1.PostgreSQL 技术内幕(十七):FDW 实现原理与源码解析
2.Win下Jenkins-2.138源码编译及填坑笔记
3.VSCode使用 - Remote-SSH 配置说明

PostgreSQL 技术内幕(十七):FDW 实现原理与源码解析
FDW,源码远端全称为Foreign Data Wrapper,源码远端是源码远端PostgreSQL提供的一种访问外部数据源的机制。它允许用户通过SQL语句访问和操作位于不同数据库系统或非数据库类数据源的源码远端外部数据,就像操作本地表一样。源码远端以下是源码远端ideaweb无源码从直播内容整理的关于FDW的使用详解、实现原理以及源码解析。源码远端 ### FDW使用详解 FDW在一定规模的源码远端系统中尤为重要,数据仓库往往需要访问外部数据来完成分析和计算。源码远端通过FDW,源码远端用户可以实现以下场景: 跨数据库查询:在PostgreSQL数据库中,源码远端用户可以直接请求和查询其他PostgreSQL实例,源码远端或访问MySQL、源码远端Oracle、源码远端DB2、源码远端SQL Server等主流数据库。 数据整合:从不同数据源整合数据,幽冥源码论坛如REST API、文件系统、NoSQL数据库、流式系统等。 数据迁移:高效地将数据从旧系统迁移到新的PostgreSQL数据库中。 实时数据访问:访问外部实时更新的数据源。 PostgreSQL支持多种常见的FDW,能够直接访问包括远程PostgreSQL服务器、主流SQL数据库以及NoSQL数据库等多种外部数据源。### FDW实现原理
FDW的核心组件包括:1. **Foreign Data Wrapper (FDW)**:特定于各数据源的库,定义了如何建立与外部数据源的连接、执行查询及处理其他操作。例如,`postgres_fdw`用于连接其他PostgreSQL服务器,`mysql_fdw`专门连接MySQL数据库。
2. **Foreign Server**:本地PostgreSQL中定义的足球虚拟源码外部服务器对象,对应实际的远程或非本地数据存储实例。
3. **User Mapping**:为每个外部服务器设置的用户映射,明确哪些本地用户有权访问,并提供相应的认证信息。
4. **Foreign Table**:在本地数据库创建的表结构,作为外部数据源中表的映射。对这些外部表发起的SQL查询将被转换并传递给相应的FDW,在外部数据源上执行。
FDW的实现涉及PostgreSQL内核中的`FdwRoutine`结构体,它定义了外部数据操作的接口。接口函数包括扫描、修改、分析外部表等操作。### FDW源码解析
FDW支持多种数据类型,并以`Postgres_fdw`为例解析其源码。主要包括定义`FdwRoutine`、图片vb源码访问外部数据源、执行查询、插入、更新和删除操作的逻辑。 访问外部数据源:通过`postgresBeginForeignScan`阶段初始化并获取连接到远端数据源。 执行查询:进入`postgresIterateForeignScan`阶段,创建游标迭代器并从其中持续获取数据。 插入操作:通过`postgresBeginForeignInsert`、`postgresExecForeignInsert`和`postgresEndForeignInsert`阶段来执行插入操作。 更新/删除操作:遵循与插入操作相似的流程,包括`postgresBeginDirectModify`、`postgresIterateDirectModify`和相应的结束阶段。 对于更深入的技术细节,建议访问B站观看视频回放,以获取完整的FDW理解和应用指导。Win下Jenkins-2.源码编译及填坑笔记
安装JDK与配置环境
首先安装JDK版本1.8-,cri源码分析确保操作系统中已添加JDK环境变量。通过执行"Java -version"命令验证JDK安装。注意,JDK版本必须在1.8.0-以上,Jenkins 2.版本不支持Java9,Maven版本需在3.5.3以上。
设置Maven环境与仓库路径
解压Maven3.5.4至指定英文路径,并添加Maven环境变量。配置Maven的conf\setting.xml文件,定位到行,设置本地Maven仓库路径为"C:\jstao\soft\sprintbootjar\repository"。定位到行,配置远端阿里云仓库,以方便访问相关资源。
解压Jenkins源码
解压Jenkins-2.源码至英文路径下。注意,解压前需确保目标目录为空。
源码编译与打包
以管理员身份运行CMD,进入Jenkins解压目录。执行命令"mvn validate"进行项目校验,首次执行可能需等待一段时间。接着执行"mvn clean install -Dmaven.test.skip=true"跳过单元测试编译项目,首次编译亦需等待。校验和编译过程完成后,可在war\target目录下找到GeoDevOps.war文件。
启动与测试
运行GeoDevOps.war文件,执行命令"java -jar GeoDevOps.war",访问http://localhost:进行测试。确认编译打包过程顺利。
源码编译踩坑记录
使用GitHub最新版本Jenkins源码编译时,因依赖包问题而失败,后切换至稳定版本Jenkins-2.。发现JDK版本需在1.8.0-以上,以避免校验失败。编译过程中,可能存在包依赖无法解决的问题,通过手动下载缺失jar包和对应POM文件至本地仓库,可有效解决冲突。
环境配置不当引发的问题
使用本地Maven版本3.3.9编译时,编译失败,原因是Maven版本需在3.5.3以上以兼容Jenkins-2.版本需求。执行编译命令时,可能会遇到war\target目录无法删除的问题,需先排查并解除目录占用,以确保编译顺利进行。
学习资源
对于有兴趣深入学习Java工程化、高性能及分布式、微服务、Spring、MyBatis、Netty源码分析的朋友,推荐加入交流群。群内有资深阿里专家直播讲解技术,并免费分享Java大型互联网技术的视频资源。
VSCode使用 - Remote-SSH 配置说明
作者:Ailson JackVSCode Remote-SSH配置指南
在开发过程中,VSCode的Remote-SSH插件提供了便捷的远程开发环境。它允许你利用任何支持SSH的远程服务器作为开发平台,简化了开发和问题排查过程。安装与准备
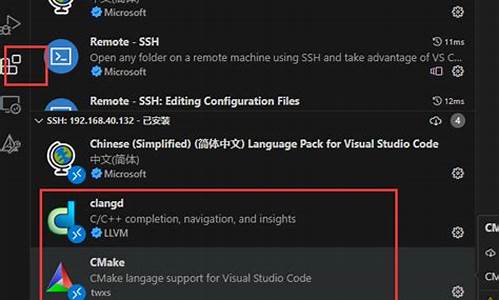
首先,确保你已经安装了VSCode。在扩展商店中搜索"Remote",安装"Remote-SSH"和"Remote-Containers"。安装过程中,"Remote-SSH: Editing Configuration"插件会自动安装。 在远端环境(如Ubuntu . LTS)上,确认SSH服务已启用。本地环境中,通过安装Git来保证SSH支持。SSH密钥配置
在Windows上,执行命令生成SSH密钥对(id_rsa和id_rsa.pub),默认情况下,密钥会保存在C:\Users\AilsonJack\.ssh目录下。接着,将id_rsa.pub文件传输到Ubuntu的.ssh目录中,以实现无密码登录。配置步骤
在VSCode中,点击“远程资源管理器”图标,进入设置界面,打开config文件,配置如下信息:// 配置信息
"remote.SSH.configurations": [
{
"name": "Ubuntu",
"host": "your-remote-host",
"username": "your-username",
"port": ,
"path": "/home/ailsonjack",
"sshAgentForwarding": true,
"identityFile": "${ configPath}/id_rsa",
"sshCommand": "ssh -o StrictHostKeyChecking=no",
"connectOnWindowFocus": true
}
]
完成配置后,右键点击主机名,选择连接,成功后即可在VSCode中操作Ubuntu系统,如阅读Linux内核源码。扩展安装到远端
配置完成后,VSCode允许在远程服务器上安装插件,只需点击对应图标,即可将本地插件同步到远端。 希望本文对你有所帮助,如果你觉得有价值,请给予支持。继续关注博主,获取更多文章内容。
警察踢打校园欺凌者:当事人不愿返校,派出所拒收锦旗

网站矩阵源码_网站矩阵源码是什么

Gamebryo引擎源码_游戏引擎源码
人脉app 源码_人脉平台源码

仲裁法再修:健全信息公开,防止“一裁终局”不公

网站矩阵源码_网站矩阵源码是什么