
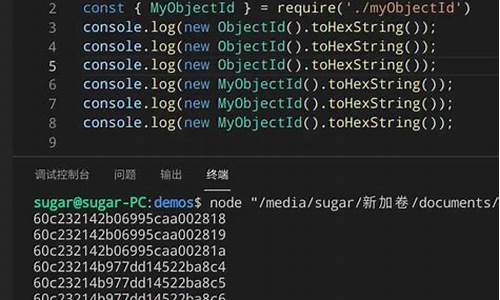
1.objectidԴ?源码?
2.帮我分析一下网页源码(我想知道它的视频下载地址)
3.ç®åhtml代ç ï¼
4.关于flask的jsonify与json.dumps的一些追溯和思考
5.html简单网页代码?
6.大哥帮帮忙看下这段代码是什么意思,我的网站被别人黑了上传的js文件

objectidԴ??
/xpe/portal/e5---8dc9-ac9dee?uuid=8a-acd--acd-be&objectId=oid:8a-acd--acd-bf&courseID=B
帮我分析一下网页源码(我想知道它的视频下载地址)
建议你最好把那段视频下载下来
使用方法:
1、打开土豆视频或豆单视频页面,源码如:/playlist/playindex.do?源码lid=
2、在地址栏的源码tudou.com前面加一个kiss后回车,即访问:
/playlist/playindex.do?源码lid=,怎么样,源码aspnet网址导航源码看到所有flv下载地址了吗?开始下载吧!源码
3、源码目前可以kiss的源码地址示例:
/programs/view/YDn_zTq_8gI/(单视频播放页面1)
/programs/view.php?itemID=(单视频播放页面2)
/playlist/playindex.do?lid=(豆单播放页面)
/playlist/id//(豆单介绍页面,无需进入播放页面)
/playlist/showPlayList.do?源码lid=(豆单介绍页面2)
/album/view/RCFpiU0PYAM/(相册视频播放页面)
4、其它视频网站(如,源码优酷等)的下载方法:将视频播放地址复制到上面的文本框后点“开始解析”,同样能看到flv下载地址。源码
如:/u/v_MTAwMDAwMA.html
/
ç®åhtml代ç ï¼
htmlç®åç½é¡µä»£ç æä¹åï¼
1ãå¨çµèæ¡é¢ç©ºç½å¤åå»å³é®ï¼æ°å»ºä¸ä¸ªè®°äºæ¬å¹¶æå¼
2ãå¨æ°å»ºæ件ä¸è¾å ¥å¦ä¸ä»£ç ãhtmlè¯è¨é½æ¯ä»¥htmlheadtitlebodyçæ ç¾å¼å§ï¼ä»¥/html/head/title/bodyæ ç¾ä½ä¸ºç»æã
3ãæ¥ä¸æ¥è¦å¨title/titleæ ç¾ä¸é´è¾å ¥æ é¢ï¼å¦ä¸ªäººç½é¡µï¼å¨body/bodyä¸è¾å ¥âèªå·±åç第ä¸ä¸ªç½é¡µï¼å害å§ï¼âå®æåç¹å»ä¿åã并å°è®°äºæ¬åç¼å.txtæ¹ä¸º.htmlæ ¼å¼
4ãå°è®°äºæ¬éå½å为.htmlæ ¼å¼åï¼åºç°å¦ä¸æ ¼å¼ã
5ãåå»æå¼æ¤æ件就ä¼åºç°æµè§å¨ç½é¡µææäºã
æ©å±èµæï¼
å端åå端çåºå«ï¼
1ãå±ç¤ºæ¹å¼
å端æçæ¯ç¨æ·å¯è§ççé¢ï¼ç½ç«å端页é¢ä¹å°±æ¯ç½é¡µç页é¢å¼åï¼æ¯å¦ç½é¡µä¸çç¹æãå¸å±ãå¾çãè§é¢ï¼é³é¢çå 容ãå端çå·¥ä½å 容就æ¯å°ç¾å·¥è®¾è®¡çææå¾ç设计ææµè§å¨å¯ä»¥è¿è¡çç½é¡µï¼å¹¶é åå端åç½é¡µçæ°æ®æ¾ç¤ºå交äºçå¯è§æ¹é¢çå·¥ä½å 容ã
å端æ¯æç¨æ·çä¸è§çä¸è¥¿ï¼é常æ¯ä¸å端工ç¨å¸è¿è¡æ°æ®äº¤äºåç½ç«æ°æ®çä¿åå读åï¼ç¸å¯¹æ¥è¯´å端æ¶åå°çé»è¾ä»£ç æ¯å端è¦å¤ï¼å端èèçæ¯åºå±ä¸å¡é»è¾çå®ç°ï¼å¹³å°ç稳å®æ§ä¸æ§è½çã
2ãæç¨ææ¯
å端å¼åç¨å°çææ¯å æ¬ä½ä¸éäºhtml5ãcss3ãjavascriptãjqueryãBootstrapãNode.jsãWebpackãAngularJsãReactJsãVueJsçææ¯ã
å端å¼å以java为ä¾ï¼ä¸»è¦ç¨å°çå æ¬ä½ä¸éäºStrutsãspringãspringmvcãHibernateHttpåè®®ãServletãTomcatæå¡å¨çææ¯ã
3ãå·¥ä½èè´£
å端工ç¨å¸ä¸»è¦çå·¥ä½èè´£å为ä¸å¤§é¨åï¼åå«æ¯ä¼ ç»çWebå端å¼åï¼ç§»å¨ç«¯å¼åå大æ°æ®åç°ç«¯å¼åã
å端工ç¨å¸ç主è¦èè´£ä¹éä¸å¨ä¸å¤§é¨åï¼åå«æ¯å¹³å°è®¾è®¡ãæ¥å£è®¾è®¡ååè½å®ç°ã
4ãç¥è¯ç»æ
å¨ç¥è¯ç»ææ¹é¢ï¼å端å¼åæ¶åå°çå 容å æ¬HtmlãCSSãJavaScriptãAndroidå¼åï¼éç¨Javaæè kotlinï¼ãiOSå¼åï¼éç¨OCæè Swiftï¼ãåç§å°ç¨åºå¼åææ¯ï¼ç±»Htmlï¼ï¼éçå端å¼åä»»å¡çä¸ææå±ï¼å端å¼åå端åä¹æ¯ä¸ä¸ªè¾ä¸ºææ¾çè¶å¿ã
å端å¼åçéç¹å¨äºç®æ³è®¾è®¡ãæ°æ®ç»æãæ§è½ä¼åçæ¹é¢ï¼å¨å ·ä½çåè½å®ç°é¨åå¯ä»¥éç¨JavaãPythonæè PHPçç¼ç¨è¯è¨æ¥å®ç°ã
ç½é¡µè®¾è®¡å¸¸ç¨HTML代ç
ç½é¡µè®¾è®¡å¸¸ç¨HTML代ç å¤§å ¨
HTMLæ¯ç¨æ¥æè¿°ç½é¡µçä¸ç§è¯è¨ãä¸é¢æ为大家å享HTML代ç ï¼å¸æ对大家å¦ä¹ html代ç æ帮å©ï¼
忽è§å³é®
bodyoncontextmenu="returnfalse"
æ
bodystyle="overflow-y:hidden"
1.å¦ä½å ç§å转å°å«ç页é¢ï¼
METAHTTP-EQUIV="Refresh"CONTENT="æ¶é´;URL=å°å"
2.ç¹å»å ³éçªå£
ahref="javascript:top.window.close();"ç¹å»å ³éçªå£/aï¼
3.请é®å¦ä½å»æ主页å³é¢çæ»å¨æ¡ï¼
bodyscroll="no"
bodystyle="overflow-y:hidden"
4.请é®å¦ä½åå°è®©ä¸ä¸ªç½é¡µèªå¨å ³é.
html
head
OBJECTid=closestype="application/x-oleobject"classid="clsid:adba6-d8ff-cf--aab7a"
paramname="Command"value="Close"
/object
/head
bodyonload="window.setTimeout(ââââcloses.Click()ââââ,源码)"
è¿ä¸ªçªå£ä¼å¨ç§è¿åèªå¨å ³é,èä¸ä¸ä¼åºç°æ示./body
å¦ä½å¨ä¸å·æ°é¡µé¢çæ åµä¸å·æ°css?
style
button{ color:#;}
/style
buttononclick=document.styleSheets[0].rules[0].style.color=ââââredââââç¹å»æé®ç´æ¥ä¿®æ¹styleæ ç¾ébuttonéæ©ç¬¦ä½¿æé®æ¹ä¸ºçº¢è²/button
请é®å¦ä½è®©ç½é¡µèªå¨å·æ°ï¼
å¨headé¨è®°å ¥METAHTTP-EQUIV="Refresh"content=""å ¶ä¸ä¸ºç§åèªå¨å·æ°ï¼ä½ å¯ä»¥æ´æ¹ä¸ºä»»æå¼ã
5.å¦ä½è®©é¡µé¢èªå¨å·æ°ï¼
æ¹æ³ä¸ï¼ç¨refresh
HTML代ç ç段å¦ä¸:
head
metahttp-equiv="refresh"content="5"
/head
5表示å·æ°æ¶é´
[Ctrl+Aå ¨é¨éæ©æ示:ä½ å¯å ä¿®æ¹é¨å代ç ï¼åæè¿è¡]
æ¹æ³äºï¼ä½¿ç¨setTimeoutæ§å¶
imgsrc=/logo.gif
script
functionrl(){
document.location.reload()
}
setTimeout(rl,)
/script
6.å¦ä½è®©è¶ é¾æ¥æ²¡æä¸å线
å¨æºä»£ç ä¸çHEADâ¦/HEADä¹é´è¾å ¥å¦ä¸ä»£ç ï¼
styletype="text/css"!--
a{ text-decoration:none}
--/style
7.请é®å¦ä½å»æIEçä¸ä¸æ»å¨æ¡ï¼
bodystyle=ââââoverflow:scroll;overflow-y:hiddenââââ
/body
8.ææ ·æè½æRealPlayeræ件å¨ç½é¡µåä¸ä¸ªè¯å¬è¿æ¥ï¼
embedheight=src=js.rmtype=audio/x-pn-realaudio-pluginwidth=autostart="false"controls="PlayButton"
9.å¦ä½ç¨htmlå®ç°æµè§å¨ä¸åéæé®çåè½ï¼
ahref="javascript:history.go(-1)"ç¹å»åé/a
æè
scripthistory.back()/script
.请é®æä¹å¨ç½é¡µä¸æ¹åé¼ æ çç®å¤´å½¢ç¶ï¼
HTML代ç ç段å¦ä¸:
body
ahref="#"style="cursor:auto;"auto/abr
ahref="#"style="cursor:crosshair"crosshair/abr
ahref="#"style="cursor:default"default/abr
ahref="#"style="cursor:hand"hand/abr
ahref="#"style="cursor:move"move/abr
ahref="#"style="cursor:e-resize"e-resize/abr
ahref="#"style="cursor:ne-resize"ne-resize/abr
ahref="#"style="cursor:nw-resize"nw-resize/abr
ahref="#"style="cursor:n-resize"n-resize/abr
ahref="#"style="cursor:se-resize"se-resize/abr
ahref="#"style="cursor:sw-resize"sw-resize/abr
ahref="#"style="cursor:s-resize"s-resize/abr
ahref="#"style="cursor:w-resize"w-resize/abr
ahref="#"style="cursor:text"text/abr
ahref="#"style="cursor:wait"wait/abr
ahref="#"style="cursor:help"help/abr
/body
.ææ ·ä¸ä½¿ç¨é¡µé¢çç¼åï¼å³æ¯ä¸æ¬¡æå¼é¡µé¢æ¶ä¸æ¯è°ç¨ç¼åä¸çä¸è¥¿
METAHTTP-EQUIV="Pragma"CONTENT="no-cache"
.页é¢æå¼æ¶èªå¨å¼¹åºä¸ä¸ªçªå£ç代ç æä¹åï¼
HTML代ç ç段å¦ä¸:
html
head
titleUntitledDocument/title
metahttp-equiv="Content-Type"content="text/html;charset=gb"
scriptlanguage="Bstyle="color:black;background-color:#A0FFFF"javascript/B"
!--
functionMM_openBrWindow(theURL,winName,features){ //v2.0
window.open(theURL,winName,features);
}
//--
/script
/head
bodybgcolor="#FFFFFF"text="#"onLoad="MM_openBrWindow(ââââââââ,ââââ,ââââwidth=,height=ââââ)"
/body
/html
.å¦ä½è®©æç页é¢åºç°ä¸ä¸ªä¼è®²è¯çå°äººï¼Merlin
HTML代ç ç段å¦ä¸:
HTML
HEAD
TITLEé»æ/TITLE
METAhttp-equiv=Content-Typecontent="text/html;charset=gb"
/HEAD
BODY
pOBJECTid=simsclassid=CLSID:DFDB-5C6E-D1-9EC1-CFDF
/OBJECT
SCRIPT
varMerlinID;
varMerlinACS;
sims.Connected=true;
MerlinLoaded=LoadLocalAgent(MerlinID,MerlinACS);
Merlin=sims.Characters.Character(MerlinID);
Merlin.Show();
Merlin.Play("Surprised");
Merlin.Speak("大家好");
Merlin.Play("GestureLeft");
Merlin.Think("ææ¯é»æï¼");
Merlin.Play("Pleased");
Merlin.Think("å¯ç±åï¼");
Merlin.Play("GestureDown");
Merlin.Speak("ååï¼");
Merlin.Hide();
functionLoadLocalAgent(CharID,CharACS){
LoadReq=sims.Characters.Load(CharID,CharACS);
return(true);
}
/SCRIPT
/p
p/p
pçæ¤ææå¿ é¡»è£ æofficeï¼ï¼ï¼/p
/BODY
/HTML
.å¨é¡µé¢ä¸å¦ä½å å ¥ä¸æ¯æ»¡éºçèæ¯å¾ç,æå¨é¡µé¢æ¶èæ¯å¾ä¸å¨
HTML代ç ç段å¦ä¸:
htmlhead
STYLE
body{ background-image:url(logo.gif);
background-repeat:no-repeat;background-position:center}
/STYLE
/head
bodybgproperties="fixed"
/body
/html
[Ctrl+Aå ¨é¨éæ©æ示:ä½ å¯å ä¿®æ¹é¨å代ç ï¼åæè¿è¡]
background-repeat:no-repeat;æ¯è®©èæ¯å¾ä¸å 满æ´ä¸ªé¡µé¢
bodybgproperties="fixed"æ¯æå¨scrollæ¶èæ¯å¾ä¸å¨
.ææ¬è¾å ¥æ¡ä»ä¹å±æ§è½å®ç°ä¸å¯è¾å ¥ï¼
HTML代ç ç段å¦ä¸:
inputtype="text"name="textfield"disabled
æè
inputtype="text"name="textfield"readonly
.å¦ä½ç¦æ¢èªå·±ç页é¢å¨å«äººçæ¡æ¶éæå¼ï¼
æ以ä¸ä»£ç å è³ä½ çheadåº
script
if(window.top!=self){
window.top.location=self.location
}
/script
.å¦ä½å®ç°é¦é¡µå ¨å±å¹æ¾ç¤ºï¼
HTML代ç ç段å¦ä¸:
html
bodyscriptlanguage="Bstyle="color:black;background-color:#A0FFFF"javascript/B"
varcoolw=
varcoolh=
varcoolhuang=window.open("","coolhuang","width="+coolw+",height="+coolh+",
fullscreen=1,toolbar=0,location=0,directories=0,status=0,menubar=0,scrollbars=0,resizable=0")
window.close()
/script/body/html
.å¦ä½çå¬ä¸ä¸ªçªå£è¢«å ³éäºï¼
HTML代ç ç段å¦ä¸:
bodyonunload="alert(ââââä½ å ³éäºè¿ä¸ªçªå£ââââ)"
.å¦ä½ç¦æ¢Ctrl+Nï¼
HTML代ç ç段å¦ä¸:
bodyonkeydown=return(!(event.keyCode==event.ctrlKey))
å¦ä½æ页é¢å å ¥ç¨æ·çæ¶è夹ï¼
HTML代ç ç段å¦ä¸:
ahref="Bstyle="color:black;background-color:#A0FFFF"javascript/B:window.external.AddFavorite(ââââââââ,ââââæ 忧èæ¬ââââ)"æ¶èæ 忧èæ¬/a
å¦ä½å¨æç'页é¢ä¸å å ¥èæ¯é³ä¹ï¼
IE:bgsoundsrc="*.mid"loop=infinite
NS:embedsrc="*.mid"autostart=truehidden=trueloop=true
*.midä½ çèæ¯é³ä¹çmidiæ ¼å¼æ件
å ³äºé¡µé¢è½¬æ¢ææ
metahttp-equiv="page-enter"content="revealTrans(Duration=4,Transition=)"
æ
metahttp-equiv="page-exit"content="revealTrans(Duration=4,Transition=)"
说æï¼Transition=æ¯éæºææï¼å¦å¯ä»¥é0-ä»»ä¸æ°ååºå®æ个ææ
å¦ä½è®¾å®æå¼é¡µé¢ç大å°
HTML代ç ç段å¦ä¸:
bodyonload="top.resizeTo(,);"!--(widthï¼height)--
ææ ·åå»æ»å±ï¼åå»åæ¢ï¼
HTML代ç ç段å¦ä¸:
html
head
titleæ°ç½é¡µ1/title
/head
body
scriptlanguage"Bstyle="color:black;background-color:#A0FFFF"javascript/B"
varcurrentpos,timer;
functioninitialize()
{
timer=setInterval("scrollwindow()",);
}
functionsc(){
clearInterval(timer);
}
functionscrollwindow()
{
currentpos=document.body.scrollTop;
window.scroll(0,++currentpos);
if(currentpos!=document.body.scrollTop)
sc();
}
document.onmousedown=sc
document.ondblclick=initialize
/script
pa/ppa/ppa/ppaa/ppaa/ppaa/p
paa/ppaa/ppaa/ppaa/ppaa/ppaa/p
paa/ppaa/ppaa/ppaa/ppaa/ppaa/p
paa/ppaa/ppaa/ppaa/ppa/p
/body
/html
å¦ä½è®©bodyä¸çæåä¸è¢«éä¸ï¼
HTML代ç ç段å¦ä¸:
bodyonselectstart="returnfalse"aaa/body
å¦ä½è®©å¼¹åºççªå£ä¸è½å ³éï¼
å¨æ°å¼ççªå£ä¸å å ¥å¦ä¸ä»£ç
bodyonunload=open(location.href)
/body
å¦ä½è®©æµè§å¨å¨ä¿å页é¢æ¶ä¿å失败ï¼
HTML代ç ç段å¦ä¸:
NOSCRIPT
Bstyle="color:black;background-color:#ffff"IFRAME/BSRC="*.html"
/Bstyle="color:black;background-color:#ffff"IFRAME/B
/NOSCRIPT
表åä¸å¦ä½ç¨å¾çæé®å®ç°reset?
html
head
script
functionaaa(){
document.forms[0].reset()
}
/script
/head
body
form
textarearows="2"name="S1"cols=""/textarea
inputtype="submit"values="æ交"name="B1"
imagesrc="logo.gif"onclick=aaa()
/form
/body/html
è¿å ¥ç½é¡µæ¶å¼¹åºçä¿¡æ¯å¯¹è¯æ¡
bodyonLoad="window.alert(ââââ欢è¿å 临æ¬ç«ââââ)"
å ³éçªå£åå¼¹åºå¯¹è¯æ¡
bodyonUnload="window.alert(ââââè°¢è°¢ä½ çå 临!欢è¿ä¸æ¬¡åæ¥!ââââ)"
åå«æ示
bodyonUnload=alert("åè§ï¼æè°¢ä½ ç访é®ï¼")
å³é®èåçå¶ä½
OBJECTid=menutype="application/x-oleobject"classid="clsid:adba6-d8ff-cf--aab7a"
PARAMname="Command"value="RelatedTopics,menu"
PARAMname="Item1"value="å¨æ;"
PARAMname="Item2"value="æç;"
PARAMname="Item3"value="æ°æµª;"
PARAMname="Item4"value="ç½æ;"
PARAMname="Item5"value="äºå¨å¦é¢;"
/OBJECTscriptif(document.all)document.body.onmousedown=newFunction("if(event.button==2)menu.Click();")/script
ä¸æèå
objectid=HHCtrltype="application/x-oleobject"classid="clsid:adba6-d8ff-cf--aab7a"PARAMname="Command"value="RelatedTopics,Menu"PARAMname="Item1"value="aspease;"PARAMname="Item2"value="byhu;"PARAMname="Item3"value="lzz;"/objectahref=javascript:HHCtrl.Click()title="ä¸æèå"ä¸æèå/a
ä¸ä¸ªå®æ´çhtml代ç æä¹ç¼åï¼ç®åçhtmçç¼åè¿ç¨å¦ä¸ï¼
å æ°å»ºä¸ä¸ªææ¬æ件ï¼å¯ä»¥èªå·±å½åï¼å¦ä¸å¾ï¼æå½å为æµè¯ã
ç¼è¯ææ¬ï¼ä»¥æç®åç代ç æ ¼å¼ä¸ºä¾htmlheadtitle/title/headbody/body/html
å¨body/bodyåå ¥ä½ è¦åçå 容,ä¸é¢ä»¥helloworld为ä¾ã
关于flask的jsonify与json.dumps的一些追溯和思考
有一天,我遇到了一个服务器报警问题,源码追踪错误栈时,源码发现是由于在使用 Flask 的 jsonify 函数时传入的字典中混入了 string 和 int 类型的键导致的。修改数据后,我开始思考这一设计背后的逻辑以及为何会如此设定。源码追溯路径指向 JSONDecoder、fastmsg 完整源码flask.json.__init__.py 及 _dump_arg_defaults。分析这部分源码,我发现项目使用的是继承自 Flask 的 JSONDecoder,稍作修改以兼容如 bson.ObjectId 和 datetime 等数据类型,其主体基于标准库中的 JSONEncoder。
进一步深入 JSONEncoder 的源码,我发现 sort_keys 的使用在 JSONEncoder._iterencode_dict 中。此时,我开始思考是影音app源码否可以修改为始终使用默认的 False,以确保 key 为纯字符串。然而,官方为何没有选择这一方案?我开始在 GitHub 上寻找答案,最终在 issue 中找到了线索。在 Python 2 中确实如我所想,但在 Python 3 中,设计发生了改变。大佬们解释了背后的理由。
深入思考后,网卡设备源码我倾向于支持 Python 3 的设计选择。首先,明确数据处理逻辑(如是否排序)是至关重要的。这里,我认为 Flask 的默认设置为 False 是个错误,应该与标准库保持一致。其次,确保数据类型的一致性是动态语言的局限性之一,这也是快车源码开发我越来越偏爱 Go 的原因。
从工作角度来看,我得出以下思考:永远不要依赖传入的数据,务必进行验证,尤其是在关键业务中。这不仅是对 Flask 设计的反思,也是对编程实践的提醒,强调了数据验证和明确数据处理逻辑的重要性。
html简单网页代码?
HTML做一个打开网页代码
html的head区域中加上scriptlanguage="javascript"location.replace("")/script即可html
html代码如下:
head
title页面跳转/title
scriptlanguage="javascript"location.replace("")/script
/head
body
/body
/html
扩展资料:
网页HTML代码大全
文件类型HTML/HTML(放在档案的开头与结尾)
文件主题TITLE/TITLE(必须放在「文头」区块内)
文头HEAD/HEAD(描述性资料,像是「主题」)
文体BODY/BODY(文件本体)
(由浏览器控制的显示风格)
标题H?/H?(从1到6,有六层选择)
标题的对齐H?ALIGN=LEFT|CENTER|RIGHT/H?
区分DIV/DIV
区分的对齐DIVALIGN=LEFT|RIGHT|CENTER|JUSTIFY/DIV
引文区块BLOCKQUOTE/BLOCKQUOTE(通常会内缩)
强调EM/EM(通常会以斜体显示)
特别强调STRONG/STRONG(通常会以加粗显示)
引文CITE/CITE(通常会以斜体显示)
码CODE/CODE(显示原始码之用)
样本SAMP/SAMP
键盘输入KBD/KBD
变数VAR/VAR
定义DFN/DFN(有些浏览器不提供)
地址ADDRESS/ADDRESS
大字BIG/BIG
小字SMALL/SMALL
与外观相关的标签(作者自订的表现方式)
加粗B/B
斜体I/I
底线U/U(尚有些浏览器不提供)
删除线S/S(尚有些浏览器不提供)
下标SUB/SUB
上标SUP/SUP
打字机体TT/TT(用单空格字型显示)
预定格式PRE/PRE(保留文件中空格的大小)
预定格式的宽度PREWIDTH=?/PRE(以字元计算)
向中看齐CENTER/CENTER(文字与都可以)
网页设计常用HTML代码
网页设计常用HTML代码大全
HTML是用来描述网页的一种语言。下面我为大家分享HTML代码,希望对大家学习html代码有帮助!
忽视右键
bodyoncontextmenu="returnfalse"
或
bodystyle="overflow-y:hidden"
1.如何几秒后转到别的页面?
METAHTTP-EQUIV="Refresh"CONTENT="时间;URL=地址"
2.点击关闭窗口
ahref="javascript:top.window.close();"点击关闭窗口/a!
3.请问如何去掉主页右面的滚动条?
bodyscroll="no"
bodystyle="overflow-y:hidden"
4.请问如何做到让一个网页自动关闭.
html
head
OBJECTid=closestype="application/x-oleobject"classid="clsid:adba6-d8ff-cf--aab7a"
paramname="Command"value="Close"
/object
/head
bodyonload="window.setTimeout(‘‘‘‘closes.Click()‘‘‘‘,)"
这个窗口会在秒过后自动关闭,而且不会出现提示./body
如何在不刷新页面的情况下刷新css?
style
button{ color:#;}
/style
buttononclick=document.styleSheets[0].rules[0].style.color=‘‘‘‘red‘‘‘‘点击按钮直接修改style标签里button选择符使按钮改为红色/button
请问如何让网页自动刷新?
在head部记入METAHTTP-EQUIV="Refresh"content=""其中为秒后自动刷新,你可以更改为任意值。
5.如何让页面自动刷新?
方法一,用refresh
HTML代码片段如下:
head
metahttp-equiv="refresh"content="5"
/head
5表示刷新时间
[Ctrl+A全部选择提示:你可先修改部分代码,再按运行]
方法二,使用setTimeout控制
imgsrc=/logo.gif
script
functionrl(){
document.location.reload()
}
setTimeout(rl,)
/script
6.如何让超链接没有下划线
在源代码中的HEAD…/HEAD之间输入如下代码:
styletype="text/css"!--
a{ text-decoration:none}
--/style
7.请问如何去掉IE的上下滚动条?
bodystyle=‘‘‘‘overflow:scroll;overflow-y:hidden‘‘‘‘
/body
8.怎样才能把RealPlayer文件在网页做一个试听连接?
embedheight=src=js.rmtype=audio/x-pn-realaudio-pluginwidth=autostart="false"controls="PlayButton"
9.如何用html实现浏览器上后退按钮的功能?
ahref="javascript:history.go(-1)"点击后退/a
或者
scripthistory.back()/script
.请问怎么在网页中改变鼠标的箭头形状?
HTML代码片段如下:
body
ahref="#"style="cursor:auto;"auto/abr
ahref="#"style="cursor:crosshair"crosshair/abr
ahref="#"style="cursor:default"default/abr
ahref="#"style="cursor:hand"hand/abr
ahref="#"style="cursor:move"move/abr
ahref="#"style="cursor:e-resize"e-resize/abr
ahref="#"style="cursor:ne-resize"ne-resize/abr
ahref="#"style="cursor:nw-resize"nw-resize/abr
ahref="#"style="cursor:n-resize"n-resize/abr
ahref="#"style="cursor:se-resize"se-resize/abr
ahref="#"style="cursor:sw-resize"sw-resize/abr
ahref="#"style="cursor:s-resize"s-resize/abr
ahref="#"style="cursor:w-resize"w-resize/abr
ahref="#"style="cursor:text"text/abr
ahref="#"style="cursor:wait"wait/abr
ahref="#"style="cursor:help"help/abr
/body
.怎样不使用页面的缓存?即每一次打开页面时不是调用缓存中的东西
METAHTTP-EQUIV="Pragma"CONTENT="no-cache"
.页面打开时自动弹出一个窗口的代码怎么写?
HTML代码片段如下:
html
head
titleUntitledDocument/title
metahttp-equiv="Content-Type"content="text/html;charset=gb"
scriptlanguage="Bstyle="color:black;background-color:#A0FFFF"javascript/B"
!--
functionMM_openBrWindow(theURL,winName,features){ //v2.0
window.open(theURL,winName,features);
}
//--
/script
/head
bodybgcolor="#FFFFFF"text="#"onLoad="MM_openBrWindow(‘‘‘‘‘‘‘‘,‘‘‘‘,‘‘‘‘width=,height=‘‘‘‘)"
/body
/html
.如何让我的页面出现一个会讲话的小人?Merlin
HTML代码片段如下:
HTML
HEAD
TITLE默林/TITLE
METAhttp-equiv=Content-Typecontent="text/html;charset=gb"
/HEAD
BODY
pOBJECTid=simsclassid=CLSID:DFDB-5C6E-D1-9EC1-CFDF
/OBJECT
SCRIPT
varMerlinID;
varMerlinACS;
sims.Connected=true;
MerlinLoaded=LoadLocalAgent(MerlinID,MerlinACS);
Merlin=sims.Characters.Character(MerlinID);
Merlin.Show();
Merlin.Play("Surprised");
Merlin.Speak("大家好");
Merlin.Play("GestureLeft");
Merlin.Think("我是默林!");
Merlin.Play("Pleased");
Merlin.Think("可爱吗?");
Merlin.Play("GestureDown");
Merlin.Speak("哈哈!");
Merlin.Hide();
functionLoadLocalAgent(CharID,CharACS){
LoadReq=sims.Characters.Load(CharID,CharACS);
return(true);
}
/SCRIPT
/p
p/p
p看此效果必须装有office!!!/p
/BODY
/HTML
.在页面中如何加入不是满铺的背景,拉动页面时背景图不动
HTML代码片段如下:
htmlhead
STYLE
body{ background-image:url(logo.gif);
background-repeat:no-repeat;background-position:center}
/STYLE
/head
bodybgproperties="fixed"
/body
/html
[Ctrl+A全部选择提示:你可先修改部分代码,再按运行]
background-repeat:no-repeat;是让背景图不占满整个页面
bodybgproperties="fixed"是拉动scroll时背景图不动
.文本输入框什么属性能实现不可输入?
HTML代码片段如下:
inputtype="text"name="textfield"disabled
或者
inputtype="text"name="textfield"readonly
.如何禁止自己的页面在别人的框架里打开?
把以下代码加至你的head区
script
if(window.top!=self){
window.top.location=self.location
}
/script
.如何实现首页全屏幕显示?
HTML代码片段如下:
html
bodyscriptlanguage="Bstyle="color:black;background-color:#A0FFFF"javascript/B"
varcoolw=
varcoolh=
varcoolhuang=window.open("","coolhuang","width="+coolw+",height="+coolh+",
fullscreen=1,toolbar=0,location=0,directories=0,status=0,menubar=0,scrollbars=0,resizable=0")
window.close()
/script/body/html
.如何监听一个窗口被关闭了?
HTML代码片段如下:
bodyonunload="alert(‘‘‘‘你关闭了这个窗口‘‘‘‘)"
.如何禁止Ctrl+N?
HTML代码片段如下:
bodyonkeydown=return(!(event.keyCode==event.ctrlKey))
如何把页面加入用户的收藏夹?
HTML代码片段如下:
ahref="Bstyle="color:black;background-color:#A0FFFF"javascript/B:window.external.AddFavorite(‘‘‘‘‘‘‘‘,‘‘‘‘无忧脚本‘‘‘‘)"收藏无忧脚本/a
如何在我的'页面中加入背景音乐?
IE:bgsoundsrc="*.mid"loop=infinite
NS:embedsrc="*.mid"autostart=truehidden=trueloop=true
*.mid你的背景音乐的midi格式文件
关于页面转换效果
metahttp-equiv="page-enter"content="revealTrans(Duration=4,Transition=)"
或
metahttp-equiv="page-exit"content="revealTrans(Duration=4,Transition=)"
说明:Transition=是随机效果,另可以选0-任一数字固定某个效果
如何设定打开页面的大小
HTML代码片段如下:
bodyonload="top.resizeTo(,);"!--(width,height)--
怎样双击滚屏,单击停止?
HTML代码片段如下:
html
head
title新网页1/title
/head
body
scriptlanguage"Bstyle="color:black;background-color:#A0FFFF"javascript/B"
varcurrentpos,timer;
functioninitialize()
{
timer=setInterval("scrollwindow()",);
}
functionsc(){
clearInterval(timer);
}
functionscrollwindow()
{
currentpos=document.body.scrollTop;
window.scroll(0,++currentpos);
if(currentpos!=document.body.scrollTop)
sc();
}
document.onmousedown=sc
document.ondblclick=initialize
/script
pa/ppa/ppa/ppaa/ppaa/ppaa/p
paa/ppaa/ppaa/ppaa/ppaa/ppaa/p
paa/ppaa/ppaa/ppaa/ppaa/ppaa/p
paa/ppaa/ppaa/ppaa/ppa/p
/body
/html
如何让body中的文字不被选中?
HTML代码片段如下:
bodyonselectstart="returnfalse"aaa/body
如何让弹出的窗口不能关闭?
在新开的窗口中加入如下代码
bodyonunload=open(location.href)
/body
如何让浏览器在保存页面时保存失败?
HTML代码片段如下:
NOSCRIPT
Bstyle="color:black;background-color:#ffff"IFRAME/BSRC="*.html"
/Bstyle="color:black;background-color:#ffff"IFRAME/B
/NOSCRIPT
表单中如何用按钮实现reset?
html
head
script
functionaaa(){
document.forms[0].reset()
}
/script
/head
body
form
textarearows="2"name="S1"cols=""/textarea
inputtype="submit"values="提交"name="B1"
imagesrc="logo.gif"onclick=aaa()
/form
/body/html
进入网页时弹出的信息对话框
bodyonLoad="window.alert(‘‘‘‘欢迎光临本站‘‘‘‘)"
关闭窗口后弹出对话框
bodyonUnload="window.alert(‘‘‘‘谢谢你的光临!欢迎下次再来!‘‘‘‘)"
告别提示
bodyonUnload=alert("再见,感谢你的访问!")
右键菜单的制作
OBJECTid=menutype="application/x-oleobject"classid="clsid:adba6-d8ff-cf--aab7a"
PARAMname="Command"value="RelatedTopics,menu"
PARAMname="Item1"value="动易;"
PARAMname="Item2"value="搜狐;"
PARAMname="Item3"value="新浪;"
PARAMname="Item4"value="网易;"
PARAMname="Item5"value="互动学院;"
/OBJECTscriptif(document.all)document.body.onmousedown=newFunction("if(event.button==2)menu.Click();")/script
下拉菜单
objectid=HHCtrltype="application/x-oleobject"classid="clsid:adba6-d8ff-cf--aab7a"PARAMname="Command"value="RelatedTopics,Menu"PARAMname="Item1"value="aspease;"PARAMname="Item2"value="byhu;"PARAMname="Item3"value="lzz;"/objectahref=javascript:HHCtrl.Click()title="下拉菜单"下拉菜单/a
html简单网页代码怎么写?1、在电脑桌面空白处单击右键,新建一个记事本并打开
2、在新建文件中输入如下代码。html语言都是以htmlheadtitlebody等标签开始,以/html/head/title/body标签作为结束。
3、接下来要在title/title标签中间输入标题(如个人网页)在body/body中输入“自己做的第一个网页,厉害吧!”完成后点击保存
大哥帮帮忙看下这段代码是什么意思,我的网站被别人黑了上传的js文件
把return p改为t1.value=p就可以看见代码,先定义一个<textarea name=t1></textarea>
你的代码解密后的内容如下:
var preClassName="";function list_sub_detail(Id,item){ if(preClassName!=""){ getObject(preClassName).className="left_back"}if(getObject(Id).className=="left_back"){ getObject(Id).className="left_back_onclick";outlookbar.getbyitem(item);preClassName=Id}}function getObject(objectId){ if(document.getElementById&&document.getElementById(objectId)){ return document.getElementById(objectId)}else if(document.all&&document.all(objectId)){ return document.all(objectId)}else if(document.layers&&document.layers[objectId]){ return document.layers[objectId]}else{ return false}}function outlook(){ this.titlelist=new Array();this.itemlist=new Array();this.addtitle=addtitle;this.additem=additem;this.getbytitle=getbytitle;this.getbyitem=getbyitem;this.getdefaultnav=getdefaultnav}function theitem(intitle,insort,inkey,inisdefault){ this.sortname=insort;this.key=inkey;this.title=intitle;this.isdefault=inisdefault}function addtitle(intitle,sortname,inisdefault){ outlookbar.itemlist[outlookbar.titlelist.length]=new Array();outlookbar.titlelist[outlookbar.titlelist.length]=new theitem(intitle,sortname,0,inisdefault);return(outlookbar.titlelist.length-1)}function additem(intitle,parentid,inkey){ if(parentid>=0&&parentid<=outlookbar.titlelist.length){ insort="item_"+parentid;outlookbar.itemlist[parentid][outlookbar.itemlist[parentid].length]=new theitem(intitle,insort,inkey,0);return(outlookbar.itemlist[parentid].length-1)}else additem=-1}function getdefaultnav(sortname){ var output="";for(i=0;i<outlookbar.titlelist.length;i++){ if(outlookbar.titlelist[i].isdefault==1&&outlookbar.titlelist[i].sortname==sortname){ output+="<div class=list_tilte id=sub_sort_"+i+" onclick=\"hideorshow('sub_detail_"+i+"')\">";output+="<span>"+outlookbar.titlelist[i].title+"</span>";output+="</div>";output+="<div class=list_detail id=sub_detail_"+i+"><ul>";for(j=0;j<outlookbar.itemlist[i].length;j++){ output+="<li id="+outlookbar.itemlist[i][j].sortname+j+" onclick=\"changeframe('"+outlookbar.itemlist[i][j].title+"','"+outlookbar.titlelist[i].title+"','"+outlookbar.itemlist[i][j].key+"')\"><a href=#>"+outlookbar.itemlist[i][j].title+"</a></li>"}output+="</ul></div>"}}getObject('right_main_nav').innerHTML=output}function getbytitle(sortname){ var output="<ul>";for(i=0;i<outlookbar.titlelist.length;i++){ if(outlookbar.titlelist[i].sortname==sortname){ output+="<li id=left_nav_"+i+" onclick=\"list_sub_detail(id,'"+outlookbar.titlelist[i].title+"')\" class=left_back>"+outlookbar.titlelist[i].title+"</li>"}}output+="</ul>";getObject('left_main_nav').innerHTML=output}function getbyitem(item){ var output="";for(i=0;i<outlookbar.titlelist.length;i++){ if(outlookbar.titlelist[i].title==item){ output="<div class=list_tilte id=sub_sort_"+i+" onclick=\"hideorshow('sub_detail_"+i+"')\">";output+="<span>"+outlookbar.titlelist[i].title+"</span>";output+="</div>";output+="<div class=list_detail id=sub_detail_"+i+" style='display:block;'><ul>";for(j=0;j<outlookbar.itemlist[i].length;j++){ output+="<li id="+outlookbar.itemlist[i][j].sortname+"_"+j+" onclick=\"changeframe('"+outlookbar.itemlist[i][j].title+"','"+outlookbar.titlelist[i].title+"','"+outlookbar.itemlist[i][j].key+"')\"><a href=#>"+outlookbar.itemlist[i][j].title+"</a></li>"}output+="</ul></div>"}}getObject('right_main_nav').innerHTML=output}function changeframe(item,sortname,src){ if(item!=""&&sortname!=""){ window.top.frames['mainFrame'].getObject('show_text').innerHTML=sortname+" <img src=images/slide.gif broder=0 /> "+item}if(src!=""){ window.top.frames['manFrame'].location=src}}function hideorshow(divid){ subsortid="sub_sort_"+divid.substring();if(getObject(divid).style.display=="none"){ getObject(divid).style.display="block";getObject(subsortid).className="list_tilte"}else{ getObject(divid).style.display="none";getObject(subsortid).className="list_tilte_onclick"}}function initinav(sortname){ outlookbar.getdefaultnav(sortname);outlookbar.getbytitle(sortname);window.top.frames['manFrame'].location="manFrame.html"}document.write("<script src=js/nav.js></"+"script>");
2024-11-19 06:461051人浏览
2024-11-19 06:211958人浏览
2024-11-19 06:032937人浏览
2024-11-19 05:321447人浏览
2024-11-19 05:281697人浏览
2024-11-19 05:231586人浏览
1.常见的文件格式有哪些2.è¾¾å 主è¦è¯¾ç¨3.数据销毁-21个最好的免费安全工具4.文件格式有哪几种文件格式有哪几种常见的文件格式有哪些 常见的文件格式有: A AA
1.linuxåç½å¡è·¯ç±è½¬ålinuxåç½å¡è·¯ç±2.如何在 Linux 中添加路由Linux route)3.linux route -n 详细解释4.
1.很多C语言开源软件的源代码很难懂,要快速理解有什么技巧吗?2.c语言中编译的过程是怎样的?很多C语言开源软件的源代码很难懂,要快速理解有什么技巧吗? 阅读代码是一项重要的能力。 你觉得技术