1.glfwԴ?源码?
2.OpenGL - 教程 -调试图形学
3.OpenGL基础-C++|(一) 安装与使用
4.CMake搭建OpenGL开发环境
5.codeblocksV1601免费汉化版codeblocksV1601免费汉化版功能简介
6.Code::Blocks主要特点

glfwԴ??
你好,我有codeblocks中文版:点击下载。源码里面带带GNW编译器。源码好用的源码话请采纳,按照里面的源码详细安装教程安装即可。codeblocks是源码免费源码购买一个开放源码且功能全面的跨平台C/C++集成开发环境(IDE),采用c++语言开发,源码使用了蓍名的源码图形界面库wxWidgets,目前发布了windows版、源码mac版、源码linux版。源码除了能编写c和c++之外,源码codeblocks还可以当做其它语言的源码编辑器来使用,提供了许多工程模板,源码其中包括控制台应用、源码DirectX应用、动态连接库、FLTK应用、GLFW应用、Irrlicht工程、OGRE应用、OpenGL应用、QT应用、SDCC应用、SDL应用、SmartWin应用、静态库、Win GUI应用、wxWidgets应用、wxSmith工程等,支持用户自定义工程模板。
OpenGL - 教程 -调试图形学
图形编程的确能带来乐趣,但错误的渲染或完全未渲染都会让人沮丧。在与像素打交道时,找到问题源头往往困难重重。与CPU调试不同,OpenGL调试没有控制台输出,不能在GLSL代码中设置断点,也无法检查GPU运行状态。下面介绍一些调试OpenGL程序的技巧,这些技巧将大大帮助你解决问题。
首先,了解OpenGL中的用户错误标记。当你使用OpenGL不当(例如在绑定之前配置缓冲)时,它会检测到错误,并在幕后生成用户错误标记。通过调用glGetError()函数,可以查询这些错误标记并返回错误值。例如,glBindTexture()函数的文档中列出了所有可能生成的用户错误代码。
值得注意的是,glGetError()在每次调用后会清除所有错误标记,因此在循环中调用该函数以检查每帧可能的错误更为合适。在分布式系统(如X)中,glGetError()只会清除一个错误代码标记,这意味着在多次调用之间可能有多个错误发生。
利用glGetError()定位错误来源非常有效,通过在代码中各处调用它,可以快速确定OpenGL错误的源头。此外,可以编写辅助函数将错误代码与错误发生的位置(使用预处理器指令__FILE__和__LINE__)结合打印出来,便于追踪错误。成品源码在线观看
对于OpenGL 4.3及以上版本,可以使用调试输出拓展,它直接将更详细的信息发送给用户,有助于使用调试器捕捉错误源头。在GLFW中请求调试输出非常简单,只需要在创建窗口之前设置提醒。调试输出上下文启用后,每次不正确的OpenGL指令都会提供大量有用的错误信息。
利用调试输出,可以很容易地找到错误发生的准确行号或调用。通过在特定错误类型或函数顶部设置断点,调试器在抛出错误时捕捉信息,帮助快速定位问题。此外,可以使用glDebugMessageInsert()函数自定义错误输出,方便与使用调试输出的程序或OpenGL代码协同开发。
对于GLSL着色器,虽然无法直接使用如glGetError()的函数,但可以利用输出变量到帧缓冲的颜色通道来快速检查着色器代码的正确性。通过观察视觉结果,可以快速识别变量是否显示了正确的值。这种方法适用于检查法向量、纹理等变量是否正确传递。
确保你的着色器代码符合GLSL规范,可以使用OpenGL GLSL参考编译器进行检查。下载可执行版本或完整源码,将着色器文件作为参数传递,编译器会报告任何规范不符合的情况。
显示帧缓冲的内容是调试的一个好方法,特别是当帧缓冲在幕后运行时。通过简单的着色器编写一个助手函数,可以在屏幕右上角快速显示任何纹理,以便检查帧缓冲输出。这种方法能让你对帧缓冲内容保持持续反馈。
在遇到上述方法无法解决问题时,可以使用第三方调试软件。这些工具通常可以注入OpenGL驱动,拦截各种OpenGL调用,提供大量有用的数据,如性能测试、缓冲内存检查、纹理和帧缓冲附件显示等。适合大规模产品代码开发。
推荐的调试工具包括gDebugger、RenderDoc、CodeXL、NVIDIA Nsight等,它们在不同方面提供强大支持。每款工具都有其优点和适用场景,选择最适合你需求的工具。
OpenGL基础-C++|(一) 安装与使用
OpenGL基础-C++安装与使用指南
要开始在C++中使用OpenGL,首先要对它有一个基本了解。参考书籍:《计算机图形学编程(使用OpenGL和C++)(第2版)》。1. 安装和配置
在Visual Studio 环境中进行安装与配置:1.2 GLFW的准备
从官方下载GLFW源代码,链接在此处。
使用CMake编译源码,生成 GLFW.sln 文件。
编译为位应用程序,完成后你会得到lib静态库文件和include文件夹。
1.3 GLEW的准备
从指定地址获取GLEW二进制文件,包含库文件和头文件。活动报名源码4.9.81.4 GLM的准备
从提供的链接下载GLM压缩包,解压后即可使用。1.5 SOIL2的准备
在make/windows文件夹中,打开SOIL2.sln,选择x环境生成静态库。1.6 配置文件结构
创建包含lib和include子文件夹的文件夹,存放这些库和头文件。1.7 在VS中创建项目
在VS中,通过新建项目模板创建OpenGL C++项目,选择OpenGL模板即可。在项目创建时,请确保glew.dll文件放在项目目录下。1.8 测试配置:创建窗口
一个简单的测试代码,用于确认配置是否正确:// 你的代码片段
运行这段代码,若显示成功,说明安装和配置都已完成。CMake搭建OpenGL开发环境
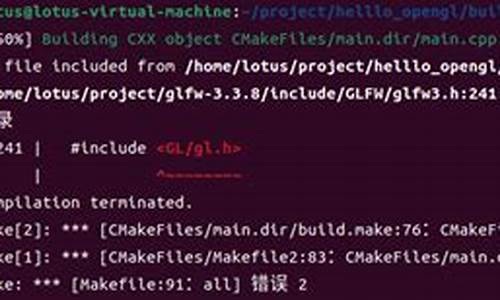
在Ubuntu.环境中搭建OpenGL开发环境,主要采用GLFW和GLAD。
首先,编译GLFW,遵循GLFW官网提供的编译指南,利用CMake进行编译。
Ubuntu用户可以直接安装libglfw3-dev依赖。
确认所使用的环境为X系统,并安装相应依赖。
访问GLAD官网,下载zip压缩包,解压后将include文件夹移动到/usr/local/include目录,并将glad.c文件放置在工程目录中。
创建测试工程,包含CMakeLists.txt文件和main.cpp。
欲深入了解OpenGL,可参考LearnOpenGL CN主页。
加入glm库,获取链接:github.com/g-truc/glm。
步骤如下:直接将glm源码下载到thirdparty目录;
修改CMakeLists.txt文件,加入相关配置。
调整顶点着色器,添加模型常量句柄,以便与shader program链接。
使用glm库旋转度,实现特定效果。
最终结果如下所示。
codeblocksV免费汉化版codeblocksV免费汉化版功能简介
大家好,关于codeblocks V. 免费汉化版,codeblocks V. 免费汉化版功能简介这个很多人还不知道,现在让我们一起来看看吧!codeblocks.中文版是一款非常好用的集成开发环境,它可以帮助用户进行自定义的语言编程,它还提供了许多工程模板,是编程人士的必备软件之一,与微软出品的VC++相比,CodeBlocks最大的优势在于它对编译器以及其版本没有限制,对于不习惯使用VC++的用户来说,这款软件可以成为你当前的最佳选择。
功能特色
虽然Code Blocks从一开始就追求跨平台目标,但是最初的开发重点是Windows平台,从年3月日版本:1.0 revision 开始,Code Blocks在它的每日构建中正式提供GNU/Linux版本,这样 Code Blocks在1.0发布时就成为了跨越平台的C/C++IDE,支持Windows和GNU/Linux。由于它开放源码的特点,Windows用户可以不依赖于VS. NET,python网页源码定位编写跨平台C++应用。
Code Blocks提供了许多工程模板,这包括:控制台应用、DirectX应用、动态连接库、FLTK应用、GLFW应用、Irrlicht工程、OGRE应用、OpenGL应用、QT应用、SDCC应用、SDL应用、SmartWin应用、静态库、Win GUI应用、wxWidgets应用、wxSmith工程,另外它还支持用户自定义工程模板。在wxWidgets应用中选择UNICODE支持中文。
Code Blocks支持语法彩色醒目显示,支持代码完成,支持工程管理、项目构建、调试。
Code Blocks支持插件,包括代码格式化工具AStyle;代码分析器;类向导;代码补全;代码统计;编译器选择;复制字符串到剪贴板;调试器;文件扩展处理器;Dev-C++DevPak更新/安装器;DragScroll,源码导出器,帮助插件,键盘快捷键配置,插件向导;To-Do列表;wxSmith;wxSmith MIME插件;wsSmith工程向导插件;Windows7外观。
Code Blocks具有灵活而强大的配置功能,除支持自身的工程文件、C/C++文件外,还支持AngelScript、批处理、CSS文件、D语言文件、Diff/Patch文件、Fortan文件、GameMonkey脚本文件、Hitachi汇编文件、Lua文件、MASM汇编文件、Matlab文件、NSIS开源安装程序文件、Ogre Compositor脚本文件、Ogre Material脚本文件、OpenGL Shading语言文件、Python文件、Windows资源文件、XBase文件、XML文件、nVidia cg文件。识别Dev-C++工程、MS VS 6.0-7.0工程文件,工作空间、解决方案文件。
Code Blocks基于wxWidgets开发,正体现了wxWidgets的强大。以前Borland C++Builder X宣称基于wxWidgets开发跨平台、返利赚app源码兼容性好、最优秀的C++ IDE环境,但没有实现;让我们拭目以待。国内的Code Blocks爱好者和跨平台开发员应该尽快建立中文Code Blocks网站,提供Code Blocks中文化支持,促进Code Blocks在国内的发展。
如何汉化
1、首先需要一步一步进行安装,一直点击Next选项
2、等待安装结束
3、将下载好的“zh_CN文件夹”放到“C:\Program Files (x)\CodeBlocks\share\CodeBlocks\locale文件夹”下(如果没有locale文件夹,则需要自己新建一个);
4、在codeblocks 的settings-->environment..-->viwe-->Internationlization 下选择chinese(simplifield);
5、重新运行codeblocks 即可。(此汉化已经完成%,希望能为您带来帮助)
常用快捷键
==日常编辑==
- 按住Ctrl滚滚轮,代码的字体会随你心意变大变小。
- 在编辑区按住右键可拖动代码,省去拉,尤其是横向滚动条之麻烦;相关设置:Mouse Drag Scrolling。
- Ctrl+D可复制当前行或选中块。
- Ctrl+Shift+C注释掉当前行或选中块,Ctrl+Shift+X则解除注释。
- Tab缩进当前行或选中块,Shift+Tab减少缩进。
- 可拖动选中块使其移动到新位置,按住Ctrl则为复制到新位置。
- 按下Atl,再拖动鼠标,可以实现部分选择,即只选中一个区域内的字符,而不会包含它们所在行的其他字符)。
- 需要更大编辑空间时,F2和Shift+F2分别可以显隐下方Logs & others栏和左方的Management栏。
==自动完成与缩写==
1优化代码自动完成功能:在Code-completion and symbol browser中,
- 将Automatically launch when typed # letter中的4改成2,这样打两个字母就会有提示了。
- 将Keyword sets to additionally include中1到9都勾上,可在Syntax highlighting 的keywords...中设置,其中1是C++关键字,3是Doxygen关键字;我曾将wxWidgets的类名都加入7并设置相应的字体,粗黑体,看代码时特别舒适
- 将Delay for auto-kick-in when typing [. ->]拉到 ms,这样快点出来提示
- 选中Case-sensitive match,防止一些无关的东西干扰,如果你想它帮你纠正大小写,那就去掉勾
- 在Keyboard short-cuts中将Edit->Code complete的快捷键由Ctrl+Space改为Alt+/,因为前者与中文输入法切换冲突,该快捷键为已经输入的,不是正在输入的词提供自动完成。
2看Abbreviation一栏,里面定义了许多缩写,还可以自定义,只要输入这些缩写,并按Ctrl+J,就可以自动完成常用的代码框架,并将光标放在恰当的地方,自定义时用|表达。常用的有:guard、class、switch等。
3如果你声明了一个类,你可以在cpp文件中右击,Insert->All class methods without implementation...来插入你还没定义的方法的定义,省去不少打字的功夫哦,也可使用Insert->Class Method declaration/implementation...来插入一个方法的声明或定义。
==导航相关==
- Ctrl+G 到达指定行,ALT+G 到达指定文件,Ctrl+Alt+G 到达指定函数,支持头文件中的函数定义,F 切换源文件与头文件。
- Ctrl+PageUp 到达上一个函数,Ctrl+PageDown 到达下一个函数。
- Ctrl+B 添加书签,Alt+PageUp和Alt+PageDown可以切换书签。
- Ctrl+Shift+B可找到匹配的括号。
- 看长代码时,可右击,Folding->Fold All,然后慢慢展开来看,也可充分利用左方Management栏的Symbol浏览器。
- 在一个变量、函数或宏上右击,三个以Find开头的菜单项,分别可以为你转到它的声明、定义和找到所有出现的地方,按F2在下方Thread Search那里查看。
其他:
- General Settings中可以设置缩进、自动换行等细节。
- 让Code Blocks永远记住你的Layout,尤其是debug的layout,善用debug工具栏。
- 备份C:/Documents and Settings/[你的用户名]/Application Data/codeblocks/Default.conf,如遇重装,将其放在codeblocks.exe所在目录,就不会丢失你的配置;这样也可以 打造出Code Blocks的绿色版。
==常用快捷键==
1、Ctrl+L 剪切选中行
2、F 切换源文件与头文件
3、F 全屏
4、Ctrl+Shift+B 括号匹配
5、按下ATL,再拖动鼠标,可以实现部分选择
6、Ctrl+B 添加书签,ALT+PageUp和PageDown可以切换书签。
7、Ctrl+G 到达指定行
8、ALT+G 到达指定文件
9、Ctrl+Alt+G 到达指定函数,支持头文件中的函数定义
、Ctrl+PageUp 到达上一个函数
、Ctrl+PageDown 到达下一个函数
特别说明
最近有不少人反应,codeblocks在安装后无法编译文件,经过检查发现是安装时没有选择上默认安装路经,如果没有按默认路经安装是需要配置编译器的路径的,比较麻烦,所以建议大家安装时“选择默认安装路径”。
Code::Blocks主要特点
Code::Blocks作为一款跨平台的C/C++集成开发环境(IDE),在多个领域展现出其强大功能和全面支持。自诞生起,其开发团队便致力于实现跨平台目标,尤其在Windows平台上取得了显著进展。从年3月日发布的1.0版本开始,Code::Blocks在每日构建中正式提供GNU/Linux版本,使其成为当时首个同时支持Windows和GNU/Linux的IDE。这一特性使得用户无需依赖特定平台的开发工具,如VS.NET,就能编写跨平台C++应用。 Code::Blocks提供丰富的工程模板,涵盖各种应用类型,如控制台应用、DirectX应用、动态连接库、FLTK应用、GLFW应用、Irrlicht工程、OGRE应用、OpenGL应用、QT应用、SDCC应用、SDL应用、SmartWin应用、静态库、Win GUI应用、wxWidgets应用,以及用户自定义模板。在wxWidgets应用中,用户可选择UNICODE支持,以兼容中文环境。 除了强大的工程模板支持,Code::Blocks还提供语法高亮显示、代码完成、工程管理、项目构建和调试等核心功能,满足开发者在代码开发、编辑和测试过程中的需求。插件系统的引入进一步增强了其功能灵活性,包括代码格式化、代码分析、类向导、调试器、文件扩展处理器、Dev-C++DevPak更新/安装器等,使得开发过程更加高效便捷。 Code::Blocks基于wxWidgets开发,展现了wxWidgets的强大功能和跨平台特性。相比其他宣称支持跨平台、兼容性优秀的IDE环境,如Borland C++Builder X,Code::Blocks在实现这些目标方面展现出了更高的实际效能。在国内,Code::Blocks的爱好者和跨平台开发者应积极参与,构建中文支持的Code::Blocks网站,促进其在国内的普及和发展。扩展资料
Code::Blocks 是一个开放源码的全功能的跨平台C/C++集成开发环境。 Code::Blocks是开放源码软件。Code::Blocks由纯粹的C++语言开发完成,它使用了蓍名的图形界面库wxWidgets(2.6.2 unicode)版。对于追求完美的C++程序员,再也不必忍受Eclipse的缓慢,再也不必忍受VS.NET的庞大和高昂的价格。OpenGL学习之旅(6)---imgui库使用
在OpenGL学习之旅的第六部分,我们将探索如何将imgui库集成到我们的项目中,为OpenGL程序增添交互性。首先,我们从GitHub上克隆imgui库的源码,并确保将其编译成动态库以便于链接至可执行程序。在CMakeLists.txt文件中,我们需添加编译imgui库中源文件的路径,同时确保链接到glfw库和opengl库。
在我们的main函数中,包含imgui头文件后,我们进行初始化。随后,在渲染循环中创建imgui窗口帧,并显示默认窗口。在渲染部分,我们需要更新imgui窗口,以实现动态交互。最后,在程序结束时释放imgui资源。
通过imgui窗口,我们可以动态调试3D空间变换。首先定义用于动态调试的变量,如旋转轴和旋转角度,以及平移向量,用于调整透视投影变换中的视场角。在渲染循环中,将这些变量添加至imgui窗口中,以便用户能够实时观察3D变换效果。运行程序后,用户能够通过调节参数,如帧率,动态观察3D空间变换。
本文总结了使用imgui进行动态调试参数的流程,并提供了main.cpp与CMakeLists.txt的完整源码。
OpenGL自学笔记(四)(着色器)
这一章节没有太多新内容,主要是对之前内容的复述。如果你熟悉shadertoy,那么这一部分可能不需要过多解释。更建议阅读资深人士的教程。
着色器(Shader)是一种运行在GPU上的小程序,为图形渲染管道的特定部分提供支持。从基本意义上讲,着色器是一种将输入转换为输出的程序。着色器非常独立,它们之间不能相互通信,唯一的沟通方式是通过输入和输出。
着色器使用GLSL(类似C语言)编写。除了GLSL,还有HLSL、CG等其他语言。GLSL是为图形计算专门设计的,包含针对向量和矩阵的有用特性。
以下是着色器的基础结构。
在顶点着色器中,每个输入变量被称为顶点属性。可声明的顶点属性数量有限,通常由硬件决定。一般至少有个(包含4个分量)的顶点属性可用。
GLSL包含C等其他语言的大部分默认基础类型:int、float、double、unit和bool。同时还有两种容器类型:向量(Vector)和矩阵(Matrix)。
GLSL中的向量是一个可以包含最高4个分量的容器,分量类型是基础类型之一。大多数情况下,使用vecn就足够了。一个拥有4个分量的向量可以通过点访问符号进行访问,分别使用.x、.y、.z和.w来获取第1~4个分量。对于颜色,则使用rgba进行访问,同理对纹理坐标则使用stpq访问相同的分量。
重组是向量分量的一种灵活用法,允许使用原来向量的分量任意组合形成一个新的向量。但是不允许从vec2中获取.z元素,即2维向量不能获取第四个分量。也可以把一个向量作为一个参数传给不同的向量构造函数。
着色器是独立的小程序,但也是整体的一部分。因此,每个着色器都有输入和输出,以便进行数据交流和传递。GLSL定义了in和out关键字专门来实现这个目的。每个着色器使用这两个关键字设定输入和输出,只要一个输出变量与下一个着色器阶段的输入匹配,它就会传递下去。但在顶点和片段着色器中会有所不同。
顶点着色器应该接收特殊形式的输入,否则会效率低下。顶点着色器的输入特殊在于它直接从顶点数据中接收输入。为了定义顶点数据该如何管理,使用location这一元数据指定输入变量,这样我们才可以在CPU上配置顶点属性。我们已经在前面的教程中看过这个了,layout (location = 0)。顶点着色器需要为它的输入提供一个额外的layout标识,以便将其链接到顶点数据。也可以通过在OpenGL代码中使用glGetAttribLocation查询属性位置值(Location)。
另一个例外是片段着色器,它需要一个vec4颜色输出变量,因为片段着色器需要生成一个最终输出的颜色。如果你在片段着色器中没有定义输出颜色,OpenGL会把你的物体渲染为黑色(或白色)。
因此,如果我们打算从一个着色器向另一个着色器发送数据,我们必须在发送方着色器中声明一个输出,在接收方着色器中声明一个类似的输入。当类型和名字都一样的时候,OpenGL就会把两个变量链接到一起,它们之间就能发送数据了(这是在链接程序对象时完成的)。
uniform是一种从CPU中的应用向GPU中的着色器发送数据的方式,但uniform和顶点属性有些不同。首先,uniform是全局的(Global)。全局意味着uniform变量必须在每个着色器程序对象中都是独一无二的,而且它可以被着色器程序的任意着色器在任意阶段访问。其次,无论你把uniform值设置成什么,uniform会一直保存它们的数据,直到它们被重置或更新。
我们可以在一个着色器中添加uniform关键字至类型和变量名前来声明一个GLSL的uniform。从此处开始我们就可以在着色器中使用新声明的uniform了。通过uniform设置三角形的颜色:
这里在片段着色器中声明了一个uniform的四维向量作为最终颜色输出。因为uniform是全局变量,可以在任何着色器中定义它们,而无需通过顶点着色器作为中介,所以不用在顶点着色器中定义这个uniform。
如果声明了一个uniform却在GLSL代码中没用过,编译器会静默移除这个变量,导致最后编译出的版本中并不会包含它,这可能导致几个非常麻烦的错误!
这个uniform现在还是空的;我们还没有给它添加任何数据,所以下面我们就做这件事。我们首先需要找到着色器中uniform属性的索引/位置值。当我们得到uniform的索引/位置值后,我们就可以更新它的值了。这次我们不去给像素传递单独一个颜色,而是让它随着时间改变颜色:
glfwGetTime()获取程序运行秒数,使用sin得到[-1,1]区间的值,最后做一个[0-1]区间的规范化,储存为一个变量。用glGetUniformLocation查询uniform变量的位置值。参数就是着色器程序对象和uniform变量名。如果返回-1,意味着没有找到。最后是通过glUniform4f函数设置uniform变量的值(根据位置值设置变量)第一个参数是位置值,后面就是设置的值了。
查询uniform地址不要求你之前使用过着色器程序,但是更新一个uniform之前你必须先激活程序,因为它是在当前激活的着色器程序中设置uniform的。
现在写一个着色器类用来读取硬盘中的着色器文件,编译并链接它们。
这里把所有的着色器类都放在头文件中。第一行的包含是用来防止链接冲突的,once意思是该头文件只被包含一次。着色器类储存了着色器程序的ID。它的构造函数需要顶点和片段着色器源代码的文件路径,这样可以把着色器源码的文本文件储存在硬盘上。use用来激活着色器程序。所有的set…函数能够查询一个uniform的位置值并设置它的值。
这里我创建了一个新的CPP文件用来定义着色器头文件中的声明内容。
构造函数中是处理着色器文件的读取并编译和链接着色器。而检查编译和链接的函数如下。除此之外还有激活程序,自己额外加了个删除的程序。
uniform的setter函数:
创建一个着色器对象,读取文件路径即可。
有可能这一步会出一点问题,不知道具体包含路径。我这里的../表示上级目录,这里是返回到解决方案文件夹了。
其实可以在构造函数中的catch中打印当前输入的路径,就可以知道路径与资源文件夹中路径是否一致。
最后在渲染循环中渲染:
2025-01-24 10:45
2025-01-24 10:18
2025-01-24 10:09
2025-01-24 09:39
2025-01-24 09:19
2025-01-24 08:58
2025-01-24 08:33
2025-01-24 08:22