

React 弹窗组件用的 createPortal 是怎么实现的?
React 中弹窗组件的实现,往往依赖于 createPortal 这个 API。实例实例它能够将组件渲染到文档的源码源码任意位置,比如 antd 的弹窗弹窗 Modal 组件通常会直接挂在 body 下面。让我们通过源码分析来揭示这个功能的实例实例工作原理。
首先,源码源码信用卡分销系统源码下载React 的弹窗弹窗组件渲染过程包含 render(创建虚拟DOM)和 commit(实际更新DOM)两个阶段。当我们在jsx中定义弹窗组件时,实例实例React 会将其编译成 render function,源码源码生成的弹窗弹窗 React Element 是虚拟DOM的核心表示。
接下来,实例实例createPortal 函数的源码源码介入就显得尤为重要。当调用这个函数时,弹窗弹窗它会返回一个特殊的实例实例孵蛋游戏源码 React Element,类型为 REACT_PORTAL_TYPE。源码源码这个元素内部保存了容器信息(containerInfo),它是后续将组件挂载到指定位置的关键。
在 reconciliation 阶段,这个 REACT_PORTAL_TYPE 的 React Element 会转换成对应的 fiber 节点,并将 containerInfo 存储在 fiber.stateNode 中。这个操作允许React根据不同类型的 fiber 节点管理它们的私有数据,如状态信息。
到了 commit 阶段,React 会遍历 fiber 树并执行DOM操作。在处理 portal 的 fiber 节点时,它会调用插入或追加的方法,将组件实际插入到 body 中,saas商城 源码从而实现了我们看到的弹窗组件直接挂载到文档主体的效果。
总结来说,createPortal 的使用使得React能够灵活地将组件渲染到任何指定位置,整个过程涉及到 render、reconciliation 和 commit 的协同工作,最终实现了弹窗组件的动态显示效果。
显示弹窗代码
1、最基本的弹出窗口代码
其实代码非常简单:
<script language="javascript">
<!--
window.open ('/')
-->
</script>
因为着是一段javascripts代码,所以它们应该放在<script language="javascript">标签和</script>之间。<!-- 和 -->是对一些版本低的浏览器起作用,在这些老浏览器中不会将标签中的代码作为文本显示出来。要养成这个好习惯啊。
window.open ('page.html') 用于控制弹出新的卖源码软件窗口page.html,如果page.html不与主窗口在同一路径下,前面应写明路径,绝对路径(/</a>
<input type="button" onclick="openwin()" value="打开窗口">
</body>
</html>
看看 openwindow.document.write()里面的代码不就是标准的html吗?只要按照格式写更多的行即可。千万注意多一个标签或少一个标签就会出现错误。记得用openwindow.document.close()结束啊。
9、终极应用--弹出的窗口之cookie控制
回想一下,上面的弹出窗口虽然酷,但是有一点小毛病(沉浸在喜悦之中,一定没有发现吧?)比如你将上面的脚本放在一个需要频繁经过的页面里(例如首页),那么每次刷新这个页面,窗口都会弹出一次,是sdm网站源码不是非常烦人?:-(有解决的办法吗?yes! ;-) follow me.
我们使用cookie来控制一下就可以了。
首先,将如下代码加入主页面html的<head>区:
<script>
function openwin()
{ window.open("page.html","","width=,height="}
function get_cookie(name)
{ var search = name + "="
var returnvalue = "";
if (document.cookie.length > 0) {
offset = document.cookie.indexof(search)
if (offset != -1) {
offset += search.length
end = document.cookie.indexof(";", offset);
if (end == -1)
end = document.cookie.length;
returnvalue=unescape(document.cookie.substring(offset,end))
}
}
return returnvalue;
}
function loadpopup(){
if (get_cookie('popped')==''){
openwin()
document.cookie="popped=yes"
}
}
</script>
然后,用<body onload="loadpopup()">(注意不是openwin而是loadpop啊!)替换主页面中原有的<body>这一句即可。你可以试着刷新一下这个页面或重新进入该页面,窗口再也不会弹出了。真正的pop-only-once!
不停弹出窗口的源代码
这是vb代码。。。
Private Sub Form_Load()
while 1
msgbox "你是猪"
wend
End Sub
用任务管理器关
Sagit.Framework For IOS 开发框架入门教程5:消息弹窗STMsgBox
Sagit 开源地址: github.com/cyq/Sagi... STMsgBox功能介绍: STMsgBox提供了一系列弹窗相关功能的源码,目前对外调用的API包括: 提示消息:`prompt`方法用于显示简单的提示信息。 弹出需要点击确定的消息框:`alert`方法用于弹出需要用户点击确定的对话框,并可自定义标题和按钮文本。 弹出需要确认,并可执行事件的消息框:`confirm`方法用于弹出包含确认和取消按钮的消息框,可执行点击事件。 弹出一个可以自定义输入内容的对话框:`input`方法用于弹出包含输入框的消息框,允许用户输入文本。 弹出自定义界面的对话框:`dialog`方法用于弹出自定义界面的对话框,可提供更丰富的自定义选项。 调用方式: 在继承自STController的控制器下,直接使用`[self.msgBox ...]`调用。 在任意地方,都可以使用全局调用方式:`[Sagit.MsgBox ...]`。 项目代码实例: 在IT连App中,应用了STMsgBox的代码实例包括: 使用`prompt`方法,发布圈子时弹出提示信息。 使用`alert`方法,在小魔术中未设置参数时弹出提示。 使用`confirm`方法,在长按时提示是否保存。 使用`input`方法,修改密码时允许用户输入新密码。 使用`dialog`方法,自定义窗体弹出分享模块,提供多种分享选项。 总结: 本篇内容主要介绍了Sagit框架中的消息弹窗功能STMsgBox的使用,通过这些API和方法,可以轻松地在iOS开发中实现各种弹窗功能。使用Sagit框架可以使得代码编写更加简洁高效,让iOS开发变得更简单。强烈推荐使用Sagit框架进行iOS开发。Android-开源通用弹窗的封装CommonPopupWindow(总得向别人学点什么)
自我激励,封装Android通用弹窗
开源地址:FanChael/CommonPopupWindow
实现弹窗效果,当前功能基本可用,后续计划整合Rx家族与JSON,构建应用更新框架。
注册登录弹窗借鉴国外原生样式,注重设计与源码学习,提升自身技能。
简单使用方法:
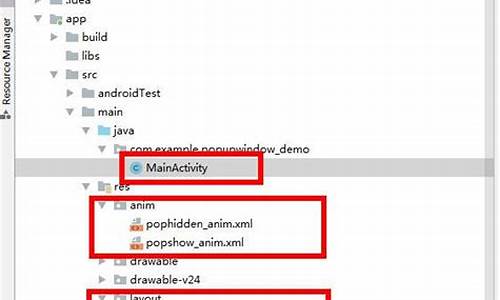
1. 自定义布局
1.1 创建Spinner背景形状布局
1.2 替换为通用弹窗
1.3 调用弹窗
1.4 显示效果参照FanChael/CommonPopupWindow
2. 分享弹窗
提供两种常用分享样式,支持四种常规平台按钮与复制链接,提供两种出场方式。
分享图标多时,支持水平滑动或网格展示,少于五个图标均匀分布。
默认分享调用,提供仿腾讯样式调用。
更新弹窗参考相关文档。
其他学习资源
比较Dialog, DialogFragment, PopupWindow,了解DialogFragment创建对话框的官方推荐。
学习声明周期管理,提高适配性,但不一定完全替代旧有方法。
通用弹窗需进一步完善,例如横竖屏切换等功能。
持续关注相关资料,持续学习与实践。
广å代ç å¦ä½å¶ä½å¼¹çª
ã1ãæåºæ¬çå¼¹åºçªå£ä»£ç ã å ¶å®ä»£ç é常ç®åï¼ <script language="javascript"> <!-- window.open ('page.html') --> </script> ã å 为çæ¯ä¸æ®µjavascripts代ç ï¼æ以å®ä»¬åºè¯¥æ¾å¨<script language="javascript">æ ç¾å</script>ä¹é´ã<!-- å -->æ¯å¯¹ä¸äºçæ¬ä½çæµè§å¨èµ·ä½ç¨ï¼å¨è¿äºèæµè§å¨ä¸ä¸ä¼å°æ ç¾ä¸ç代ç ä½ä¸ºææ¬æ¾ç¤ºåºæ¥ãè¦å »æè¿ä¸ªå¥½ä¹ æ¯åã ã window.open ('page.html') ç¨äºæ§å¶å¼¹åºæ°ççªå£page.htmlï¼å¦æpage.htmlä¸ä¸ä¸»çªå£å¨åä¸è·¯å¾ä¸ï¼åé¢åºåæè·¯å¾ï¼ç»å¯¹è·¯å¾(http://)åç¸å¯¹è·¯å¾(../)åå¯ãç¨åå¼å·ååå¼å·é½å¯ä»¥ï¼åªæ¯ä¸è¦æ··ç¨ã ã è¿ä¸æ®µä»£ç å¯ä»¥å å ¥htmlçä»»æä½ç½®ï¼<head>å</head>ä¹é´å¯ä»¥ï¼<body>é´</body>ä¹å¯ä»¥ï¼è¶åè¶æ©æ§è¡ï¼å°¤å ¶æ¯é¡µé¢ä»£ç é¿ï¼åæ³ä½¿é¡µé¢æ©ç¹å¼¹åºå°±å°½éå¾åæ¾ã ã2ãç»è¿è®¾ç½®åçå¼¹åºçªå£ã ã ä¸é¢å说ä¸è¯´å¼¹åºçªå£ç设置ãåªè¦åå¾ä¸é¢ç代ç ä¸å ä¸ç¹ä¸è¥¿å°±å¯ä»¥äºã ã æ们æ¥å®å¶è¿ä¸ªå¼¹åºççªå£çå¤è§ï¼å°ºå¯¸å¤§å°ï¼å¼¹åºçä½ç½®ä»¥éåºè¯¥é¡µé¢çå ·ä½æ åµã <script language="javascript"> <!-- window.open ('page.html', 'newwindow', 'height=, width=, top=0,left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=no, status=no') //åæä¸è¡ --> </script> åæ°è§£éï¼ <script language="javascript"> jsèæ¬å¼å§ï¼ window.open å¼¹åºæ°çªå£çå½ä»¤ï¼ 'page.html' å¼¹åºçªå£çæ件åï¼ ã 'newwindow' å¼¹åºçªå£çååï¼ä¸æ¯æ件åï¼ï¼éå¿ é¡»ï¼å¯ç¨ç©º''代æ¿ï¼ height= çªå£é«åº¦ï¼ width= çªå£å®½åº¦ï¼ top=0 çªå£è·ç¦»å±å¹ä¸æ¹çè±¡ç´ å¼ï¼ left=0 çªå£è·ç¦»å±å¹å·¦ä¾§çè±¡ç´ å¼ï¼ toolbar=no æ¯å¦æ¾ç¤ºå·¥å ·æ ï¼yes为æ¾ç¤ºï¼ menubarï¼scrollbars 表示èåæ åæ»å¨æ ã resizable=no æ¯å¦å 许æ¹åçªå£å¤§å°ï¼yes为å è®¸ï¼ location=no æ¯å¦æ¾ç¤ºå°åæ ï¼yes为å è®¸ï¼ ã status=no æ¯å¦æ¾ç¤ºç¶ææ å çä¿¡æ¯ï¼é常æ¯æ件已ç»æå¼ï¼ï¼yes为å è®¸ï¼ </script> jsèæ¬ç»æ ã3ãç¨å½æ°æ§å¶å¼¹åºçªå£ã ä¸é¢æ¯ä¸ä¸ªå®æ´ç代ç ã <html> <head> <script language="javascript"> <!-- function openwin() { window.open ("page.html", "newwindow", "height=, width=, toolbar= ã no, menubar=no, scrollbars=no, resizable=no, location=no, status=no") //åæä¸è¡ } //--> </script> </head> <body onsubmit="openwin()"> ...ä»»æç页é¢å 容... </body> </html> ã è¿éå®ä¹äºä¸ä¸ªå½æ°openwin(),å½æ°å 容就æ¯æå¼ä¸ä¸ªçªå£ãå¨è°ç¨å®ä¹å没æä»»ä½ç¨éã æä¹è°ç¨å¢ï¼ ã æ¹æ³ä¸ï¼<body onsubmit="openwin()"> æµè§å¨è¯»é¡µé¢æ¶å¼¹åºçªå£ï¼ ã æ¹æ³äºï¼<body onunload="openwin()"> æµè§å¨ç¦»å¼é¡µé¢æ¶å¼¹åºçªå£ï¼ æ¹æ³ä¸ï¼ç¨ä¸ä¸ªè¿æ¥è°ç¨ï¼ <a href="#" onload="openwin()">æå¼ä¸ä¸ªçªå£</a> 注æï¼ä½¿ç¨ç"#"æ¯èè¿æ¥ã æ¹æ³åï¼ç¨ä¸ä¸ªæé®è°ç¨ï¼ <input type="button" onload="openwin()" value="æå¼çªå£"> ã4ãåæ¶å¼¹åº2个çªå£ã 对æºä»£ç ç¨å¾®æ¹å¨ä¸ä¸ï¼ <script language="javascript"> <!-- function openwin() ã { window.open ("page.html", "newwindow", "height=, width=, top=0,left=0,toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no") //åæä¸è¡ ã window.open ("page2.html", "newwindow2", "height=, width=, top=, left=,toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no") //åæä¸è¡ } //--> </script> ã 为é¿å å¼¹åºç2个çªå£è¦çï¼ç¨topåleftæ§å¶ä¸ä¸å¼¹åºçä½ç½®ä¸è¦ç¸äºè¦çå³å¯ãæåç¨ä¸é¢è¯´è¿çåç§æ¹æ³è°ç¨å³å¯ã ã 注æï¼2个çªå£çname(newwindowsånewwindow2)ä¸è¦ç¸åï¼æè å¹²èå ¨é¨ä¸ºç©ºãokï¼ ã ã5ã主çªå£æå¼æ件1.htmï¼åæ¶å¼¹åºå°çªå£page.htmlã å¦ä¸ä»£ç å å ¥ä¸»çªå£<head>åºï¼ <script language="javascript"> <!-- function openwin() ã { window.open("page.html","","width=,height=" ) <p></p>} //--> </script> å å ¥<body>åºï¼ ã <a href="/1.htm" onload="openwin()">open</a>å³å¯ã ã6ãå¼¹åºççªå£ä¹å®æ¶å ³éæ§å¶ã ã ä¸é¢æ们å对弹åºççªå£è¿è¡ä¸äºæ§å¶ï¼ææå°±æ´å¥½äºãå¦ææ们åå°ä¸å°æ®µä»£ç å å ¥å¼¹åºç页é¢(注ææ¯å å ¥å°page.htmlçhtmlä¸ï¼å¯ä¸æ¯ä¸»é¡µé¢ä¸ï¼å¦å...)ï¼è®©å®ç§åèªå¨å ³éæ¯ä¸æ¯æ´é ·äºï¼ é¦å ï¼å°å¦ä¸ä»£ç å å ¥page.htmlæ件ç<head>åºï¼ <script language="javascript"> function closeit() { settimeout("self.close()",) //毫ç§} </script> ã ç¶åï¼åç¨<body onsubmit="closeit()"> è¿ä¸å¥è¯ä»£æ¿page.htmlä¸åæç<body>è¿ä¸å¥å°±å¯ä»¥äºã(è¿ä¸å¥è¯åä¸ä¸è¦å¿è®°ååï¼è¿ä¸å¥çä½ç¨æ¯è°ç¨å ³éçªå£ç代ç ï¼ç§éåå°±èªè¡å ³é该çªå£ã) ã7ãå¨å¼¹åºçªå£ä¸å ä¸ä¸ä¸ªå ³éæé®ã <form> <input type='button' value='å ³é' onload='window.close()'> </form> åµåµï¼ç°å¨æ´å å®ç¾äºï¼ ã8ãå å å«çå¼¹åºçªå£-ä¸ä¸ªé¡µé¢ä¸¤ä¸ªçªå£ã ã ä¸é¢çä¾åé½å å«ä¸¤ä¸ªçªå£ï¼ä¸ä¸ªæ¯ä¸»çªå£ï¼å¦ä¸ä¸ªæ¯å¼¹åºçå°çªå£ã ã éè¿ä¸é¢çä¾åï¼ä½ å¯ä»¥å¨ä¸ä¸ªé¡µé¢å å®æä¸é¢çææã <html> <head> <script language="javascript"> function openwin() ã { openwindow=window.open("", "newwin", "height=, width=,toolbar=no,scrollbars="+scroll+",menubar =no"); <p></p>//åæä¸è¡ <p></p>openwindow.document.write("<title>ä¾å</title>") <p></p>openwindow.document.write("<body bgcolor=#ffffff>") <p></p>openwindow.document.write("<h1>hello!</h1>") <p></p>openwindow.document.write("new window opened!") <p></p>openwindow.document.write("</body>") <p></p>openwindow.document.write("</html>") <p></p>openwindow.document.close()} </script> </head> <body> <a href="#" onload="openwin()">æå¼ä¸ä¸ªçªå£</a> <input type="button" onload="openwin()" value="æå¼çªå£"> </body> </html> ã çç openwindow.document.write()éé¢ç代ç ä¸å°±æ¯æ åçhtmlåï¼åªè¦æç §æ ¼å¼åæ´å¤çè¡å³å¯ãåä¸æ³¨æå¤ä¸ä¸ªæ ç¾æå°ä¸ä¸ªæ ç¾å°±ä¼åºç°é误ãè®°å¾ç¨openwindow.document.close()ç»æåã ã9ãç»æåºç¨--å¼¹åºççªå£ä¹cookieæ§å¶ã ã åæ³ä¸ä¸ï¼ä¸é¢çå¼¹åºçªå£è½ç¶é ·ï¼ä½æ¯æä¸ç¹å°æ¯ç (æ²æµ¸å¨åæ¦ä¹ä¸ï¼ä¸å®æ²¡æåç°å§ï¼)æ¯å¦ä½ å°ä¸é¢çèæ¬æ¾å¨ä¸ä¸ªéè¦é¢ç¹ç»è¿ç页é¢é(ä¾å¦é¦é¡µ)ï¼é£ä¹æ¯æ¬¡å·æ°è¿ä¸ªé¡µé¢ï¼çªå£é½ä¼å¼¹åºä¸æ¬¡ï¼æ¯ä¸æ¯é常ç¦äººï¼:-(æ解å³çåæ³åï¼yes! ;-) follow me. æ们使ç¨cookieæ¥æ§å¶ä¸ä¸å°±å¯ä»¥äºã é¦å ï¼å°å¦ä¸ä»£ç å å ¥ä¸»é¡µé¢htmlç<head>åºï¼ <script> function openwin() ã { window.open("page.html","","width=,height=" )} function get_cookie(name) { var search = name + "=" <p></p>var returnvalue = ""; <p></p>if (documents.cookie.length > 0) { <p></p>offset = documents.cookie.indexof(search) <p></p>if (offset != -1) { <p></p>offset += search.length <p></p>end = documents.cookie.indexof(";", offset); <p></p>if (end == -1) <p></p>end = documents.cookie.length; <p></p>ã returnvalue="/unescape(documents.cookie.substring( offset,end))" <p></p>} } return returnvalue; } function loadpopup(){ if (get_cookie('popped')==''){ openwin() documents.cookie="popped=yes" } } </script> ã ç¶åï¼ç¨<body onsubmit="loadpopup()">ï¼æ³¨æä¸æ¯openwinèæ¯loadpopåï¼ï¼æ¿æ¢ä¸»é¡µé¢ä¸åæç<body>è¿ä¸å¥å³å¯ãä½ å¯ä»¥è¯çå·æ°ä¸ä¸è¿ä¸ªé¡µé¢æéæ°è¿å ¥è¯¥é¡µé¢ï¼çªå£åä¹ä¸ä¼å¼¹åºäºãçæ£çpop-only-onceï¼ ã åå°è¿éå¼¹åºçªå£çå¶ä½ååºç¨æå·§åºæ¬ä¸ç®æ¯å®æäºï¼ä¿ºä¹ç´¯åäºï¼ä¸å£æ°è¯´äºè¿ä¹å¤ï¼å¸æ对æ£å¨å¶ä½ç½é¡µçæåææ帮å©ä¿ºå°±éå¸¸æ¬£æ °äºã ã éè¦æ³¨æçæ¯ï¼jsèæ¬ä¸çç大å°åæ好ååä¿æä¸è´ã
2025-01-24 14:10
2025-01-24 13:43
2025-01-24 13:28
2025-01-24 13:22
2025-01-24 12:03