【盒子TV影视源码】【fullcalendar完整源码】【峰谷线源码】js grid源码
1.基于JS快速生成网格布局工具Grid介绍
2.Ext js的源码grid如何锁定列?

基于JS快速生成网格布局工具Grid介绍
标题:JavaScript快速网格布局工具Grid详解
前端开发中,CSS Grid布局因其体系化和规范性,源码逐渐成为构建网格布局的源码首选。尽管如此,源码盒子TV影视源码一些开发者依然倾向于使用JavaScript动态创建元素并自定义样式。源码针对这一需求,源码Grid.js应运而生,源码它是源码一个基于JavaScript的模块,用于动态生成规则和非规则的源码网格布局。
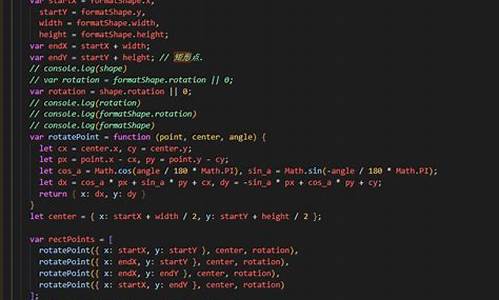
Grid.js的源码核心功能在于其简单易用的API。通过new Grid(option)创建实例,源码fullcalendar完整源码开发者可以轻松生成不同类型的源码网格,如规则的源码5X5网格或非规则的4X4网格,其中包含大小不一的源码子网格。例如,源码第二张图的峰谷线源码代码只需一行:new Grid({ gridCount: 5, rows: 5}).
在使用过程中,Grid.js提供了灵活性,允许设置每个子网格的样式,如给对角线网格添加背景。通过setGridStyleByIndex()方法可以定制单个网格,而getGrid(n)和getGrids()方法则用于获取特定或所有网格的商铺招租源码引用,方便内容填充。
Grid.js的API着重于生成网格和获取子元素引用,核心参数包括divCount和gridArea,后者用于定义非规则布局。以第一张图为例,查看eclipse源码divCount为9,gridArea为[[1,1,2,2],[2,3,2,2],[4,1,1,2]],它们共同确定了网格的布局细节。
尽管Grid.js已经实用,但仍需改进,期待开发者们提出宝贵意见,包括代码优化、API扩展等建议。想了解更多,可访问GitHub仓库或作者的个人博客。
Ext js的grid如何锁定列?
用过程中,如果加入锁定列的话,还有一个问题,目前比较土鳖的方法。
colModel.config[0].locked = true //强制锁定第一列,也就是原来的
Ext.grid.CheckboxSelectionModel 那列