了下载安装程序的链接,可以根据操作系统版本下载安装程序。编写代码:可以使用任何文本编辑器编写Python代码。
首先要明确一点,python是后台语言,不能直接用python来写微信小程序的。微信小程序是用javascript和css来写的。python只是用来给小程序提供后台数据用的。同样可以为小程序提供后台数据的有java和php。
对于学python编程的途径可以说是有两种,一种是自学,一种是到培训机构进行报名学习,python是一门编程语言,是一门可以跟计算机打交道的语言,学习python编程语言需要做的是实操而不是大量的刷题;学习时间大概是4-6个月。
使用python制作一个抽奖小游戏——骰子游戏1、汇总这个可以创建多种玩法,随机摇骰子只是其中的一种,还可以先让一个人输入一个幸运数字并储存起来,然后再执行程序,如果数字不等于幸运数字就不是幸运星,当数字等于时就是幸运星并结束程序——类似抽奖。。
2、python版的地址:DiceGame其中python版需要安装了python5才可以运行。python2的下载地址:python2朋友写了一个精美的手机版,用AdobeFlashLite完成的:BeautyDice.rar下面是游戏规则。
3、利用random函数写了个小程序。你把输入和输出与html元素连接一下应该就可以了。
能打开的浏览器
能打开游戏的浏览器包括但不限于Google Chrome、Mozilla Firefox、Microsoft Edge等现代主流浏览器。
现代浏览器大多基于开源的Web技术构建,如HTML5、CSS3和JavaScript,这些技术为网页游戏提供了广泛的支持。作为一款基于Web的小游戏,主要依赖这些技术实现其交互性和动态效果。因此,只要浏览器兼容这些技术标准,就能够顺利加载和运行游戏。
举例来说,Google Chrome是目前市场占有率最高的浏览器之一,它以其高效的性能和良好的兼容性而闻名。Chrome浏览器内置了强大的V8 JavaScript引擎,能够确保这类基于JavaScript开发的游戏流畅运行。同样,Mozilla Firefox也因其对开放网络标准的支持而受到开发者的青睐,它可以很好地支持HTML5和CSS3,从而保证游戏在Firefox上的表现。
Microsoft Edge作为微软推出的新一代浏览器,同样提供了对现代Web技术的全面支持,包括运行等网页游戏所需的技术。这些浏览器的共同特点是定期更新,以确保与最新的Web技术标准保持同步,从而为用户提供最佳的网页浏览和游戏体验。因此,使用这些浏览器打开和运行游戏通常不会出现问题。
å¦ä½å®ç°ç¨javascriptå®ç°rsaå 解å¯
ç¨javascriptå®ç°rsaå 解å¯çå®ç°æ¹å¼æ¯éè¿PKCSå®æçã
1ãæ´ä¸ªå®ä¹çfunction
function pkcs1pad2(s,n) {
if(n < s.length + ) { // TODO: fix for utf-8
alert("Message too long for RSA");
return null;
}
var ba = new Array();
var i = s.length - 1;
while(i >= 0 && n > 0) {
var c = s.charCodeAt(i--);
//UTF-8ç¼ç 为åé¿åè,使ç¨å®é çåèæ¥è®°å½
if(c < ) { // encode using utf-8
ba[--n] = c;
}
else if((c > ) && (c < )) {
ba[--n] = (c & ) | ;
ba[--n] = (c >> 6) | ;
}
else {
ba[--n] = (c & ) | ;
ba[--n] = ((c >> 6) & ) | ;
ba[--n] = (c >> ) | ;
}
}
//å®é è¾å ¥æ¼è£ ç»æ,å°ä¸ä¸ä½èµå¼ä¸º0æ è®°ç»æ
ba[--n] = 0;
var rng = new SecureRandom();
var x = new Array();
//æ¼æ¥éæºé0åè
while(n > 2) { // random non-zero pad
x[0] = 0;
while(x[0] == 0) rng.nextBytes(x);
ba[--n] = x[0];
}
//è¿ä¸¤ä½åç®åçæ ¡éª
ba[--n] = 2;
ba[--n] = 0;
return new BigInteger(ba);
}
该æ¹æ³ä¸å¯¹UTF-8å符è¿è¡äºå ¼å®¹ï¼å¹¶ä¸å¨æ¼è£ å®å®é è¾å ¥çå符åï¼è¿æ¼è£ äºéæºçåèï¼ä½¿ç¨æ¼è£ åçå符串å»å å¯ãç±äºæ¯æ¬¡æ¼è£ çç»ææ¯éæºçï¼è¿æ ·æ¯æ¬¡å å¯åçå¯æé½ä¸åã
2ãè°ç¨æ¹æ³ï¼ï¼
function RSAEncrypt(text) {
var m = pkcs1pad2(text,(this.n.bitLength()+7)>>3);
if(m == null) return null;
var c = this.doPublic(m);
if(c == null) return null;
var h = c.toString();
if((h.length & 1) == 0) return h; else return "0" + h;
}
超简洁 行Javascript代码实现游戏,浏览器可玩
完全用Javascript的Canvas实现游戏,只需行代码,且浏览器可直接运行。
代码已开源在-js项目,欢迎Star。
项目运行效果可见。
代码在-line-code仓库中开源,欢迎Star。
以不同语言(Java、Python、Go、Javascript、Rust)实现项目,通过讲解帮助学习编程。
定期分享最新项目实战代码,包括多种语言实现。
详细代码优化思路可在官网或微信公众号“入职啦”获取。
Javascript实现2D游戏简单,Canvas提供静态画布,需自行实现动画。
此版本未实现动画效果。
完整代码在.js文件中,无需第三方库。
游戏为4x4棋盘,移动规则为合并相同数字,遇到空位则停止。
生成新数字并绘制移动棋盘是代码核心部分,涉及遍历及合并逻辑。
代码难度主要在于循环与移动处理,掌握算法与逻辑理解是关键。
HTML简化小游戏开发,易于分享,成就感高。
参与行代码项目实战群,访问“入职啦”官网或公众号加入。
所有代码开源于-line-code仓库,欢迎Star。
祝大家劳动节快乐,持续学习,提升编程技能,加油!
小游戏实训项目
项目实训内容 本项目的目标是开发一款能在鸿蒙智能手表和手机上运行的游戏,旨在让学生掌握在鸿蒙设备上使用Canvas组件进行绘图的基本知识和技巧,同时深化理解基于JS UI框架的鸿蒙应用开发模式,以及如何利用HML+CSS构建界面和JavaScript实现游戏逻辑。 需求要点手表版:实现基本游戏功能
手机版:同样要求实现基础功能
开发步骤详解创建工程
设计布局:包括添加语言文件、设计界面、定义数据
绘制方格:引用Canvas,定义颜色和矩阵,实现绘制函数
添加方格:初始化矩阵,随机生成初始方格,处理“重新开始”操作
滑动合并:处理左右、上下滑动,更新游戏状态
游戏终止:判断游戏结束条件,修改界面和颜色
统计得分:计算分数,更新游戏过程
适配手机:调整布局和代码以适应手机设备
总结 通过本项目,我们成功地在华为Wearable设备上实现了游戏,并扩展到了手机版本。尽管华为尚未推出本地x处理器的富鸿蒙终端,但开发者仍可在DevEco Studio环境中进行开发和调试。关于真机部署和在线调试的方法,将在后续课程中详细介绍。
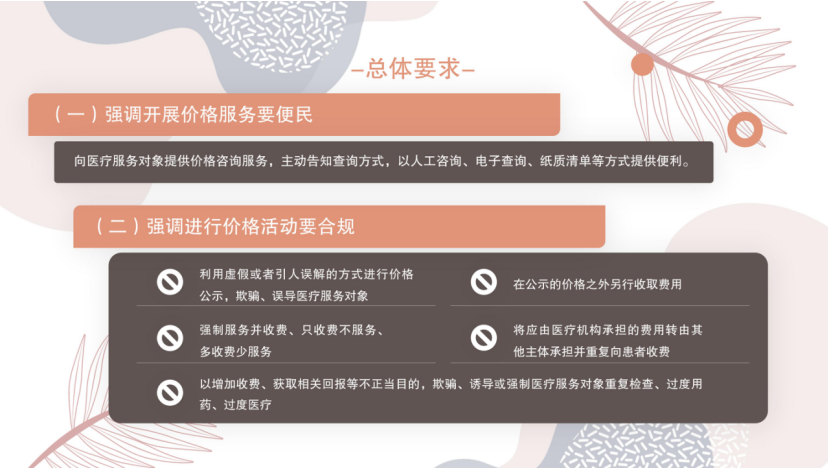
福建厦门出台医疗机构价格公示新规 重点限制5种价格活动

xlhtml源码大全

投注php源码
sci论文 源码_论文源码在哪找

北京石景山:开展餐饮单位培训会 守护舌尖上的“年味儿”

element源码亮点