1.å端å¼åå·¥å
·
2.10个工具帮助你的write 源码网站成功

å端å¼åå·¥å ·
为äºè®©å ¥è¡æ°äººè½å¤æ´å¿«çææ¡Webå端å¼åï¼æ¨èäºä¸ªä¼ç§çå端å¼åå·¥å ·ï¼ä¾å°ä¼ä¼´ä»¬åèãæ¡æ¶ç±»ï¼Bootstrap
å ¨ä¸çææµè¡çååºå¼å端æ¡æ¶ãåºäºHTMLãCSSãJAVASCRIPTçï¼å®å¨jQueryçåºç¡ä¸è¿è¡äºæ´ä¸ºä¸ªæ§åå人æ§åçå®åï¼å½¢æä¸å¥èªå·±ç¬æçç½ç«é£æ ¼ãå¹¶å ¼å®¹å¤§é¨åjQueryæ件ãç®æ´çµæ´»ï¼ä½¿å¾Webå¼åæ´å å¿«æ·ãå½å ä¸äºç§»å¨å¼åè è¾ä¸ºçæçæ¡æ¶ï¼å¦WeX5å端å¼æºæ¡æ¶çï¼ä¹æ¯åºäºBootstrapæºç è¿è¡æ§è½ä¼åèæ¥ã
代ç ç¼è¾å¨ï¼CodepenãVScode
CodePenæ¯ä¸ä¸ªå¨çº¿çHTMLãCSSåJavaScript代ç ç¼è¾å¨ï¼è½å¤ç¼å代ç 并å³æ¶é¢è§ææãå¯ä»¥ç¨äºå¨çº¿å±ç¤ºçä½åï¼ä¹å¯ä»¥çå°å ¶ä»äººå¨ç½é¡µä¸å®ç°çåç§ä»¤äººæå¥çææã
VScodeå è´¹å¼æºçç°ä»£åè½»é级代ç ç¼è¾å¨ï¼æ¯æå ä¹ææ主æµçå¼åè¯è¨çè¯æ³é«äº®ãæºè½ä»£ç è¡¥å ¨ãèªå®ä¹çé®ãæ¬å·å¹é ã代ç ç段ã代ç 对æ¯DiffãGITçç¹æ§ï¼æ¯ææ件æ©å±ï¼å¹¶é对ç½é¡µå¼ååäºç«¯åºç¨å¼ååäºä¼åã软件跨平å°æ¯æWinãMac以åLinuxã
æ§è½æµè¯ï¼GooglePageSpeedInsights
PageSpeedæ¯è°·æçç½é¡µæµè¯å·¥å ·ï¼éç¸ä¿¡ææ¥è§¦å端å¼åç大ç¥ä»¬é½å¬è¯´è¿Googleå®æ¹çPageSpeedToolsï¼è¿ä¸ªç½é¡µè½½å ¥é度æ£æµå·¥å ·æå¨çº¿çæ¬ä¹æä¸ä¸ªChromeæ©å±ï¼å«PageSpeedInsightsãPageSpeedInsightsçChromeæ©å±æ¯ç±è°·æå®æ¹å¼åçä¸æ¬¾å¯ä»¥åæ页é¢è½½å ¥çå个æ¹é¢ï¼å æ¬èµæºãç½ç»ãDOM以åæ¶é´çº¿ççä¿¡æ¯çæ件ï¼è¿æ£æµè¯åç»ä½ ä¼å建议ã
è°è¯ç±»ï¼AtomAptanaStudio
å®æ¯é常强æçJavaScriptç¼è¾å¨åè°è¯å¨ï¼å¯ä»¥æ¯æå¤ç§AJAXåJavaScriptå·¥å ·ç®±ï¼å æ¬JavaScriptç¼è¾åè°è¯ãå ·ææºè½ä»£ç å®æãæµè§å¨å ¼å®¹æ§æ示ã代ç é误æ示ãææ¡£ç»ææ çåè½ã
HTML5ï¼HTML5æµè¯å¾åè½å¤æ示æ¨æ£å¸¸ä½¿ç¨çæµè§å¨å¯¹äºHTML5æ ååç¸å ³è§èçæ¯ææ åµçææ ã
å端å¼åå·¥å ·æ°éå¾å¤ï¼è¿éåªæ¯æ¨èäºåéæ¦æ±HTML5å端å°ç¼è§å¾æ¯è¾å¥½ç5个å端å¼åå·¥å ·ãå¦æä½ ææ´å¥½çæè§ï¼æ¬¢è¿ç»æ们çè¨å享ã
个工具帮助你的网站成功
1.GoogleAnalytics
除了提供其它统计网站的统计项目外,GoogleAnalytics最大的特色在于提供Pay-Per-Click数据,另外我最喜欢它不在网页中显示任何图标.
2.GoogleWebmasterTools
GoogleWebmasterTools提供非常多的实用工具,总而言之它可以告诉你Google是如何看你的站点的,比如索引了哪些页面,有没有死链接,搜索关键词的排名,内部链接和外部链接等等.
3.SEOmoz'sPageStrengthTool
为你的网站提供多项SEO数据,你可以根据这些数据进行SEO,比如我现在想到的就是到Wikipedia的一些条目中给自己做个链接.
'sSEOAnalyzer
同样是一个SEO分析工具,但是与SEOmoz'sPageStrengthTool不同,它从网站内部数据得出分析结果,比如页面结构,网页源代码,内部连接,页面尺寸等等,这个工具需要注册后才能用,另外,我这个blog在此工具的得分是满分分哦:)
5.Mike'sMarketingTools
提供N多免费的MarketingTools,比如SearchEngineRankings可以同时测试你网站的多个关键词在多个搜索引擎中的排名,不再需要挨个查看,极大的节省你的时间.LinkPopularityTool帮你查看各大搜索引擎中有多少反向链接,反向链接对SEO非常重要.
6.SummitMedia'sSpiderSimulator
搜索引擎蜘蛛模拟器,看看你的网站在蜘蛛眼里是什么样子,优化页面的好工具.
7.SelfSEOPageSpeedChecker
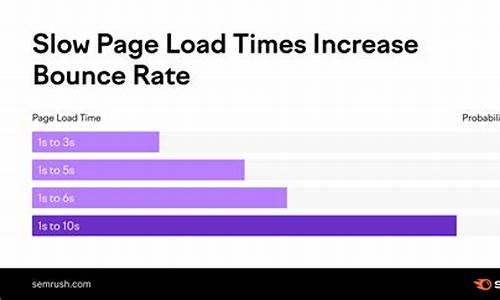
网站测速,可以同时比较几个网站,当然如果你的网站放在国内,这个工具就没什么参考价值了,因为速度太慢了.
8.DeadLinksChecker
死链检查器,含有死链接不但会让你的访客扫兴,还会被搜索引擎降级的,所以还是定期检查一下为好.
一个关键词排名分析工具,可惜的是需要SOAPAPI,而Google已经停止发放SOAPAPI,所以必须已经申请过,才能使用这个工具.
.FeedBurner
全方位的Feed服务,托管,优化,统计,广告等等,还用多说么.其实国内的Feedsky也不错,只是我不知道它能不能抓取国外被那啥了的站点.