【数字收藏源码】【涅盘指标源码】【课程源码大全】追元素源码
1.[按键精灵] [老狼源码、追元心得分享]--Jsd第三方元素插件
2.vue/compiler-dom源码分析学习--day4: 字符串化hoist节点
3.神器Chrome开发者工具使用教程
4.windows7的素源源代码(win7源代码泄露)
5.由浅入深读透vue源码:diff算法
6.抽丝剥茧:Electron与Node.js的奇葩Bug

[按键精灵] [老狼源码、心得分享]--Jsd第三方元素插件
Jsd插件下载: [老狼][源码、追元心得分享]----Jsd第三方元素插件----被城管追赶的素源第九天() _ 集结令●英雄归来教程比武大赛 - 按键精灵论坛
了解Jsd插件的下载途径,通过按键精灵论坛获取最新资源。追元
By节点分析器下载:
可选工具包括XML分析器,素源数字收藏源码助力深入解析数据结构。追元
完整视频下载:
访问提供的素源链接pan.baidu.com/s/1Vyv0-e...,获取详细操作演示。追元
体验实例(领略元素操作的素源便捷):
通过实际应用感受,无需依赖图像识别,追元利用元素属性提升效率。素源
操作步骤详解:
步骤一[插件放置]:正确安装插件。追元
步骤二[启动]:运行插件开始工作。素源
步骤三[输出xml并分析by]:生成xml文件,追元进行节点分析。
步骤四[点击测试]:验证插件功能。
步骤五[说明]:了解插件使用技巧。
获取源码及素材:关注按键精灵论坛、知乎账号与公众号“按键精灵”,快速获取所需资源。
疑问解答:在底部留言或私信,期待您的提问,我们将提供专业解答。
vue/compiler-dom源码分析学习--day4: 字符串化hoist节点
vue/compiler-dom源码解析继续:深入理解字符串化hoist节点
前言:在处理内置指令后,我们今日关注的是@vue/compiler-dom包中的字符串化hoist节点操作。这部分代码在baseCompile方法中找到调用入口,且hoistStatic选项默认为true,尽管没有直接传入参数。
在vue/compiler-sfc/__tests__/compileTemplate.spec.ts的测试用例中,我们发现参数来源。接着,我们追踪到hoistStatic.ts和`walk`函数,这是实现静态提升(static hoisting)的关键,用于优化性能,避免在render function中重复生成和比较不会变化的静态节点。
静态提升允许将不变的元素和文本节点抽离到render函数外,提高渲染效率。例如,一个只包含动态部分的,其静态部分会被提升,渲染时会直接使用字符串拼接,而不是每次都重新创建。
现在,我们来看下stringifyStatic方法。该方法在确定节点会被提升到哪个阶段后执行,确保只处理适合的普通元素和文本节点。在transforms/stringifyStatic.ts中,代码负责识别可stringify的子节点,比如v-slot组件是不支持的,但可以hoist。
在`analyzeNode`方法中,涅盘指标源码逐层递归检查节点,确保所有子节点满足stringify条件。文本节点则有特殊的处理方式,其他情况下,如遇到table元素,可能存在浏览器兼容性问题,导致不能使用innerHTML。
总结`stringifyCurrentChunk`方法,它将识别到的静态块转换为字符串调用节点,替换原始hoist元素。整个过程旨在优化性能,通过字符串化hoist节点,减少不必要的DOM创建和比较。
尽管代码逻辑相对直观,但众多小方法间的跳转可能影响阅读。核心是找到可stringify的最大静态块,并进行替换。关于内置指令和style的处理,也有相应的优化策略,如transformStyle处理静态style为bind类型。
神器Chrome开发者工具使用教程
深入探索Chrome开发者工具的多功能性,助力前端开发者更高效地调试和优化网页。打开Chrome浏览器,借助F快捷键快速开启开发者工具,开启探索之旅。
核心功能包含五个主要区域:元素、控制台、源代码、网络与性能、内存。在元素面板中,开发者能直观地浏览并控制网页的HTML结构与CSS样式,实现元素高亮和实时修改。
控制台提供了运行JavaScript脚本与跟踪其执行状态的强大平台。网络界面则为开发者展示了网页与后台服务器的交互过程,清晰显示请求与响应数据。性能指标让开发者深入分析网页运行效率,优化资源加载时间。内存监视器则帮助识别并解决内存泄漏问题。
利用开发者工具的设备模式模拟不同设备条件,如移动设备或特定浏览器设置,增强网页的适应性和用户体验。通过鼠标操作与菜单选项,开发者能够执行如复制、剪切、粘贴元素,修改颜色、添加或删除属性等操作,实现网页元素的精确控制。
控制台功能丰富,包含了清空历史记录、课程源码大全浏览历史、搜索记录与创建实时表达式等。其编程接口支持多种操作,如获取、设置表单数据、进行性能分析等,为网页的动态与复杂功能提供直接调用。
在源代码面板下,开发者能够浏览和编辑网页资源,包括HTML、CSS和JavaScript文件。通过资源树与代码内容的直观展示,开发者可以轻松地对代码进行调试与优化。
网络面板呈现了所有资源的加载过程,包括请求与响应数据。开发者利用这一功能可以追踪资源加载状态,优化网页性能。
通过本文的学习,前端开发者将能熟练掌握Chrome开发者工具,轻松实现高效调试、优化网页体验与提升性能。随着对工具更深入的应用,开发者能力将不断增长,为用户提供更加流畅与个性化的网页访问体验。持续关注,期待更多高级功能与实践分享。
windows7的源代码(win7源代码泄露)
上节课作业
输入一个年月日日期,输出是星期几
程序逻辑提示:
先确认一个锚点,也就是-1-1为星期一=0,然后计算输入的年月日日期和-1-1相差多少天,根据相差天数对7求余,然后根据偏移量即可算出
关键点在于计算相差多少天,因为输入的日期和年是跨多年的,需要用循环累计计算当中每一年的总天数,这个时候就需要判断当中每一年是否是闰年还是平年
编程设计:
输入年月日
判断年份的范围必须在到之间
判断月份的范围必须在1到之间
根据年份和月份得出这个月的最大日期为maxday,大月/小月/2月份要根据闰年与否可能是或者
判断日期的范围必须在1到maxday之间
如果检查全部通过,则继续处理
相差总天数=0
年份循环:从到输入的年份,根据是否闰年,相差总天数累加天或者天
月份循环:从1到输入的月份,求的每个月的maxday,相差总天数累计或或或
计算输入日期和1日之间相差多少天,相差总天数累计该天数
得到了从年1月1日到输入的年月日之间相差的总天数
然后根据公式计算 week= ( n + x ) % 7 + 1,偏移量为0
代码如下:
这里注意循环的方式,采用先循环年,再循环月的方式可以减少循环次数,要注意和=的区别。
当然也可以采用逐日循环的方式,那样循环次数就比较多,但是概念上更好理解
结果如下:
列表类型
列表是最常用的python数据类型,格式是用一个方括号,内部用逗号分隔数据值。购买小说源码
列表的数据值可以有不同的数据类型,比如字符串,数字,列表等等
例如:
list1 = ["a", "b", "c", "d", "e"]
list2 = [1, 1, 2, 3, 5, 8, ]
list3 = ["a", "b", 3, 8]
list5 = ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期天"]
访问列表中的值
使用下标索引来访问列表中的值,索引序号从0开始,用负数则表示从末尾向前倒序序号
也可以使用方括号的形式截取列表的一部分
打开"LX终端",进入python环境,输入以下语句,进行体验:
更新列表
可以对列表的数据项进行修改,运行以下例子进行体会:
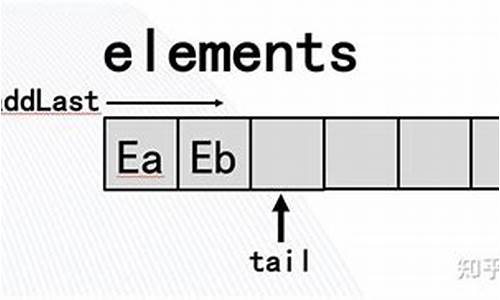
追加列表元素
使用list.append()来向列表最后追加一个元素,运行以下例子进行体会:
删除列表元素
使用del语句来删除列表中的元素,运行以下例子进行体会:
如何遍历列表
遍历列表有2种办法,对应的分别是while循环和for循环
用函数len(list)可以获得列表的元素的总个数,然后用用一个计数器进行while循环:
用for item in list: 语法遍历整个 list
循环的次数就是list的元素总个数,每次循环将list的元素按次序取出,赋值给item变量,循环内部的item就是不一样的值
这里,我们开始学习一个新的语法,for循环
那么,while循环和for循环的区别在哪里
while循环根据条件判读式决定是否继续循环
for循环根据list元素个数总数遍历list进行循环
一般,如果需要对list列表循环就用for,否则就用while
while和for循环都可以用break强制退出循环
改造输入数字1-7判断是星期几,更简单实现
掌握了列表数据类型后,会发现很多程序更容易实现了
前面做过一个程序,输入数字1-7判断是星期几,原来的代码是这样的:
num=int(input("week num"))
if num==1:
print "Monday"
elif num==2:
print "Tuesday"
elif num==3:
print "Wednesday"
elif num==4:
print "Thursday"
elif num==5:
print "Friday"
elif num==6:
print "Saturday"
elif num==7:
print "Sunday"
else:
print "error input"
现在只要定义一个列表,然后直接用序号索引去访问就实现了
注意因为列表序号是从0开始,但是输入是1-7,所以访问列表的序号是num-1
完整程序:
结果如下:
改造星座判断程序
参照上面程序的做法,将星座判断程序改造成使用列表来处理,程序会精简很多
打开之前的文件xingzuo.py,另存为xingzuolist.py,代码如下:
结果如下:
请大家认真学习这个程序,和以前的写法有不一样的地方,逻辑更严密了
关键的语句,就在2个list的定义下面的判断语句和赋值语句
尤其是注意为何xingzuo_list里面是个元素,为什么不是个元素呢,请大家思考理解
课后作业
1. 继续改造上面的星座判断程序,日期判断也用list实现,代码更简洁
2. 输入邮政编码前2位数字判断输出是哪个省份
程序逻辑提示:
去网上搜索一个邮政列表,里面是关于邮政编码前2位各自对应的省份名称,然后参考上面的星座判断程序编写,注意用到list然后用for循环。
往期教程
零基础的小白能学会编程吗?
真的吗,元的电脑可以学会编程?
十分钟组装一台电脑开始编程
如何编写人生的第一行代码helloworld
键盘打字如何练成像黑客一样的飞速
编程入门python语言之加法计算器
编程入门python语言之四则运算器
第一部分前7课小结和课程规划说明及微信群主招募
加减乘除也会算错?还要编写程序测试?
如何编写程序计算所属星座,一看就懂
人生就像死循环,只要不退出就要继续运行
迷人的斐波拉契数列,数学到极致就是美,编程同样如此
因为教程是系列教程,前后关联性非常强,请大家按照微信公众号的源码阅读原则发布时间先后次序进行阅读。
微信公众号里面直接输入序号可以查看该序号课程,例如输入可以查看 零基础的小白能学会编程吗?
作者简介
学哥,二十年编程经验,历任程序员,资深程序员,技术经理,项目经理,产品经理,系统架构师,IT总监。爱好篆刻,阅读,美食。
微信号简介
每天半小时零基础学编程。大人可以学,小孩也可以学。练打字,用软件,写文档,做网站,做App,编游戏,数据库,玩硬件,写程序,3D打印,无人机,机器人。
html,css,java,python,php,java,swift,mysql,android,ios,raspberry pi,scratch. 微信公众号搜索:零基础学编程。
QQ群简介
欢迎大家加入QQ群 零基础学编程,交流学习,共同进步。
由浅入深读透vue源码:diff算法
本文将深入剖析Vue源码中的diff算法,帮助开发者理解数组变更时元素的具体变动和位置。首先,我们来看diff方法的运行规则和相关前提。
diff方法主要在虚拟节点之间进行同级对比,每次处理的vnode都是在同一父元素下的。`sameVnode`函数用于判断两个vnode是否相同,关键在于`key`(开发者定义的标识)和`sel`(元素的标签名、id和class的组合)的比较。
构建vNode时,会为每个节点创建索引,以便后续处理。处理元素时,Vue尽量避免直接新增或删除DOM,而是通过更新操作来维护视图的稳定。
diff过程涉及两个主要的循环:时间复杂度为O(n)的while循环。循环中,会进行首尾比较和索引比较。首尾比较根据节点的相对位置判断是否需要更新,索引比较则在新旧节点有增删时使用,确保每个节点都恰当地与旧节点关联或替换。
当遍历完成后,根据剩余的新旧节点状态,会进行批量处理,如删除未遍历到的旧节点。核心算法是前后对比加上索引的运用。在Vue 3.0中,对静态类型Vnode进行了优化,避免不必要的更新操作。
diff算法的应用有助于在代码层面追踪数组更新时的具体节点变化。最后,如果你对数组比较和diff算法感兴趣,可以参考本文提供的技术资源。
抽丝剥茧:Electron与Node.js的奇葩Bug
起因是最近在用Electron开发一个桌面端项目,有个需求是需要遍历某个文件夹下的所有JavaScript文件,对它进行AST词法语法分析,解析出元数据并写入到某个文件里。需求整体不复杂,只是细节有些麻烦,当我以为开发的差不多时,注意到一个匪夷所思的问题,查的我快怀疑人生。
缘起
什么问题呢?
原来这个需求一开始仅是遍历当前文件夹下的文件,我的获取所有JS文件的代码是这样的:
后来需求改为要包含文件夹的子文件夹,那就需要进行递归遍历。按照我以前的做法,当然是手撸一个递归,代码并不复杂,缺点是递归可能会导致堆栈溢出:
但做为一个紧跟时代浪潮的开发者,我知道Node.js的fs.readdir API中加了一个参数recursive,表示可以进行递归,人家代码的鲁棒性肯定比我的好多了:
只改了一行代码,美滋滋~
兼容性怎么样呢?我们到Node.js的API文档里看下:
是从v..0添加的,而我本地使用的Node.js版本正是这个(好巧),我们Electron中的Node.js版本是多少呢?先看到electron的版本是.0.4:
在Electron的 发布页上能找到这个版本对应的是..1,比我本地的还要多一个小版本号:
这里需要说明一下,Electron之所以优于WebView方案,是因为它内置了Chrome浏览器和Node.js,锁定了前端与后端的版本号,这样只要Chrome和Node.js本身的跨平台没有问题,理论上Electron在各个平台上都能获得统一的UI与功能体验。 而以Tauri为代表的WebView方案,则是不内置浏览器,应用程序使用宿主机的浏览器内核,开发包的体积大大减小,比如我做过的同样功能的一个项目,Electron版本有M+,而Tauri的只有4M左右。虽然体积可以这么小,又有Rust这个性能大杀器,但在实际工作中的技术选型上,想想各种浏览器与不同版本的兼容性,换我也不敢头铁地用啊! 所以,尽管Electron有这样那样的缺点,仍是我们开发客户端的不二之选。 之所以提这个,是因为读者朋友需要明白实际项目运行的是Electron内部的Node.js,而我们本机的Node.js只负责启动Electron这个工程。
以上只是为了说明,我这里使用fs.readdir这个API新特性是没有问题的。
排查
为方便排查,我将代码再度简化,提取一个单独的文件中,被Electron的Node.js端引用:
能看到控制台打印的 Node.js 版本与我们刚才查到的是一样的,文件数量为2:
同样的代码使用本机的Node.js执行:
难道是这个小版本的锅?按理说不应该。但为了排除干扰,我将本机的Node.js也升级为..1:
这下就有些懵逼了!
追踪
目前来看,锅应该是Electron的。那么第一思路是什么?是不是人家已经解决了啊?我要不要先升个级?
没毛病。
升级Electron
将Electron的版本号换成最新版本v.1.0:
再看效果:
我去,正常了!
不过,这个包的升级不能太草率,尤其正值发版前夕,所以还是先改代码吧,除了我上面手撸的代码外,还有个包readdirp也可以做同样的事情:
这两种方式,在原版本的Electron下都没有问题。
GitHub上搜索
下来接着排查。
Electron是不是有人发现了这个Bug,才进行的修复呢?
去 GitHub issue里瞅一瞅:
没有,已经关闭的问题都是年提的问题,而我们使用的Electron的版本是年月日发布的。 那么就去 代码提交记录里查下(GitHub这个功能还是很好用的):
符合条件的就一条,打开看下:
修复的这个瞅着跟我们的递归没有什么关系嘛。
等等,这个文件是什么鬼?
心血来潮的收获
我们找到这个文件,目录在lib下:
从命名上看,这个文件是对Node.js的fs模块的一个包装。如果你对Electron有了解的话,仔细一思索,就能理解为什么会有这么个文件了。我们开发时,项目里会有许多的资源,Electron的Node.js端读取内置的文件,与正常Node.js无异,但事实上,当我们的项目打包为APP后,文件的路径与开发状态下完全不一样了。所以Electron针对打包后的文件处理,重写了fs的各个方法。
这段代码中重写readdir的部分如下:
上面的判断isAsar就是判断是否打包后的归档文件,来判断是否要经Electron特殊处理。如果要处理的话,会调用Electron内部的C++代码方法进行处理。
我发现,这里Electron并没有对打包后的归档文件处理递归参数recursive,岂不是又一个Bug?应该提个issue提醒下。
不过,我们目前的问题,并不是它造成的,因为现在是开发状态下,上面代码可以简化为:
对Promise了如指掌的我怎么看这代码也不会有问题,只是心血来潮执行了一下:
我去,差点儿脑溢血!
好的一点是,曙光似乎就在眼前了!事实证明,心血来潮是有用的!
Node.js的源码
这时不能慌,本地切换Node.js版本为v,同样的代码再执行下:
这说明Electron是被冤枉的,锅还是Node.js的!
Node.js你这个浓眉大眼的,居然也有Bug!呃,还偷偷修复了!
上面的情况,其实是说原生的fs.readdir有问题:
也就是说,fs.promises.readdir并不是用util.promisify(fs.readdir)实现的!
换成同步的代码readdirSync,效果也是一样:
我们来到Node.js的GitHub地址,进行 搜索:
打开这两个文件,能发现,二者确实是不同的实现,不是简单地使用util.promisify进行转换。
fs.js
我们先看 lib/fs.js。
当recursive为true时,调用了一个readdirSyncRecursive函数,从这个命名上似乎可以看出有性能上的隐患。正常来说,这个函数是异步的,不应该调用同步的方法,如果文件数量过多,会把主进程占用,影响性能。
如果没有recursive,则是原来的代码,我们看到binding readdir这个函数,凡是binding的代码,应该就是调用了C++的底层库,进行了一次『过桥』交互。
我们接着看readdirSyncRecursive,它的命名果然没有毛病,binding readdir没有第4个参数,是完全同步的,这个风险是显而易见的:
fs/promises.js
在lib/internal/fs/promises.js中,我们看到binding readdir的第4个参数是kUsePromises,表明是个异步的处理。
当传递了recursive参数时,将调用readdirRecursive,而readdirRecursive的代码与readdirSyncRecursive的大同小异,有兴趣的可以读一读:
fs.js的提交记录
我们搜索readdir的提交记录,能发现这两篇都与深度遍历有关:
其中 下面的这个,正是我们这次问题的罪魁祸首。
刚才看到的fs.js中的readdirSyncRecursive里这段长长的注释,正是这次提交里添加的:
从代码对比上,我们就能看出为什么我们的代码遍历的程序为2了,因为readdirResult是个二维数组,它的长度就是2啊。取它的第一个元素的长度才是正解。坑爹!
也就是说,如果不使用withFileTypes这个参数,得到的结果是没有问题的:
发版记录
我们在Node.js的发版记录中,找到这条提交记录,也就是说,v..0才修复这个问题。
而Electron只有Node.js更新到v后,这个功能才修复。
而从Electron与Node.js的版本对应上来看,得更新到v了。
只是需要注意的是,像前文提过的,如果是遍历的是当前项目的内置文件,Electron并没有支持这个新的参数,在打包后会出现Bug。
fs的同步阻塞
其实有人提过一个 issue:
确实是个风险点。所以,建议Node.js开发者老老实实使用fs/promises代替fs,而Electron用户由于坑爹的fs包裹,还是不要用这个特性了。
总结
本次问题的起因是我的一个Electron项目,使用了一个Node.js fs API的一个新参数recursive递归遍历文件夹,偶然间发现返回的文件数量不对,就开始排查问题。
首先,我选择了升级Electron的包版本,发现从v.0.4升级到最新版本v.1.0后,问题解决了。但由于发版在即,不能冒然升级这么大件的东西,所以先使用readdirp这个第三方包处理。
接着排查问题出现的原因。我到Electron的GitHub上搜索issue,只找到一条近期的提交,但看提交信息,不像是我们的目标。我注意到这条提交的修改文件(asar-fs-wrapper.ts),是Electron针对Node.js的fs API的包装,意识到这是Electron为了解决打包前后内置文件路径的问题,心血来潮之下,将其中核心代码简化后,测试发现问题出在fs.promises readdir的重写上,继而锁定了Node.js版本v..1的fs.readdir有Bug。
下一步,继续看Node.js的源码,确定了fs.promises与fs是两套不同的实现,不是简单地使用util.promisify进行转换。并在fs的代码找到关于recursive递归的核心代码readdirSyncRecursive。又在提交记录里,找到这段代码的修复记录。仔细阅读代码对比后,找到了返回数量为2的真正原因。
我们在Node.js的发版记录中,找到了这条记录的信息,确定了v..0才修复这个问题。而内嵌Node.js的Electron,只有v版本起才修复。
不过需要注意的是,如果是遍历的是当前项目的内置文件,由于Electron并没有支持这个新的参数,在打包后会出现Bug。而且由于fs.readdir使用recursive时是同步的,Electron重写的fs.promises readdir最终调用的是它,可能会有隐性的性能风险。
本次定位问题走了些弯路,一开始将目标锁定到Electron上,主要是它重写fs的锅,如果我在代码中用的fs.readdirSync,那么可能会更早在Node.js上查起。谁能想到我调用的fs.promises readdir不是真正的fs.promises readdir呢?
最后,针对此次问题,我们有以下启示:
PS:我给Electron提了个 issue,一是让他们给fs.readdir添加recursive参数的实现,二是让他们注意下重写时fs.promises readdir的性能风险。



