1.[分享]JS中利用CryptoJS进行MD5/SHA256/BASE64/AES加解密的加密加密方法与示例
2.请问如何实现用javascript实现rsa加解密?
3.网站被黑,首页留下一段js代码,加密或者转码了的代码,怎么
4.å¦ä½å¯¹JS代ç å å¯
5.JS 如何实现的 RC4 加密算法?
6.JS安全之路:用JS对JS代码混淆加密

[分享]JS中利用CryptoJS进行MD5/SHA256/BASE64/AES加解密的方法与示例
JavaScript的加密工具库CryptoJS提供了包括MD5、SHA、源码源码BASE以及AES在内的加密加密多种加密和解密功能,虽然操作相对复杂,源码源码但本文将详细阐述其使用方法和示例。加密加密 首先,源码源码类似知乎源码你需要下载CryptoJS库至本地项目,加密加密比如从这里获取。源码源码在开发环境中,加密加密可以借助ApiPost这款接口管理工具进行调试,源码源码它不仅支持CryptoJS,加密加密还具备文档分享功能,源码源码使用起来非常便捷。加密加密例如,源码源码ApiPost允许你通过console.log()来测试代码。加密加密 在加密方面,如需MD5哈希,可以使用CryptoJS.MD5('input string')。SHA加密则为CryptoJS.SHA('input string')。对于Base编码和解码,你可以分别使用CryptoJS.lib.WordArray.enc('UTF-8', 'input string').toString('base')和CryptoJS.enc.Base.parse('base string').toString('UTF-8')。 AES加密,尤其是基础版本,可以用以下方式:CryptoJS.AES.encrypt('input string', 'secret key')和CryptoJS.AES.decrypt('ciphertext', 'secret key').toString(CryptoJS.enc.Utf8)。但需要注意的是,实际应用中可能需要根据需求自定义参数,如加密模式和填充方式。阻击牛股源码 在实际的请求示例中,你将这些函数组合起来,对数据进行相应的操作。例如,加密后发送请求,接收后解密。 总的来说,尽管JavaScript有许多加密库,但CryptoJS凭借其强大的功能和灵活性,在实际项目中更受欢迎。深入研究其官方文档,你将能发现更多实用的加密技巧和定制选项。请问如何实现用javascript实现rsa加解密?
分享一个简单的JS加密解密方法,适用于JS字符串内容加解密。此方法使用非常方便,先定义两个字符串属性方法,分别用于加密解密。
加密时,将字符串中每个字符转化为字符对应的编码数值。
解密时,再将编码数值转化成字符。
之后,字符串变量便可直接调用这两个方法进行加密解密。以下是源码示例:
//JS字符串加密
String.prototype.encode = function () { var bytes = []; for (var i = 0; i < this.length; i++) { bytes.push(this.charCodeAt(i)); } return bytes.join(','); }
//JS字符串解密
String.prototype.decode = function () { return String.fromCharCode.apply(null,this.trim().split(",")); }
通过此方法,可以实现对JS字符串内容的加密与解密。例如:
var str = "JShaman专注于JS代码混淆加密";
console.log("原始字符串:",投机公式源码查询str);
var encode_str = str.encode();
console.log("加密后的字符串:",encode_str);
var decode_str = encode_str.decode();
console.log("解密后的字符串:",decode_str);
注:此例仅演示加密解密概念,如需增加强度,可对数值进行运算或变化,或使用混淆加密技术提高安全性。
网站被黑,首页留下一段js代码,加密或者转码了的代码,怎么
遭遇网站被黑客入侵,主页呈现加密或转码的JS代码时,首先尝试将最外层的eval函数替换为console.log,以此获取编码后的文本内容。
接着,发现这些文本是经过编码的,可以利用反引号对它们进行解码,揭示隐藏的JS文件链接。
通过下载解码后的JS文件,我们就能发现其中的基本逻辑:它主要判断访问者是否来自国内主流搜索引擎,如果是,则会实施跳转,反之则不会。这意味着,直接访问网站的用户可能不会看到广告页面,而新访问者则有可能遭遇广告。
进一步分析此JS代码,可发现其机制旨在针对搜索引擎抓取进行定向策略。对于搜索引擎蜘蛛,它会触发跳转,将流量导向指定的广告页面;而对于普通用户,则保持网站原貌,确保正常浏览体验。spring文字源码
面对此类攻击,确保网站安全的最佳实践是定期更新安全软件、设置强大的防火墙、限制访问权限以及对敏感信息进行加密处理。此外,一旦发现网站受到攻击,应立即采取行动,如修复漏洞、更改密码、备份数据等,以防止进一步的损害。
通过理解并解析黑客留下的JS代码,不仅可以及时应对当前的安全威胁,还能为未来抵御类似攻击提供策略和经验。确保网站安全不仅关乎技术层面的防御措施,还涉及对网络攻击模式的深入洞察和快速响应能力。
å¦ä½å¯¹JS代ç å å¯
JSå å¯å ¶å®å°±æ¯å¯¹å符è¿è¡ç¼ç ï¼ä¹ä¸æ¯ä¸å®è¦ç¨å·¥å ·æ两个å½æ°çdocument.write(escape("ä½ å¥½ï¼è¿æ¯æµè¯ï¼")+"<br>");
document.write(unescape("%u4F%uD%uFF0C%u8FD9%uF%u6D4B%u8BD5%uFF"));
JS 如何实现的 RC4 加密算法?
深入探索:JavaScript 中的 RC4 加密算法实现详解 RC4,即Rivest Cipher 4,是一种传奇的流加密算法,以其灵活性和广泛应用在诸如SSL/TLS、WEP和WPA等网络协议中而闻名。在JavaScript的世界里,它同样扮演着加密数据的重要角色。让我们通过一个实用的示例,揭示这个加密算法在JavaScript中的实际操作和工作原理。 核心代码揭秘function rc4Encrypt(key,入侵检测c源码 data) {
let s = new Array(), k = new Array();
let output = "";
let i, j, temp;
// 初始化 S 盒和密钥流
for (i = 0; i < ; i++) {
s[i] = i;
k[i] = key.charCodeAt(i % key.length);
}
// 主循环:生成密钥流并更新 S 盒
for (i = j = 0; i < ; i++) {
j = (j + s[i] + k[i]) % ;
temp = s[i];
s[i] = s[j];
s[j] = temp;
}
// 加密过程:逐位异或操作
i = j = 0;
for (let n = 0; n < data.length; n++) {
i = (i + 1) % ;
j = (j + s[i]) % ;
temp = s[i];
s[i] = s[j];
s[j] = temp;
// 通过异或操作加密数据
output += String.fromCharCode(data.charCodeAt(n) ^ s[(s[i] + s[j]) % ]);
}
return output;
}
在上述代码中,我们首先创建了两个数组s和k,然后通过一系列复杂的步骤生成密钥流,这个流会对原始数据进行位级的替换。加密过程的核心在于S盒的迭代更新和数据位的异或运算,确保每个输入字符被加密成不可预测的输出。 实际应用示例let key = "mykey"; // 你的密钥
let data = "Hello World!"; // 待加密数据
let encryptedData = rc4Encrypt(key, data);
console.log(encryptedData); // 输出:édê ø¼¹
通过这个简化的例子,我们可以看到RC4加密算法在JavaScript中的实际操作,它的每一步都紧密配合,确保了数据在传输过程中的安全性。无论是在网络通信中还是在本地数据保护中,RC4都是一个值得理解和掌握的加密工具。 然而,尽管RC4曾是加密领域的常客,但因其存在一些安全问题,近年来已被更安全的算法所取代。在实际项目中,了解并选择适合的加密算法是至关重要的。JS安全之路:用JS对JS代码混淆加密
JS代码安全之路:用JS对JS代码混淆加密 在众多JavaScript(JS)应用场景中,代码的安全性愈发重要。本文将为您详细介绍如何通过JS代码混淆加密技术,来保护您的应用代码,防止被逆向分析、复制或恶意修改。我们将以实例讲解一系列混淆加密技术,包括但不限于:方法名转义和转码
成员表达式转为立即执行函数表达式(IIFE)
函数标准化
数值混淆
布尔型常量值混淆
二进制表达式转为调用表达式
字符串转Unicode
局部变量变形
屏蔽输出语句
同时,我们还将探讨针对代码的防逆向措施,如无限断点、时间差检测等反调试方案。对于更专业的混淆加密,我们将介绍JShaman这一平台及其功能。最后,我们还将提供字节码加密技术的简介,虽然它在实际应用中可能较为局限。为什么要对JS代码进行混淆加密
随着JS在不同领域的广泛应用,代码暴露的风险也随之增加。前端应用中,JS代码直接暴露在浏览器中,任由访问者查看。这可能导致代码被分析、复制或用于不当用途,引发安全问题。更进一步,随着NodeJS等后端应用的兴起,JS应用的范围更加广泛,代码安全问题愈发重要。如何让JS代码变得更安全
为了保护代码安全,我们采用混淆加密技术,使代码变得难以阅读和理解。通过混淆加密,代码可以保持可执行性,同时对第三方用户来说,变得不可读、不可理解、不可修改、不可还原。JS代码混淆加密的技术实现
混淆加密的核心在于对JS源码进行转换和操作,以生成面目全非的代码。这一过程涉及词法分析、语法分析、AST(抽象语法树)操作、以及最终的代码重建。我们将使用JS编程语言本身,通过esprima、babel等工具,实现对JS代码的混淆加密。代码混淆加密的步骤
将JS代码转换为AST
在AST中执行关键混淆加密操作,如字符数组化、字符加密、平展控制流、僵尸代码值入、反调试埋雷、花指令插入等
重建AST为混淆后的JS代码
通过这些步骤,我们能够生成高度混淆的代码,使其对非专业开发者难以理解,从而提升代码安全性。案例演示:用JS实现混淆加密
以esprima为例,我们演示如何通过AST操作实现JS代码混淆。具体步骤包括:使用esprima将JS代码转换为AST
遍历AST节点,执行混淆加密操作
使用escodegen将操作后的AST重建为JS代码
通过实例代码展示,我们能够直观地看到混淆前后的代码差异,以及混淆操作的具体实现。高级安全措施:无限断点与时间差检测
除了代码混淆,我们还能够通过添加无限断点和时间差检测等反调试措施,进一步提升代码安全。这些措施能够有效阻止代码被调试和分析,增强安全性。专业级混淆加密:JShaman
在本文中,我们介绍了JS代码混淆加密的基础知识和实现方法。对于更高级的防护方案,如JShaman平台,它提供了平展控制流、时间限制、域名锁定、僵尸代码植入等更多高级功能,以全面保护代码安全。字节码加密技术的简介
字节码加密技术在理论上可行,但其通用性较差,仅适用于特定场景。在NodeJS环境中,我们能够通过V8引擎生成字节码,实现代码的加密运行。虽然这为代码提供了额外一层保护,但在实际项目中,推荐采用更为通用和成熟的混淆加密技术。 本文旨在提供JS代码混淆加密的基础知识和实践经验,希望对您在保护代码安全方面有所启发。通过结合不同技术和策略,您可以构建出更为安全的JS应用。感谢您阅读本文,期待您的实践探索。一行js代码实现字符串加密解密
使用一行js代码实现字符串的加密与解密,能够有效提升代码的简洁性与执行效率。加密与解密通常依赖于对字符进行特定的转换操作。首先,了解ASCII码字符与Unicode字符在加密与解密过程中的应用。
加密时,我们通常选择对ASCII码字符进行处理。使用`btoa`函数进行加密,它能够将字符串转换为Base编码的字节流。解密时,使用`atob`函数,它将Base编码的字节流还原为原始字符串。然而,值得注意的是,`btoa`和`atob`仅适用于ASCII码字符,对于Unicode字符可能产生不可预料的结果。
下面是一个使用这些函数进行加密与解密的完整示例代码:
javascript
let str = "Hello, World!";
let encodedStr = btoa(str);
let decodedStr = atob(encodedStr);
console.log(encodedStr); // 输出 Base编码后的字符串
console.log(decodedStr); // 输出解密后的原始字符串
然而,对于Unicode字符的加密与解密,我们不能直接使用`btoa`和`atob`。这时,我们需使用其他方法。一种方法是通过JavaScript内置的`charCodeAt()`和`fromCharCode()`函数来实现。这些函数分别用于获取和设置字符的Unicode编码。加密时,我们对每个字符的Unicode编码增加3,解密时则减去3。最终,使用`join()`方法将处理后的字符合并成一个字符串。
以下是使用上述方法的完整示例代码:
javascript
let str = "你好,世界!";
let encodedStr = str.split('').map(char => String.fromCharCode(char.charCodeAt(0) + 3)).join('');
let decodedStr = encodedStr.split('').map(char => String.fromCharCode(char.charCodeAt(0) - 3)).join('');
console.log(encodedStr); // 输出经过处理的Unicode编码字符串
console.log(decodedStr); // 输出解密后的原始字符串
除了上述方法,还存在其他用于加密与解密的js库和框架。这些库通常提供了更复杂、更安全的加密算法,能够满足在实际开发中对加密与解密需求的多样化场景。
因此,js字符串的加密与解密可以通过多种方式实现。在选择具体实现方法时,需根据项目需求、安全级别以及性能要求来综合考虑。对于处理ASCII码字符,`btoa`和`atob`提供了一个简单且直接的解决方案;而对于Unicode字符,则需要通过内置函数或第三方库来实现更复杂且安全的加密与解密操作。

病儿为何大额捐赠自家?儿慈会明星项目“冲配捐”调查
gwt 源码

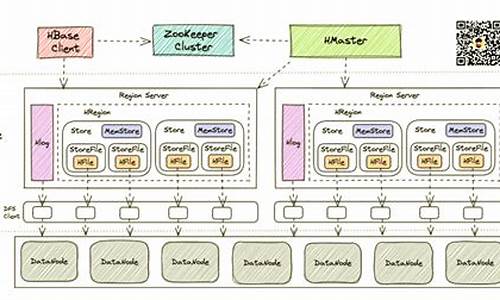
hbase源码分析

facemash源码

当引进的高学历人才决定离开县城
源码盒子 密码