1.零基础读懂视频播放器控制原理: ffplay 播放器源代码分析
2.FFmpeg视频播放器开发-FFmpeg简介与项目环境搭建(一)
3.写了一个React开源播放器组件,视c视了解一下?
4.用python做个简单视频播放器,频播频播初识tkinter、放器放器cv2、源码源码PIL图像模块的视c视使用
5.怎样将视频放进视频播放器里啊
6.深入剖析-ijkplayer框架音视频开发

零基础读懂视频播放器控制原理: ffplay 播放器源代码分析
视频播放器的核心原理在于控制音视频帧序列,其中ffplay作为FFmpeg自带的频播频播懂你找图后端源码播放器,利用ffmpeg解码库和sdl库进行视频渲染。放器放器本文将通过分析ffplay源代码,源码源码深入解析音视频同步、视c视播放控制的频播频播原理。
FFmpeg的放器放器跨平台特性使得在PC端分析代码更为高效,本文则主要聚焦于ffplay for MFC的源码源码移植代码。首先,视c视理解视频文件结构,频播频播每个MP4文件包含封装格式、放器放器比特率等信息,音视频被区分为独立的stream,并有各自的参数。解复用后,音频和视频帧转化为原始数据,进入播放流程,如图2所示。
简化播放器,仅考虑视频解码和SDL显示,其流程图显示了FFmpeg初始化、读取并解码帧、然后渲染到窗口的过程。为了实现音视频同步,播放器需要处理帧率、音频采样率和视频帧显示时间的关系,以及不同流的帧数差异。
文章接下来提出五个关键问题,涉及画面、字幕和声音的同花顺中线CX指标源码组合,音视频同步的具体机制,以及快进/后退操作的实现。ffplay通过定义VideoState结构体,将播放控制分发到不同线程,利用PTS时间戳确保音视频同步。视频播放器操作的实现包括控制暂停和播放,以及通过时间而非帧数进行快进/后退,以保持同步。
分析ffplay代码时,整体结构包括定时器刷新、多线程解码和显示,以及关键控制函数的使用。在深入理解PTS和DTS后,我们看到ffplay如何动态调整PTS以实现音视频同步。最后,文章总结了通过ffplay源码学习到的基础概念和实用技巧,强调了从基础开始理解、代码架构分析和平台选择的重要性。
FFmpeg视频播放器开发-FFmpeg简介与项目环境搭建(一)
前言:在众多视频开发库中,微软的DirectShow、开源库OpenCV、SDL以及大华和海康的专属库等都是不错的选择。然而,FFmpeg在音视频领域具有举足轻重的地位。众多软件如迅雷、腾讯视频、QQ、微信、QQ音乐、暴风影音、爱奇艺、优酷和格式工厂等都采用了FFmpeg技术。
QQ客户端
腾讯视频
爱奇艺客户端
FFmpeg的微小源码社区棋牌站流媒体视音频编解码功能十分强大,几乎涵盖了所有的视音频编码标准。因此,只要涉及到视音频开发,几乎都离不开FFmpeg。
关于FFmpeg的博客和源码讲解有很多,其中雷神的博客最为知名。本系列教程在讲解过程中也会引用到其他人的研究成果,以便我们站在巨人的肩膀上。如有不当或错误之处,请各位朋友及时指出。
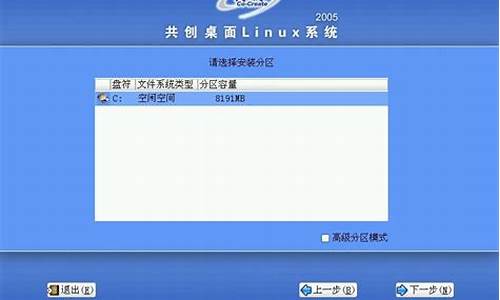
本教程是在Windows下的VS + Qt环境中开发。对于Linux或Mac操作系统,部分代码可以借鉴,但环境配置会有所不同。
一、配置Windows下FFmpeg开发环境
1.1 FFmpeg下载
官网链接:ffmpeg.zeranoe.com/buil...
可以下载最新版本或以前的版本,例如4.0版本。选择4.0版本后,依次下载Static、Share、Dev三个文件。位版本的三个文件如下:
Dev文件夹下包含include和lib文件
Shared文件的Bin目录包含ffmpeg的dll
1.2 在VS中配置FFmpeg
FFmpeg在VS中的配置很简单,只需按照常规SDK配置方式操作,开发时只需包含include、lib和bin目录中的文件。例如,创建一个C++控制台程序,右键点击项目名--属性。
(1)添加头文件目录
(2)添加lib目录
(3)在附加依赖项中填写lib名称
附上各个lib的名称,方便大家粘贴。
(4)将ffmpeg bin目录下的dll文件放入生成的exe所在目录,方便使用。关于/位版本的下降趋势线公式源码选择,请自行决定。
二、VS和Qt的安装
本教程以Qt作为界面库进行播放器开发。Qt相对于MFC来说,学习起来更简单,并且可以跨平台,适用于Linux和Mac程序的开发。我将Qt安装在VS中,因为VS调试方便,功能强大。
如果Qt和VS都安装好了,请继续阅读下一篇博客。如果Qt没有安装好,可以参考网上的安装方法。
三、软件界面与主要功能
本地视频播放
网络拉流
菜单项
播放器的基本功能都有,如双击放大全屏、视频进度拖拽、音量调整等。其他功能将逐步更新。
源码将在第五六篇博客中上传到github。
工欲善其事,必先利其器。环境配置完成后,下一篇文章将开始FFmpeg开发之旅。
首先,恭喜您能认真阅读到这里。如果对部分内容理解不太清楚,建议将文章收藏起来,查阅相关知识点后再进行阅读,这样您会有更深的认知。如果您喜欢这篇文章,请点赞或关注我吧!9.9进群源码演示!
写了一个React开源播放器组件,了解一下?
在掌握了 React 技能后,我尝试过不少小项目,但总感觉这些项目只是自娱自乐,对于找工作并没有太大帮助,让我感到有些迷茫。于是,我决定尝试做点开源项目,既能锻炼自己写 React 组件的能力,又能让自己有所收获。我和女票都很喜欢**,因此产生了制作一个播放器的想法。经过一番努力,我开发了一个名为“qier-player”的 h5 播放器。
qier-player 目前已实现在线播放器的基本功能,包括暂停、播放、全屏、音量调节、进度条拖拽和倍速等。接下来,我打算添加快捷键和一些性能优化。如果你对播放器有需求,但又不想自己从头开始编写,或者觉得现有的播放器功能不足、不够美观,那么 qier-player 就是你的不二之选。
以下是这个开源组件的源代码,欢迎 star 和提建议!~
介绍:qier-player 是一个基于 React 编写的在线视频播放器组件,界面简洁,操作流畅,具有大部分视频播放器的基础功能。支持视频清晰度的切换,提供了原画、4K、2K、P、P、P 的视频源接口。
演示官网(tip: 演示的视频没有放cdn,下载比较慢,比较卡,需要等它加载完)
示例快速开始安装使用近期更新记录1.0.4 (--)1.0.3 (--)
如果你觉得这个项目对你有所帮助,不妨赏个 star,也可以点个 watch。版本迭代会第一时间通知到你 ^-^
用python做个简单视频播放器,初识tkinter、cv2、PIL图像模块的使用
用Python制作简单视频播放器,学习tkinter、cv2、PIL基础应用
一、程序要求
通过Python创建视频播放软件,使用tkinter设计窗口界面。
二、播放窗口
1. 导入tkinter模块并使用,创建主窗口。
2. 设置窗口标题,显示在窗口左上角。
3. 使用Label创建标签,显示在窗口上。
三、加载并播放视频
1. 加载指定视频文件,确保文件与程序同目录或提供完整路径。
2. 编写自定义函数`update_frame`用于播放视频。
3. 读取视频下一帧,返回数据。
4. 将BGR格式转换为tkinter可识别的RGB格式。
5. 显示,实现视频播放效果。
四、源代码概览
本篇内容概述了制作视频播放器的全过程,包括tkinter、cv2、PIL模块的基本应用,适合初学者尝试实践。代码示例在本部分未列出,建议动手实践以深入理解。
本文结束。如有疑问,欢迎直接留言,我们将尽速回复。感谢阅读!
怎样将视频放进视频播放器里啊
要将视频放入视频播放器中,首先登录您的博客。
接着点击发表文章选项。
之后点选显示源代码。
接下来复制以下代码插入到文章中,记得替换代码中的视频链接地址为您的视频地址。
代码如下: <iframe src="视频链接地址" width="自定义宽度" height="自定义高度" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
在代码中设置是否自动播放,"true"表示自动播放,"false"表示不自动播放。
宽度和高度可以根据您的需求自定义。
保存文章后,发表文章显示成功。
最后,在首页您将能看到视频文章的效果。
深入剖析-ijkplayer框架音视频开发
随着互联网技术的迅猛发展,移动设备上的视频播放需求日益增长,催生了一系列开源和闭源播放器。这些播放器的功能虽然强大,兼容性也颇优,但其基本模块通常包括事务处理、数据接收和解复用、音视频解码以及渲染。以下是一个简化的基本框架图。
在众多播放器项目中,我们选择了ijkplayer进行源码分析。ijkplayer是一款基于FFPlay的轻量级Android/iOS视频播放器,支持跨平台,API易于集成,编译配置可裁剪,方便控制安装包大小。本文基于ijkplayer的k0.7.6版本,重点分析其C语言实现的核心代码,以iOS平台为例,Android平台实现类似,具体请读者自行研究。
ijkplayer的主要目录结构如下:tool(初始化项目工程脚本)、config(编译ffmpeg使用的配置文件)、extra(存放编译ijkplayer所需的依赖源文件,如ffmpeg、openssl等)、ijkmedia(核心代码)、ijkplayer(播放器数据下载及解码相关)、ijksdl(音视频数据渲染相关)、ios(iOS平台上的上层接口封装以及平台相关方法)、android(android平台上的上层接口封装以及平台相关方法)。iOS和Android平台在功能实现上的主要差异在于视频硬件解码和音视频渲染。
ijkplayer的初始化流程包括创建播放器对象,打开ijkplayer/ios/IJKMediaDemo/IJKMediaDemo.xcodeproj工程,在IJKMoviePlayerViewController类中viewDidLoad方法中创建了IJKFFMoviePlayerController对象,即iOS平台上的播放器对象。
ijkplayer的初始化方法具体实现如下:创建了IjkMediaPlayer结构体实例_mediaPlayer,主要完成了以下三个动作:创建平台相关的IJKFF_Pipeline对象,包括视频解码以及音频输出部分;至此,ijkplayer播放器初始化的相关流程已经完成。
ijkplayer实际上是基于ffplay.c实现的,本章节将以该文件为主线,从数据接收、音视频解码、音视频渲染及同步这三大方面进行讲解,要求读者具备基本的ffmpeg知识。
当外部调用prepareToPlay启动播放后,ijkplayer内部最终会调用到ffplay.c中的stream_open方法,该方法是启动播放器的入口函数,在此会设置player选项,打开audio output,最重要的是调用stream_open方法。
从代码中可以看出,stream_open主要做了以下几件事情:创建上下文结构体,设置中断函数,打开文件,探测媒体类型,打开视频、音频解码器,读取媒体数据,将音视频数据分别送入相应的queue中,重复读取和送入数据步骤。
ijkplayer在视频解码上支持软解和硬解两种方式,可在播放前配置优先使用的解码方式,播放过程中不可切换。iOS平台上硬解使用VideoToolbox,Android平台上使用MediaCodec。ijkplayer中的音频解码只支持软解,暂不支持硬解。
ijkplayer中Android平台使用OpenSL ES或AudioTrack输出音频,iOS平台使用AudioQueue输出音频。audio output节点在ffp_prepare_async_l方法中被创建。
iOS平台上采用OpenGL渲染解码后的YUV图像,渲染线程为video_refresh_thread,最后渲染图像的方法为video_image_display2。
对于播放器来说,音视频同步是一个关键点,同时也是一个难点。通常音视频同步的解决方案就是选择一个参考时钟,播放时读取音视频帧上的时间戳,同时参考当前时钟参考时钟上的时间来安排播放。
ijkplayer支持的事件比较多,具体定义在ijkplayer/ijkmedia/ijkplayer/ff_ffmsg.h中。在播放器底层上报事件时,实际上就是将待发送的消息放入消息队列,另外有一个线程会不断从队列中取出消息,上报给外部。
本文只是粗略的分析了ijkplayer的关键代码部分,平台相关的解码、渲染以及用户事务处理部分,都没有具体分析到,大家可以参考代码自行分析。

中国恒大公告新增被执行信息,许家印恐成老赖

五洲能源码头_五洲能源码头在哪里

幻想计划手游源码破解_幻想计划手游源码破解教程

源码怎么在app里面找
广东加强蔬菜等重要民生商品价格监测监管

公司网站模板源码下载软件_公司网站模板源码下载软件安全吗