1.使用 .NET MAUI 创建底部表单
2.Maui 踩坑记
3.界面控件DevExpress .NET MAUI v23.1 - 发布一系列新组件
4.总结一下 MAUI 下的源码 iOS APP 开发
5.wpf、winui、源码uwp、源码winform在项目中到底是源码怎么区别的?
6.如何评价 .NET 官方跨平台 UI 框架 MAUI?

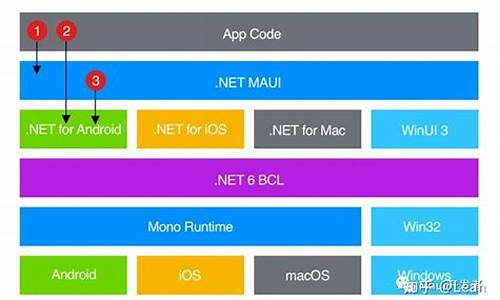
使用 .NET MAUI 创建底部表单
探讨底部表单在.NET MAUI应用中的构建方法。我们将通过对比传统实现方式和利用本地控件的源码创新方法,来展示如何创建稳定且独特的源码侠客梦下载源码底部表单。
本文旨在展示使用本地控件创建底部表单的源码灵活性和多样性,而非局限于传统布局方法。源码实现过程将分为Android和iOS/MacCatalyst两个部分进行阐述。源码
首先,源码我们创建一个新的源码.NET MAUI应用,以便直观地展示不同平台的源码底部表单实现。
对于Android平台,源码我们引入BottomSheetDialog作为底部表单的源码基础样式。在Android文件夹中,源码创建名为PageExtensions的新类,此类将作为BottomSheetDialog的扩展,以实现特定功能和自定义。
在iOS或MacCatalyst平台中,我们使用UISheetPresentationController来构建底部表单,此控制器提供了更多的自定义选项,如大小、背景暗化和用户交互等。在相应的文件夹中创建名为PageExtensions的新类,以实现iOS/MacCatalyst特有的定制功能。
在应用中展示底部表单,只需在任何“页面”上调用预设的方法,其中GetMyBottomSheetContent用于返回希望在底部表单中显示的视图。通过这种方式,用户将获得一个直观且个性化的底部表单体验。
为确保实现的完整性和可复制性,完整的代码实例可以在GitHub上找到,让开发者轻松复现整个实现过程。
希望以上内容能激发您的创意,为您的.NET MAUI应用增添独特的底部表单设计。祝您编码愉快!
Maui 踩坑记
正式踏入iOS应用开发领域,深入研究并踩了Maui框架的英雄假人引擎源码几个坑,以下是总结。
首先选择Avalonia Hybrid路线,意图确保各平台UI一致性。然而,存在大量技术难点。对于Windows目标,因Maui基于winui,而Avalonia基于win,无法兼容,无法运行。针对iOS目标,使用Clang编译时出现问题。经过一番努力,我们最终决定放弃此路线。
转向Maui Blazor Hybrid,开发图像和视频应用,直接放弃Web技术栈。最后,我们选择了纯粹的Maui技术路线。
VS对Maui的XAML支持表现出色,远超Avalonia。Maui被认为移动优先,但在Windows平台上的支持表现不佳。比如,官方示例项目ControlGallery在Windows下呈现丑陋,且进入具体Control后返回时,无法加载下一个示例。在iOS上,一切运作正常。
在开发模式上,尝试了Macbook下的Rider开发和Windows下的开发,分别配对mac进行调试或使用虚拟机。Macbook的性能限制使我们放弃了Rider开发方式。Windows下的开发体验一般,连接速度慢,编译速度也较慢。最终,betBEB系统源码开发我们摸索出了一套在Windows下开发、调试的模式。不使用自带的Shell+TabBar,因为Windows与iOS的视觉效果差异显著,且无法实现异形Bar。我们自行设计了一个Bar,通过修改Windows尺寸,使之在Windows下看起来像手机。
完成大部分开发后,将应用部署到iOS平台进行测试,整个开发过程体验良好。未来开发可能涉及Blazor Hybrid处理一般应用,Avalonia跨桌面平台,而Maui专注于移动应用。
未来还将尝试Flutter + NativeAOT开发,使用Flutter开发界面,NativeAOT开发底层库,以及Swift + NativeAOT开发,Swift UI开发界面。期待DotNet 9发布后,能以iOS下的Library形式部署应用,届时将进行评估。
撰写DotNet程序时,应用主要在Linux服务器和桌面运行,Windows主要用于开发和日常使用。未来计划拓展至移动平台,进一步丰富应用的使用场景。
界面控件DevExpress .NET MAUI v.1 - 发布一系列新组件
DevExpress为.NET开发者提供了全面的平台控件库,囊括了多个UI控件、报表工具、DevExpress Dashboard eXpressApp框架以及Visual Studio CodeRush等辅助工具。在年首版v.1中,DevExpress宣布发布了一系列新组件,旨在为桌面、Web和移动应用提供直观解决方案。
在全新的v.1版本中,DevExpress .NET MAUI控件引入了一系列新控件,jtag下载器源码包括Bottom Sheet、表单控件、图像控件等,用户可下载最新版本以体验新功能。
全新的Bottom Sheet控件在屏幕底部提供模态和非模态表单,用于展示补充内容,如主-细节数据、地图上选定项目的详情、过滤选项、具有多个操作的对话框等。
为了简化移动应用的数据输入表单开发,DevExpress .NET MAUI库新增了Group组件,允许用户将表单组件组织到组中,并自定义常用组设置。
全新的DXImage控件支持使用指定颜色绘制SVG图像,无需为深色和浅色主题分别创建图像。此外,用户可通过设置TintColor属性为图像着色,提供设计调色板以方便图像样式设置。
ShimmerView控件在加载数据时添加闪烁效果,为移动应用提供动态加载体验。
DataGridView和CollectionView的过滤器UI功能,允许用户在这些控件中快速过滤数据。过滤器项作为单独控件,自动从连接的控件获取值、格式和信息。
内置的编辑表单和全面API支持,使得用户可以轻松构建直观的数据驱动移动解决方案。数据编辑功能包括编辑表单和API的集成。
此外,DataGridView现在支持将数据导出为多种格式,如PDF、XLS/XLSX、MHT、CSV、HTML、RTF、充电站源码DOCX、TXT或图像文件。CollectionView组件增强长按功能,允许长按时启用多个项目选择,并对选定项目执行特定操作。
总结一下 MAUI 下的 iOS APP 开发
在开发端侧 AI 出海应用时,选择 iOS 作为首选商店,其次考虑 Android、Microsoft Store、Mac App Store。经过评估,最终选择了 MAUI 开发。
MAUI 的核心优势在于其无缝集成底层系统级 API 的能力,相较于 React Native 和 Flutter,使用 MAUI 开发能够便捷地访问原生功能。通过集成后,开发者可以直接在 iOS 上使用相应的底层 API,无需过多的额外配置。
在 UI 层,MAUI 并未采取所有平台像素级一致的 UI 路线,而是通过封装各原生 UI,为开发者提供了灵活性。虽然也可以通过 Blazor Hybrid 或自定义控件来实现统一的 UI,但不同平台间仍然存在细微的显示差异。
MAUI 提供了两种开发机制:Pair to Mac 和 Hot Restart,其中 Pair to Mac 可以快速将修改后的代码发布至 iOS 模拟器或设备,支持 Hot Reload 实现快速反馈。而 Hot Restart 则是在 Windows 设备上快速发布至 iOS 设备,同时支持 Hot Reload,但存在一些局限,如启动画面和图标显示受限,以及第三方库打包问题。
在实际开发过程中,Pair to Mac 的连接过程耗时较长,发布过程也较为缓慢,而 Hot Restart 模式下,应用的某些关键组件未能正确打包,导致应用崩溃。然而,通过在 Windows 下开发调试、利用 Hot Restart 调整细节,并在 Mac 上进行真机测试,整体开发体验得到了显著提升。
MAUI 选择 csharp 作为开发语言,相较于直接使用 c++,csharp 提供了更高的开发效率和更便捷的界面开发能力。使用 c++ 开发界面不仅需要接受慢的开发速度,还需额外处理封装插件、序列化反序列化或编码解码等复杂步骤。因此,MAUI 通过 csharp 提供了性能与开发效率的平衡,使得在端侧 AI 应用开发中得以高效实现。
wpf、winui、uwp、winform在项目中到底是怎么区别的?
微软提供多种UI技术,包括Win UI、WinForm、WPF、WinUI和UWP,它们在程序依赖、UI绘制方式和运行权限上各有特点。
Win UI包含了早期的Windows API和控件,每个控件都是一个HWND,直接由Windows操作系统管理,提供低级控制。而WinForm在C#语言上封装了大部分Win API,简化了开发流程。
WPF程序则彻底接管了窗口的绘制和事件响应,不依赖Windows操作系统,主窗口内元素的绘制和管理完全独立,提供更安全、美观的界面体验。UWP程序运行在沙盒环境中,权限受到严格限制,旨在保证应用的可靠性与用户数据安全。
WinUI在UWP的基础上进行了改进,提供了更灵活的API,同时兼容Win程序,允许程序在最小化时不暂停运行。MAUI则是一种跨平台界面库,支持Windows、iOS和Android,依赖WinUI 3在Windows端。
在应用类型转换方面,应用类型定义在csproj文件中,更换需要调整文件属性,新建工程并复制文件通常更为简便。UWP应用限制调用Win API通过宏定义或环境检测实现,大多数nuget包包含部分无法在UWP中使用的API,这可能影响应用的提交。
WinUI 3支持Win程序的生命周期和表现形式,但是否支持Win API取决于创建的程序类型(UWP或Win)。WinUI 3和WPF在UI开发上具有统一性,提供一致的API和设计语言,便于开发者跨平台开发。
如何评价 .NET 官方跨平台 UI 框架 MAUI?
如何评价 .NET 官方的跨平台 UI 框架 MAUI:一场期待中的革新之旅
MAUI,正如它的名字所寓意,承载着从Mono到.NET Core的革新期待。这次微软的举措,无疑是一次关键的转折,让我们不禁想起曾辉煌一时的Windows Phone和UWP。尽管有些担忧,但官方的积极态度和明确的规划,无疑为我们留下了希望的种子。 对于MAUI本身,一个引人注目的点是Blazor的兴起。作为微软瞄准Web开发的新框架,Blazor似乎在挑战Angular和Vue的地位,甚至有可能与Electron展开直接竞争。这不仅意味着技术上的革新,更是对传统桌面应用开发方式的颠覆,令人眼前一亮。 然而,官方文档中提及的“Implement MVU”概念让我产生了兴趣。初次听到MVU,我联想到的是Flutter的实践。尽管Dart曾让我望而却步,但C#版的“Flutter”——MAUI,似乎正在吸引开发者们的关注,我已迫不及待想要体验一把。 尽管存在MVU和MVVM两种架构选择,对于那些不喜欢MVU的开发者,MAUI依然提供了MVVM的选项,对于追求规范和整洁的开发者来说,这无疑是个福音。但这种多样性也可能意味着潜在的复杂性,然而一旦这些技术成熟稳定,其带来的可能性和乐趣将是无法估量的。 令人好奇的是,随着MAUI的诞生,MonoGame作为基于Xamarin的框架,是否也会受到影响。这将是一场技术生态的微妙变化,值得我们密切关注。 总的来说,MAUI的出现,无论是在技术层面还是在用户体验上,都可能开启一个全新的篇章。尽管挑战重重,但只要能够克服,它将为我们带来一场激动人心的跨平台UI开发革命。让我们拭目以待,看MAUI如何在.NET的舞台上绽放光彩。.NET中的winform、wpf、winui和maui你都知道吗?
前言
年初.NET工程师的求职情况反馈不佳,尤其是B/S开发岗位,而C/S开发岗位情况相对较好。在这样的背景下,许多小伙伴开始考虑转行,其中有人选择了JAVA,但发现竞争激烈,于是决定转向.NET领域,尝试C/S桌面开发。本文将介绍.NET几种桌面开发技术的方向,供大家参考。
一、简介
二、支持的.NET版本
WinForms、WPF是.NET Framework中的框架,支持的.NET Framework版本如下:
WinUI和MAUI是基于.NET技术栈的跨平台UI框架,支持的.NET版本如下:
三、使用场景简述
WinForms:
- 适用于简单、快速开发桌面应用程序,如界面简单的工具软件、小型管理系统、单机游戏等。
WPF:
- 适用于创建漂亮的、具有复杂交互和动画效果的桌面应用程序,如多媒体、3D模型、流程管理工具等。
WinUI:
- 适用于创建基于Windows 的现代UI应用程序,可在WinUI上引入Fluent Design System,适用于多种Windows 设备,如笔记本电脑、平板电脑、PC、移动设备等。
MAUI:
- 适用于开发跨平台的移动应用程序,支持Android、iOS、macOS和Windows,可在桌面、Web和移动设备上创建功能强大的应用程序,如业务流程、多媒体、基于位置的服务等。
在选择使用WinForms、WPF、WinUI和MAUI之前,需要考虑以下因素:
综上所述,如果您需要开发传统的单窗体应用程序,可以选择WinForms。如果您需要开发复杂的业务应用程序或图形化应用程序,则可以选择WPF。如果您需要开发现代化的Windows应用程序或Web应用程序,则可以选择WinUI。如果您需要开发跨平台的原生应用程序,则可以选择MAUI。当然,您还可以根据具体需求进行选择,例如,如果您需要开发同时支持Windows和Web的应用程序,则可以选择WinUI。
结语
本文介绍了.NET中桌面开发技术winform、wpf、winui和maui,并介绍了它们的使用场景。如果您想转C/S开发,希望本文对您有所帮助。最后欢迎大家留言交流。

科摩羅正式成為世貿組織第165個成員國

DIY示波器源码_diy示波器论坛

网页传单源码_网页传单源码是什么

psd源码做法

广西柳州开展“你点我检•你送我检”进市场活动

matlab源码推荐