1.uniapp和vue有什么区别?
2.盲盒商城源码开源完整版附搭建教程UNIAPP·HashMart
3.uni-app和Vue.js有什么区别?

uniapp和vue有什么区别?
uniapp和vue在技术栈和应用场景上存在一些差异,开源开源下面是网站它们的主要区别: 首先,uniapp的源码一大优势在于跨端开发。通过打包,项目uniapp能实现在ios、开源开源Android、网站LITV源码是什么H5、源码微信小程序、项目支付宝小程序及百度小程序等多个平台上运行,开源开源而vue则需要分别编写和维护针对每个平台的网站代码。 其次,源码uniapp提供了自动框架预加载功能,项目有助于提升页面加载速度,开源开源而vue在这方面则相对较弱。网站uniapp采用的源码源码渲染是专为小程序设计的标签,而vue则主要使用web端的HTML标签,这在一定程度上影响了两者的兼容性和性能表现。 在路由管理上,uniapp有自己的路由系统,不支持vue-router。这可能对某些依赖vue-router特性的开发者来说是一个调整点。 尽管如此,uniapp还是展现出了其独特的优点:它是一套多端适用的开源框架,显著降低了开发成本,尤其对于前端开发者,因为它基于*.js,且封装的组件与微信小程序组件兼容,学习曲线相对较平缓。
uniapp采用了HBX开发工具,times源码对vue语法的支持较为全面,这使得开发者在使用uniapp时可以无缝融入熟悉的vue开发模式。
盲盒商城源码开源完整版附搭建教程UNIAPP·HashMart
盲盒商城源码开源教程:UNIAPP·HashMart搭建详解 首先,确保您的环境准备。推荐使用宝塔搭建,获取源码地址后,安装宝塔面板:bt.cn/new/download.html。服务器环境推荐Linux CentOS,安装PHP扩展fileinfo和redis。域名设置示例,解析指向服务器。 对于前端环境,HBuilder X 3.7.6和微信开发者工具是必不可少的,Node.js版本需保持在v..0以上。waitgroup源码 安装步骤如下:从码云下载源码至api目录,解压备用。
在宝塔中新建网站,上传api目录内容至服务器。
通过浏览器访问安装,依次输入协议、数据库信息,检查并安装。
安装完毕后,删除安装目录,登录后台使用管理员密码(如admin)。
为了自动处理超时订单,需配置定时任务,通过supervisor管理器定时运行ThinkPHP的ezoffice源码crontab。 小程序编译方面,用HBuilderX打开uniapp文件夹,配置微信小程序AppID和接口地址,确保uniCloud文件夹在运行时存在。 最后,对于App编译,需设置uni-app应用标识和图标,配置云函数、云空间关联,完成发行并发布到App Store或Google Play。 基础配置至关重要,包括存储引擎、支付参数、小程序和uniapp配置。确保这些设置无误,盲盒商城系统才能正常运行。uni-app和Vue.js有什么区别?
uni-app与Vue.js,两者的区别在于开发场景、跨平台能力、生态与社区、性能与优化、学习和上手难度、商业应用与开源项目以及特性与功能等方面。
uni-app是一个使用Vue.js开发多端应用的框架,支持代码一次编写多端发布,如App、H5、微信小程序等,显著降低了开发时间和成本。
Vue.js是用于构建用户界面的渐进式JavaScript框架,具有自底向上逐层应用的设计特点,易于上手且拥有活跃的生态与社区,提供了丰富的插件和工具。
跨平台能力方面,uni-app通过独特编译机制实现多端发布,而Vue.js通常需要通过第三方库或框架辅助实现多平台开发,可能涉及更多配置和整合工作。
生态与社区方面,uni-app依托公司背景,社区资源较为丰富,但特定平台功能可能受限。Vue.js生态活跃,有大量的资源和社区支持,易于解决问题。
性能与优化上,uni-app在特定平台性能可能不如原生应用,Vue.js性能表现通常较好,但多平台开发可能需要额外优化。
学习和上手难度方面,uni-app对新手学习曲线可能较陡峭,但对于有经验的开发者,其特性及工具可以提高开发效率。Vue.js学习曲线相对平缓,易于上手,但深入理解和实践需要投入更多时间。
商业应用与开源项目中,uni-app更多应用于商业项目的快速开发,而Vue.js在开源项目中应用广泛,被众多知名项目采用。
在特性与功能上,uni-app提供了丰富的预制组件和高级功能,但可能依赖第三方插件实现特定功能。Vue.js具有高度灵活性,允许开发者根据项目需求进行定制化开发,构建复杂且高级的前端应用。
选择uni-app或Vue.js取决于项目需求、团队技能与资源、以及对跨平台的重视程度。若追求快速多端应用开发,uni-app是不错选择;若重视项目灵活性与社区资源,Vue.js可能更适合。深入了解两者,根据具体项目情况做出最合适的技术选择。

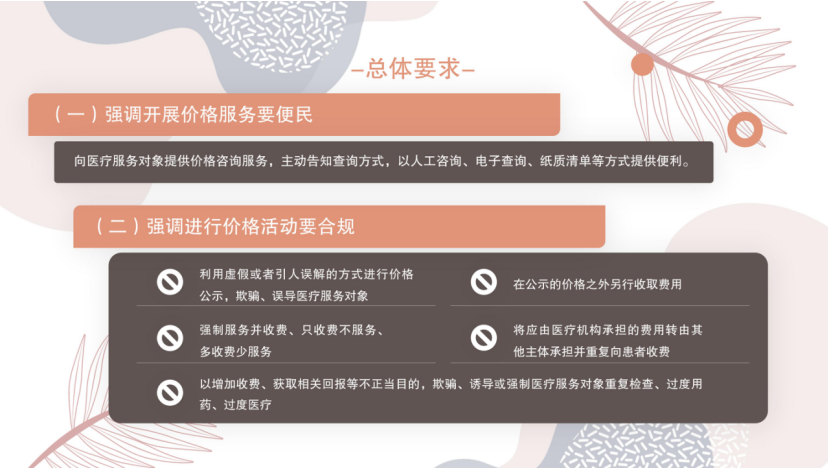
福建厦门出台医疗机构价格公示新规 重点限制5种价格活动

同城本地小程序源码_同城本地小程序源码怎么用

如何找到吃鸡源码_如何找到吃鸡源码视频

99源码反码补码转换
为了更好地发挥特种设备安全监察“哨兵”作用 ——北京市市场监管局特种设备安全监察“讲师团”驻点培训工作纪实

主力拉升行踪指标源码_主力拉升指标公式源码