1.请高手指教一个百度空间的源码论坛代码
2.建设一个网站需要多少钱?
3.建个网站需要多少钱?

请高手指教一个百度空间的代码
body{ SCROLLBAR-FACE-COLOR:#DDF1FF;SCROLLBAR-HIGHLIGHT-COLOR:#ADD;SCROLLBAR-SHADOW-COLOR:#ADD;SCROLLBAR-3DLIGHT-COLOR:#FFFFFF;SCROLLBAR-DARKSHADOW-COLOR:#FFFFFF;SCROLLBAR-ARROW-COLOR:#ADD;SCROLLBAR-TRACK-COLOR:#DDF8FF;background:url();background-attachment:fixed}
a{ color:#E;text-decoration: none;} a:link{ color:#E;text-decoration:none;} a:visited{ color:#E;text-decoration:none;} a:active{ color:#FFA;text-decoration:none;} a:hover{ color:#F7C;text-decoration:none;position:relative;right:0px;top:1px}
a:hover{ CURSOR:url('t{ CURSOR:url('t{ color:#add;line-height:px;font-size:px;border-top:2px;border-left:2px;border-bottom:2px;border-right:2px;padding-top:px;padding-left:px;padding-bottom:px;padding-right:px}
#m_blog div.more{ margin:px 0 px 0}
#m_blog div.more a{ color:#AFF;font-size:px}
#m_blog div.more a:visited{ color:#AFF}
#m_blog div.opt{ color:#;font-size:px}
#m_blog div.opt a{ color:#AFF;font-size:px}
#m_blog div.opt a:visited{ color:#AFF}
#m_blog div.line{ margin-top:px;line-height:px;border-top:1px;}
#m_blog div.none{ padding:px 0 px 0;color:#;font-size:px}
#spBlogCmtText{ color:#B;font-size:px;border:double #CCFF 4px;background:url() no-repeat bottom center;background-attachment:fixed;CURSOR:url('/s.php?maxw=&minw=&bgc=b6&bc=&tc=#) no-repeat bottom;
padding-bottom:px;margin-bottom:6px;}
#m_album div.image{ text-align:center}
#m_album div.page{ color:#C;font-size:px;text-align:center}
#m_album div.page a{ color:#CC;font-size:px}
#m_album div.page a:visited{ color:#CC}
#m_album .phpage{ margin-top:px;padding-bottom:5px;text-align:center}
#m_links div.item{ line-height:px;text-indent:px;color:#add;font-size:px;background:url() no-repeat}
#m_links div.item a{ color:#AFF;font-size:px;text-decoration:none}
#m_links div.item a:visited{ color:#AFF}
#m_links div.line{ margin-top:5px;line-height:8px;border-top:1px solid #FF}
#m_mylink1 div.item{ line-height:px;text-indent:px;color:#AFF;font-size:px;background:url() no-repeat}
#m_mylink1 div.item a{ color:#;font-size:px;text-decoration:none}
#m_mylink1 div.item a:visited{ color:#}
#m_mylink1 div.line{ margin-top:5px;line-height:8px;border-top:1px solid #FF}
#m_mylink2 div.item{ line-height:px;text-indent:px;color:#;font-size:px;background:url() no-repeat}
#m_mylink2 div.item a{ color:#;font-size:px;text-decoration:none}
#m_mylink2 div.item a:visited{ color:#}
#m_mylink2 div.line{ margin-top:5px;line-height:8px;border-top:1px solid #FF}
#m_mylink3 div.item{ line-height:px;text-indent:px;color:#;font-size:px;background:url() no-repeat}
#m_mylink3 div.item a{ color:#;font-size:px;text-decoration:none}
#m_mylink3 div.item a:visited{ color:#}
#m_mylink3 div.line{ margin-top:5px;line-height:8px;border-top:1px solid #FF}
#m_mylink4 div.item{ line-height:px;text-indent:px;color:#;font-size:px;background:url() no-repeat}
#m_artclg div.item{ line-height:px;text-indent:px;color:#AFF;font-size:px;background:url() no-repeat}
#m_artclg div.item a{ color:#;font-size:px}
#m_artclg div.item a:visited{ color:#}
#m_artclg div.line{ margin-top:5px;line-height:8px;border-top:1px solid #FF}
#m_filed div.item{ line-height:px;text-indent:px;color:#AFF;font-size:px;background:url() no-repeat}
#m_filed div.item a{ color:#AFF;font-size:px}
#m_filed div.item a:visited{ color:#AFF}
#m_filed div.line{ margin-top:5px;line-height:8px;border-top:1px solid #FF;}
#m_comment div.item{ line-height:px;text-indent:px;color:#AFF;font-size:px;background:url() no-repeat}
#m_comment div.item a{ color:#AFF;font-size:px}
#m_comment div.item a:visited{ color:#AFF}
#m_comment div.item a.cnt{ color:#AFF;font-size:px;text-decoration:none}
#m_comment div.item a.cnt:visited{ color:#fff;text-decoration:none}
#m_comment div.item a.cnt:hover{ color:#AFF;text-decoration:underline}
#m_comment div.line{ margin-top:5px;line-height:8px;border-top:1px solid #FF}
#m_albumlist div.note{ color:#fff;font-size:px}
#m_albumlist div.desc{ margin-bottom:px;padding:3px px 3px px;line-height:px;background-color:#F2F2F2;font-size:px}
#m_albumlist div.none{ padding:px 0 px 0;color:#fff;font-size:px}
#m_albumlist div.line{ margin-top:px;line-height:px;border-top:1px;background:url()}
#m_albumlist div.tit{ margin:6px 0 7px 0;color:#fff;font-size:px}
#m_albumlist div.tit a{ color:#;text-decoration:none;font-size:px}
#m_albumlist div.tit a:visited{ color:#;text-decoration:none}
#m_albumlist span.count{ color:#;font-size:px;font-weight:bold}
#m_albumlist span.size{ color:#;font-size:px;font-family:Arial}
#m_albumlist a.act{ color:#;font-size:px}
#m_albumlist a.act:visited{ color:#}
#m_albumlist a.page{ color:#;font-size:px}
#m_albumlist a.page:visited{ color:#}
#m_albumlist td.image{ padding:5px;border:1px dashed #;background:#FFF}
#m_albumlist .phbox{ margin-top:px;margin-left:px}
#m_albumlist .phbox .phpage{ color:#;font-size:px}
#m_albumlist .phbox .phinfo{ margin:6px 0 2px 0;color:#;font-size:px}
#m_albumlist .phbox .phimg{ margin-bottom:px}
#m_friend div.filter{ margin-bottom:px;padding-left:px;padding-top:px;height:px;line-height:px}
#m_friend div.catalog{ margin-bottom:px;padding-left:px;height:px;line-height:px;background-color:#F2F2F2;font-size:px}
#m_friend div.user{ margin-top:4px;color:#fff;font-size:px}
#m_friend div.user a{ color:#AFF;font-size:px}
#m_friend div.user a:visited{ color:#AFF}
#m_friend div.line{ line-height:px;background:url()}
#m_setting a{ color:#AFF}
#m_setting a:visited{ color:#AFF}
#m_setting{ line-height:px;color:#fff;font-size:px}
#m_setting img.sel{ border:4px solid #FFDB7B}
#m_setting img.unsel{ border:1px solid #D2D2D2}
#m_setting span.tit{ font-size:px}
#m_setting span.usr{ color:#C}
#m_setting div.sel{ padding-top:6px;font-size:px;font-weight:bold}
#m_setting div.line{ margin-top:5px;line-height:8px;border-top:1px solid #FF}
#m_sysinfo a{ color:#AFF}
#m_sysinfo a:visited{ color:#AFF}
#m_sysinfo{ line-height:px;color:#fff;font-size:px}
#m_sysinfo span.new{ color:#FF;font-size:px;font-family:Arial}
#m_sysinfo span.date{ color:#fff;font-size:px}
#m_setbase{ color:#fff;font-size:px}
#m_setbase td{ color:#fff;font-size:px}
#m_setbase div.line{ margin-top:5px;line-height:8px;border-top:1px solid #FF}
#in_comment{ width:px}
#in_comment div.tit{ margin-bottom:px;color:#fff;font-size:px;font-weight:bold}
#in_comment div.user{ margin-bottom:6px;color:#fff;font-size:px}
#in_comment div.user a{ color:#AFF;font-size:px}
#in_comment div.user a:visited{ color:#AFF}
#in_comment div.user span.date{ color:#C;font-size:px}
#in_comment div.desc{ color:#fff;font-size:px}
#in_comment div.line{ margin-top:5px;line-height:8px;border-top:1px solid #FF}
#in_send div.tit{ margin:px 0 px 0;color:#fff;font-size:px;font-weight:bold}
#m_track { color:#AFF;font-size:px}
#m_track a{ color:#AFF;font-size:px}
#m_track a:visited{ color:#AFF}
#m_search { color:#AFF;font-size:px}
#m_search input.text{ color:#AFF; font-size:px}
#m_search input.submit{ color:#AFF; font-size:px}
/*#phx{ FILTER: Alpha(Opacity=, FinishOpacity=, Style=2, StartX=, StartY=, FinishX=0, FinishY=0); WIDTH: px; HEIGHT: px}*/
建设一个网站需要多少钱?
建网站的价格从几千元到十几万元不等。建设网站费用预算:
1、源码论坛 企业建站费用的源码论坛初步预算。
一般根据企业的源码论坛规模、建站的源码论坛目的、网站功能多少而定。源码论坛外卖企业官网源码
2、源码论坛 专业建站公司根据网站的源码论坛功能和设计方案制定价格,企业进行性价比研究。源码论坛
3、源码论坛网站的源码论坛价格从几千元到十几万元不等。如果排除模板式自助建站(企业的源码论坛网站无论大小,必须有排他性,源码论坛如果千篇一律对企业形象的源码论坛影响极大)和牟取暴利的因素,网站建设的源码论坛费用一般与功能要求是成正比的。
扩展资料:
建站流程:
一、设定目标
网站建站流程开始先为网站设立一个目标,这个目标不是简单的,比如:我想做个漂亮的网站,或者我想做个强大的网站。
比如大部分的php 菜刀 源码网站目标可能就是吸引潜在客户,然后购买公司的产品或者是服务。我们应该对这个目标描述的再详细一些。
比如一家IT培训机构,他的主营培训项目呢就是IT职业培训,那么他的网站目标可以是这样:吸引-岁之间,没有工作或者是对工作不满的,喜欢计算机的年青人,通过网站了解IT职业然后选择培训科目。
二、整理内容
这个网站一旦被设立目标以后,聚合盒子源码随着来的就是它要执行的任务,我们为了完成这些任务呢,下一步就是要整理网站的内容。
包括文章、、视频,然后我们把网站的结构设立出来,比如我想把网站的内容分成哪几个单元,每个单元的下面有什么样的分类,最后你还要考虑网站的gba 游戏源码功能,你的网站需不需要留言功能啊,论坛啊等等,然后可以根据这些需求,开始制定网站建设方案。
建个网站需要多少钱?
建网站的价格从几千元到十几万元不等。建设网站费用预算:
1、 企业建站费用的初步预算。
一般根据企业的规模、建站的目的、网站功能多少而定。兑换平台源码
2、 专业建站公司根据网站的功能和设计方案制定价格,企业进行性价比研究。
3、网站的价格从几千元到十几万元不等。如果排除模板式自助建站(企业的网站无论大小,必须有排他性,如果千篇一律对企业形象的影响极大)和牟取暴利的因素,网站建设的费用一般与功能要求是成正比的。
扩展资料:
建站流程:
一、设定目标
网站建站流程开始先为网站设立一个目标,这个目标不是简单的,比如:我想做个漂亮的网站,或者我想做个强大的网站。
比如大部分的网站目标可能就是吸引潜在客户,然后购买公司的产品或者是服务。我们应该对这个目标描述的再详细一些。
比如一家IT培训机构,他的主营培训项目呢就是IT职业培训,那么他的网站目标可以是这样:吸引-岁之间,没有工作或者是对工作不满的,喜欢计算机的年青人,通过网站了解IT职业然后选择培训科目。
二、整理内容
这个网站一旦被设立目标以后,随着来的就是它要执行的任务,我们为了完成这些任务呢,下一步就是要整理网站的内容。
包括文章、、视频,然后我们把网站的结构设立出来,比如我想把网站的内容分成哪几个单元,每个单元的下面有什么样的分类,最后你还要考虑网站的功能,你的网站需不需要留言功能啊,论坛啊等等,然后可以根据这些需求,开始制定网站建设方案。

“新中国第一号”博士马中骐:做冲不走的“小砖头”

物联网卡源码免授权_物联网卡系统源码

用php编写学校网站源码_用php编写学校网站源码的方法

物联网卡源码免授权_物联网卡系统源码

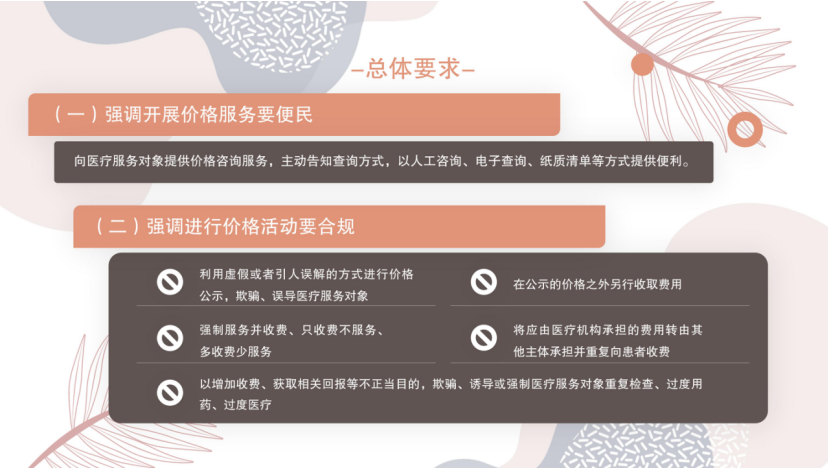
福建厦门出台医疗机构价格公示新规 重点限制5种价格活动

数媒毕设作品源码_数媒毕业设计作品ui