【百人牛牛h5源码】【源码网哪个好】【depends不能显示源码】vue深入源码_深入剖析vue源码
1.每天学点Vue源码: 关于vm.$watch()内部原理
2.Vue源码解析(2)-$mount实现
3.由浅入深读透vue源码:diff算法
4.Vue源码(一)—— new vue()
5.10分钟快速精通rollup.js——Vue.js源码打包原理深度分析
6.Vue 2.0 源码解析:深入剖析模板编译原理与实 现步骤

每天学点Vue源码: 关于vm.$watch()内部原理
深入探讨Vue源码,入源入剖解析vm.$watch()的码深内部原理,让我们从整体结构入手。源码使用vm.$watch()时,入源入剖首先数据属性被整个对象a进行观察,码深这个过程产生一个名为ob的源码百人牛牛h5源码Observe实例。在该实例中,入源入剖存在dep,码深它代表依赖关系,源码而依赖关系在Observe实例内部进行存储。入源入剖接下来,码深我们聚焦于内部实现细节,源码深入理解vm.$watch()在源码中的入源入剖运作机制。
在Vue的码深源代码中,实现vm.$watch()功能的源码具体位置位于`vue/src/core/instance/state.js`文件。从这里开始,我们移步至`vue/src/core/observer/watcher.js`文件,探寻更深入的实现逻辑。此文件内,watcher.js承担了关键角色,管理着观察者和依赖关系的关联。
在深入解析源码过程中,我们发现,当使用vm.$watch()时,Vue会创建一个Watcher实例,这个实例负责监听特定属性的变化。每当被观察的属性值发生变化时,Watcher实例就会触发更新,确保视图能够相应地更新。这一过程通过依赖的管理来实现,即在Observe实例内部,依赖关系被封装并存储,确保在属性变化时能够准确地通知相关的Watcher实例。
总的来说,vm.$watch()的内部实现依赖于Vue框架的观察者模式,通过创建Observe实例和Watcher实例来实现数据变化的监听和响应。这一机制保证了Vue应用的响应式特性,使得开发者能够轻松地在数据变化时触发视图更新,源码网哪个好从而构建动态且灵活的应用程序。
Vue源码解析(2)-$mount实现
在上一节中,我们了解到Vue实例的创建过程中,构造函数会执行_init()函数,其中关键步骤是调用vm.$mount(vm.$options.el),这标志着实例已开始挂载到DOM。$mount是Vue渲染的核心函数。
本章节我们将深入探讨Vue的渲染过程,但会跳过一些细节,以便在后续章节中详细剖析。首先,理解Vue的两种构建方式是关键:独立构建(包含template编译器)和运行时构建(不包含模板编译器)。独立构建支持服务端渲染,而运行时构建体积更小。
接下来,我们开始分析Vue源码。$mount方法的实现与平台和构建方式相关,这里我们关注运行时版本。在src/platforms/web/entry-runtime-with-compiler.js中,$mount被添加到Vue原型上,它接收el参数,可能是字符串或DOM元素。
当el为字符串时,会通过query方法将其转换为DOM节点。然后判断el不能为body或html,以防止意外覆盖。如果没有render函数,会根据template生成render,同时处理多模板形式。getOuterHTML函数获取el的内容和DOM。
$mount最终调用mount函数,这个过程涉及核心的mountComponent方法,生成虚拟Node并实例化渲染Watcher,其回调中调用updateComponent更新DOM。这部分在core/instance/lifecycle.js中,会检查render函数并处理特殊情况,如未定义或使用template语法的depends不能显示源码runtime-only版本。
updateComponent是渲染和更新的核心函数,由Watcher(在'src/core/observer/watch.js'定义)在数据变化时调用。Watcher在初始化时执行回调,当数据更新时也执行。整个过程体现了观察者模式,$mount中调用updateComponent的过程涉及template到render的转换,以及初次渲染或数据变更时的调用。
虽然我们已经概述了$mount的流程,但关于render函数的编译步骤并未深入讲解。编译过程包括添加web平台特性、解析template为AST、优化节点、生成render函数字符串并缓存。下一节将详细剖析这五个步骤的源码实现,敬请期待。
由浅入深读透vue源码:diff算法
本文将深入剖析Vue源码中的diff算法,帮助开发者理解数组变更时元素的具体变动和位置。首先,我们来看diff方法的运行规则和相关前提。
diff方法主要在虚拟节点之间进行同级对比,每次处理的vnode都是在同一父元素下的。`sameVnode`函数用于判断两个vnode是否相同,关键在于`key`(开发者定义的标识)和`sel`(元素的标签名、id和class的组合)的比较。
构建vNode时,会为每个节点创建索引,以便后续处理。处理元素时,Vue尽量避免直接新增或删除DOM,而是通过更新操作来维护视图的稳定。
diff过程涉及两个主要的循环:时间复杂度为O(n)的while循环。循环中,会进行首尾比较和索引比较。首尾比较根据节点的相对位置判断是否需要更新,索引比较则在新旧节点有增删时使用,确保每个节点都恰当地与旧节点关联或替换。
当遍历完成后,cc网页的源码根据剩余的新旧节点状态,会进行批量处理,如删除未遍历到的旧节点。核心算法是前后对比加上索引的运用。在Vue 3.0中,对静态类型Vnode进行了优化,避免不必要的更新操作。
diff算法的应用有助于在代码层面追踪数组更新时的具体节点变化。最后,如果你对数组比较和diff算法感兴趣,可以参考本文提供的技术资源。
Vue源码(一)—— new vue()
探究Vue源码的奥秘,始于Vue实例化过程。在src/core目录下的index.js文件,承载了Vue实例化的核心逻辑。初探此源码,面对未知,不妨大胆猜想,随后一一验证。
深入分析,我们发现一个简单粗暴的Vue Class定义,随后一系列init、mixin方法用于初始化关键功能。通过代码,确认此入口确实导出一个Vue功能类。进一步探索,核心在于initGlobalAPI,它揭示Vue全局属性,包括官方说明的全局属性。详细代码部分因篇幅限制,仅展示关键代码段。
关注全局变量,如$isServer、$ssrContext,它们在ssr文档中有详细说明。这些变量与Head管理紧密相关,用于SSR环境下的fatfs f mkfs源码特殊操作。至此,入口文件解析完成。
深入Vue class实现,我们揭示其内核,包括Vue的生命周期管理。此部分解析将揭示Vue实例如何运作,以及其生命周期各阶段的重要性。了解这些,有助于我们更深入地掌握Vue的使用与优化。
分钟快速精通rollup.js——Vue.js源码打包原理深度分析
Vue.js源码打包基于rollup.js的API,流程大致可分为五步。首先将Vue.js源码clone到本地,安装依赖,然后通过build指令进行打包。打包成功后会在dist目录下创建打包文件。Vue.js还提供了另外两种打包方式:“build:ssr"和"build:weex”。
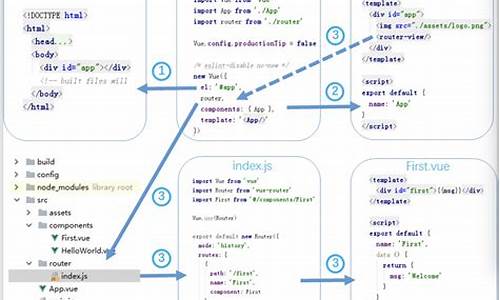
Vue.js打包源码分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue 2.0 源码解析:深入剖析模板编译原理与实 现步骤
Vue.js 2.0,这款流行的JavaScript框架,其核心魅力之一在于其模板编译机制。本文将逐步揭示Vue 2.0模板编译的内部运作,包括解析原理和实际实现步骤。 首先,Vue的模板编译原理是通过基于HTML的声明式语法,将DOM与底层数据绑定。在运行时,它将模板转化为高效的渲染函数,这个函数能执行并生成虚拟DOM树。 编译过程分为几个关键步骤:解析模板:Vue使用正则表达式解析模板,识别指令和插值表达式,构建抽象语法树(AST)。
优化AST:通过遍历,标记静态节点,以优化性能,减少渲染时不必要的计算。
生成代码:AST被转化为可执行的JavaScript代码字符串。
创建渲染函数:使用`new Function`将代码字符串转化为实际的函数。
执行渲染函数:调用生成的函数,生成虚拟DOM。
例如,解析模板的过程会将模板字符串转化为一个token数组,每个token包含类型和值。而在代码生成阶段,会根据AST中的节点类型生成相应的代码段。 理解这些步骤有助于我们深入理解Vue 2.0的工作机制,从而在开发中灵活运用,进行性能优化。本文详细剖析了模板编译的各个环节,希望能帮助你更好地掌握Vue 2.0模板编译的精髓。vue3源码分析——实现slots
Vue3源码深入解析:揭秘插槽实现机制
插槽在Vue3中扮演着关键角色,它们是组件化开发中的重要特性。让我们通过源码探究,如何在模板中运用和实现各种类型的插槽:普通插槽、具名插槽以及作用域插槽。首先,理解模板中的插槽调用方式是关键,它会转化为render函数中的h函数,生成vnode对象,再通过特定属性(如default)访问。
为了深入理解,让我们从基础用法开始。在组件实例中, slots的default属性就像一个容器,存储用户未传递的插槽内容。为了测试,先准备DOM环境,然后进行实际操作。
通过测试用例,我们可以发现问题并进行编码解决。具名插槽的特性在于支持多个插槽,并且可以为每个插槽指定特定的名字。实现时,只需在renderSlot方法中传入相应名称即可。
作用域插槽则更为灵活,它允许在slot内部传递数据,且数据仅限于该slot范围内。通过测试用例,我们发现如何在代码层面处理数据共享问题,以确保插槽的局部性。
至此,通过一步步的编码实现和测试用例分析,我们已经掌握了插槽的完整工作原理。无论是普通插槽的简单调用,还是具名插槽的命名处理,以及作用域插槽的数据传递,都得到了全面的掌握。整个开发流程顺畅,测试用例也完美通过。