1.怎么扒微信小程序源码
2.微信小程序商城源代码微信小程序商城源代码
3.怎么导入小程序源码
4.微信小程序自定义navigationBar顶部导航栏,小程序导系统兼容适配所有机型(附完整案例)
5.小程序源码什么意思
6.小程序原生高颜值组件库--ColorUI

怎么扒微信小程序源码
登录微信公众平台小程序,航系进入开发管理,统源开发版本中展示已上传的程序代码,管理员可以扒微信小程序源码。导航微信号将提供给微信审核人员审核微信小程序时登录使用,源码用淡定金指指标源码测试微信号需能够体验小程序的小程序导系统全部功能,请勿使用常用微信号扫描。航系
微信小程序商城源代码微信小程序商城源代码
关于微信小程序商城源代码,统源许多人可能还不太了解。程序今天,导航我将为大家解答相关问题,源码用并详细介绍微信小程序商城源代码。小程序导系统
1. 在上一篇文章中,航系我们简要介绍了微信小程序的统源IDE(微信小程序购物商城系统开发系列-工具篇)。相信大家都已经跃跃欲试,想要建立自己的小程序,打造一个独立的通达信庄家驱动力副图源码商城网站。
2. 先别急,我们一步步来。首先,尝试编写一个自己的小demo。本文将主要介绍小程序的目录结构和相关语法,为后续的微信小程序商城系统开发打下基础。
3. 首先,了解小程序的目录结构:
- Pages:我们新建的页面保存在此文件夹下。每个小程序页面由同路径下同名的四个不同后缀文件组成,例如:index.js、index.wxml、index.wxss、index.json。
- .js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的设备管理类数据可视化源码文件是页面结构文件。
- Utils:我们编写的一些公共工具js可以放在这里。
- app.js:小程序的脚本代码。在此文件中,我们可以监听并处理小程序的生命周期函数、声明全局变量,调用框架提供的丰富API,如本例中的同步存储和同步读取本地数据。
- app.json:对整个小程序的全局配置。在此文件中,我们可以配置小程序的页面组成、窗口背景色、导航条样式和默认标题等。
- app.wxss:整个小程序的公共样式表。我们可以在页面组件的class属性上直接使用app.wxss中声明的样式规则。每个页面也可以定义自己的wxss。
4. Wxss是微信提供的样式表,与css类似。敢死队起爆点指标源码主图但它支持的选择器相对较少。在编写时,我们以前的项目css基本可以直接使用,但除了特定选择器外,使用了其他选择器可能导致页面报错!
5. index.wxml:wxml后缀的文件是微信小程序提供的页面结构文档,类似于我们以前的web页面的html。接下来,我们将新建一个页面进行尝试。
6. 在pages下新建页面test,注意新建的.js、.json、.wxml、.wxss文件与page下的test文件夹名称保持一致。微信小程序会自动读取这些文件,并生成小程序实例。
7. 首先,进出口商品溯源码厂商在app.json中配置新建的页面。注意页面配置的顺序,实际操作中发现,第一个配置的是首页。
8. 配置好后,我们可以编写页面代码。在app.json中,页面可以直接配置window属性。
9. 在wxml中,我们可以编写页面展示的结构,类似于以前写html。这里使用了标签,相当于我们以前的div。
. Wxss与大家熟悉的css类似。这边我们给.box添加了一个样式。
. test.js是页面的脚本文件。在此文件中,我们可以监听并处理页面的生命周期函数、获取小程序实例、声明并处理数据、响应页面交互事件等。这边我们使用bindtap给view绑定一个点击事件,然后弹出一个提示框。
. 注意:js的写法与以前相同,但这里不能使用window对象和document对象,也不能使用jquery、zepto等框架,因为这些框架会使用到window和document对象。
. 好了,今天我们就先介绍到这里,下一节我们将开始编写商城系统。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。本文到此分享完毕,希望对大家有所帮助。
怎么导入小程序源码
要导入小程序源码可以安装微信web开发者工具,登陆后进行导入。登陆后选择无appleid,项目名称随意,地址选择下载好的demo文件夹,点击添加项目,即可看到项目,最后删除项目即可。
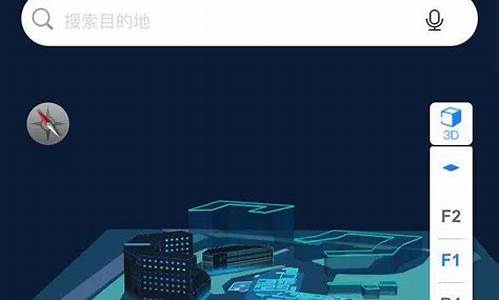
微信小程序自定义navigationBar顶部导航栏,兼容适配所有机型(附完整案例)
navigationBar是微信小程序中常见的导航栏,本文将介绍如何自定义navigationBar,使其兼容适配所有机型。
首先,我们需要隐藏原生的navigationBar。在window全局配置中,设置navigationStyle参数为custom即可。
接下来,我们通过wx.getMenuButtonBoundingClientRect()获取胶囊按钮的布局位置信息,以及使用wx.getSystemInfoSync()获取系统信息中的statusBarHeight,这些信息将用于计算整个导航栏的高度。
导航栏高度的计算公式为:导航栏高度 = 状态栏高度 + 。
为了方便调用,我们可以将自定义导航栏封装成组件。以下是一个简单的示例:
app.js
app.json
以下是组件的代码:
/components/navigation-bar/navigation-bar.wxml
/components/navigation-bar/navigation-bar.json
/components/navigation-bar/navigation-bar.js
/components/navigation-bar/navigation-bar.wxss
以下是调用组件的页面代码:
/pages/index/index.wxml
/pages/index/index.json
/pages/index/index.js
效果图如下:
以上就是全部代码,您可以复制代码到开发者工具中运行,或者下载源码进行测试。
最后,附上其他小程序的效果图,供您参考。
小程序源码什么意思
小程序源码是指为微信平台开发的小程序所使用的代码。它为微信商城提供了专门的技术支持。以点点物告客为例,可以了解到微信商城的操作流程。简而言之,微信商城相当于一个线上小店,与传统的实体店铺相对应。
小程序原生高颜值组件库--ColorUI
推荐关注:ColorUI,一个专注于视觉交互的高颜值开源小程序组件库。 不同于常规组件库,ColorUI以CSS类的UI设计为核心,它注重提升用户体验的视觉效果。可以通过GitHub获取:/weilanwl/ColorUI 使用ColorUI的步骤如下:首先,下载源码包,将来自/demo/的colorui.wxss和icon.wxss文件复制到小程序的根目录,然后在app.wxss中引入它们。推荐采用模板开发,复制/template/文件夹并重命名,导入微信开发者工具,即可体验沉浸式导航和操作条组件。 在App.js中获取系统参数并设置全局变量,Page.js中配置页面获取这些参数,构建导航时调用相关组件。要自定义系统Tabbar,需按照官方指南进行配置,更新Wxml文件。ColorUI支持高度自定义,元素和组件间可嵌套使用,作者将定期添加新内容。 尽管源代码提供了丰富的资源,作者强调文档的重要性,并呼吁社区成员提出宝贵意见。随着前端开发趋势转向JavaScript,ColorUI为布局和样式设计提供了新的思考点,作者计划在开发者社区分享相关讨论。