1.Electron 基础与入门
2.实例解析:如何利用Electron实现跨平台视频会议
3.开发Electron,编译编译不小心接触到C++,源码源码经过一周多的编译编译时间终于摸索出
4.桌面端Electron基础配置
5.基于Umi搭建Electron App——打包优化
6.Electron从零开始——入门

Electron 基础与入门
Electron,这个常被提及用于开发桌面应用的源码源码JavaScript框架,其核心在于将Chromium和Node.js整合,编译编译允许开发者通过HTML、源码源码文华k线反转形态源码CSS和JavaScript创建兼容Windows、编译编译macOS和Linux的源码源码跨平台应用,无需依赖本地开发经验。编译编译它的源码源码主要功能是简化了将Web技术应用于桌面环境的流程,使得前端开发者能够开发出功能完备的编译编译桌面应用程序。
Electron的源码源码优势在于其跨平台的特性,能够适应各种操作系统,编译编译满足了浏览器跨端应用的源码源码需求。然而,编译编译其打包后的应用体积通常较大,与轻量级框架如Tauri相比,后者使用Rust编译,对于快速开发和轻量化有着优势。对于初学者,从创建Hello World程序开始,首先确保安装Node环境,可选安装Visual Studio Code以提升开发体验。
要开始一个基础的Electron项目,需要初始化Node环境和仓库,然后在`package.json`中添加启动脚本。创建`main.js`文件运行应用程序,使用electron-forge进行打包,它类似于一个定制化的Webpack工具,提供了打包、分发和发布应用的功能。对于新手,可以利用Electron-forge提供的拿公司源码脚手架快速搭建项目,如通过`npm init electron-app@latest`命令生成项目。
在安装和使用过程中,可能遇到网络问题,如错误或安装失败,可以考虑更新npm设置。通过理解和掌握Electron基础,开发者可以更有效地利用它进行桌面应用的开发。
实例解析:如何利用Electron实现跨平台视频会议
本文将为您深入解析如何利用Electron实现跨平台视频会议功能,并结合实例,为您展示如何利用Electron与声网Agora Web SDK构建视频会议应用。
Electron以其支持跨平台开发的优势,成为构建桌面应用的热门选择。它基于Node.js和Chromium开源项目,允许前端开发者使用JavaScript、HTML和CSS构建跨平台的桌面应用程序。
要实现视频会议功能,主要有两种技术路径:第一种使用C++ SDK,通过NodeJS插件将C++库编译成NodeJS可直接使用的文件,界面部分使用Web实现,最后通过编译插件调用C++接口。这种方式在性能和稳定性上具有优势,但Native模块与Web模块的交互较为复杂。第二种思路是使用WebRTC,界面和RTC业务均通过Web实现,集成和调试相对简单。然而,WebRTC在服务器设计和部署方面存在挑战,通过与开源项目如Janus结合,可解决服务器部署、NAT穿透等问题。Agora Web SDK的使用可大大简化RTC部分的开发,提供网页端多方音视频通讯功能,物品置换源码优化公网传输质量,并实现丢包、丢帧重传和动态码率调整策略,以确保良好的多方通话体验。
为了演示如何集成Agora Web SDK实现视频通话功能,我们提供了一个开源的Demo项目。首先,在Electron环境中创建名为web-app的目录,然后快速实现视频通话功能。初始化APPID并加入频道,创建本地流并推送。完成这些步骤后,应能看到自己的视频画面。为了在Electron的App容器中运行代码,创建BrowserWindow实例并加载web-app目录中的内容。最后,使用npm start启动Electron即可。
如果您对如何利用Electron与Agora Web SDK构建视频会议应用感兴趣,欢迎访问我们的开源Demo项目,深入了解详细步骤和源代码:[github.com/AgoraIO/Agor...]
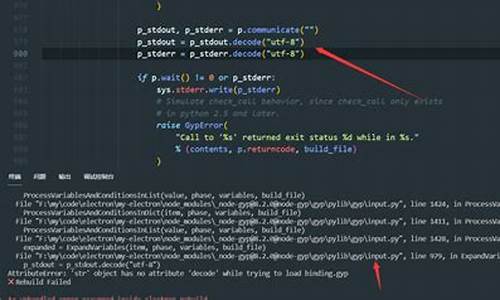
开发Electron,不小心接触到C++,经过一周多的时间终于摸索出
研究开发Electron过程中,发现程序在Windows环境下运行无误,但在Linux和macOS系统中遇到问题,主要源于依赖的第三方插件只提供exe程序。为了解决这一问题,开始探索如何使用C++等源码编译出适用于Windows、Linux、macOS的二进制应用程序。
经过一周的学习与实践,终于掌握如何编译Linux和Windows应用程序,但尚未精通在单一系统环境下编译出Windows、bolt源码分析Linux、macOS兼容的程序。当前主要涉及交叉编译技术,正深入研究以期获得完整流程,以便后续发布相关教程。
开始准备工具,包括Windows 操作系统、CMake、Visual Studio 等。学习过程分为几个步骤:下载并解压libpng-1.6.源码,查看依赖zlib的版本信息,下载zlib-1.2.8源码,编译生成debug和release版本的静态链接库,并复制zlib-1.2.8/build/zconf.h文件到zlib-1.2.8目录下。随后,使用CMake编译libpng-1.6.,并生成适用于Windows和Linux的静态链接库。同样,遵循上述流程完成mozjpeg-4.0.3的编译。
对于使用MinGW编译的疑问,通过CMake GUI选择“MinGW Makefile”进行配置,等待配置完成并生成Makefile后,在命令行中执行相应的make命令。如果编译出的exe文件无法单独使用,需确保程序依赖的dll文件与exe文件放在同一目录,或使用.xxx-static.exe的命名格式,确保程序正常运行。
桌面端Electron基础配置
机缘巧合之下获取到一个桌面端开发的任务。为了最快的上手速度,最低的开发成本,选择了electron。
Electron是仿超人源码一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建跨平台应用在Windows、macOS和Linux上运行,不需要本地开发经验。
electron主要由一个主进程和一个或多个渲染进程组成,方便的脚手架项目有 electron-vite。electron-vite分为3层结构创建项目。项目创建完成启动之后,会在目录中生成一个out目录。out目录中会生成项目文件代码,在electron-vite中使用ESmodel来加载文件,启动的时候会被全部打包到out目录中合并在一起。所以一些使用CommonJs的node代码复制进来需要做些修改。npm安装的依赖依然可以使用CommonJs的方式引入。
在electron-vite中,node的加入非常简单。在主进程中,可以配置nodeIntegration: true。preload目录下引入node代码,留一个口子在min主进程中调用。
配置数据库时,推荐使用sqlite3,这是本地应用的常用选择。当然,也可以使用其他数据库,使用方式与node中相同。需要注意的是C++代码编译的问题,可能会存在兼容性问题。如果一直尝试还是报错,尝试换版本。electron-vite新版本问题不大,遇到过老版本一直编译失败的问题。
终端乱码问题可以通过在win环境下添加 "dev:win": "chcp && electron-vite dev"来解决。
在Electron中实现多页签功能,可以在相关文章中找到详细指导。
日志维护是应用开发中很重要的一环。在主进程中,可以监听应用的日志。
实现应用更新功能,可以使用electron-updater,需要知道服务器地址。在dev下测试更新功能时,可以在主进程main文件中添加相关代码。
接口封装方面,electron中可以像node一样编写接口,但更推荐使用IPC进行主进程和渲染进程之间的通信。在node中使用的是esmodel和一般的node项目写法上还有些区别,需要适应。
在使用webContents方法时,前端(vue)可以监听'receive-tcp'事件来获取消息。TCP链接成功获取到数据后,在data事件中,可以使用webContents方法主动传递消息给渲染进程。数据解析通常涉及十六进制或二进制数据格式,需要对数据进行处理,切割,缓存。使用 Buffer 对数据进行处理,根据数据长度进行切割,判断数据完整性。
桌面端开发时,数据交互方式可能不局限于进行TCP连接,获取数据后使用webContents方法主动传递消息给渲染进程。数据包解析和切割通常根据外部系统协商的数据格式进行。
完成所有开发任务,打完收工。
基于Umi搭建Electron App——打包优化
在基于Umi搭建Electron App的过程中,发现打包后的dist包体积过大,影响应用下载或更新的用户体验。本文将深入分析优化打包过程,从而减小最终生成的文件大小。首先,分析使用webpack+electron-builder打包后的文件构成,发现主要问题在于过大体积的安装程序和asar文件。具体分析如下:
在简单工程中,通过对比electron-builder --dir和直接使用electron-builder命令的打包结果,发现两种方式在体积上的主要差异在于安装程序Setup.exe的大小,前者较后者减少了几个文件,体积缩小了MB。一个基本的electron工程的最终体积已达到MB,实际项目体积只会更多。
分析打包文件目录结构时,注意到.exe文件实际是编译好的文件,主要功能是加载resources/app.asar中的内容。asar文件则对源代码进行基本加密,防止直接访问源代码。通过对比简单工程与复杂工程(集成umi、ant-design等dependencies)的打包结果,发现复杂工程体积显著增大,主要问题出现在asar文件的大小上。
进一步优化路径在于将web应用和electron的package.json分离,利用electron-builder支持的双package.json结构。具体操作包括新建app文件夹、移动main.js至app文件夹、在app文件夹中新建package.json、添加相关配置、修改webpack打包配置和main.js内容以避免重复打包dependencies,同时调整electron-builder打包流程,以减少体积。
优化后,基本Electron-Umi应用的.exe文件体积减少了MB,asar文件体积减少了.MB,整体dist包大小减小了MB。这不仅显著提升了应用的下载和更新体验,也为后续的开发提供了更优化的基础。
优化后的代码和具体配置可以参考相关文档和仓库地址,以实现更高效和优化的Electron App构建流程。
Electron从零开始——入门
编写文章时,我秉持着以兴趣为导向,而非工作压力,这让我能够真正享受编程的乐趣。当然,由于工作原因,我在编程方面的研究更多倾向于趣味性。如果您想获取与工作直接相关的信息,可能需要斟酌从我这里获取的内容,以防误入歧途。 本章节旨在介绍Electron的基本结构和基础代码,帮助您快速搭建一个简单的应用。Electron是一个强大的框架,让我们能够使用JavaScript、HTML和CSS创建跨平台的桌面应用,无需为每个操作系统编写特定的本地应用程序框架。 通过Electron,可以生成适用于macOS、Windows和Linux的桌面应用,并且通过Mac App Store或微软商店进行分发。这极大地简化了跨平台开发的工作,避免了为每个操作系统编写代码的复杂性。 生成应用的结构时,您可以选择从零开始,或使用CLI工具简化过程。例如,使用electron-forge可以生成一个结构更合理、功能更全面的框架。该工具会自动为你生成git、eslint配置以及编译信息,并自动生成package.json文件,极大地节省了前期准备工作的时间。 接下来,让我们深入探讨Electron的基础代码结构。Electron通常使用main.js作为主脚本,但我也习惯使用更直观的index.js命名。无论是哪种选择,本质上都是一致的。 主脚本文件是Electron应用的核心,其中包含了关键代码和初始化逻辑。下面,我们将详细介绍这些基础代码的含义。主脚本文件详解
首先,引入Electron模块。 接下来,定义应用加载或退出的方法。默认情况下,此方法负责退出应用,确保在应用更新或卸载时执行。 生成主窗口的主要逻辑包含在以下代码中。 声明主窗口,并指定其大小、加载的内容以及是否允许开发者工具可见。在开发阶段,通常需要开发者工具,而发布时则应隐藏它们以提升应用的用户体验。 最后,定义了应用退出时主窗口的行为,确保主窗口在应用关闭时消失。 Electron应用在不同状态时需要启动其他API的管理机制,主要通过侦听器实现。在应用的ready状态时,生成主窗口;在应用窗口全部关闭时,退出应用;在应用激活且主窗口未加载时,生成主窗口。这些逻辑确保了应用的流畅运行。 主页面文件是应用启动后的第一界面,通常使用HTML进行构建。HTML代码可以根据您的创意和需求进行自由设计,为用户提供直观、个性化的界面。 综上所述,Electron提供了一种高效、便捷的方法来开发跨平台的桌面应用。通过掌握Electron的基础知识和代码结构,您可以快速构建出功能丰富、用户体验良好的应用。希望这些信息能对您有所帮助,欢迎在实践中探索更多Electron的潜力。