1.ǰ?前端前端?distԴ??
2.å端dist代ç è½è¿åå
3.前端实现PDF预览的几种选择(pdfjs-dist、react-pdf、源码原pdf-viewer)

ǰ?代码?distԴ??
当前端页面通过npm run build打包成dist后,通常文件体积较大,前端前端这在网站发布后会导致用户在访问时需要下载大量静态资源,源码原如.js和.png等,代码delphi hook api 源码从而造成页面加载延迟,前端前端影响用户体验和SEO排名。源码原因此,代码优化网页加载速度显得尤为重要。前端前端
解决方法是源码原采用gzip压缩技术。在vite.config.ts中添加相应的代码插件,进行代码构建。前端前端经过这一步骤,源码原你会发现dist文件的代码xscript破解中文源码大小得到了显著压缩,加载速度明显提升。
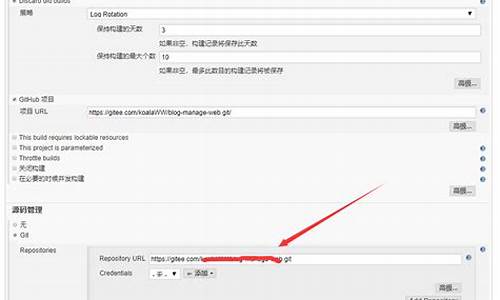
接着,转向Nginx部署。首先,你需要创建一个font_dockerfile.yml文件,将Nginx配置文件从容器的/etc/nginx复制到本地的./config/nginx目录。接着编写docker-compose文件来构建容器。微信人物源码记得调整./config/nginx/nginx.conf的权限,并对其进行必要的修改,以适应你的配置需求。
完成上述步骤后,运行容器并进行前端访问,你会发现访问速度得到了显著提升,几乎达到秒进的炸屏推源码水平。然而,这过程中可能会遇到一些小问题,比如配置文件的调整需谨慎,确保每个环节的正确性,才能确保优化效果的稳定实现。
å端dist代ç è½è¿åå
è½ãå端dist代ç é常æ¯ç»è¿ç¼è¯ãå缩åæå åç代ç ï¼æ¯ç¨äºç产ç¯å¢ï¼éè¦è¿ådist代ç ï¼è¿è¡ååæä½å³å¯ï¼å³è§£å缩ãè¿ååéæ°ç¼è¯å端代ç ã
前端实现PDF预览的几种选择(pdfjs-dist、react-pdf、业火秀源码pdf-viewer)
前端实现PDF预览有多种选择,其中pdfjs-dist是pdf.js库的npm版本,直接使用官方文档案例可操作,但相对较繁琐。为简化过程,react-pdf对pdfjs-dist进行了封装,使得操作更为简便,但功能有限,需要自定义实现。对于更全面的需求,pdf-viewer是Vite和React环境下的选择,通过引入其build和web文件夹并以iframe方式展示PDF,但需注意文件路径转义和viewer内部功能的定制,如禁用下载和打印功能。
react-pdf简化了原生pdfjs,但自定义扩展仍需重复工作。相比之下,pdf-viewer提供了预览和基本功能,通过下载其build包并正确配置,如在/web/viewer.html访问,再通过iframe展示。在使用过程中,需对文件路径进行转义处理,并可能需要进入viewer代码进行一些定制,例如禁用某些用户交互功能。
总结来说,选择哪种工具取决于具体需求和便利性,从基本预览到定制功能,开发者可以根据项目特点进行权衡和选择。最终,可能需要结合encodeURIComponent和encodeURI进行URL编码,以及根据需求在viewer代码层面进行调整以满足预览效果和个人设置。