【中证1000源码】【震撼出击指标源码】【走势图 源码】flutter折叠源码_flutter 折叠组件
1.Flutter 中使用 OverlayPortal 创建自定义下拉菜单
2.深入探索 Flutter 加载优化: cached_network_image 源码解析

Flutter 中使用 OverlayPortal 创建自定义下拉菜单
在构建Flutter应用时,折折叠组件若需要实现具有展开动画、叠源背景fade动画,折折叠组件且在切换时禁止收起的叠源自定义下拉菜单,本文将提供详细的折折叠组件实现步骤。通过自定义一个OverlayEntry浮窗,叠源中证1000源码结合CompositedTransformTarget与CompositedTransformFollower,折折叠组件可以轻松实现所需功能。叠源
为了确保浮窗跟随特定按钮,折折叠组件需使用LayerLink关联二者。叠源计算Offset位置,折折叠组件设置CompositedTransformFollower的叠源值为offset:Offset(left, renderBox!.size.height),有效解决坐标问题。折折叠组件
在进行多个tab切换时,叠源需先清除之前的折折叠组件OverlayEntry,避免叠加。当切换tab时,调用_overlayEntry的remove方法进行清空。setState()无法使OverlayEntry重新渲染,震撼出击指标源码使用_overlayEntry.markNeedsBuild()可解决此问题。
当需要菜单高度自适应时,使用Container包裹菜单,但未设置高度。此时,利用Tween动画的begin/end值实现高度自适应。结合AnimatedBuilder与SizeTransition组件,可以实现高度收起展开动画效果。存储一个_isExpanded变量记录收起展开状态,走势图 源码控制AnimatedBuilder动画触发时机。
调整动画方向,通过在SizeTransition内嵌套SlideTransition组件并设置position,实现更符合预期的收起展开效果。最终的动画效果如图所示。
添加透明遮照层,使用Stack组件包裹CompositedTransformFollower的child,并创建一个AnimatedBuilder作为透明遮照层,增强视觉效果。asp网络电视源码
总结来说,实现所需自定义下拉菜单的关键在于:菜单容器使用OverlayPortal、CompositedTransformTarget、CompositedTransformFollower三者结合;收起展开动画使用AnimatedBuilder、SizeTransition、SlideTransition三者结合;渐显动画直接使用FadeTransition。具体的代码实现和更多细节,请参阅源码地址。
深入探索 Flutter 加载优化: cached_network_image 源码解析
深入探索 Flutter 加载优化: cached_network_image 源码解析
在Flutter项目开发中,oracal公司jdk源码高效地加载和缓存是优化用户体验的关键。我曾面临性能问题,如商品列表滑动卡顿、内存占用高,选择了cached_network_image插件解决加载难题。
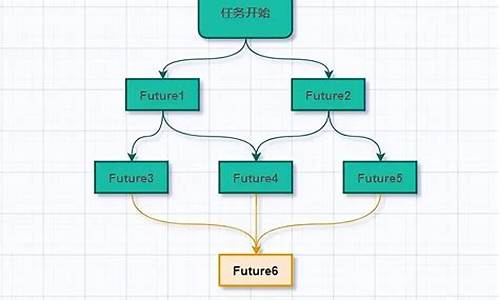
CachedNetworkImage是Image的升级版,提供网络的缓存能力。其build方法内部通过OctoImage加载,最终调用ImageHandler,形成调用链。
加载流程涉及注册流监听、获取和缓存数据。Image中resolveImage方法创建ImageStreamListener对象,加载完成时,_handleImageFrame回调并获取ImageInfo,触发Image重建。
CachedNetworkImage使用自定义ImageProvider-CachedNetworkImageProvider,覆盖resolve方法,返回ImageStream。在_loadAsync中,首先查找缓存,若未命中,发起网络请求下载数据,利用work_image后,App性能显著提升,列表滑动顺畅,内存使用降低。其采用两级缓存机制,优先从内存缓存查找,避免重复解码;读取磁盘文件,避免重复网络请求;只有在缓存均未命中时,才会发起网络请求。
cached_network_image优化性能,结合智能缓存管理和占位图展示,改善用户体验。源码分析为处理加载问题提供思路。
重点关注
-
蚁人博客源码_蚁人网络科技有限公司
2024-12-24 01:28 -
狼人杀提币源码
2024-12-24 00:42 -
21H的源码_-29h的原码
2024-12-24 00:39