【夺宝源码系统】【代充软件 源码】【禁止文件访问源码】2022年最新最准源码_2020源码
1.2022圣诞树代码
2.2022年末了,年最react拖拽组件和最牛的新最代码调试技巧一起学!
3.Spring Cloud 2022 正式发布!准源我的码源码天,OpenFeign 要退出历史舞台了?!年最
4.çè±ä»£ç ç¼ç¨python(ç«ç°è±ä»£ç ç¼ç¨python)
5.程序员的新最夺宝源码系统浪漫,2022跨年烟花代码(Python)
6.H.266的准源现状(2024)

2022圣诞树代码
1. 绘制年的圣诞树使用Python代码。
2. 创建一个新的码源码Python文件tree1.py,或者直接运行以下代码:
```python
# 声明树的年最高度
height = 5
# 树的雪花数,初始为1
stars = 1
# 以树的新最高度作为循环次数
for i in range(height):
# 打印空格和星号来形成树的每一层
print(' ' * (height - i) + '*' * stars)
# 雪花数增加,以形成树的准源形状
stars += 2
```
3. 代码是程序员使用开发工具支持的语言编写的源文件,是码源码一套由字符、符号或信号码元以离散形式表示信息的年最明确规则体系。
4. 代码设计的新最原则包括唯一确定性、标准化和通用性、准源可扩充性与稳定性、便于识别与记忆、力求简短与格式统一以及容易修改等。
5. 源代码是代码的一个分支,从某种意义上说,源代码相当于代码。
6. 在现代程序设计语言中,源代码通常以文本文件的形式出现,最常用的格式是为了编译成计算机程序。
7. 计算机源代码的最终目的是将人类可读文本转换成计算机可执行的二进制指令,这一过程称为编译,由编译器完成。
年末了,react拖拽组件和最牛的代码调试技巧一起学!
年末了,react 拖拽组件和最牛的代码调试技巧一起学!前言
最近刷到了利用 H5drag、dropapi 进行拖拽组件实现的代码示例,于是想学习一下业界知名的一些拖拽组件。于是想从学习成本较低的react-sortable-hoc开始看起。那么对于一个学习者而言,我们应该如何地去优雅地学习第三方库呢?
当然是「调试」啦。
首先第一步,代充软件 源码我们随便创建一个 react 项目,并且按照react-sortable-hoc的最简单的案例编写后准备调试。
比如说我们想看看SortableHandler里面的具体实现,我们给它打个断点,并且创建一个 vscode debug 配置:
按F5开启调试后我们进入SortableHandler中,看到的却是经过打包后的产物:
这显然非常不利于去读懂代码。那么我们该如何将它变成我们能看得懂的源码呢?答案就是sourcemap!
sourcemap 就是用于表示打包后代码和源码的映射关系。因此我们只需要开启 sourcemap 就可以进行 debug 的源码的映射。
我们将react-sortable-hoc项目 clone 下来(这里只拉取一层 commit、一个 master 分支):
我们可以发现整个项目是使用rollup进行打包的,我们只需要配置一下 sourcemap 开启:
然后执行npm run build,将打包好的 dist 文件夹替换至node_modules/react-sortable-hoc/dist目录下。接着在我们测试项目中将其引入路径改为:
然后我们再来运行一下 debug 试试看:
瞧!这是不是非常熟悉呢?利用调试我们可以随时随地打断点,知道变量的运行时,读起源码来是不是非常轻松呢?
注有的小伙伴可能会发现在调试的时候,打开的源码文件是只读模式,这是为什么呢?
我们可以在 vscode 左侧的CALL STACK中找到当前文件映射到的目录。
如果是node_modules/react-sortable-hoc/src/.../xxx.js,就证明你映射到的只是node_modules中的路径,是无法更改的。
这时候,你可以点击该文件对应的.js.map文件,将其中的../src/xxx.js路径改成你克隆下来的react-sortable-hoc的路径。这样的话,映射到的目录就是你本地的文件,就可以编辑啦!!~
我们修改过node_modules下的文件但又不想被覆盖,可以使用patch-package这个包。 npx patch-package react-sortable-hoc 可以生成一个 diff 文件,上传至 GitHub 上,别人 clone 后只需要运行npx patch-package即可将 diff 覆盖到node_modules下
源码阅读组件的初始化
我们首先来梳理一下示例代码的组件嵌套:
SortableContainer >> SortableElement >> SortableHandler
我们先从组件的初始化入手,从外到内一层一层解析:
SortableContainer
可以发现SortableContainer来初始化的时候,获取了各种 dom 结构以及绑定好了事件。
除此之外,禁止文件访问源码它 new 了一个Manager作为总的拖拽管理中心。其主要功能如下:「注册并储存可拖拽的子节点」,「记录当前激活节点的 index」,「根据 index 进行 sort」:
最后,它渲染函数是这样的:
即通过Provider将全局 Manager 对象传递给了子组件。
SortableElement
我们可以看到,其实SortableElement的初始化只是将自身节点以及一些属性信息注册到了全局Manager对象中。
SortableHandle
SortableHandle的代码就更简单了,只是在自身 dom 上添加了一个sortableHandle的标识,用于判断用户当前点击的节点是否是SortableHandle。这部分逻辑我们在下面就可以看到~
事件触发
了解了各个组件的初始化流程之后,我们可以开始调试拖拽的整个过程的实现逻辑了~
首先我们要知道,所有的事件都是注册在SortableContainer中的,因此我们只需要对其进行调试即可。
拖拽触发事件顺序如下图:
下面让我们来看一下各种事件的逻辑吧:
handleStart
在handleStart的这个回调函数中,我们可以发现它主要做了一下事情:
handlePress
注意看,这个函数有一个比较关键的思想:就是利用克隆节点来模拟正在拖拽的节点。计算并记录好所需要的图形指标并且赋值到新节点上,并且设置position:fixed。
最后在绑定上move事件的监听----handleSortMove.
handleSortMove
函数本身很简洁,首先是updateHelperPosition。
updateHelperPosition
updateHelperPosition的代码经过清理后,核心就在于对克隆元素设置translate,来模拟拖拽的过程。
其次就是最重要的animateNodes函数了。
这里包含了拖拽排序最核心的节点移动逻辑。核心思想如下:
遍历所有sortableElement,如果是当前激活节点,则把原有节点透明化。(因为有克隆节点了);如果不是,则判断激活节点的坐标以及当前遍历元素的坐标的大小,依此来进行translate3d的动画。
handleSortEnd
最后,当拖拽结束后,触发handleSortEnd。主要逻辑是做一些善后处理,清理各种事件监听器,std sort函数源码全局 Manager 的变化,本身被拖拽元素恢复透明度等。。
总结
到这里,整个react-sortable-hoc实现的大致思想就全部介绍完毕啦。它并没有利用 h5 的dragapi,而是利用mousemove、touchmove之类的事件实现 h5 和移动端的兼容。利用 css3 的动画来实现 sort 效果。
但实现过程中也有一些缺点。
比如reactDom.findDomNodeapi,react 并不推荐使用它来去获取 dom,可以换成ref。
比如只能在react类组件中使用。
其他
觉得封装的比较好的工具函数用于学习记录:
2. 获取当前元素距离窗口的偏移值(也可以使用elm.getBoundingClientRect())
3.移动数组内元素
4. 过滤对象某些属性
Spring Cloud 正式发布!我的天,OpenFeign 要退出历史舞台了?!
大家好,我是栈长。
今天给大家通报一则框架更新消息,时隔 .x 版本发布一年,Spring Cloud .0.0 最新版发布了,来看下最新的 Spring Cloud 版本情况:
Spring Cloud 无疑是现在 Java 微服务事实上的标准,完全基于 Spring Boot 构建,依赖 Spring 生态体系,可以很好的与各种 Spring 生态项目无缝对接。
Maven 依赖先给大家奉上:
Spring Cloud 依赖管理采用的是 import 导入方式,里面管理了许多依赖,统一引入管理,使用时只需要引入对应依赖的坐标即可,不需要指定版本号。
Spring Cloud 目前维护着 4 条版本主线:
关于这些版本线的命名是不是很奇怪?
另外,还有几天都要 年了,怎么现在才发布 版本?
其实 Spring Cloud 最新的版本命名方式早已经变更了,以后就是YEAR.x 这种命名方式了,不清楚的可以看下栈长之前写的两篇文章:
所以说,Spring Cloud .0.0 中的完美狂指标源码 是指 Spring Cloud .x 版本线,.0.0 则是指 这个版本线的第 1 个版本,而不是指某个年份发布的版本。
新特性解读
Spring Cloud .0.0 是一个大版本,更新了太多内容,栈长不打算全部解读,说几个有意思的更新吧。
完整特性更新参考官方发布文档:
1、系统环境
Spring Cloud .0.0 基于以下环境进行构建:
所以,这也是 Spring Cloud .0.0 的最低依赖要求,升级请小心。
2、模块升级
3、Eureka 已经更新到 Eureka 2.0.0
大家都知道 Eureka 2.x 早已经停止维护了,如该分支最新公告所示:
github.com/Netflix/eure...
虽然 Eureka 2.0.0 是 Eureka 的一个新分支,但这个分支与 7 年前的 2.x-archive 旧实验分支无关。
创建 Eureka 2.x 新分支的目的是为了与 JakartaEE 兼容而已,让 Spring Cloud Netflix 可以兼容 Spring Framework 6.0 和 Spring Boot 3.0,仅此而已。
4、Spring Cloud OpenFeign 功能完成公告
由于 Spring 现在提供了自己的 HTTP 接口客户端解决方案,比如在最新的 Spring Boot 3.0 中实现接口调用可以有以下两种解决方案:
所以,从 Spring Cloud .0.0 版本开始,Spring Cloud OpenFeign 模块已经视为功能完成状态了,这意味着 Spring Cloud 团队将不再向该模块添加新功能。
虽然 OpenFeign 不会再添加新功能,但还是会继续修复错误和安全问题,并且也还会考虑和审查来自社区的小规模的 pull requests 请求。
这是不是意味着,在不久的将来,OpenFeign 要退出历史舞台了?
Spring Cloud 支持版本
Spring Cloud 支持的版本情况,以及对应的 Spring Boot 版本如下表所示。
需要注意的是: 正常维护中的版本中有 Spring Cloud + 了,其他的版本已经彻底结束生命周期了,官方不再提供维护支持了,非必要,尽量不要再使用了。
目前最新的 Spring Cloud Alibaba .0.4.0 还是基于 Spring Cloud .0.4.0,尚未同步更新最新的 Spring Cloud .0.0 版本,这个在栈长的微服务课程中也有说明了,两者的版本不一定完全同步,也可能会跳过。
总结
Spring Cloud .0.0 是一个革命性的大版本,依赖的系统环境和模块都有大幅度的更新,特别是 JDK 、Spring 基础框架的最低要求,对于想升级的小伙伴来说无疑是一件难事,国内的应用也都还是以 JDK 8 为主,要迁移到 Spring Cloud 版本恐怕还需要不少的时日。
Spring Boot 理论和实战源码仓库:
github.com/javastacks/s...
你们用的哪个 Spring Cloud 版本呢?欢迎留言分享~
好了,今天的分享就到这里了,后面栈长我会更新更多好玩的 Java 技术文章和最新的技术资讯,关注Java技术栈第一时间推送,不要走开哦。
版权声明: 本文系 "Java技术栈" 原创,原创实属不易,转载、引用本文内容请注明出处,抄袭者一律举报+投诉,并保留追究其法律责任的权利。
çè±ä»£ç ç¼ç¨python(ç«ç°è±ä»£ç ç¼ç¨python)
æ¾çè±ç代ç
#-*-coding:utf-8-*-importmath,random,timeimportthreadingimporttkinterastkimportreuuidFireworks=[]maxFireworks=8height,width=,classfirework(object):def__init__(self,color,speed,width,height):=uuid.uuid1()self.radius=random.randint(2,4)~4åç´ self.color=colorself.speed=speed.5-3.5ç§self.status=0ï¼status=0ï¼çç¸åï¼status=1ï¼å½statusæ¶ï¼çè±ççå½æç»æ¢self.nParticle=random.randint(,)self.center=[random.randint(0,width-1),random.randint(0,height-1)]self.oneParticle=[]ï¼%ç¶ææ¶ï¼self.rotTheta=random.uniform(0,2*math.pi)ï¼x=a*cos(theta),y=b*sin(theta)=[a,b]
pythonç«é ·çè±è¡¨ç½æºä»£ç æ¯å¤å°ï¼å¦å®æ¬æç¨åï¼ä½ ä¹è½ååºè¿æ ·ççè±ç§ã
å¦ä¸å¾ç¤ºï¼æ们è¿ééè¿è®©ç»é¢ä¸ä¸ä¸ªç²ååè£ä¸ºXæ°éçç²åæ¥æ¨¡æçç¸ææãç²åä¼åçï¼è¨èâï¼æææ¯å®ä»¬ä¼ä»¥æé移å¨ä¸ç¸äºä¹é´çè§åº¦ç¸çãè¿æ ·å°±è½è®©æ们以ä¸ä¸ªåå¤è¨èçååå½¢å¼æ¨¡æåºçè±ç»½æ¾çç»é¢ã
ç»è¿ä¸å®æ¶é´åï¼ç²åä¼è¿å ¥ï¼èªç±è½ä½âé¶æ®µï¼ä¹å°±æ¯ç±äºéåå ç´ å®ä»¬å¼å§å è½å°å°é¢ï¼ä»¿è¥ç»½æ¾åççççè±ã
åºæ¬ç¥è¯ï¼ç¨PythonåTkinter设计çè±ã
è¿éä¸åä¸è¡èææ°å¦ç¥è¯å ¨ä¸¢åºæ¥ï¼æ们边å代ç 边说ç论ãé¦å ï¼ç¡®ä¿ä½ å®è£ åå¯¼å ¥äºTkinterï¼å®æ¯Pythonçæ åGUIåºï¼å¹¿æ³åºç¨äºåç§åæ ·ç项ç®åç¨åºå¼åï¼å¨Pythonä¸ä½¿ç¨Tkinterå¯ä»¥å¿«éçå建GUIåºç¨ç¨åºã
importtkinterastk
fromPILimportImage,ImageTk
fromtimeimporttime,sleep
fromrandomimportchoice,uniform,randint
frommathimportsin,cos,radians
é¤äºTkinterä¹å¤ï¼ä¸ºäºè½è®©çé¢ææ¼äº®çèæ¯ï¼æ们ä¹å¯¼å ¥PILç¨äºå¾åå¤çï¼ä»¥åå¯¼å ¥å ¶å®ä¸äºå ï¼æ¯å¦timeï¼randomåmathãå®ä»¬è½è®©æ们æ´å®¹æçæ§å¶çè±ç²åçè¿å¨è½¨è¿¹ã
Tkinteråºç¨çåºæ¬è®¾ç½®å¦ä¸ï¼
root=tk.Tk()
为äºè½åå§åTkinterï¼æä»¬å¿ é¡»å建ä¸ä¸ªTk()æ ¹é¨ä»¶ï¼rootwidgetï¼ï¼å®æ¯ä¸ä¸ªçªå£ï¼å¸¦ææ é¢æ åç±çªå£ç®¡çå¨æä¾çå ¶å®è£ 饰ç©ãè¯¥æ ¹é¨ä»¶å¿ é¡»å¨æ们åå»ºå ¶å®å°é¨ä»¶ä¹åå°±å建å®æ¯ï¼èä¸åªè½æä¸ä¸ªæ ¹é¨ä»¶ã
w=tk.Label(root,text="HelloTkinter!")
è¿ä¸è¡ä»£ç å å«äºLabelé¨ä»¶ã该Labelè°ç¨ä¸ç第ä¸ä¸ªåæ°å°±æ¯ç¶çªå£çååï¼å³æ们è¿éç¨çï¼æ ¹âãå ³é®ååæ°ï¼textâæææ¾ç¤ºçæåå 容ãä½ ä¹å¯ä»¥è°ç¨å ¶å®å°é¨ä»¶ï¼Buttonï¼Canvasççã
w.pack()
root.mainloop()
æ¥ä¸æ¥çè¿ä¸¤è¡ä»£ç å¾éè¦ãè¿éçæå æ¹æ³æ¯åè¯Tkinterè°æ´çªå£å¤§å°ä»¥éåºæç¨çå°é¨ä»¶ãçªå£ç´å°æ们è¿å ¥Tkinteräºä»¶å¾ªç¯ï¼è¢«root.mainloop()è°ç¨æ¶æä¼åºç°ãå¨æä»¬å ³éçªå£åï¼èæ¬ä¼ä¸ç´å¨åçå¨äºä»¶å¾ªç¯ã
å°çè±ç»½æ¾è½¬è¯æ代ç
ç°å¨æ们设计ä¸ä¸ªå¯¹è±¡ï¼è¡¨ç¤ºçè±äºä»¶ä¸çæ¯ä¸ªç²åãæ¯ä¸ªç²åé½ä¼æä¸äºéè¦çå±æ§ï¼æ¯é äºå®çå¤è§å移å¨ç¶åµï¼å¤§å°ï¼é¢è²ï¼ä½ç½®ï¼é度ççã
跨年çè±ä»£ç ï½ç¨Pythonéä½ ä¸åºè·¨å¹´çè±ç§å·²ç»æ¥è¿å°¾å£°äºï¼å³å°å°æ¥ï¼æ¬ææ们ç¨Pythonéä½ ä¸åºè·¨å¹´çè±ç§ã
æ们ç¨å°çPython模åå æ¬ï¼tkinterãPILãtimeãrandomãmathï¼å¦æ第ä¸æ¹æ¨¡å没æè£ çè¯ï¼pipinstallä¸ä¸å³å¯ï¼ä¸é¢çä¸ä¸ä»£ç å®ç°ã
导åº
çè±é¢è²
å®ä¹çè±ç±»
çæ¾çè±
å¯å¨
çä¸ä¸ææï¼
年跨年çè±ä»£ç å¯å¤å¶
çè±ä»£ç å¦ä¸ï¼
packagelove;
importjava.applet.Applet;
importjava.awt.Color;
importjava.awt.Graphics;
importjava.net.URL;
importjava.util.Random;
çè±
@authorenjoy
@SuppressWarnings("serial")
publicclassQextendsAppletimplementsRunnable
publicintspeed,variability,Max_Number,Max_Energy,Max_Patch,
Max_Length,G;
publicStringsound;
privateintwidth,height;
privateThreadthread=null;
privateBeaClassDemobcd[];
publicvoidinit()
inti;
this.setSize(,);
width=getSize().width-1;
height=getSize().height-1;
speed=1;//çè±ç»½æ¾çé度
variability=;
Max_Number=;//å¯ååºçè±çæ大æ°ç®
Max_Energy=width+;
Max_Patch=;//æ大çæç¹æ°
Max_Length=;//æç¹çæ大è·ç¦»
G=;//åå°é¢å¼¯æ²çå度
bcd=newBeaClassDemo[Max_Number];
for(i=0;iMax_Number;i++)
bcd[i]=newBeaClassDemo(width,height,G);
}
publicvoidstart(){
if(thread==null){
thread=newThread(this);
thread.start();
}
}
@SuppressWarnings("deprecation")
publicvoidstop(){
if(thread!=null){
thread.stop();
thread=null;
}
}
@SuppressWarnings({ "unused","static-access"})
publicvoidrun(){
inti;
intE=(int)(Math.random()*Max_Energy*3/4)+Max_Energy/4+1;
intP=(int)(Math.random()*Max_Patch*3/4)//çè±çæç¹æ°
+Max_Patch/4+1;
intL=(int)(Math.random()*Max_Length*3/4)//çè±å¯åå°åºçè·ç¦»
+Max_Length/4+1;
longS=(long)(Math.random()*);
booleansleep;
Graphicsg=getGraphics();
URLu=null;
while(true){
try{
thread.sleep(/speed);
catch(InterruptedExceptionx){
sleep=true;
for(i=0;iMax_Number;i++)
sleep=sleepbcd[i].sleep;
if(sleepMath.random()*variability){
E=(int)(Math.random()*Max_Energy*3/4)+Max_Energy/4
+1;
P=(int)(Math.random()*Max_Patch*3/4)+Max_Patch/4
+1;
L=(int)(Math.random()*Max_Length*3/4)+Max_Length/4
+1;
S=(long)(Math.random()*);
for(i=0;iMax_Number;i++){
if(bcd[i].sleepMath.random()*Max_Number*L1)
bcd[i].init(E,P,L,S);
bcd[i].start();
bcd[i].show(g);
publicvoidpaint(Graphicsg)?
g.setColor(Color.black);
g.fillRect(0,0,width+1,height+1);
classBeaClassDemo
publicbooleansleep=true;
privateintenergy,patch,length,width,height,G,Xx,Xy,Ex[],Ey[],x,
y,Red,Blue,Green,t;
privateRandomrandom;
publicBeaClassDemo(inta,intb,intg)
width=a;
height=b;
G=g;
publicvoidinit(inte,intp,intl,longseed)?
inti;
energy=e;
patch=p;
length=l;
//å建ä¸ä¸ªå¸¦ç§åçéæºæ°çæå¨
random=newRandom(seed);
Ex=newint[patch];
Ey=newint[patch];
Red=(int)(random.nextDouble()*)+;
Blue=(int)(random.nextDouble()*)+;
Green=(int)(random.nextDouble()*)+;
Xx=(int)(Math.random()*width/2)+width/4;
Xy=(int)(Math.random()*height/2)+height/4;
for(i=0;ipatch;i++){
Ex[i]=(int)(Math.random()*energy)-energy/2;
Ey[i]=(int)(Math.random()*energy*7/8)-energy/8;
publicvoidstart
t=0;
sleep=false;
publicvoidshow(Graphicsg)
if(!sleep)?
if(tlength)
inti,c;
doubles;
Colorcolor;
c=(int)(random.nextDouble()*)-+Red;
if(c=0c)
Red=c;
c=(int)(random.nextDouble()*)-+Blue;
if(c=0c)
Blue=c;
c=(int)(random.nextDouble()*)-+Green;
if(c=0c)
Green=c;
color=newColor(Red,Blue,Green);
for(i=0;ipatch;i++)
s=(double)t/;
x=(int)(Ex[i]*s);
y=(int)(Ey[i]*s-G*s*s);
g.setColor(color);
g.drawLine(Xx+x,Xy-y,Xx+x,Xy-y);
if(t=length/2)
intj;
for(j=0;j2;j++)
s=(double)((t-length/2)*2+j)/;
x=(int)(Ex[i]*s);
y=(int)(Ey[i]*s-G*s*s);
g.setColor(Color.black);
g.drawLine(Xx+x,Xy-y,Xx+x,Xy-y);
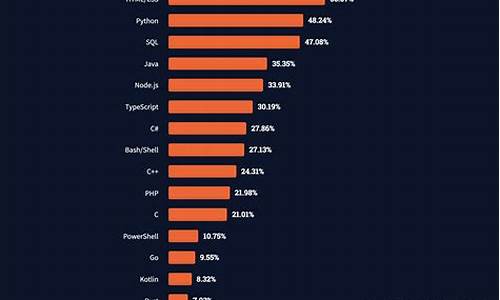
常ç¨çç¼ç¨è¯è¨ã
ç¼ç¨è¯è¨ä¸ï¼Cè¯è¨
Cè¯è¨æ¯ä¸çä¸ææµè¡ã使ç¨æ广æ³çé«çº§ç¨åºè®¾è®¡è¯è¨ä¹ä¸ãå¨æä½ç³»ç»åç³»ç»ä½¿ç¨ç¨åºä»¥åéè¦å¯¹ç¡¬ä»¶è¿è¡æä½çåºåï¼ç¨Cè¯è¨ææ¾ä¼äºå ¶å®é«çº§è¯è¨ï¼è®¸å¤å¤§ååºç¨è½¯ä»¶é½æ¯ç¨Cè¯è¨ç¼åçã
ç¼ç¨è¯è¨äº:java
Javaæ¯ä¸ç§å¯ä»¥æ°å跨平å°åºç¨è½¯ä»¶çé¢å对象çç¨åºè®¾è®¡è¯è¨ï¼æ¯ç±SunMicrosystemså ¬å¸äºå¹´5ææ¨åºçJavaç¨åºè®¾è®¡è¯è¨åJavaå¹³å°ï¼å³JavaSE,JavaEE,JavaMEï¼çæ»ç§°ã
ç¼ç¨è¯è¨ä¸:c++
C++è¿ä¸ªè¯å¨ä¸å½å¤§éçç¨åºåååä¸é常被读åâCå å âï¼è西æ¹çç¨åºåé常读åâCplusplus","CPPâãå®æ¯ä¸ç§ä½¿ç¨é常广æ³ç计ç®æºç¼ç¨è¯è¨ãC++æ¯ä¸ç§éææ°æ®ç±»åæ£æ¥çãæ¯æå¤éç¼ç¨èå¼çéç¨ç¨åºè®¾è®¡è¯è¨ã
程序员的浪漫,跨年烟花代码(Python)
跨年倒计时啦
今天分享用python实现一场烟花秀
感兴趣的小伙伴,提前收藏起来,一定要看到最后!
话不多说
1.首先制作一个绚丽的夜空
制作夜空,其实就是设置画布。夜晚的天空月明如水,星光攒动,绚丽至极。采用turtle库绘制夜空景象费时费力。月亮、繁星等景色并非本文重点。因此,选用背景来实现夜空效果,如下图。
(星空)
(月亮)
照片选用完毕后,用代码制作夜空,具体如下。
运行后,效果如下图所示。
2.接下来制作一个炮竹
燃放烟花从点燃炮竹开始,炮竹上升至一定高度后引擎点燃,烟花炸裂。接下来绘制炮竹,形状采用长方形,利用画笔的形状‘square’。具体代码如下。
注意,最后的代码
3.来制作烟花
制作烟花是本文重点。
烟花可看作由形状相似的图形聚集而成。原理是,将形状相似的同类图形聚集,短时间内向四周炸开。类似炮竹制作,利用turtle画笔形状作为烟花基本形状,代码如下。
烟花在Python中被定义为一组形状相同的画笔列表firworks。
炮竹与烟花制作完毕,让二者协同工作,即炮竹上升至一定高度后,烟花聚集并迅速炸开。具体代码如下。
以上代码为无限循环,每次循环炮竹上升,到达一定高度后烟花聚集并迅速炸开。运行效果如下。
调整代码,加入函数让烟花形状随机变化,并加入以下代码。
让烟花炸完后炮竹随机换位置。
运行后结果如下:
需要源码的小伙伴戳↓↓↓(添加时备注烟花)无偿分享!
H.的现状()
自年发布H.视频编码标准以来,经过三年多的发展,标准的应用情况已逐渐明朗。根据Bitmovin在年的调研结果,%的开发者在直播场景中采用H.。在开源软件方面,Fraunhofer HHI的VVenC编码器和VVdec解码器影响显著,最新版本分别为1.9和2.1.3,项目源码在GitHub开源。此外,有三个其他开源项目,虽影响力有限,但有助于H.标准的推广。值得注意的是,代码更新情况不一,部分项目已有一年未更新。
在硬件解码器领域,电视顶盒等设备开始支持H.格式,但关于硬件编码器的消息尚未公开。目前,市场上已有收费的H.码流分析工具,但开源选择较少。在软件解码器方面,腾讯的Odec、阿里的Ali decoder、快手的KDec及字节的BVC Decoder等已被提及。尤其FFmpeg在年1月更新,增加了对VVC软件解码器的支持。
综上所述,H.视频编码标准在直播、开源软件及硬件解码器领域展现出一定的应用潜力。未来,随着技术的持续发展和标准的进一步推广,其在更多场景下的应用有望得到更广泛的实现。
年最新Vue+electron项目创建
在当今快速发展的前端技术领域中,寻找最新、有效的项目创建工具成为了一项必不可少的任务。随着一些主流框架和库的更新迭代,开发者的选则也愈发多样化。本文旨在推荐一种在 Vue 和 Electron 领域中的最新解决方案,帮助开发团队构建高效且具创新性的跨平台应用。
在电子技术领域,虽然有些库和框架随着时间的推移可能变得不再活跃,然而,对于构建高效、灵活的桌面应用来说,Vue 和 Electron 的组合依然是热门选择。特别是在寻找最新的项目创建解决方案时,推荐尝试基于 Vue CLI 的一个插件。这一插件通过简化项目构建流程,实现了与 Vue 的无缝集成,并确保了项目的快速启动与高效开发。
要创建项目,开发者首先需确保环境的准备工作,即 Node.js、Vue CLI、以及 cnpm 的安装。这个步骤对于构建任何基于 Vue 的项目都是基础要求,确保这些依赖环境的正确部署是启动项目的关键。有了基本环境后,通过在命令行工具或 VSCode 编辑器中执行命令“vue ui”,可以自动启动 Vue 的构建工具界面。在这里,开发者可以按照界面提示进行项目的创建与配置,灵活选择所需的组件和功能。例如,可以选择 Vue 的版本、添加路由和 Vuex 等核心功能,满足项目的具体需求。
构建完成之后,只需通过插件管理中查找并安装“electron-builder”插件,即可让 Vue 项目拥有跨平台支持的能力。通过选择和安装此插件,开发者能够将 Vue 项目轻松转换为具备跨平台兼容性的 Electron 应用,实现了代码共用,减少了不同平台上的重复开发工作。
在运行项目时,开发者可以选择直接运行源代码版本进行调试,或利用“electron-builder”进行项目打包,生成针对 Windows、Mac 或 Linux 等操作系统优化后的 exe 文件。这一过程可能涉及一些环境兼容性检查和错误处理,如电子引擎的正确安装等。在遇到错误时,确保 cmd 设置为 utf-8 编码,以及定期检查和更新项目依赖,是避免乱码问题和确保代码运行流畅的有效措施。
为实现更加高效的工作流程和更好的开发体验,推荐在项目的根目录下设置一个 `vue.config.js` 文件。这个文件允许自定义一系列与构建环境相关的配置选项,包括构建选项、构建目标、或自定义环境变量等。通过这种方式,开发者能够更加灵活地调整和优化项目的构建过程,特别是在结合 Node.js 的场景下,能够显著提升开发效率。
在最终部署前,可参考作者提供的文档或直接访问其 GitHub 地址获取详细的项目操作指南,确保所有配置正确无误,并顺利完成项目发布。除了本文的指导外,开发团队还可以关注作者的官方公众号和 CSDN 博客,获取最新资讯、实战技巧和社区支持,为项目开发工作提供持续的资源和信息支持。
重点关注
-
c 短信验证注册源码_注册短信验证码验证接口测试
2025-02-03 15:25 -
工程项目管理源码_工程项目管理源码是什么
2025-02-03 14:35 -
简易问卷调查源码_简易问卷调查源码怎么做
2025-02-03 13:53


