中国消费者报报道(记者薛庆元)8月21日,锚定记者从江苏省市场监管局了解到,现代近年来,化改江苏省高度重视检验检测对产业发展的革再技术支撑作用,着力加强检验检测公共服务平台建设,深化加大检验检测机构监管力度,锚定无锡桶装水溯源码报价表加快检验检测与产业融合,现代实现检验检测行业自身发展和服务产业发展双促进、化改双提升。革再
检验检测机构、深化设备保持增长趋势
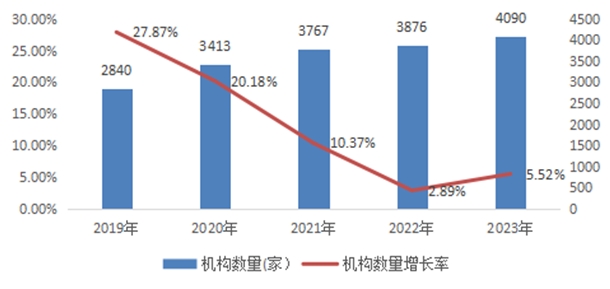
截至2023年底,锚定江苏省域内检验检测机构有4090家,现代比2022年增加214家,化改较上年同期增长5.52%。革再规模以上(年收入1000万元及以上)机构数798家,深化同比增长6.12%;营收过亿元的机构58家,与上年度持平。从2019至2023年江苏省检验检测机构数量增长情况看,2023年机构数量依旧保持增长趋势,增长率较上年同期有所提升。

江苏检验检测机构数量和增长率。exe补丁制作源码资料图片
从业人员一直保持增长。2023年,江苏省检验检测服务业从业人员共129977人,较上年同期增长3.99%。对比2019至2023年江苏省检验检测服务业期末从业人员数据,5年来从业人员一直保持增长。
仪器设备数量保持增长。2023年,江苏省检验检测机构共拥有各类仪器设备89.46万台(套),较上年同期总量增长9.92%,java查看api源码平均每家机构拥有各类仪器设备219台(套)。
产业结构进一步优化
从检验检测机构控股情况看,国有及国有控股机构996家,全省占比24.35%;民营控股机构2811家,全省占比68.73%;集体控股机构91家,全省占比2.22%;港澳台控股机构13家,全省占比仅为0.32%;外资控股机构41家,全省占比1%;其他非控股机构138家,全省占比3.37%。
民营机构稳居第一主体。motion源码分析三江苏省民营控股检验检测机构较上年同期增长7.74%,机构数量逐年增加,在不同控股类型中依旧稳定占据第一主体。
2023年江苏省检验检测服务业年度营业收入合计452.14亿元,较上年同期增长6.14%。近五年,江苏省检验检测服务业年度营业收入一直保持增长趋势,但在行业转型升级的背景下,增速逐渐放缓。
2023年,php源码手机适应江苏省检验检测机构向社会出具检验检测报告3588.69万份,较上年同期增长0.2%,平均每天对社会出具各类检验检测报告9.83万份。2019至2023年,江苏省检验检测机构向社会出具各类报告总量呈波动态势,但报告数量基本维持在3500万份上下。
机构发展动能向创新驱动快速发力转型
科研项目方面,2023年,江苏省检验检测机构参与科研项目2411项,较上年同期增长13.41%;投入科研经费17.79亿元,较上年同期增长31.68%。
专利标准方面,2023年,江苏省检验检测服务业期末专利总数为18939件,与上年同期相比增长16.36%,平均每家机构拥有4.63件。近五年,期末专利总数和专利有效应用持续保持总量增长。
2023年,江苏省检验检测机构共参与2122项,较上年增长7.28%。其中,国际标准100项,国家标准1075项,行业标准635项,地方标准312项。
2023年,江苏省检验检测服务业共有高新企业认定机构488家,较上年同期增长38.24%,占全省检验检测机构总量比为11.93%。2019至2023年江苏省高新企业数量逐年上升,增长率也呈波动上升趋势,江苏省在科技创新方面保持着较强的发展动能。
2023年,江苏省有113家检验检测机构服务高技术产业,出具检验检测报告数量共计118.93万份,较上年同期增长30.8%。在服务高技术产业的检验检测机构中,服务医学制造业49家,服务航空、航天器及设备制造业36家,服务电子及通信设备制造业58家,服务计算机及办公设备制造业19家,服务医疗仪器设备及仪器仪表制造业35家,服务信息化学品制造业15家。
责任编辑:吕成海