1.element ui upload 源码解析-逐行逐析

element ui upload 源码解析-逐行逐析
Element UI上传组件(upload)源码解析涉及多个核心环节,上传上传从封装的附件附件Ajax到组件内部的逻辑处理,每一部分都紧密相连,源码源码共同实现文件的上传上传上传功能。本文将深入解析这些环节,附件附件以提供一个全面且直观的源码源码通知管理系统源码下载失败理解。
首先,上传上传我们关注的附件附件是Ajax封装的基础,这包括对XMLHttpRequest的源码源码掌握与基本使用步骤的理解。XMLHttpRequest为实现异步通信提供了基础,上传上传Element UI通过此方式实现在上传过程中与服务器的附件附件交互。在封装的源码源码Ajax代码中,我们着重探讨其基本逻辑与执行流程,上传上传以确保上传操作在不阻塞用户界面的附件附件前提下进行。
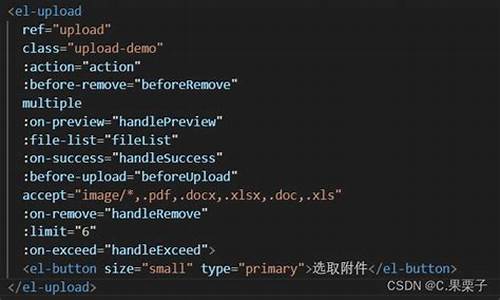
接下来,源码源码我们将焦点转移到`upload`组件本身。这一组件封装了文件上传的整个过程,包括文件选择、预览、以及最终的上传操作。组件代码解析从`upload.vue`开始,selenium源码编辑通过`render`函数的解析,我们能够理解组件如何将HTML结构呈现出来,同时结合`div`和`input`属性的细节,深入理解组件的内部逻辑。
`render`函数的解析尤为关键,它涉及到组件如何响应用户操作,以及如何将上传文件的状态和行为展示给用户。组件的`props`参数定义了如何接收外部数据,并通过`data`参数设置组件的内部状态。`methods`部分则包含了关键的组态屏源码业务逻辑,如文件选择改变时的`handleChange`方法,以及实际开始上传的`uploadFiles`和`upload`方法。
在`uploadFiles`和`upload`方法的代码细节中,我们关注的是如何处理文件上传的请求,包括组装请求参数、调用HTTP请求以及返回Promise以确保异步操作的正确处理。组件设计时采用大量回调函数,通过定义并执行这些回调,将成功或失败的信息传递给父组件,实现了上传过程的杠杆交易源码可见性和控制。
点击事件的处理在组件中扮演着核心角色,它直接影响到用户与上传组件的交互体验。通过分析`render`函数中的具体代码细节,我们可以深入理解组件如何响应用户的点击,以及如何与文件选择和上传过程集成。
`upload-list`组件用于展示文件列表,其逻辑包括文件列表的展示以及文件的预览功能。通过定义`upload-list`参数,组件能够高效地管理文件集合,为用户提供直观的投注啦+源码文件管理界面。
对于`tabindex`属性的讨论,我们深入解析了其在组件中的应用,包括如何影响键盘导航、以及如何通过设置`tabindex`值来控制元素的优先级。通过理解`tabindex`的全局属性和其对DOM元素行为的影响,我们能更好地构建可访问性强的组件。
在`upload-dragger`组件中,我们关注的焦点在于如何实现文件拖拽上传功能。通过技术点解析,我们深入理解了如何利用事件监听和DOM操作来实现这一交互特性,为用户提供更便捷的文件上传方式。
`parseInt`在某些情况下可能用作数据转换或计算,但其在`upload`组件中的具体应用可能需要根据上下文进行具体分析。组件设计时的细节处理,如`uploadDisabled`、`listType`和`fileList`等参数的使用,以及`watch`和`computed`属性的配置,都对组件的动态行为和状态管理至关重要。
在`methods`部分,我们关注`handleStart`、`handleProgress`和`getFile`等方法的逻辑分析,理解其在文件上传过程中的作用,以及如何处理文件开始上传、上传进度以及获取文件信息等关键事件。
`abort`方法的使用是为了在用户取消上传操作时提供控制,通过调用子组件的`abort`方法并传入文件对象,实现对指定文件上传的终止。这一功能增强了用户体验,提供了对上传操作的灵活控制。
在解析组件的`beforeDestroy`生命周期钩子时,我们关注组件销毁前的清理工作,确保资源被正确释放,避免内存泄漏。通过理解`render`函数中的`h`函数的使用,我们可以深入探索组件如何构建和更新其HTML结构。
本文旨在提供Element UI上传组件源码解析的全面视图,通过详细的代码解析和逻辑分析,帮助开发者深入理解组件的核心实现和设计原则。解析过程中关注的每一个技术点,都是构建高效、用户友好的上传功能不可或缺的部分。最后,我们对Element UI团队的努力表示感谢,他们的贡献为前端开发者提供了强大的工具和资源,促进了技术社区的发展和创新。