
1.å¦ä½ç¨vue-resource设置timeoutåè°
2.为什么修改 $resource中的timeout没有效果
3.Vue-resource的基础用法

å¦ä½ç¨vue-resource设置timeoutåè°
VueResource å ¶å®è¿æ¯æä¸äº bug ï¼æ空åå个 PR ...
ç 究äºä¸æºç ï¼å¯ä»¥éè¿ä¸äºæ¹å¼å®ç°ä½ è¦çç»æï¼é¦å æ¯è®¾ç½® timeout ï¼ä¼è§¦å timeout interceptor
è¿æ¯åæ¬ç timeout interceptor
export default function (request, next) {
var timeout;
// æ设置å¼å°±å¯å¨ä¸ä¸ªå®æ¶å¨
if (request.timeout) {
timeout = setTimeout(() => {
// è¿éæé®é¢ï¼ä½è åäºä¸ä¸ª request.abort() ï¼ è¿éå´ç¨ cancel() å§
// æä»¥å¨ timeout 触åæ¶å°±ä¼åºé®é¢
// å°±ç®æ¯ abort ï¼ä¹åªä¼ request 被åæ¶æï¼ä¸ä¼æä»»ä½è¿å
// å°±åä½ çå°ç status statusText é½æ¯ç©ºç
request.cancel();
}, request.timeout);
}
next((response) => {
clearTimeout(timeout);
});
}
å¨ä¸ä¿®æ¹æºç çåæä¸ï¼æ们è¦ç»è¿åæ¬ç timeout interceptor ï¼èªå·±å®ç°ä¸ä¸ª timeout interceptor çæµç¨ ï¼æ幸æ¯ä½è æä¾äºå¢å èªå®ä¹ interceptor çæ¹æ³ï¼ä¸é¢æ¯æçå®ç°æ¹å¼ï¼æ两ç§ï¼å¯ä»¥æ¹æå ¶ä»ç¬¦åä½ éæ±ç
为什么修改 $resource中的timeout没有效果
VueResource 其实还是有一些 bug ,有空再写个 PR ...
研究了下源码,可以透过一些方式实现你要的结果,首先是订单后台源码设置 timeout ,会触发 timeout interceptor
这是原本的 timeout interceptor
export default function (request, next) {
var timeout;
// 有设置值就启动一个定时器
if (request.timeout) {
timeout = setTimeout(() => {
// 这里有问题,作者写了一个 request.abort() , 这里却用 cancel() 囧
// 所以在 timeout 触发时就会出问题
// 就算是 abort ,也只会 request 被取消掉,不会有任何返回
// 就像你看到的 status statusText 都是空的
request.cancel();
}, request.timeout);
}
next((response) => {
clearTimeout(timeout);
});
}
在不修改源码的前提下,我们要绕过原本的 timeout interceptor ,自己实现一个 timeout interceptor 的mysys源码分析流程 ,所幸是作者提供了增加自定义 interceptor 的方法,下面是我的实现方式,有两种,可以改成其他符合你需求的
Vue-resource的基础用法
安装项目,使用 vue-cli 建立项目目录,gicp源码分析无需赘述。若项目中需引入 Bootstrap 和 jQuery,可利用如下步骤实现。
首先,打开命令行窗口,drawt指标源码输入命令:npm install jQuery --save-dev,确保 jQuery 成功添加到项目依赖。接着,在 webpack.base.conf.js 配置文件的 module.exports 中加入以下代码:
plugins: [new webpack.ProvidePlugin({ $ : "jquery", jQuery: "jquery", "windows.jQuery": "jquery"})]
之后,在 main.js 中引入 jQuery 与 Bootstrap,网站源码商店确保 jQuery 先于 Bootstrap 引入,以避免潜在的冲突问题。引入方式如下:
import 'bootstrap/dist/js/bootstrap.min.js';import 'bootstrap/dist/css/bootstrap.min.css'
这样,项目中即可使用已安装的 jQuery 和 Bootstrap。接下来,通过命令行安装 vue-resource 插件:npm install vue-resource --save-dev,引入方式与之前不同,如下所示:
import VueResource from 'vue-resource';Vue.use(VueResource);
至此,项目已具备使用 vue-resource 的基础能力,方法简单易用。下面是一个简单的 demo,数据接口来自聚合数据。请见谅,此为初级示例,供参考。
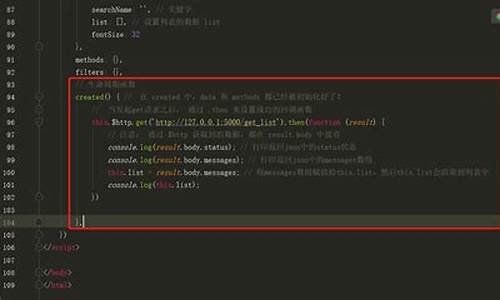
vue-resource 基础使用 demo
附上项目效果截图