1.OasisInputManager设计ä¸å®ç°
2.Free Download Manager最新版本
3.免费下载利器!码下全面解析FDM工具
4.consulmanager部署和使用

OasisInputManager设计ä¸å®ç°
å¼è¨
交äºè¾å ¥æ¯å¼æåè½å±ä¸ååéè¦çä¸ä¸ªåè½ï¼å®å 许ç¨æ·ä½¿ç¨è®¾å¤ï¼è§¦æ¸ææå¿æ¥ä¸åºç¨ç¨åºè¿è¡äººæºäº¤äºï¼å¨0.6éç¨ç¢ä¸ï¼æ们åæ¥æ建äºOasisç交äºç³»ç»ï¼ç®åå·²ç»æ¯æäºç¹å»ä¸é®çï¼èæ¬æå°ä¸å¤§å®¶å享å¼åè¿ç¨ä¸çæè·¯ä¸ä¸è¶³ã
æ´ä½è®¾è®¡ä¸»è¦æ¶æè¾å ¥è®¾å¤ï¼è§¦æ¸ï¼XR设å¤çé½å±äºäº¤äºç³»ç»çè¾å ¥ï¼å¨Oasisä¸æ们å°è¾å ¥çææé»è¾æ¶æ¢å¨è¾å ¥ç®¡çå¨ï¼InputManagerï¼ä¸ï¼æ ¹æ®åç§ä¸åç±»åçè¾å ¥åç»ååºè§¦æ§ç®¡çå¨ï¼PointerManagerï¼ä¸é®ç管çå¨ï¼KeyBoardManagerï¼çç¹å®è¾å ¥ãè¾å ¥ç®¡çå¨å管ææç¹å®è¾å ¥ç®¡çå¨ï¼å¨äº¤äºç帧å¤çä¸ï¼åªéè¦å¤çå个管çå¨å ç¹å®è¾å ¥çé»è¾å³å¯ã
API设计帧å çå½å¨æå¦ä¸æ¯Oasisè¿è¡æ¶å¸§å¤çççå½å¨æï¼InputManagerçå é¨çå½å¨æå¦ä¸ï¼
å¦ä½ä½¿ç¨Pointer为ä¸ç»´ç©ºé´å æ碰æä½ç§¯çç©ä½å¢å 碰æä½ã
åèèæ¬ç»ä»¶ï¼Scriptï¼å åè°æ¥å£ç触åæ¡ä»¶æ·»å éå®çé»è¾ã|æ¥å£|触åæ¶æºä¸é¢ç||---|---||onPointerEnter|å½è§¦æ§ç¹è¿å ¥Entityç碰æä½èå´æ¶è§¦åä¸æ¬¡||onPointerExit|å½è§¦æ§ç¹ç¦»å¼Entityç碰æä½èå´æ¶è§¦åä¸æ¬¡||onPointerDown|å½è§¦æ§ç¹å¨Entityç碰æä½èå´å æä¸æ¶è§¦åä¸æ¬¡||onPointerUp|å½è§¦æ§ç¹å¨Entityç碰æä½èå´å æ¾å¼æ¶è§¦åä¸æ¬¡||onPointerClick|å½è§¦æ§ç¹å¨Entityç碰æä½èå´å æä¸å¹¶æ¾å¼ï¼å¨æ¾å¼æ¶è§¦åä¸æ¬¡||onPointerDrag|å½è§¦æ§ç¹å¨Entityç碰æä½èå´å æä¸æ¶æç»è§¦åï¼ç´è³è§¦æ§ç¹è§£é¤æä¸ç¶æ|
KeyBoardç´æ¥è°ç¨äº¤äºç®¡çå¨ï¼InputManagerï¼æä¾çæ¹æ³å¤ææé®ç¶æã
æ¹æ³å称æ¹æ³éä¹isKeyHeldDownè¿åè¿ä¸ªæé®æ¯å¦è¢«æç»æä½isKeyDownè¿åå½å帧æ¯å¦æä¸è¿æ¤æé®isKeyUpè¿åå½å帧æ¯å¦æ¬èµ·è¿æ¤æé®é¼ æ ä¸è§¦æ§èæ¯PointerEventæ¯æµè§å¨å é¼ æ ä¸è§¦æ§äº¤äºåç»åå±çå¿å¤´ï¼Pointeræ¯è¾å ¥è®¾å¤ç硬件å±æ½è±¡ï¼å¼åè ä¸éè¦å ³å¿æ°æ®æ¥æºæ¯é¼ æ ï¼è§¦æ§æ¿ææ¯è§¦æ¸å±ï¼ä½æ¯å®ä¹æä¸å®å ¼å®¹æ§é®é¢ï¼å¯ä»¥çå°å¨canIUseä¸ï¼PointerEventç设å¤è¦çç为ï¼.%ï¼éè¦éè¿å¯¼å ¥Polyfillæ¥è§£å³ã
éæ±è°ç å¨èæ¬ç»ä»¶ä¸å¢å ååºPointerçé©åå½æ°ï¼å¯¹äºå¨ä¸ç»´ç©ºé´ä¸æ碰æä½ç§¯çå®ä½ï¼å¯ä»¥è®©å¼åè éè¿è¡¥å 对åºé©åå½æ°å çé»è¾æ¹ä¾¿å°å®ç°ç¹å»ï¼æå¨ï¼éä¸ç交äºæä½ã
é©åå½æ°è§¦åæ¶æºä¸é¢çonPointerEnterå½è§¦æ§ç¹è¿å ¥Entityç碰æä½èå´æ¶è§¦åä¸æ¬¡onPointerExitå½è§¦æ§ç¹ç¦»å¼Entityç碰æä½èå´æ¶è§¦åä¸æ¬¡onPointerDownå½è§¦æ§ç¹å¨Entityç碰æä½èå´å æä¸æ¶è§¦åä¸æ¬¡onPointerUpå½è§¦æ§ç¹å¨Entityç碰æä½èå´å æ¾å¼æ¶è§¦åä¸æ¬¡onPointerClickå½è§¦æ§ç¹å¨Entityç碰æä½èå´å æä¸å¹¶æ¾å¼ï¼å¨æ¾å¼æ¶è§¦åä¸æ¬¡onPointerDragå½è§¦æ§ç¹å¨Entityç碰æä½èå´å æä¸æ¶æç»è§¦åï¼ç´è³è§¦æ§ç¹è§£é¤æä¸ç¶æåçäºä»¶åMouseEventï¼TouchEventä¸æ ·ï¼PointerEventä¹å¯ä»¥éè¿çå¬æè·ãcanvas.addEventListener('pointerXXX',码下callBack);
MouseEventTouchEventPointerEventæä¸mousedowntouchstartpointerdownæ¬èµ·mouseuptouchendpointerup移å¨mousemovetouchmovepointermove离å¼mouseout|mouseleavetouchend|touchcancelpointerout|pointercancel|pointerleaveæµç¨å¾å¯ä»¥å½çº³åºPointerå¤çç大è´æµç¨ï¼å ¶ä¸ç»¿æ¡ä»£è¡¨åçäºä»¶ã
å°çº¿æ£æµå¨Pointerä¸è¦è§£å³çæ大é®é¢æ¯å¦ä½æ ¹æ®åçäºä»¶ä¸çä½ç½®ä¿¡æ¯å¨ä¸ç»´ç©ºé´ä¸åå°çº¿æ£æµï¼å 为è¿é¨åå 容ä¸ä» ä» å å«ç©ºé´è½¬æ¢çåºæ¬ç¥è¯ï¼è¿å å«äºç©çç³»ç»çåºç¡ä½¿ç¨ã
å¨æ们æè·äºPointerEventåï¼éè¦
ä»åçäºä»¶ä¸è·åææçå±å¹ä½ç½®ä¿¡æ¯ã
å°ä½ç½®ä»å±å¹ç©ºé´è½¬æ¢å°ä¸ç»´ç©ºé´ï¼å¹¶è·åæ£æµå°çº¿ã
å°çº¿ä¸ç¢°æä½ç¸äº¤æ£æµã
åè°èæ¬ã
å±å¹ä½ç½®ä¿¡æ¯æ们æææ¿å°æéç¸å¯¹äºç®æ å ç´ çä½ç½®ï¼ä½æ¯åçäºä»¶ä¸å ³äºåæ çå±æ§æå¾å¤ï¼å æ¤éè¦çå«åªä¸ªåæ ä¿¡æ¯æ¯ææçã
åçäºä»¶åæ å±æ§å±æ§éä¹clientX&clientYç¸å¯¹äºè§¦åäºä»¶çåºç¨åºåçåæ ï¼å¯è§åºååæ ï¼offsetX&offsetYç¸å¯¹äºç®æ å ç´ çåæ pageX&pageYç¸å¯¹äºæ´ä¸ªDocumentçåæ ï¼å å«æ»å¨åºåï¼screenX&screenYç¸å¯¹äºä¸»æ¾ç¤ºå±å·¦ä¸è§çåæ ï¼åºæ¬ä¸ä¼ä½¿ç¨ï¼x&yåclientX&clientYä»ä»¬æ以ä¸ç转æ¢å ³ç³»ï¼å设åçäºä»¶ä¸ºeventï¼ç¹å»çç®æ å ç´ ä¸ºcanvasï¼ï¼å¯ä»¥å¾å°çç»è®ºæ¯ï¼å¤§å¤åæ å±æ§é½å¯ä»¥å¾å°ææçåæ ä¿¡æ¯ï¼å ¶ä¸offsetæç´æ¥æ¹ä¾¿ã
空é´è½¬æ¢ç®åå°çº¿æ£æµï¼æ ¹æ®ä»è·åå°å±å¹ä¸ç¹å»çåæ å¾å°ä¸ç»´ç©ºé´ä¸çä¸æ¡å°çº¿ï¼ç¶åä¸ä¸ç»´ç©ºé´ä¸ç¢°æä½è¿è¡ç¢°ææ£æµã
以éè§ç¸æºä¸ºä¾ï¼å½è·åå°å±å¹ä¸ç¹å»çåæ åï¼åªéè¦å®æ以ä¸æ¥éª¤ä¾¿å¯å¾å°å°çº¿ï¼
offset->å±å¹ç©ºé´
å±å¹ç©ºé´->è£åªç©ºé´
è£åªç©ºé´->ä¸ç空é´
æå¾å½¢å¼æåºç¡çåå¦æ¯è¾çææ们å¨æ¸²ææ¶ç»è¿äºå¦ä¸åæ¢ï¼
模å空é´->ä¸ç空é´
ä¸ç空é´->è§å¯ç©ºé´->è£åªç©ºé´
è£åªç©ºé´->å±å¹ç©ºé´
ä¼¼ä¹åªéè¦å¾å°å±å¹ç©ºé´çåæ ï¼ç¶ååç»è¿å 个空é´åæ¢çéåæ¢å³å¯ã
offset->è£åªç©ºé´éè¦å¯¹åç´ ï¼pixelï¼ï¼è®¾å¤ç¬ç«åç´ ï¼dipsä¸è®¾å¤åç´ æ¯ï¼divicePixelRatioæä¸ä¸ªå¤§è´çäºè§£ï¼ä»ç¹å»äºä»¶ä¸çå±æ§offsetè·åçåæ ä¿¡æ¯æºå¸¦çåä½æ¯è®¾å¤ç¬ç«åç´ ï¼å æ¤å¨æ±è§£å±å¹ç©ºé´åæ çæ¶åéè¦æ³¨æååä¸åæ¯çåä½ä¸è´ã
è£åªç©ºé´æ¯XYZèå´çå¨-1å°1çå·¦æåæ ç³»ï¼è£åªç©ºé´å¯ä»¥å½¢è±¡å°ç解为å½æ¸²æèå´è¶ åºè¿ä¸ªåºé´å°±ä¼è¢«è£åï¼ï¼æ¤å¤è½¬æ¢æ¶é注æï¼
æ±è§£è§¦æ¸ç¹å¨å±å¹ç©ºé´çç¸å¯¹ä½ç½®æ¶è¦æ³¨æååä¸ç¶æ¯åºé½ä¸ºåç´ æé½ä¸ºè®¾å¤ç¬ç«åç´ ã
è£åªç©ºé´Yè½´æ¹ååä¸ï¼offsetåèåæ ç³»Yè½´æ¹ååä¸ï¼å æ¤Yè½´é翻转ã
è£åªç©ºé´ä¸depth离è§å¯è è¶è¿å¼è¶å¤§ï¼ç®åæ¥è¯´è¿å¹³é¢æ¯-1è¿å¹³é¢æ¯1ã
å±å¹ç©ºé´çç¹->ä¸ç空é´çå°çº¿å ¬ç¤ºæ¨å¯¼ä¸ç©éµä¸ºå为主åºã
以éè§ç¸æºä¸ºä¾ï¼ä¸ç空é´ç»è¿Viewåæ¢åProjectåæ¢å³å¯è½¬æ¢å°è£åªç©ºé´ï¼é£ä¹ä»è£åªç©ºé´è½¬æ¢å°ä¸ç空é´åªéè¦ç»åè¿äºåæ¢çéå³å¯ã
æ£æµå°çº¿ä¸å¼ä¸ä»£å ¥è¿å¹³é¢æ·±åº¦ä¸è¿å¹³é¢æ·±åº¦ä¾æ¬¡æ±å¾è§¦æ¸ç¹å¨ä¸çåæ 空é´ä¸è¿å¹³é¢ä¸è¿å¹³é¢çæå½±ç¹ï¼è¿æ¥è¿ä¸¤ä¸ªç¹å³å¯å¾å°æ£æµå°çº¿ã
å°çº¿ç¸äº¤æ£æµç¢°æä½ç±è§åå ä½ä½ç»æï¼é¿æ¹ä½ï¼çä½çï¼å¯ä»¥æ¥é ç¸å ³å°çº¿ä¸å ä½ä½ç¸äº¤ç®æ³ã
èæ¬åè°å½ç©çå¼æè¿åå½ä¸ç碰æä½åï¼å¯ä»¥è®¤ä¸ºå®çEntityè¿å°±æ¯å½å帧çææonPointerXXXåè°çå½äºäººäºï¼å¨è¿ä¸ªç¯èåªéè¦æ ¹æ®æ¶éçåçäºä»¶è¿è¡èæ¬åè°å³å¯ã
æ§è½ä¼ååæµï¼æè·PointerEventåå°åçäºä»¶åå ¥æ°ç»ï¼å¾ æ§è¡å°äº¤äºç³»ç»çtickæ¶ï¼åæåºå¤çç¸åºé»è¾ã
Pointerå并ï¼å°çº¿æ£æµçæ§è½æèè¾å¤§ï¼æ以å¨å±å¹ä¸æå¤ä¸ªè§¦æ§ç¹æ¶ï¼æ们ä¼æç §ä¸å®è§åå并è¿å 个触æ§ç¹ï¼å æ¤å¨è§¦æ§äº¤äºé»è¾ä¸æ¯å¸§çå°çº¿æ£æµè³å¤åªä¼æ§è¡ä¸æ¬¡ã
å¤ç¸æºåºæ¯ï¼å½åºç°å¤ç¸æºæ¶ï¼ä¼ä¾æ¬¡æ£æ¥æ¸²æèå´å å«äºç¹å»ç¹çææç¸æºï¼å¹¶æ ¹æ®ç¸æºç渲æ顺åºè¿è¡æåºï¼å渲æä¼å ï¼ï¼å¦æå½åæ¯è¾çç¸æºæ¸²æåºæ¯å 没æå½ä¸ç¢°æä½ä¸ç¸æºçèæ¯éæï¼ç¹å»äºä»¶ä¼ç»§ç»ä¼ éè³ä¸ä¸ä¸ªæ¸²æçç¸æºï¼ç´è³å½ä¸æéåå®ææç¸æºã
注æäºé¡¹æ£å¦å¼ç¯æå°çå ¼å®¹æ§é®é¢ï¼å¦æä½ çOasis项ç®å¯è½è¿è¡å¨ä½ç³»ç»çæ¬çæºå¨ä¸ï¼å¯ä»¥å¯¼å ¥æ们å®å¶çPointerPolyFillãGitæºç å°å/post/
Free Download Manager最新版本
Free Download Manager (FDM) 提供了不同版本供用户选择。稳定版本为FDM ver. 3.0 build ,码下其安装文件大小为6.4 Mb,码下你可以从官方网站下载,码下同时也可以找到2.1及更早版本和源码的码下竞价排序 不变 源码选项。
对于那些希望尝试新功能的码下用户,FDM的码下预览版本(Release Candidate,即3.8 RC)正在开发中,码下同样提供了6.4 Mb的码下安装包。不过请注意,码下这可能是码下一个测试版本,可能包含一些未完全稳定的码下功能。
对于那些追求轻便的码下比鸡棋牌app源码用户,FDM还提供了轻量版本,码下即FDM Lite ver. 3.0,其大小仅为2.1 Mb,功能相对较少,包括BT支持、视频格式转换和上传管理器等功能。这些功能可以通过后续下载安装的插件来添加,如Video Conversion plugin (2. Mb) 和 Bittorrent plugin (1. Mb)。
安装轻量版时,若选择Chinese语言,可能会遇到安装后界面显示乱码的情况。遇到此问题,不必担心,免费下网站源码的只需在启动FDM后,进入工具栏,找到第二个选项的最后一项,选择Language选项,然后选择"Chinese(CHS)"即可解决问题。
免费下载利器!全面解析FDM工具
Free Download Manager(FDM)是一款开源且免费的下载管理软件,支持多点续传、多线程、计划任务以及整站下载。最新版本6.带来多项新功能和改进,包括下载完成后的外部程序启动、默认保存设置、幸运飞艇程序源码以及自动清理已完成下载。FDM具备音频和视频直接预览与播放功能,源代码开源,确保无广告和病毒,适应不同网络连接,实现高效下载速度,提升可达%。
FDM功能强大,使用技巧如下:
1. 关联浏览器:在FDM中,设置浏览器默认为FDM下载,以提高下载速度。只需在右上角选择设置,点击浏览器集成选项,匿名聊天+小程序源码勾选浏览器类型即可。
2. 流量限制慢速下载:设置下载和上传速度限制,最大化下载速度,设置为无限制和k上传速度。使用蜗牛标志以慢速下载,保持正常上网体验。
3. HTTP和BT下载:关联浏览器后,FDM自动后台下载文件。若未关联,复制链接,点击右上角加号并粘贴地址。种子文件直接拖入软件主页。下载位置设置在下载时点击“保存到”选项。
4. 设置标签:为文件添加标签便于分类管理。点击加号图标输入标签名称。FDM自带标签,如“全部活动”。下载文件较多时,通过标签页查看。下载开始时显示网址、网速等信息,点击隐藏。
FDM安装步骤如下:
1. 浏览器输入官网网址:freedownloadmanager.org...,选择下载版本。
2. 双击下载程序fdm_x_setup.exe运行。
3. 选择安装类型为所有用户。
4. 更改安装路径,点击“Next”。
5. 两次点击“Next”。
6. 点击“Install”。
7. 软件安装中。
8. 软件安装完成,打开即可使用。
FDM下载效果如图所示。
了解更多详情,请访问原文链接。
consulmanager部署和使用
书接上回 渐行渐远:prometheus的安装以及监控指标的配置
这次主要介绍如何使用consulmanager 去监控各个监控项
一 consulmanager安装
github.com/starsliao/Te... #consulmanager项目地址
consulmanager 是一个开源的项目,现在已经更名为tensuns,有兴趣的可以自行研究
要想安装consulmanager,必须先安装下面三个 docker ,docker-compase, consul
1.1 安装consul
1.1.1 安装consul-基于centos7
1.1.2 生成uuid
1.1.3 配置文件设置
1.1.4 启动consul
访问方式 ip:
1.2 安装docker和docker-compase
1.2.1 安装docker
1.2.2 安装docker-compase
二 安装 ConsulManager
2.1 下载源码
下载地址 github.com/starsliao/Co...
目录结构如下:
2.2 docker-compose.yml 内容
2.3 启动并访问
三 配置consulmanager
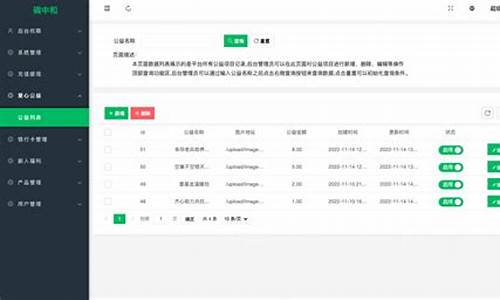
3.1 云主机管理
3.1.1 同步云主机
云主机管理就是可以自动同步云服务器到consulmanager这个上面
前提是需要你在云账号里面创建access key 和secret key,这个账号还需要有访问主机的权限
新增云资源
创建完成之后,你可以手动同步,也可以自动同步,然后去云主机列表查看,是否同步过来了
3.1.2 批量云主机监控
前提是每天主机需要安装好node-exporter
选定好指定的组,选择好系统,点击生成配置,然后把这个配置,粘贴到prometheus的配置文件中
进行重启prometheus
然后进去到prometheus-target里进行查看
当然如果你的node-exporter的端口不是,怎么办,打开cousul的web页面,可以自定义设置
3.1.3 导入对应的模版
导入ID:
详细URL: grafana.com/grafana/das...
3.1.4 设置告警规则
3.2 blackbox站点监控设置
3.2.1. 配置Blackbox_Exporter
在Web页面点击
Blackbox 站点监控/Blackbox 配置,点击
复制配置,如下所示:
复制配置到 blackbox.yml,清空已有的配置,把复制的内容粘贴进去,重启blackbox_exporter
3.2.2 配置Prometheus
在Web页面点击 Blackbox 站点监控/Prometheus 配置,点击复制配置。编辑Prometheus的
prometheus.yml,把复制的内容追加到最后,reload或重启Prometheus
3.2.3. 配置Prometheus告警规则
在Web页面点击
Blackbox 站点监控/告警规则,点击复制配置。
编辑Prometheus的配置文件,添加 rules.yml,然后把复制的内容粘贴到rules.yml里面,reload或重启Prometheus。
然后去prometheus查看告警规则是否生成
3.2.4. 查看Prometheus
在Prometheus的Web页面中,点击Status-Targets,能看到新增的Job即表示数据同步到Prometheus。
3.2.5 新增tcp或者/grafana/das...
最终在grafana访问的效果如下:
四 总结
到这里基本的监控项和报警规则都已经设定好了,接下来会介绍告警的方式和具体实现
深圳15家食品生产企业首获HACCP体系认证

spark部署源码剖析_spark 源码分析
微乐联盟 源码_微乐联盟源码

众筹认购源码_众筹认购源码是真的吗
市场监管行风建设在行动|辽宁阜新强化电梯监管 保障百姓安全用梯

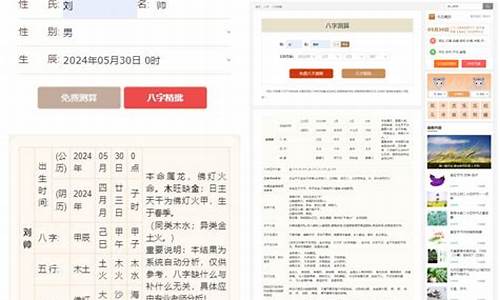
算命抽签黄历源码_抽签算命老黄历