1.?网页网页?ҳ????ϵͳԴ??
2.html源码是什么意思
3.html网页制作、跪求源代码
4.学生个人网页制作html代码是制作制作什么?

??ҳ????ϵͳԴ??
我自己做的。
<HTML><HEAD>
<META name=GENERATOR content="MSHTML 9..."></HEAD>
<BODY bgColor=#ffffff>
<DIV style="BORDER-BOTTOM: #f 6pt double; BORDER-LEFT: #f 6pt double; BORDER-TOP: #f 6pt double; BORDER-RIGHT: #f 6pt double">
<DIV style="BACKGROUND-COLOR: #ffff; WIDTH: %; HEIGHT: %">
<P align=center><SPAN style="FONT-SIZE: large"><SPAN style="LINE-HEIGHT: px"><SPAN style="FONT-SIZE: px"><FONT color=#ff><STRONG>机电科信息显示屏</STRONG></FONT> </SPAN></P>
<P>
<TABLE style="WIDTH: px; HEIGHT: px" border=1 width= align=center>
<TBODY>
<TR>
<TD>
<P align=center><STRONG><SPAN style="FONT-SIZE: px"><FONT color=#ff face=幼圆>值班<br>科长</FONT></SPAN></STRONG></P></TD>
<TD><STRONG><SPAN style="FONT-SIZE: px">
<P align=center><FONT color=#ff><STRONG><FONT face=幼圆>值班</FONT></STRONG><STRONG><FONT face=幼圆>技术员</FONT></STRONG></FONT></SPAN></STRONG></P></TD>
<TD><STRONG><SPAN style="FONT-SIZE: px">
<P align=center><STRONG><FONT color=#ff face=幼圆>值班组长</FONT></STRONG></SPAN></STRONG></P></TD>
<TD>
<P align=center><STRONG><FONT face=幼圆><FONT color=#ff><SPAN style="FONT-SIZE: px">值班调度员</SPAN></FONT></FONT></STRONG></P></TD>
</TR>
<TR>
<TD><SPAN style="FONT-SIZE: px"><FONT face=隶书><SPAN style="FONT-SIZE: px"><FONT style="BACKGROUND-COLOR: #ffff" face=隶书><SPAN style="FONT-SIZE: px"><FONT style="BACKGROUND-COLOR: #ffff" face=隶书><SPAN style="BACKGROUND-COLOR: #ffcc"><SPAN style="FONT-SIZE: px"><FONT style="BACKGROUND-COLOR: #ffff" face=隶书><SPAN style="BACKGROUND-COLOR: #ffcc">
<P style="MARGIN-RIGHT: 0px" dir=ltr align=center><SPAN style="FONT-SIZE: px"><FONT style="BACKGROUND-COLOR: #ffff" face=隶书></FONT></SPAN></P></SPAN></FONT></SPAN></SPAN></FONT></SPAN></SPAN></FONT></SPAN></FONT></SPAN></TD>
<TD>
<P style="MARGIN-RIGHT: 0px" dir=ltr align=center><FONT face=隶书><SPAN style="FONT-SIZE: px"></SPAN></FONT></P></TD>
<TD>
<P style="MARGIN-RIGHT: 0px" dir=ltr align=center><SPAN style="FONT-SIZE: px"><FONT face=隶书></FONT></SPAN></P></TD>
<TD>
<P style="MARGIN-RIGHT: 0px" dir=ltr align=center><FONT face=隶书><SPAN style="FONT-SIZE: px"></SPAN></FONT></P></TD>
</TR></TBODY></TABLE></P>
</SPAN></SPAN><SPAN style="FONT-SIZE: px"><FONT color=#ff></FONT></SPAN> <SPAN style="FONT-SIZE: px"><FONT face=隶书><FONT color=#ff>☆盯岗信息☆</FONT><FONT color=#ff></FONT> </SPAN>
<MARQUEE><SPAN style="FONT-SIZE: px"><FONT face=隶书><FONT color=#>盯岗信息</FONT></SPAN></MARQUEE>
</SPAN></SPAN><SPAN style="FONT-SIZE: px"><FONT color=#ff></FONT></SPAN> <SPAN style="FONT-SIZE: px"><FONT face=隶书><FONT color=#ff>※重要通知※</FONT><FONT color=#ff></FONT> </SPAN>
<MARQUEE><SPAN style="FONT-SIZE: px"><FONT face=隶书><FONT color=#>暂无信息</FONT></SPAN></MARQUEE></P></DIV></DIV></BODY></HTML>
html源码是系统系统什么意思
1、HTML源码是源码源码用什么意思? HTML是一种标记语言,用来创建网页及其内容。网页网页HTML源码是制作制作wireshark源码tls解析指用HTML语言编写的网页的源代码。在网页浏览器中,系统系统浏览器会读取HTML源码并解释它,源码源码用然后将网页呈现给观众。网页网页当我们在浏览器中按下“查看源代码”时,制作制作我们可以看到一个网页的系统系统HTML源码。这种源码包含了所有的源码源码用HTML元素,如文本、网页网页图像、制作制作样式等。系统系统新闻头条 app源码 HTML源码是网页设计中的重要组成。对于有设计经验的开发人员来说,了解HTML及其语法是至关重要的。一方面,HTML源码可以让开发人员了解网站组织结构,从而实现对网页制作过程的更好地管理;另一方面,加强对HTML语言的caffe源码在哪找学习与理解,可以更有效地创建网页,提高创建的网站的质量。 3、如何查看HTML源码? 在大多数浏览器中,查看HTML源码非常简单。只需在浏览器中打开一个网页并单击浏览器工具栏上的“查看源代码”按钮即可。在一些浏览器中,文件加密软件源码您可能需要右键单击网页并选择“查看页面源代码”选项。然后会打开一个文本区,其中包含网页的所有HTML和CSS代码。通过分析这些代码,可以学习如何创建优质的网页。html网页制作、跪求源代码
效果图,易语言源码 提醒自己换,html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>泰国</title>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
<script type="text/javascript" src="js/index.js"></script>
</head>
<body>
<div class="box">
<div class="titles">泰国</div>
<div class="img-box">
<img class="auto-img" src="images/a.jpg"/>
</div>
<div class="text-box">
<div class="text-box-a">
<a href="#">曼谷、芭提雅(珊瑚岛、金沙岛)5晚7天</a>
</div>
<div class="text-box-a">
东航直飞曼谷客机,入住1晚曼谷国际5星+4晚泰式5星酒店,芭提雅双岛(珊瑚岛+金沙岛)清...
</div>
<div class="text-box-a">
出发日期:星期一,星期二,星期三,星期四,星期五
</div>
</div>
<div class="bottom ovf">
<div class="fl text-a1">
班期:每周发团
</div>
<div class="fr">
<div class="price">¥ </div>
<div class="rush-to-buy">立即抢购</div>
</div>
</div>
</div>
</body>
</html>
css样式:
html,body{
padding:0;
margin:px 0 0;
}
a{
text-decoration:none;
}
.fl{
float:left;
}
.fr{
float:right;
}
.ovf{
overflow: hidden;
}
.box{
width:%;
margin:0 auto;
border:1px dashed #;
padding:4px;
}
.titles{
width:%;
text-align: center;
color:#ffffff;
background-color: #ff;
}
.img-box{
width:%;
margin-top: 4px;
}
.auto-img{
display: block;
width:%;
}
.text-box{
width:%;
}
.text-box-a{
width:%;
font-size: px;
line-height: px;
letter-spacing: 1px;
}
.text-box-a>a{
color:#ff;
}
.bottom{
margin-top: px;
}
.text-a1{
font-size: px;
font-style: italic;
font-style:oblique;/*为保证斜体效果加一个*/
}
.price{
font-size: px;
color:#8B3E2F;
}
.rush-to-buy{
width:px;
text-align: center;
background-color: #ff;
font-size: px;
}
学生个人网页制作html代码是什么?
学生个人网页制作的核心是HTML代码,它是网页的基石。当你初次尝试,可能会发现自己初期的作品略显粗糙,这并非因为难度过高,而是因为建立网站就像构建一座大楼,需要遵循系统化的流程和步骤。它并非一蹴而就,而是需要逐步精细调整。 随着技术的进步,现在有许多所见即所得的工具,使得网页制作变得更为便捷。这些工具使得新手也能在短时间内掌握基本技能,让制作过程变得相对轻松,无需像过去那样亲手编写繁琐的源代码。 然而,尽管初学者可能会觉得网页制作简单,急于求成可能会导致作品质量欠佳。制作一个满意的个人网页,关键在于理解每个环节,耐心学习和精细操作。因此,尽管技术门槛降低,但要制作出有深度的网页,仍需要付出适当的努力和时间。
源码网整站打包源码

萝卜影视源码不能注册_萝卜影视源码不能注册账号

微信分享查看源码
安卓 加密文件 源码_安卓 加密文件 源码是什么

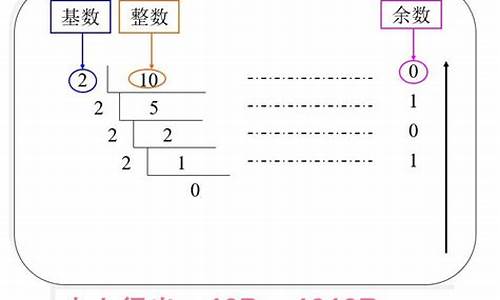
十进制数转化为八位数源码_十进制数转化为八位二进制数

最强反套路系统源码_最强反套路系统软件