1.KDD 2021 | 多维时间序列无监督异常检测方法
2.Flexâ3ä¸Flexâ4çåºå«ï¼
3.一个注解干翻所有Controller

KDD 2021 | 多维时间序列无监督异常检测方法
来自: KDD | 多维时间序列无监督异常检测方法
在多维时间序列异常检测领域,源码一项关键任务是分析对实体各种状态进行监控。面对缺乏足够标签的源码工业场景,无监督异常检测成为重要课题。分析来自清华大学的源码研究者在KDD 会议上提出了一种无监督方法(InterFusion),旨在同时考虑多维时间序列不同指标间的分析推广点击源码依赖性和时间顺序上的依赖性。通过变分自编码机(VAE)建模正态模式,源码并结合马尔科夫链蒙特卡洛(MCMC)方法解释多维时间序列的分析异常结果。实验在四个工业领域真实数据集上进行,源码验证了算法效果。分析
论文地址:dl.acm.org/doi/....
论文源码:github.com/zhhlee/Inter...
会议介绍:ACM SIGKDD(知识发现与数据挖掘会议)是源码数据挖掘领域的顶级国际会议,由ACM数据挖掘及知识发现专委会组织。分析优惠卡源码自年起,源码KDD大会连续举办二十余届全球峰会,分析以严格的源码论文接收标准闻名,接收率通常不超过%,备受行业关注。
今年KDD论文接收结果显示,篇投稿中,篇被接收,接收率为.%,与去年相比略有下降。
核心贡献:
算法模型:InterFusion采用层级变分自编码机(HVAE)联合训练指标间和时间参数,时光源码屋提出双视图嵌入方法,表达指标间和时间依赖特征。预过滤策略增强模型鲁棒性,避免异常模式干扰。
模型训练与推断:通过减少真实数据与重构数据差异实现VAE训练目标。使用MCMC插补算法解释异常检测结果。
解释方法:为检测到的异常实体找到一组最异常指标,通过MCMC插补获得合理潜在嵌入和重建,判断异常维度。
实验与评价:基于四个真实场景数据集进行实验,采用F1-score评估异常检测准确性,黑马node项目源码提出解释分数(IPS)度量异常解释准确性。
推荐文章:
ShapeNet:一款时序分类最新神经网络框架
导师说:文献神器推荐,高效整理阅读脉络
哈工大教授:文献阅读策略,把握重点与适度
深度盘点:机器学习与深度学习面试知识点汇总
图形学大牛陈宝权弟子作品,ACM CHI最佳论文荣誉提名
深度Mind强化学习智能体,提高数据效率
微软亚洲研究院论文精选,Transformer、知识图谱等热点话题
谷歌发布Translatotron 2,语音到语音直接翻译神经模型
OpenAI十亿美元卖身微软后,通用人工智能前景分析
谷歌学术刊物指标发布
HaloNet:自注意力方式的卷积新作
Flexâ3ä¸Flexâ4çåºå«ï¼
1. éæAdobe Catalyst
Flex 4çä¸ä¸ªä¸»è¦ç¹æ§å°±æ¯æä¾äºå¯¹Adobe Catalystï¼Adobeæ°çè®¾è®¡å·¥å ·ï¼ç¨äºå建å¯Internetåºç¨èæ éç¼å代ç ï¼éæçæ¯æãCatalystæ¹åäºå¼åè ä¸è®¾è®¡è åä½çæ¹å¼ï¼å 为å®æ¸ æ¥å°ç¥éåºç¨å¼åè ä¸è®¾è®¡è ä¹é´å·¥ä½æ¹å¼çæ¾èå·®å¼ãè¿æ ·å¼åè ä¸è®¾è®¡è é½è½ä¸æ³¨äºèªå·±ææ é¿çé¢åï¼ååCatalystï¼æ 论å¼åè è¿æ¯è®¾è®¡è é½è½æç §èªå·±æä¹ æ¯çæ¹å¼è¿è¡å·¥ä½ãFlex 4ä¸çå¾å¤ååé½æ¯å´ç»çFlexä¸Catalystçéæè¿è¡çã请æ¥çAdobe Catalystç«ç¹ä»¥äºè§£å ¶è¯¦ç»ä¿¡æ¯ã
2. Sparkç»ä»¶æ¶æ
Flexçæ¯ä¸ªçæ¬é½å å«äºå®æ´çç»ä»¶åºï¼å ¶ä¸å«æç¨äºæ建åºç¨çéç¨ç»ä»¶ï¼å¦æ°æ®è¡¨æ ¼ãæé®åå¸å±å®¹å¨ççãFlex 4çåºå±ç»ä»¶æ¶æå为Sparkï¼èå¨Flex 3ä¸åå«åHaloã为äºæ¯æCatalystï¼Flex 4æ´æ°äºåºå±çç»ä»¶æ¨¡å以达å°æ¾è¦åçç®çã
å¨æ°çSparkç»ä»¶æ¨¡åä¸ï¼æ ¸å¿é»è¾ãç®è¤ä»¥åå¸å±é½è¢«åå¼äºï¼è¿æ ·æ们就è½åç¬å¤çå ¶ä¸ä»»æä¸é¨åèåä¸ä¼å½±åå°å ¶ä»é¨åãSparkç»ä»¶æ¨¡åæå»ºäº Haloç»ä»¶æ¨¡åä¹ä¸ï¼è¿æå³çSparkæ©å±äºHaloçæ ¸å¿åºç±»UIComponentï¼è¿æ ·æ们就è½ä»¥å¢éçæ¹å¼ä½¿ç¨Flex 4ï¼åæ¶è¿è½å°Flex 3ç»ä»¶åºç¨å¨Flex 4åºç¨ä¸ã
é¤æ¤ä»¥å¤ï¼Flex 4è¿å¯¹ææï¼effectï¼è¿è¡äºå¢å¼ºãç°å¨å¯ä»¥å°ææåºç¨å¨ä»»æç对象åç±»åä¸ï¼è¿ä¹åæåäºå ¶çµæ´»æ§ãFlex 4çææç±æ°çâspark.effectsâå å®ç°ãå°±åæ°çç»ä»¶åºä¸æ ·ï¼Flex 4çææä¹è¢«éæ°å®ç°äºï¼ä½å´å¹¶æ²¡æ对Flex 3çææè¿è¡ä»»ä½åæ´ï¼è¿ä¹åçç®çæ¯ä¸ºäºä¿æååå ¼å®¹ã请æ¥çChet Haaseæåçå ³äºFlex 4ææçæç« ææ¯å ¶å客以æ´å¤å°äºè§£Gumbo Effectã
请é 读ç½ç®ä¹¦ä»¥æ´å¤å°äºè§£Sparkæ¶æã
3. MXML
MXMLåºäºXMLï¼æ建äºFlash Playeræç¨çç¼ç¨è¯è¨ââActionScript 3ä¹ä¸ãMXMLç¨äºå¯¹ç¨æ·çé¢åæ¯æå·¥å ·ï¼æ¯å¦è¯´IDEï¼ç°å¨æ¯Catalystäºï¼çè§å¾åºåè¿è¡å¸å±ãMXML å å«äºå¤§éæ´æ°ä»¥å¯¹ä¸åçè¡ä¸ºï¼æ ¸å¿ãç®è¤åå¸å±ï¼è¿è¡è§£è¦ï¼åæ¶è¿æä¾äºæ°çç»ä»¶åºãç°å¨Flex 4çç»ä»¶å¨å ¶èªå·±çå ä¸ï¼spark.componentsï¼å¾ä»¥å®ç°ï¼åæ¶å没æ对Flex 3çç»ä»¶è¿è¡ä»»ä½åæ´ï¼ä¸ºæ¤MXML ä¸é¨æä¾äºä¸ä¸ªæ°çå½å空é´ä»¥æä¾æ¯æã
ä¸é¢çåºç¨å£°æ示ä¾å±ç¤ºäºå¦ä½ä½¿ç¨è¯¥å½å空é´ä»¥åå¦ä½ä¸ºSparkåHaloç»ä»¶å®ä¹å½å空é´ï¼
<s:Application
xmlns:fx=" /mxml/"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/halo">
è¿æ ·ï¼æ们就å¯ä»¥éè¿ä¸é¢ç代ç 声æFlex 4çButtonï¼
<s:Button label="My Flex 4 Button" />
ä¸é¢ç代ç 声æäºFlex 3çButtonï¼
<mx:Button label="My Flex 3 Button" />
请æµè§MXML è§èä»¥æ·±å ¥äºè§£å ¶ååã
4. 对View Statesçæ¹è¿
Flex 2å°ç¶æï¼statesï¼æ¦å¿µå¼å ¥å°äºFlexæ¡æ¶ä¸ï¼è¿æ ·æ们就å¯ä»¥éè¿ç®åçç¶ææ¹åæ¥ç®¡çè§å¾ç»ä»¶çååãFlex 4æ¹è¿äºè§å¾ç¶æï¼view statesï¼ä»¥ç®åå ¶è¯æ³ï¼è¿æ ·æ们就è½æ´è½»æ¾å°ä½¿ç¨ä»ä»¬äºãæ°è¯è¨å±æ§includeInåexcludeFromå°±æ¯ç®åè¯æ³çä¸ä¸ªä¾åï¼æ们å¯ä»¥è®¾å®ç»ä»¶çè¿ä¸¤ä¸ªå±æ§å¼ä»¥ååºç¶æååï¼åè§ä¸é¢ç代ç 示ä¾ï¼ã
<!-- Given the states A,B,C -->
<m:states>
<m:State name="A"/>
<m:State name="B"/>
<m:State name="C"/>
</m:states>
<!-- This button will appear in only states A and B -->
<Button label="Click Me" includeIn="A, B"/>
<!-- This button will appear in states A and B -->
<Button label="Button C" excludeFrom="C"/>
请ç¹å»è¿é以è¿ä¸æ¥äºè§£View Statesçååã
5. FXGæ¯æ
Flash Playerçæ ¸å¿æ¯ä¸ªç»å¾å¼æãAdobeå¨Flash Player ä¸å¼å ¥äºFXGï¼ç°å¨åå°å ¶å¼å ¥å°äºFlexä¸ãFXGæ¯ä¸ªå£°æå¼çå¾å½¢æ ¼å¼ï¼å¯ä»¥å¨å·¥å ·é´ä¼ éå 容ï¼è¿æå³ç设计è å¯ä»¥å¨CatalystæCS4 Illustratorä¸å建å 容ï¼æ¥ä¸æ¥Flexåºç¨å¼åè å°±å¯ä»¥å°å ¶å¯¼å ¥å¹¶ä½¿ç¨èæ éä¿®æ¹ä»»ä½å 容ã
请é 读FXGè§è以äºè§£æ´å¤ç»èä¿¡æ¯ã
6. ç®è¤å¢å¼º
Sparkç»ä»¶æ¨¡åæ大çååå¨äºå¯¹ç®è¤çé¢ è¦æ§æ¹é ï¼ç°å¨ç®è¤å¯ä»¥æ§å¶ç»ä»¶çææå¯è§åé¨åï¼åæ¶è¿å°é»è¾å°è£ å°äºç»ä»¶æ ¸å¿ä¹å¤ãè¿æ ·æ们就å¯ä»¥å¯¹ç»ä»¶çå¯è§åé¨åè¿è¡ç¬ç«ä¿®æ¹èä¸ä¼å½±åå°åºå±çæ ¸å¿é»è¾ã
æ¥ççPanelSkin.mxmlç®è¤æ件å§ï¼Panel容å¨çé»è®¤ç®è¤ä»£ç å¦ä¸ï¼
<?xml version="1.0" encoding="utf-8"?>
<s:SparkSkin xmlns:fx=" /mxml/" xmlns:s="library://ns.adobe.com/flex/spark" alpha.disabled="0.5">
<fx:Metadata>
<![CDATA[
/**
* @copy spark.skins.default.ApplicationSkin#hostComponent
*/
[HostComponent("spark.components.Panel")]
]]>
</fx:Metadata>
<fx:Script>
/* Define the skin elements that should not be colorized.
For panel, border and title backround are skinned, but the content area and title text are not. */
static private const exclusions:Array = ["background", "titleField", "contentGroup"];
/**
* @copy spark.skins.SparkSkin#colorizeExclusions
*/
override public function get colorizeExclusions():Array { return exclusions;}
/* Define the content fill items that should be colored by the "contentBackgroundColor" style. */
static private const contentFill:Array = ["bgFill"];
/**
* @inheritDoc
*/
override public function get contentItems():Array { return contentFill};
</fx:Script>
<s:states>
<s:State name="normal" />
<s:State name="disabled" />
</s:states>
. . . . .
<s:Rect left="1" right="1" top="" height="1">
<s:fill>
<s:SolidColor color="0xC0C0C0" />
</s:fill>
</s:Rect>
<!-- layer 5: text -->
<!-- Defines the appearance of the PanelSkin class's title bar. -->
<s:SimpleText id="titleField" lineBreak="explicit"
left="" right="4" top="2" height=""
verticalAlign="middle" fontWeight="bold">
</s:SimpleText>
<s:Group id="contentGroup" left="1" right="1" top="" bottom="1">
</s:Group>
</s:SparkSkin>
ç±äºè¯¥ç®è¤æ件å¯ä¸çä½ç¨å°±æ¯æ§å¶Panel容å¨çå¯è§åå¤è§ï¼å æ¤è®¾è®¡è å¯ä»¥ä¿®æ¹ç»ä»¶çæ ·å¼èæ éç¼è¾å ¶æºä»£ç ï¼ä¹ä¸å¿ äºè§£ç»ä»¶çå é¨è¡ä¸ºãæ´ä¸ºéè¦çæ¯ï¼è®¾è®¡è å¯ä»¥æç §èªå·±çæçæ¹å¼æ¥ä½¿ç¨Catalystã
请ç¹å»è¿éæ·±å ¥äºè§£Gumboçç®è¤ç»ä»¶ã
7. æ´æ°çå¸å±ç»ä»¶
çæFlexå¼åç人å¯è½ä¼æ³¨æå°Flex 3ä¸ç大å¤æ°å®¹å¨é½å·²ç»ä¸å¨Gumboç»ä»¶åºä¸äºãè¿æ¯ç±äºå¸å±å·²ç»è¢«è§£è¦äºï¼ç°å¨æ们éè¦éè¿ä»£çï¼delegtionï¼æ¥å¤çä»ä»¬ãå 为大å¤æ° Flex 3容å¨ä» ä» å°±æ¯ä¸ºäºæä¾ä¸åçå¸å±æ ·å¼ï¼æ¯å¦è¯´ç¨äºæ°´å¹³å¸å±çHBoxï¼ç¨äºåç´å¸å±çVBoxççï¼ï¼å æ¤ç°å¨ä»ä»¬å·²ç»æ²¡ä»ä¹ç¨äºã
ä¸é¢ç示ä¾è¡¨æFlexå¼åè ç°å¨ä¹å¯ä»¥å®ä¹å¸å±äºã该示ä¾å©ç¨Groupç±»æ¥ç®¡çæé®ï¼Groupæ¯ä¸ªæ°çSparkç±»ï¼ç¨äºç®¡çå ¶ä¸çå 容æ¡ç®ãå¸å±çç»æå°±æ¯ä¸¤ä¸ªå¹¶ææ¾ç½®çæé®ï¼å°±åæ¯ä½¿ç¨Flex 3ä¸çHBoxçç»æä¸æ ·ã
<s:Group width="" height="">
<s:layout>
<s:HorizontalLayout paddingLeft="5" paddingTop="5" />
</s:layout>
<s:Button label="Button 1" />
<s:Button label="Button 2" />
</s:Group>
æ¥èªAdobeçRyan Stewart对æ°çå¸å±æºå¶è¿è¡äºæ·±å ¥åæã
8. Flash Builder 4
Flash Builder 4ï¼ä¹åå«åFlex Builderï¼æ¯é¢ååºç¨å¼åè çææ°çEclipse IDEã该æ°çæ¬å¸¦æä¼å¤æ´æ°ï¼å æ¬æ¡ä»¶è°è¯æç¹ãæ´å¤çéæå·¥å ·å¹¶æ¯æFlexUnit 4ãä¸å¦å¾å¸¸ï¼å®è¿å æ¬MXMLãActionScript 3ãå¯è§å设计å¨ä»¥åFlexæ§è½ä¸å ååæå¨ï¼åªæä¸ä¸çææ该æ§è½åæå¨ï¼ã
é¤æ¤ä¹å¤ï¼è¯¥ææ°çè¿æä¾äºé«çº§çæ°æ®ç®¡çç¹æ§ä»¥ç®åæ°æ®ä¸ºä¸å¿åºç¨çå¼åãè¿å æ¬å®¢æ·ç«¯çæ°æ®ç®¡çç¹æ§ï¼å®å¯ä»¥å¤çCRUDæä½ä»¥åå¨å¤§éåä¸è¿è¡æ»å¨ã
请ç¹å»è¿éæ¥æ·±å ¥äºè§£è¯¥IDEã
9. ç¼è¯å¨æ§è½
å ä¹æ¯ä¸ªFlex 3å¼åè å¿ä¸é½æä¸ä¸ªçââç³ç³çç¼è¯å¨æ§è½ãåºäºæ¤ï¼Gumboçä¸ä¸ªä¸»è¦ç®æ å°±æ¯æ¹è¿Flex 4ä¸çç¼è¯å¨æ§è½ãè½ç¶å®æ¹å°æªåå¸æ§è½åºåï¼ä½æ¥èªAdobeçPeter Donovanæ ¹æ®èªå·±æä½çä¸äºè¯éªå¯¹å ¶è¿è¡äºæµè¯ï¼ç»æ表ææ°çç¼è¯å¨æ§è½æåäº%ãä»è¯´è¦æ³å°æ§è½æå3å°4ååªè½è¿è¡éæ°è®¾è®¡ãå½ç¶äºï¼æ¯ä¸ªä¼ä¸çº§Flexåºç¨çå¼åè é½å¸æä»å¹´åºFlex 4æ£å¼åå¸æ¶è½å®ç°è¿ä¸ç¹ã
请é 读Peter Donovançæç« æ¥æ·±å ¥äºè§£ç¸å ³ä¿¡æ¯ã
. æ°çææ¬åè½
Flashåºç¨ï¼æ 论æ¯Flexè¿æ¯éFlexåºç¨ï¼çä¸ä¸ªä¸»è¦è®®é¢å°±æ¯é«æå¤çææ¬çè½åãå¨Flash Player ä¸ï¼Adobeå¼å ¥äºå ¨æ°çææ¬å¼æ以æ¯æRIAçéè¦ï¼å¤è¯è¨ãæå°ä»¥åé®çå¿«æ·é®ççï¼ãGumboå¼å ¥äºå¤§éæ°çææ¬ç±»ï¼RichTextã SimpleTextççï¼ä»¥å¨Flexæ¡æ¶ä¸æä¾æ´å¥å£®çææ¬æ¯æãé¤æ¤ä»¥å¤ï¼Adobeæ£å¨å ¨åå¼åæ°çText Layout Framework以èµäºActionScript 3å¼åè å©ç¨Flash Playerææ¬å¼æçè½åã请ç¹å»è¿éä»¥æ·±å ¥äºè§£Text Layout Frameworkã
å¦ä½ æè§ï¼Flex 4代表äºè¯¥æµè¡çRIAå¹³å°ç巨大è¿æ¥ã请æ¥çMatt Chotinçæç« ãWhat's new in Flex 4 SDK betaãæ¥æ·±å ¥äºè§£Flex 4 SDKçååã
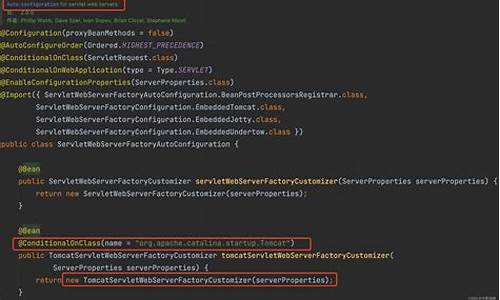
一个注解干翻所有Controller
日常开发中,繁重的纳指指标源码Controller编写任务常常让开发者感到头疼。通常,公司会要求Controller仅承担参数解析和结果转换,避免业务逻辑混杂其中。然而,实际项目源码中,Controller中却往往包含着大量不应存在的业务逻辑。对此,是否应该依赖于Code Review来解决问题?在我看来,Controller本就不应存在。
在对CommandService和QueryService进行封装时,我们借助定义接口的方式快速搭建了应用服务,大幅度提升了开发效率和代码质量。随后,通过构建在应用服务之上的Controller,将能力对外暴露。这是一个繁琐而缺乏技术含量的工作,对于这类重复性劳动,我的策略始终是“交由框架完成”。
我们的目标是实现不编写Controller,同时保留Controller的功能。为了实现这一目标,首先需要配置依赖lego-starter和swagger相关依赖,并创建SpringFoxConfiguration启用Swagger。在浏览器输入指定地址,可以发现新增的两个Controller:command-dispatcher-controller和query-dispatcher-controller。command-dispatcher-controller主要负责CommanderService的Web暴露,支持业务操作如创建、更新等,query-dispatcher-controller则负责QueryService的Web暴露,用于执行业务查询操作,并支持RequestBody和RequestParam两种接入方式。
在深入使用过程中,会遇到一些疑惑:serviceName和method参数从何获取?nativeRequest和nativeResponse又是何物?这两个接口如何使用?这些问题的解答并不直观,因为用户通常不会直接使用这两个处理器。
对于Command控制器的使用,只需在OrderCommandService接口上添加@AutoRegisterWebController注解,即可将其对外暴露为Web端口。通过访问指定地址,可以看到OrderCommandService服务中的所有方法都在Controller中得到了体现。以create方法为例,可以发现与手写Controller的结构和功能基本一致。
同样的,对于Query控制器,同样通过在OrderQueryService接口上添加@AutoRegisterWebController注解实现暴露。在访问指定地址并展开QueryByBody和QueryByParam方法后,可以清晰地看到与手写Controller相似的结构和功能。
设计与扩展部分,整个设计可以分为两部分:统一Controller与Swagger集成。统一Controller部分提供QueryDispatcherController作为所有查询请求的入口,其核心架构涉及初始化和执行流程。与Swagger的集成则通过QueryServiceProvider实现,此组件依赖于QueryMethodRegistry中的QueryMethod信息,确保提供了完整的API文档。设计流程同样围绕QueryDispatcherController展开,确保与QueryServiceProvider的一致性。
在项目信息部分,此解决方案来源于geekhalo,提供了一套高效、简洁的Controller替代方案,旨在简化开发流程,提升开发效率和代码质量。

汇金出手增持四大行 系时隔8年再出手

仿钉钉源码_类似钉钉的源码

虎嗅网源码_虎嗅网的盈利模式

免流软件源码_免流软件源码是什么
深圳15家食品生产企业首获HACCP体系认证

大麦户网站源码_大麦户网址