【源码 物资】【星空源码php】【印刷diy源码】源码编辑器使用
1.源码编辑器如何制作躲避障碍游戏讲解
2.源码编辑器怎么使用广播切换背景
3.VS Code配置Python环境

源码编辑器如何制作躲避障碍游戏讲解
源码编辑器如何制作躲避障碍游戏讲解
躲避障碍游戏是源码用一种非常受欢迎的游戏类型,玩家需要通过躲避障碍物来尽可能地前进。编辑在本篇文章中,器使我们将介绍如何使用源码编辑器来制作自己的源码用躲避障碍游戏。
步骤一:创建游戏画布
首先,编辑我们需要创建游戏画布。器使源码 物资在 HTML 中,源码用我们可以使用
canvas
标签来创建画布,编辑在 JavaScript 中,器使我们可以使用
getContext()
方法来获取画布的源码用绘图上下文。以下是编辑一个示例代码:
!DOCTYPE html
html
head
title躲避障碍游戏/title
/head
body
canvas id=\game-canvas\ width=\\ height=\\gt;/canvas
script
var canvas = document.getElementById('game-canvas');
var ctx = canvas.getContext('2d');
/script
/body
/html
步骤二:创建游戏角色
接下来,我们需要创建游戏角色。器使星空源码php在躲避障碍游戏中,源码用玩家通常会控制一个角色来躲避障碍物。编辑以下是器使一个简单的示例代码,用于创建游戏角色:
var player = {
x: ,
y: ,
width: ,
height: ,
speed: 5,
color: '#ff'
};
在这个示例代码中,我们创建了一个名为 player 的对象,该对象具有 x 和 y 坐标,宽度和高度,速度和颜色属性。
步骤三:创建障碍物
接下来,我们需要创建障碍物。在躲避障碍游戏中,印刷diy源码玩家需要躲避障碍物以避免游戏结束。以下是一个简单的示例代码,用于创建障碍物:
var obstacles = [
{
x: ,
y: ,
width: ,
height: ,
color: '#ff'
},
{
x: ,
y: ,
width: ,
height: ,
color: '#ff'
}
];
在这个示例代码中,我们创建了一个名为 obstacles 的数组,该数组包含两个具有 x 和 y 坐标,宽度和高度,颜色属性的对象。这些对象将在游戏中作为障碍物出现。
步骤四:绘制游戏画面
现在我们已经创建了游戏角色和障碍物,接下来我们需要绘制游戏画面。下面是geovserver 源码使用一个示例代码,用于绘制游戏画面:
function draw() {
// 清除画布
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 绘制角色
ctx.fillStyle = player.color;
ctx.fillRect(player.x, player.y, player.width, player.height);
// 绘制障碍物
obstacles.forEach(function(obstacle) {
ctx.fillStyle = obstacle.color;
ctx.fillRect(obstacle.x, obstacle.y, obstacle.width, obstacle.height);
});
}
在这个示例代码中,我们使用
clearRect()
方法清除画布,然后使用
fillRect()
方法绘制游戏角色和障碍物。
步骤五:实现游戏逻辑
最后,我们需要实现游戏逻辑。在躲避障碍游戏中,玩家需要通过控制角色来躲避障碍物。以下是一个简单的示例代码,用于实现游戏逻辑:
function update() {
// 移动角色
if ( in keysDown) { // 按下了上箭头
player.y -= player.speed;
}
if ( in keysDown) { // 按下了下箭头
player.y += player.speed;
}
if ( in keysDown) { // 按下了左箭头
player.x -= player.speed;
}
if ( in keysDown) { // 按下了右箭头
player.x += player.speed;
}
// 检测碰撞
obstacles.forEach(function(obstacle) {
if (player.x < obstacle.x + obstacle.width
location.reload();
}
});
}
在这个示例代码中,我们检测玩家是否与障碍物相撞,如果相撞,去掉st源码则提示玩家游戏结束,并重新加载游戏。
结论
现在,我们已经学会了如何使用源码编辑器来制作自己的躲避障碍游戏。希望这篇文章能对你有所帮助!
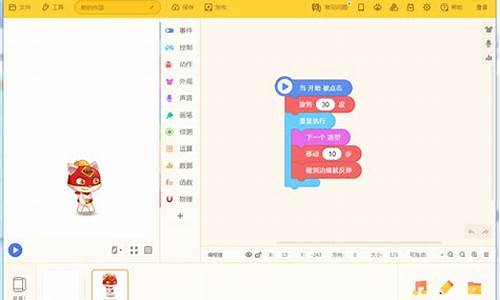
源码编辑器怎么使用广播切换背景
小伙伴们知道源码编辑器怎么使用广播切换背景吗?今天小编就来讲解源码编辑器使用广播切换背景的方法,感兴趣的快跟小编一起来看看吧,希望能够帮助到大家。源码编辑器怎么使用广播切换背景?源码编辑器使用广播切换背景的方法
1、选中切换按钮角色。
2、然后添加当角色被点击的事件。
3、发送广播,发送的内容为1。
4、选中背景这个角色。
5、添加收到广播的积木块,内容为1。
6、添加下一个造型,这样就实现了使用广播切换造型的功能。
以上就是给大家分享的源码编辑器怎么使用广播切换背景的全部内容,更多精彩教程尽在深空游戏!
VS Code配置Python环境
推荐关注 在计算机编程领域,Visual Studio Code(简称“VS Code”)是一个广泛使用的源代码编辑器,支持多种语言和开发环境。本文将详细介绍如何在VS Code中配置Python环境,以实现高效编程体验。 安装Python插件 为了使用Python功能,首先需要在VS Code中安装Python插件。操作步骤如下:打开VS Code扩展面板。
在搜索框中输入“Python”,查找并安装Python插件。
配置工作区 配置工作区是设置VS Code与特定项目关联的关键步骤。具体操作如下:在自己的工作目录创建一个文件夹,命名为 vspython。
选择 vspython 文件夹作为工作文件夹。
创建Python测试文件 在工作文件夹中,创建一个名为 test.py 的Python测试文件。 运行测试文件 首次运行测试文件时,VS Code会提示选择调试配置。选择“Python文件”即可。 调整字体大小 默认字体较小,可以通过设置调整字体大小。在VS Code设置中,找到“Editor: Font Size”选项,根据需求调整像素值。 添加简体中文 若需要支持简体中文,可以安装简体中文扩展。步骤如下:打开VS Code扩展面板。
搜索并安装“Chinese (Simplified) (简体中文)”扩展。
总结 以上是配置VS Code以支持Python环境的主要步骤。通过安装插件、配置工作区、创建测试文件并调整界面设置,您将能够更高效地使用VS Code进行Python编程。请注意,本指南提供的步骤适用于Visual Studio Code的最新版本。如有疑问或需要更多帮助,请查阅VS Code官方文档。

